-
Notifications
You must be signed in to change notification settings - Fork 25
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit b3c4ffe
Showing
21 changed files
with
11,402 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| *.DS_Store | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2023 LS | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,58 @@ | ||
| # A simple Github Pages template for academic personal website. | ||
|
|
||
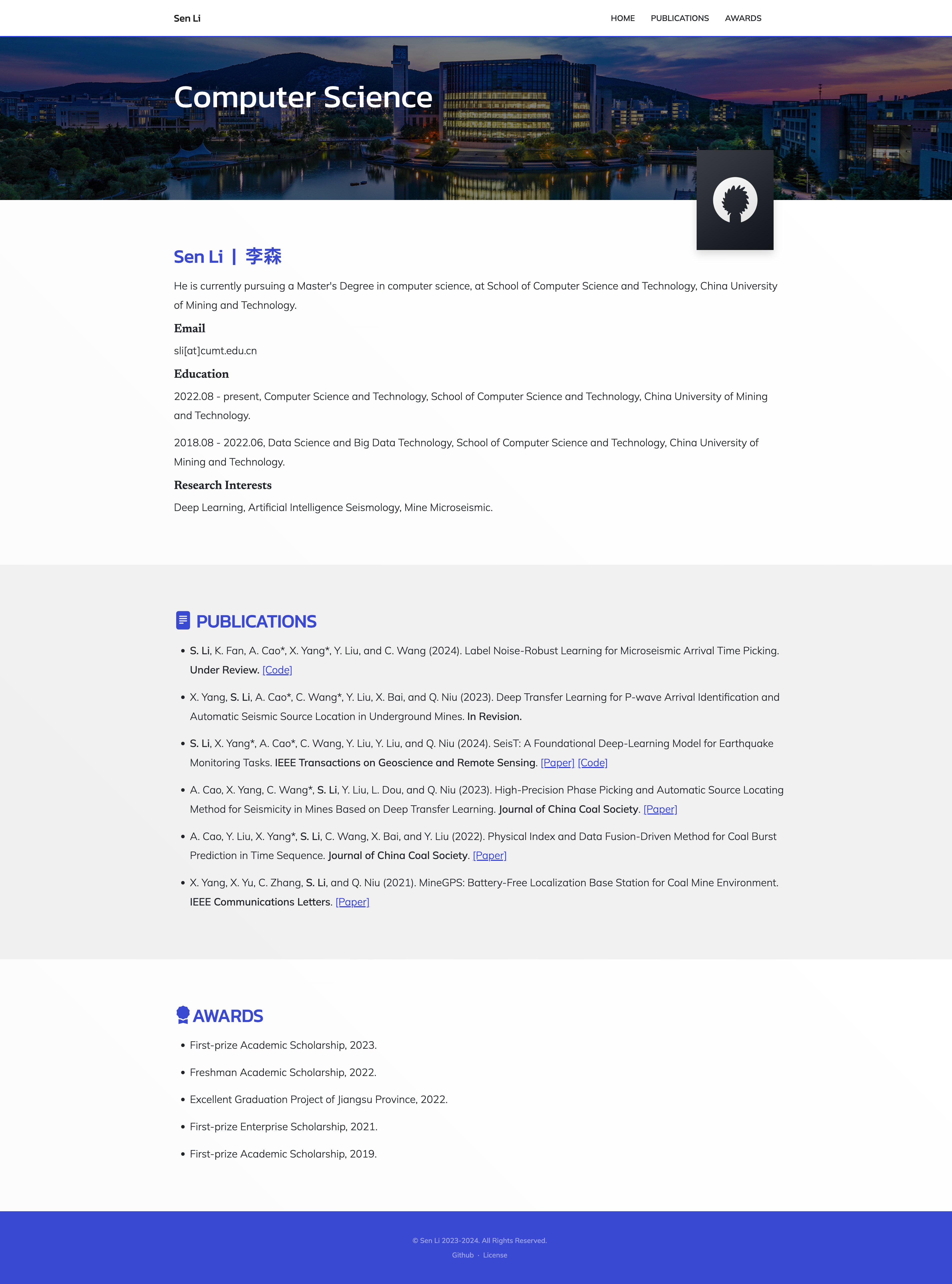
| [](https://senli1073.github.io/) | ||
|
|
||
| ## Introduction | ||
|
|
||
| This is an academic personal website template based on bootstrap. | ||
|
|
||
| This template supports markdown files as input content, and you don't need to build the webpage before deployment. When the webpage is loaded, the markdown files will be automatically parsed and embedded into the page. | ||
|
|
||
| Demo: https://senli1073.github.io/ | ||
|
|
||
|
|
||
| ## Getting Start | ||
| ### 1. Fork this repository | ||
| The repository name should be `<username>.github.io`, which will also be your website's URL. | ||
|
|
||
|
|
||
| ### 2. Edit page content | ||
|
|
||
| (1) Go to the folder where you want to store your project, and clone the new repository: | ||
| ``` | ||
| git clone https://github.com/<username>/<username>.github.io.git | ||
| ``` | ||
| The directory structure is as follows: | ||
|
|
||
| ```. | ||
| . | ||
| ├── contents | ||
| └── static | ||
| ├── assets | ||
| │ └── img | ||
| ├── css | ||
| └── js | ||
| ``` | ||
|
|
||
| (2) Edit the content of each section, which corresponds to `contents/*.md`. | ||
|
|
||
| (3) Edit the title, copyright information and other text of the website in `contents/config.yml` | ||
|
|
||
| (4) Replace background image and photo with new ones for your web pages in `static/assets/img` | ||
|
|
||
| (5) Push it: | ||
| ``` | ||
| git commit -am 'init' | ||
| git push | ||
| ``` | ||
|
|
||
|
|
||
| ### 3. Enjoy | ||
|
|
||
| Fire up a browser and go to `https://<username>.github.io` | ||
|
|
||
|
|
||
|
|
||
| ## License | ||
|
|
||
| Copyright 2023, Sen Li and controlled via the MIT license, a permissive open-source (free software) license. You can copy and mess with this template. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| - First-prize Academic Scholarship, 2023. | ||
|
|
||
| - Freshman Academic Scholarship, 2022. | ||
|
|
||
| - Excellent Graduation Project of Jiangsu Province, 2022. | ||
|
|
||
| - First-prize Enterprise Scholarship, 2021. | ||
|
|
||
| - First-prize Academic Scholarship, 2019. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
|
|
||
| title: Congrui Yin's Homepage | ||
| page-top-title: Congrui Yin (殷骢睿) | ||
| top-section-bg-text: An LLM Designer and Efficient Machine Learning System Nerd | ||
