-
Notifications
You must be signed in to change notification settings - Fork 3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'main' into youssef_early_discount
- Loading branch information
Showing
337 changed files
with
11,205 additions
and
3,444 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -5,3 +5,4 @@ self-hosted-runner: | |
| - macos-13-large | ||
| - macos-13-xlarge | ||
| - ubuntu-latest-reassure-tests | ||
| - macos-12 | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -137,6 +137,8 @@ jobs: | |
| - name: Setup Node | ||
| id: setup-node | ||
| uses: ./.github/actions/composite/setupNode | ||
| with: | ||
| IS_HYBRID_BUILD: 'true' | ||
|
|
||
| - name: Run grunt build | ||
| run: | | ||
|
|
@@ -449,6 +451,8 @@ jobs: | |
| - name: Setup Node | ||
| id: setup-node | ||
| uses: ./.github/actions/composite/setupNode | ||
| with: | ||
| IS_HYBRID_BUILD: 'true' | ||
|
|
||
| - name: Setup Ruby | ||
| uses: ruby/[email protected] | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -463,6 +463,8 @@ You can only build HybridApp if you have been granted access to [`Mobile-Expensi | |
| [url "https://github.com/"] | ||
| insteadOf = ssh://[email protected]/ | ||
| ``` | ||
| 3. The first time you build the app you will need to build YAPL (OldDot javascript logic). Simply run `npm run grunt:build:shared` from the `Mobile-Expensify` submodule | ||
