-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
9 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,4 +1,12 @@ | ||
| # add2homescreen | ||
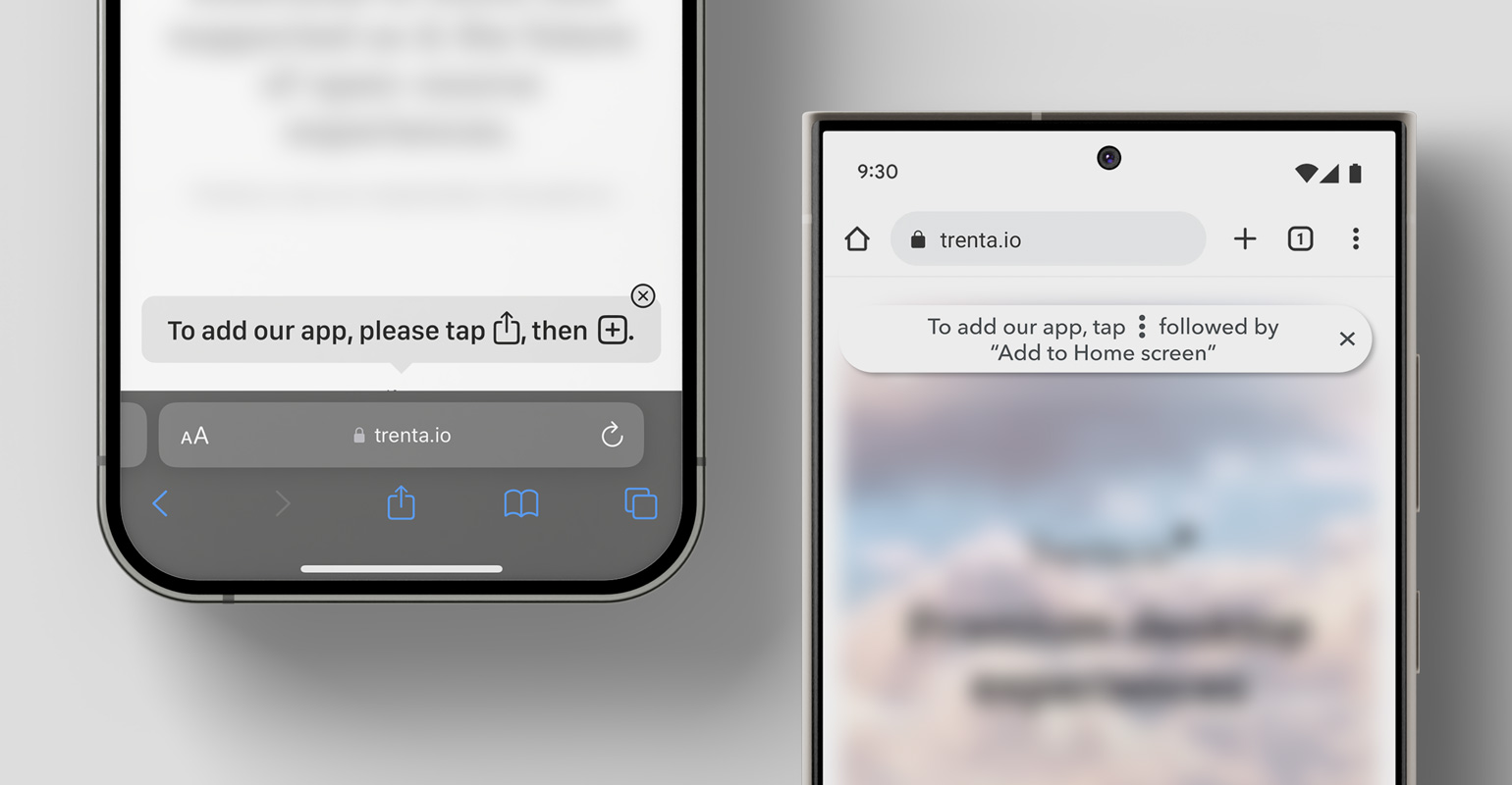
| add2homescreen detects if your website is being opened on iOS or Android and offers on-screen instructions to add your website as a webapp to users' homescreens. | ||
| add2homescreen is an easy way to integrate PWA (progressive web app) support to your website. | ||
| add2homescreen detects if your website is being opened on iOS or Android and offers users on-screen instructions on how to add your website to their smartphone's homescreens. | ||
|
|
||
|  | ||
|
|
||
| ## Getting started | ||
|
|
||
| 1. Clone the repository | ||
| 2. Copy the add2homescreen folder (which contains add2homescreen.js, android-notice.svg, appicon.png, config.js, ios-notice.svg) to the root folder of your site. | ||
| 3. Copy and paste the labeled snippet from code.html and paste it into the <head> of your website. | ||
| 4. Enjoy |