| home-subtitle: Congrui Yin | 殷骢睿 | ||
| copyright-text: '© Congrui Yin 2023. All Rights Reserved.' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
|
|
||
| I am currently a junior pursuing a Bacholar's Degree in computer science at College of Liberal Arts, University of Minnesota Twins Cities. | ||
|
|
||
| My research interests lie in Large Multimodal Models (LMMs) and their application in diverse practical scenarios, such as biological and computer system large models. My focus also extends to developing efficient machine learning systems aimed at expediting the training and inference processing of LMMs, especially LLMs, leveraging expertise in high-performance computing and distributed systems. | ||
|
|
||
| Before transferring to University of Minnesota, I was studying in Nanchang University majoring Artificial Intelligence in top-tier class. | ||
|
|
||
| #### Contact | ||
| * Github: JerryYin777 | ||
| * Email: yin00486 [at] umn.edu | ||
|
|
||
| #### Education | ||
| 2022.08 - present, Computer Science and Technology, School of Computer Science and Technology, China University of Mining and Technology. | ||
|
|
||
| 2018.08 - 2022.06, Data Science and Big Data Technology, School of Computer Science and Technology, China University of Mining and Technology. | ||
|
|
||
| #### Research Interests | ||
| Deep Learning, Artificial Intelligence Seismology, Mine Microseismic. | ||
|
|
||
| #### Skills | ||
| * Deep Learning | ||
| * Artificial Intelligence Seismology, Mine Microseismic. | ||
|
|
||
| #### S |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
|
|
||
| - *<strong><strong>Li, S.</strong></strong>, Yang, X., Cao, A., Wang, C., Liu, Y., Liu, Y., & Niu, Q. (2023). Seismogram Transformer: A generic deep learning backbone network for multiple earthquake monitoring tasks. arXiv preprint arXiv:2310.01037.* [[Paper]](https://arxiv.org/abs/2310.01037) [[Code]](https://github.com/senli1073/SeisT) | ||
|
|
||
| - *Cao, A., Yang, X., Wang, C., <strong><strong>Li, S.</strong></strong>, Liu, Y., Dou, L. & Niu, Q. (2023). High-precision phase picking and automatic source locating method for seismicity in mines based on deep transfer learning.* [[Paper]](https://doi.org/10.13225/j.cnki.jccs.2023.0095) | ||
|
|
||
| - *Cao, A., Liu, Y., Yang, X., <strong><strong>Li, S.</strong></strong>, Wang, C., Bai, X. & Liu, Y. (2022). Physical index and Data Fusion-Driven method for coal burst prediction in time sequence. Journal of China Coal Society.* [[Paper]](https://doi.org/10.13225/j.cnki.jccs.2022.0680) | ||
|
|
||
