forked from namespace-ee/react-calendar-timeline
-
Notifications
You must be signed in to change notification settings - Fork 7
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Sync with master #33
Open
Rbdair
wants to merge
133
commits into
FoothillSolutions:0.25.0-beta
Choose a base branch
from
Rbdair:sync-with-master
base: 0.25.0-beta
Could not load branches
Branch not found: {{ refName }}
Loading
Could not load tags
Nothing to show
Loading
Are you sure you want to change the base?
Some commits from the old base branch may be removed from the timeline,
and old review comments may become outdated.
Open
Sync with master #33
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
…ing-markers TimelineMarkers: Unsubscribing markers correctly when hidden
fix height calculation of stacked items is off. Done by @Felix-N
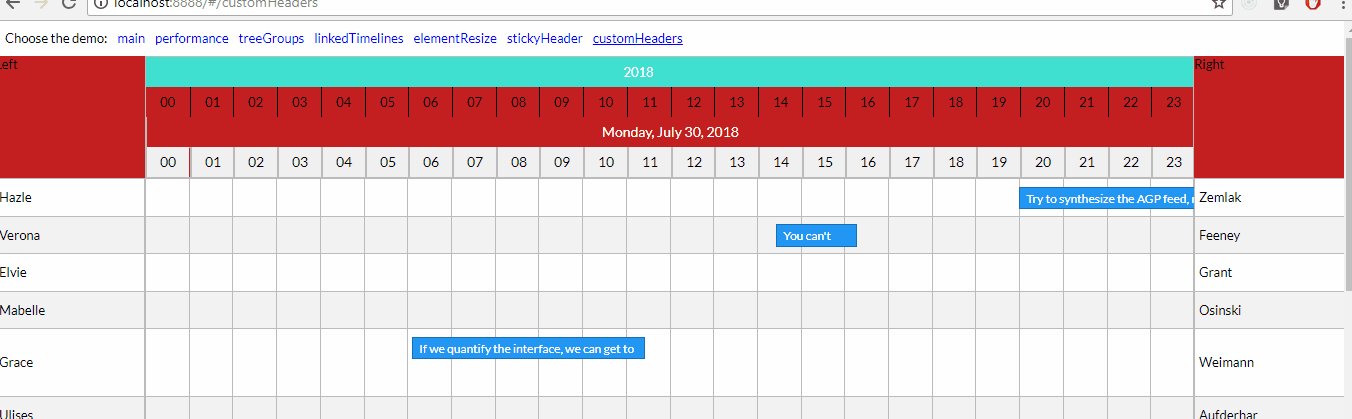
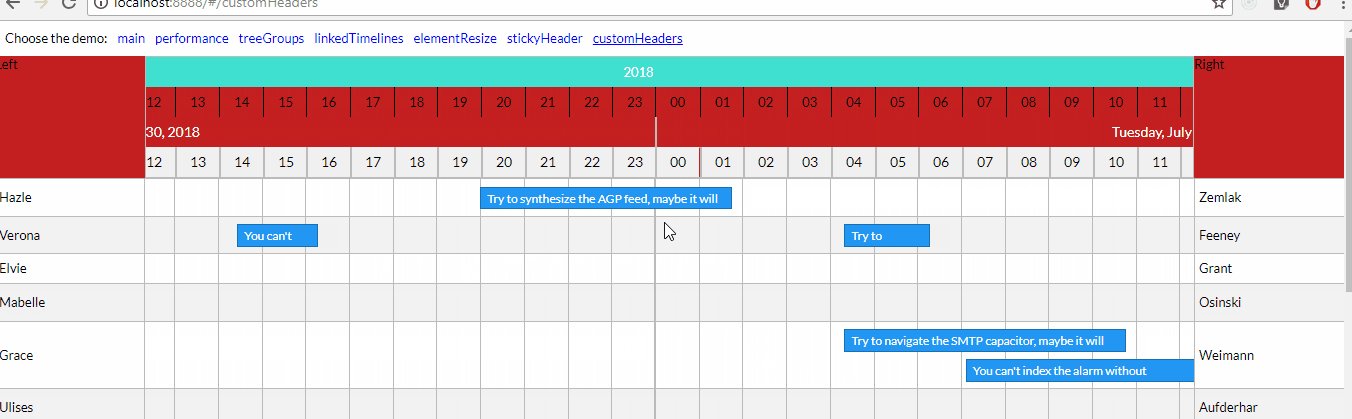
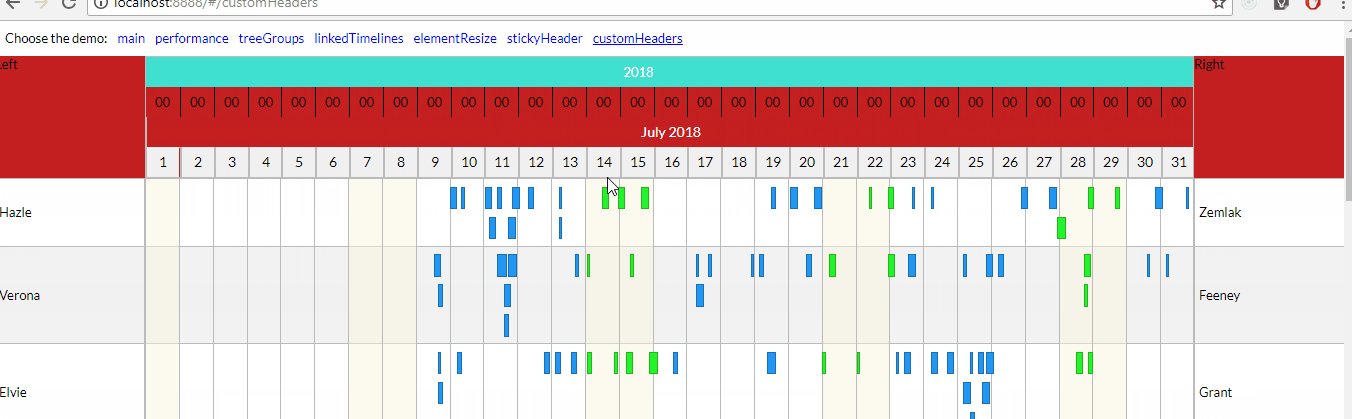
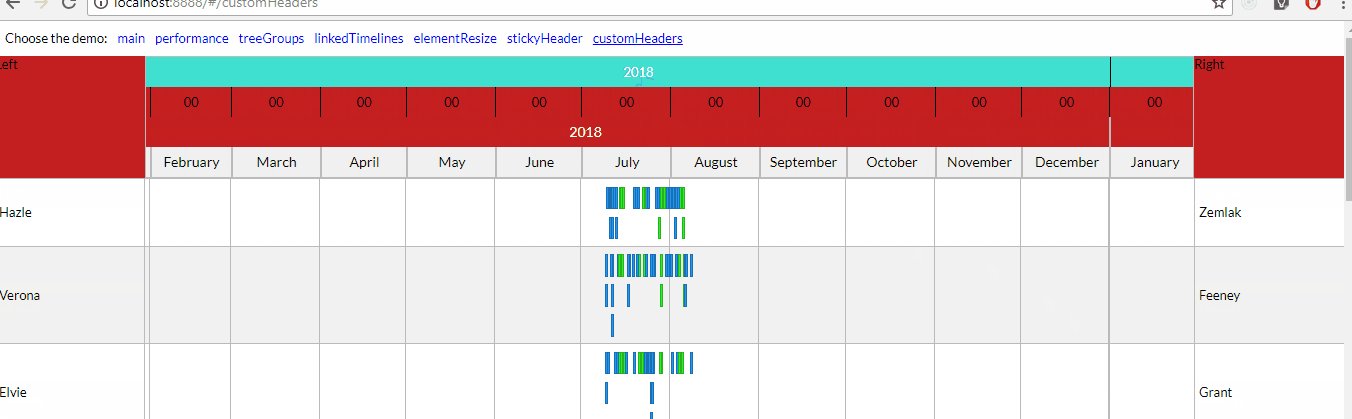
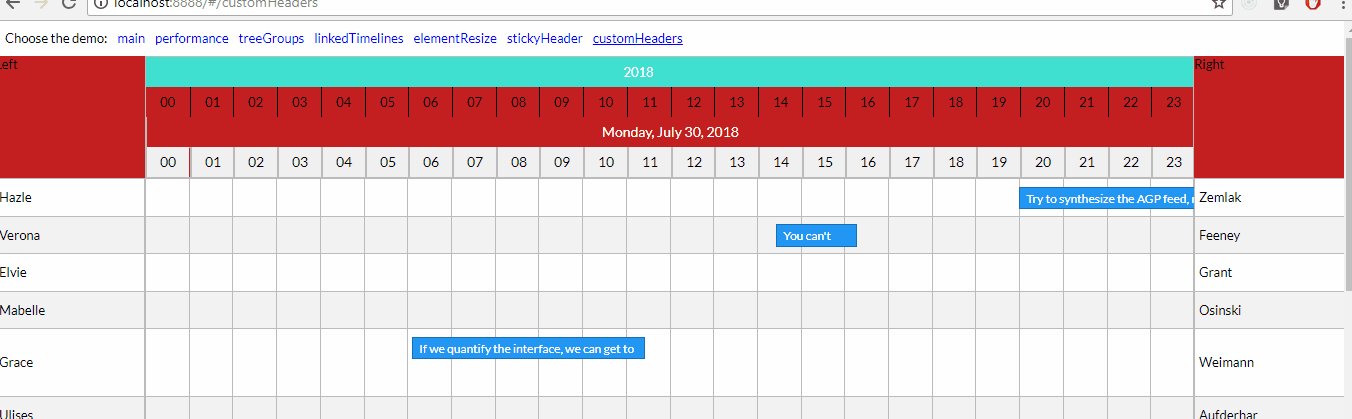
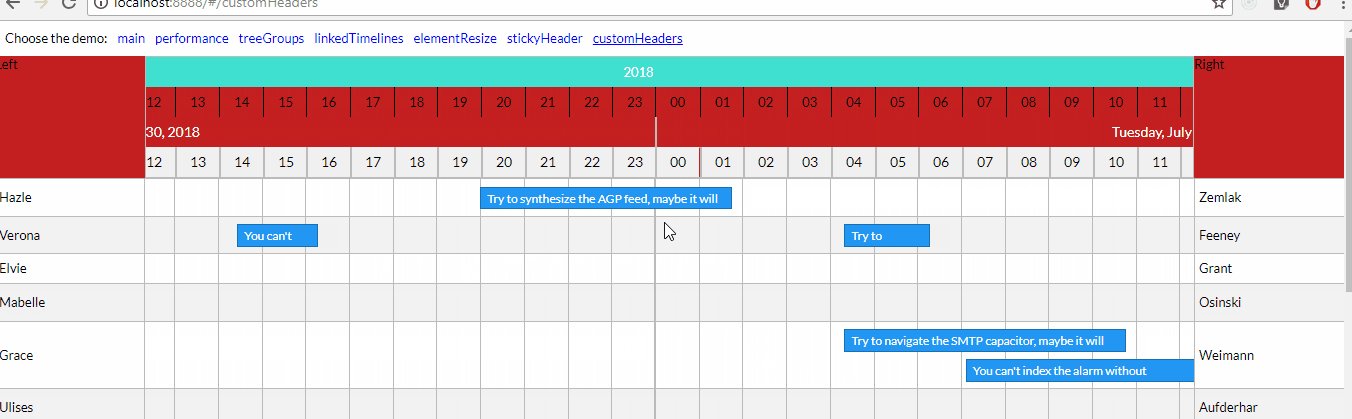
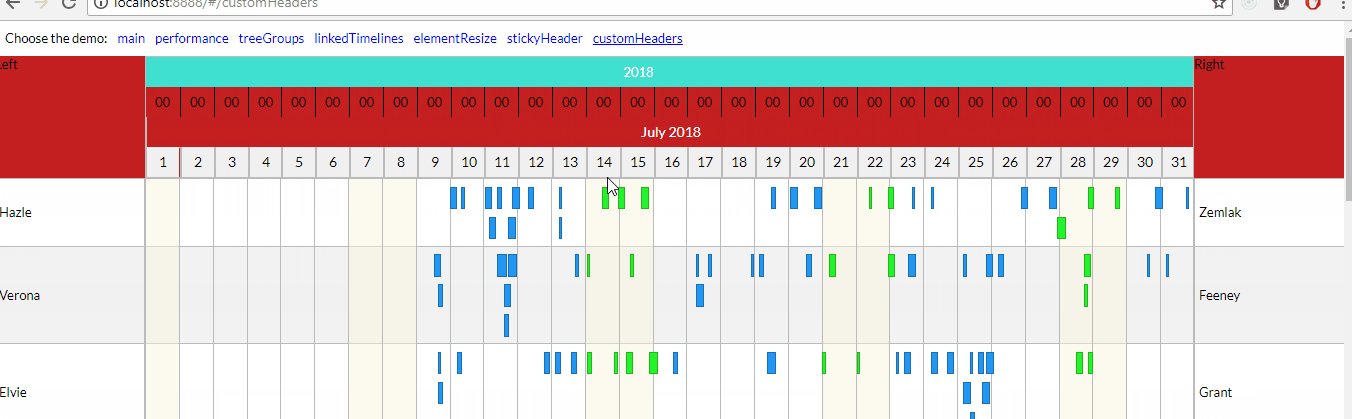
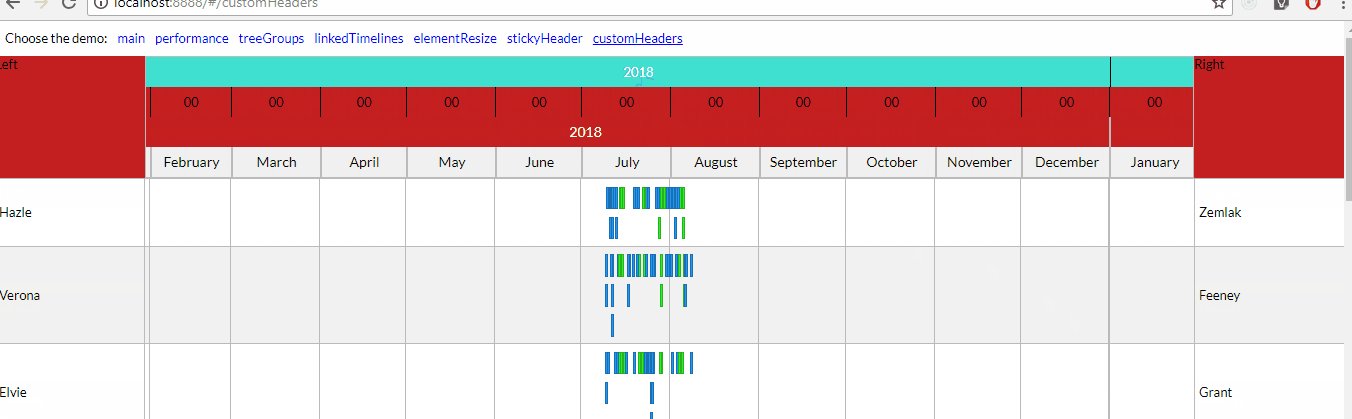