| - The following runtime error often indicates that YAPL has not been built correctly: `undefined is not an object (evaluating'Store.ReportHistory.bindCacheClearingEvents')` | ||
|
|
||
| At this point, the default behavior of some `npm` scripts will change to target HybridApp: | ||
| - `npm run android` - build HybridApp for Android | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
47 changes: 47 additions & 0 deletions
47
assets/images/simple-illustrations/simple-illustration__building.svg
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
55 changes: 55 additions & 0 deletions
55
assets/images/simple-illustrations/simple-illustration__buildings.svg
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -13,14 +13,16 @@ Expensify makes it easy to receive bills in three simple ways: | |
| Share your Expensify billing email with vendors to receive bills automatically. | ||
|
|
||
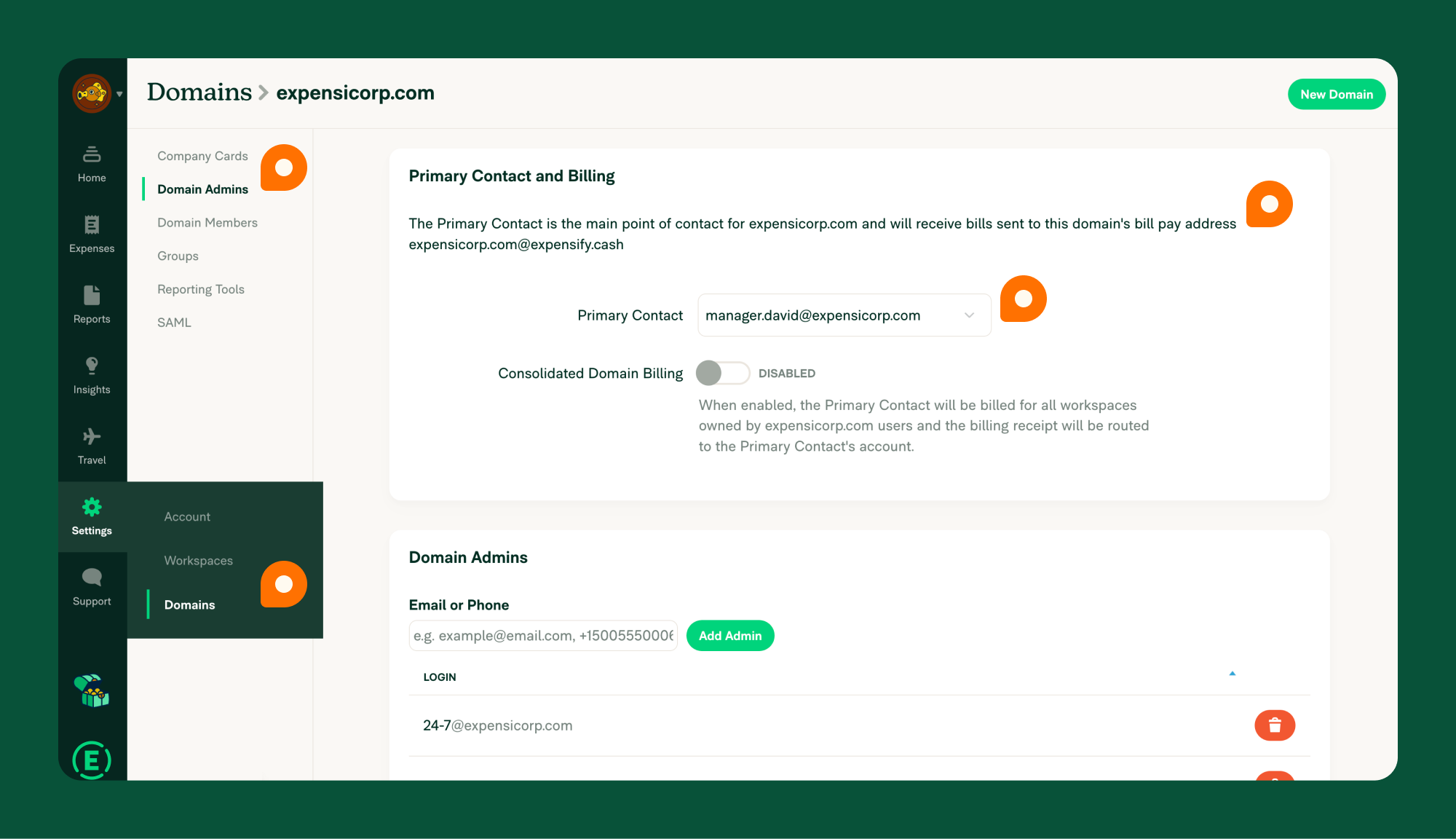
| - Set a Primary Contact under **Settings > Domains > Domain Admins**. | ||
| - Ask vendors to email bills to your billing address: `[email protected]` (e.g., for *expensify.com*, use `expensify@expensify.cash`). | ||
| - Ask vendors to email bills to your billing address: `[email protected]` (e.g., for *expensicorp.com*, use `expensicorp@expensify.cash`). | ||
| - Once emailed, the bill is automatically created in Expensify, ready for payment. | ||
|
|
||
| {:width="100%"} | ||
|
|
||
| ### 2. Forwarding Emails | ||
| Received a bill in your email? Forward it to Expensify. | ||
|