| - *Yang, X., Yu, X., Zhang, C., <strong><strong>Li, S.</strong></strong>, & Niu, Q. (2021). MineGPS: battery-free localization base station for coal mine environment. IEEE Communications Letters.* [[Paper]](https://ieeexplore.ieee.org/abstract/document/9433550) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,143 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
|
|
||
| <head> | ||
| <meta charset="utf-8" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> | ||
| <meta name="description" content="" /> | ||
| <meta name="author" content="" /> | ||
| <title id="title"></title> | ||
| <link rel="icon" type="image/x-icon" href="static/assets/Congrui.ico" /> | ||
| <!-- Bootstrap icons--> | ||
| <link href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css" rel="stylesheet" /> | ||
| <!-- Google fonts--> | ||
| <link rel="preconnect" href="https://fonts.gstatic.com" /> | ||
| <link href="https://fonts.googleapis.com/css2?family=Newsreader:ital,wght@0,600;1,600&display=swap" | ||
| rel="stylesheet" /> | ||
| <link | ||
| href="https://fonts.googleapis.com/css2?family=Mulish:ital,wght@0,300;0,500;0,600;0,700;1,300;1,500;1,600;1,700&display=swap" | ||
| rel="stylesheet" /> | ||
| <link href="https://fonts.googleapis.com/css2?family=Kanit:ital,wght@0,400;1,400&display=swap" | ||
| rel="stylesheet" /> | ||
| <!-- Core theme CSS (includes Bootstrap)--> | ||
| <link type="text/css" href="static/css/styles.css" rel="stylesheet" /> | ||
| <link type="text/css" href="static/css/main.css" rel="stylesheet" /> | ||
|
|
||
| </head> | ||
|
|
||
| <body id="page-top"> | ||
| <!-- Navigation--> | ||
| <nav class="header navbar navbar-expand-lg navbar-light fixed-top shadow-sm" id="mainNav"> | ||
| <div class="container px-5"> | ||
| <a id="page-top-title" class="navbar-brand fw-bold" href="#page-top"></a> | ||
| <!-- <a href="#page-top"><img src="static/assets/img/CUMT_LOGO.svg" style="width: 11rem;"></a> --> | ||
| <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" | ||
| aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> | ||
| MENU | ||
| <i class="bi-list"></i> | ||
| </button> | ||
| <div class="collapse navbar-collapse" id="navbarResponsive"> | ||
| <ul class="navbar-nav ms-auto me-4 my-3 my-lg-0"> | ||
| <li class="nav-item"> | ||
| <a class="nav-link me-lg-3" href="#page-top">HOME</a> | ||
| </li> | ||
| <li class="nav-item"> | ||
| <a class="nav-link me-lg-3" href="#publications">PUBLICATIONS</a> | ||
| </li> | ||
| <li class="nav-item"> | ||
| <a class="nav-link me-lg-3" href="#awards">AWARDS</a> | ||
| </li> | ||
|
|
||
| </ul> | ||
| </div> | ||
| </div> | ||
| </nav> | ||
|
|
||
| <!-- Top Section --> | ||
| <section class="top-section" style="background-image: url('static/assets/img/MIT.png');"> | ||
| <div class="top-section-content"> | ||
| <div class="container px-5"> | ||
| <div class="row"> | ||
| <div class="col-lg-8"> | ||