**Issue Number** namespace-ee#349 **Overview of PR** this PR adds the following features: 1. render more headers in the header section 2. add the ability to add completely customized headers. To checkout, the work run the demo and chose `customHeaders` demo  _**This work is still really really early and only to show core concept of the feature and to show progress**_ ### TODO - [x] fix drag items bug where extra custom headers cause items to not be correctly positioned correctly dragging - [x] convert to propGetter pattern - [x] add style and classnames props to customize headers root element - [x] add props to style root element and add classnames to root element - [x] add render prop for `DateHeader` for intervals - [x] fix broken tests - [x] add documentation - [x] add tests for custom headers - [x] delete format props - [x] refactor and test - [x] decide what to do with sticky header prop - [x] handle `headerRef` prop - [x] maybe unify `CustomHeader` and `VerticalLines` label width calculation - [x] make sure plugins don't break - [x] delete sidebarContent and rightSidebarContent readme - [x] delete `headerLabelGroupHeight` and `headerLabelHeight` - [x] delete header css classes - [x] custom header/day header pass primary/secondary via unit - [x] pass components and functions for render prop - [x] remove format object option from labelFormat - [x] default styles in DateHeader => move to classnames and don't provide them if provide interval renderer - [x] fix custom header docs (interval) - [x] must pass height to custom headers? how do we fix this? - [x] check if programmatically scrolling example work - [x] write breaking change docs - [x] cleanup old code - [ ] handle touch state in `TimelineElementsHeader` - [ ] fix a bug, where headers interval borders are not aligned with the vertical lines, form the calendar - [ ] add an option to deal with `unit` as an interval of time - [ ] pass `unit` as interval iterateTimes
**Issue Number** namespace-ee#349 **Overview of PR** unit testing custom headers
**Issue Number** namespace-ee#349 **Overview of PR** this PR adds the following features: 1. render more headers in the header section 2. add the ability to add completely customized headers. To checkout, the work run the demo and chose `customHeaders` demo  _**This work is still really really early and only to show core concept of the feature and to show progress**_ ### TODO - [x] fix drag items bug where extra custom headers cause items to not be correctly positioned correctly dragging - [x] convert to propGetter pattern - [x] add style and classnames props to customize