| <h2 id="top-section-bg-text" class="text-white display-3 lh-1 mb-4 font-alt"></h2> | ||
| </div> | ||
| <div class="col-lg-4"> | ||
| <div class="user-photo photo"><img class="shadow" | ||
| src="static/assets/img/photo.png"></div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </section> | ||
| <!-- Top Section --> | ||
|
|
||
|
|
||
| <!-- Home --> | ||
| <section class="bg-gradient-primary-to-secondary-light mt5 md5" id="home"> | ||
| <div class="container px-5"> | ||
| <header> | ||
| <h2 id="home-subtitle"> </h2> | ||
| <!-- <span class="bi bi-list"></span> --> | ||
| </header> | ||
| <div class="main-body" id="home-md"></div> | ||
|
|
||
|
|
||
| </div> | ||
| </section> | ||
| <!-- Home --> | ||
|
|
||
| <!-- Publications --> | ||
| <section class="bg-gradient-primary-to-secondary-gray mt5 md5" id="publications"> | ||
| <div class="container px-5"> | ||
| <header> | ||
| <h2 id="publications-subtitle"><i class="bi bi-file-text-fill"></i> PUBLICATIONS</h2> | ||
| </header> | ||
| <div class="main-body" id="publications-md"></div> | ||
|
|
||
| </div> | ||
| </section> | ||
| <!-- Publications --> | ||
|
|
||
| <!-- Awards --> | ||
| <section class="bg-gradient-primary-to-secondary-light mt5 md5" id="awards"> | ||
| <div class="container px-5"> | ||
| <header> | ||
| <h2 id="awards-subtitle"><i class="bi bi-award-fill"></i>AWARDS </h2> | ||
| </header> | ||
| <div class="main-body" id="awards-md"></div> | ||
|
|
||
| </div> | ||
| </section> | ||
| <!-- Awards --> | ||
|
|
||
|
|
||
| <!-- Footer--> | ||
| <footer class="bg-bottom text-center py-5"> | ||
| <div class="container px-5"> | ||
| <div class="text-white-50 small"> | ||
| <div id="copyright-text" class="mb-2"></div> | ||
| <a id="github-link" href="https://github.com/JerryYin777/JerryYin777.github.io">Github</a> | ||
| <span class="mx-1">·</span> | ||
| <a id="license-link" href="https://github.com/JerryYin777/JerryYin777.github.io/blob/main/LICENSE">License</a> | ||
| </div> | ||
| </div> | ||
| </footer> | ||
|
|
||
| <!-- Bootstrap core JS--> | ||
| <script type="text/javascript" src="static/js/bootstrap.bundle.min.js"></script> | ||
| <script type="text/javascript" src="static/js/marked.min.js"></script> | ||
| <script> | ||
| MathJax = { | ||
| tex: { inlineMath: [['$', '$']] } | ||
| }; | ||
| </script> | ||
| <script type="text/javascript" id="MathJax-script" src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js"></script> | ||
|
|
||
| <!-- Core JS--> | ||
| <script type="text/javascript" src="static/js/scripts.js"></script> | ||
| <script type="text/javascript" src="static/js/js-yaml.min.js"></script> | ||
|
|
||
|
|
||
| </body> | ||
|
|
||
| </html> |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Oops, something went wrong.