headers root element - [x] add props to style root element and add classnames to root element - [x] add render prop for `DateHeader` for intervals - [x] fix broken tests - [x] add documentation - [x] add tests for custom headers - [x] delete format props - [x] refactor and test - [x] decide what to do with sticky header prop - [x] handle `headerRef` prop - [x] maybe unify `CustomHeader` and `VerticalLines` label width calculation - [x] make sure plugins don't break - [x] delete sidebarContent and rightSidebarContent readme - [x] delete `headerLabelGroupHeight` and `headerLabelHeight` - [x] delete header css classes - [x] custom header/day header pass primary/secondary via unit - [x] pass components and functions for render prop - [x] remove format object option from labelFormat - [x] default styles in DateHeader => move to classnames and don't provide them if provide interval renderer - [x] fix custom header docs (interval) - [x] must pass height to custom headers? how do we fix this? - [x] check if programmatically scrolling example work - [x] write breaking change docs - [x] cleanup old code - [ ] handle touch state in `TimelineElementsHeader` - [ ] fix a bug, where headers interval borders are not aligned with the vertical lines, form the calendar - [ ] add an option to deal with `unit` as an interval of time - [ ] pass `unit` as interval iterateTimes
**Issue Number** namespace-ee#349 **Overview of PR** unit testing custom headers
* add default label formats for week * fix whitespace error * add test * add new week format to read me + add change log
…assive (namespace-ee#553) Chrome 73 Treats Document Level Wheel/Mousewheel Event Listeners as Passive
0.25.1
…to the same conditional as `this.scrollComponent.scrollLeft = scrollLeft;`
Fixed the auto-scroll right bug in a scaled browser.
0.25.2
The parameter is the group's ID, not the whole group object.
…e#706) Fix docs for onCanvasDoubleClick and onCanvasContextMenu
…t-parent check for offsetParent before using
Add className prop to top-level Timeline
Fixes injecting custom class names for vertical lines spanning over a period of time longer than day (eg. month)
…ct-context-v0.3.0
…and-onTimeChange-callbacks
…eline into sync-with-master
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Issue Number
Link to issue this PR addresses. If no issue exists, please provide reasoning for PR.
Overview of PR
Provide an overview of the changes in this PR.
Don't forget to update the CHANGELOG.md file with any changes that are in this PR