|
||
| - Ensure your Primary Contact is set under **Settings > Domains > Domain Admins**. | ||
| - Forward bills to `[email protected]`. Example: `[email protected]` (e.g., for *expensify.com*, use `expensify@expensify.cash`). | ||
| - Forward bills to `[email protected]`. Example: `[email protected]` (e.g., for *expensicorp.com*, use `expensicorp@expensify.cash`). | ||
| - Expensify will create a bill automatically, ready for payment. | ||
|
|
||
| ### 3. Manual Upload | ||
|
|
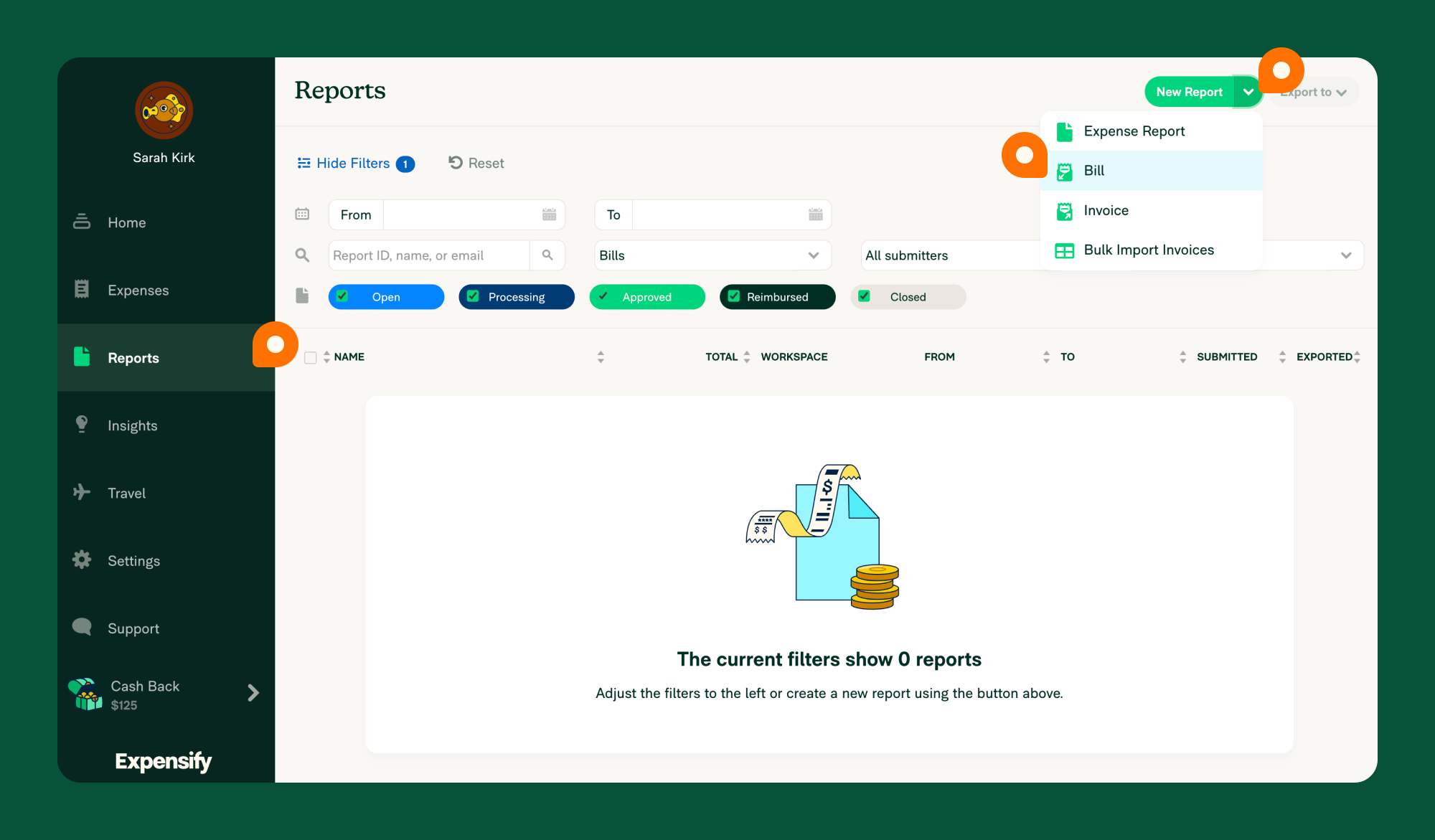
@@ -31,6 +33,7 @@ Got a paper bill? Create a bill manually in [Expensify](https://www.expensify.co | |
| 3. Enter the invoice details: sender’s email, merchant name, amount, and date. | ||
| 4. Upload the invoice as a receipt. | ||
|
|
||
| {:width="100%"} | ||
|
|
||
| # Paying Bills in Expensify | ||
|
|
||
|
|
@@ -44,6 +47,8 @@ Expensify makes it easy to manage and pay vendor bills with a straightforward wo | |
| 4. **Approval Workflow**: Once reviewed, the bill follows your workspace’s approval process. The final approver handles the payment. | ||
| 5. **Accounting Integration**: During approval, the bill is coded with the correct GL codes from your connected accounting software. Once approved, it can be exported back to your accounting system. | ||
|
|
||
| {:width="100%"} | ||
|
|
||
| ## Payment Methods | ||
|
|
||
| Expensify offers several ways to pay bills. Choose the method that works best for you: | ||
|
|
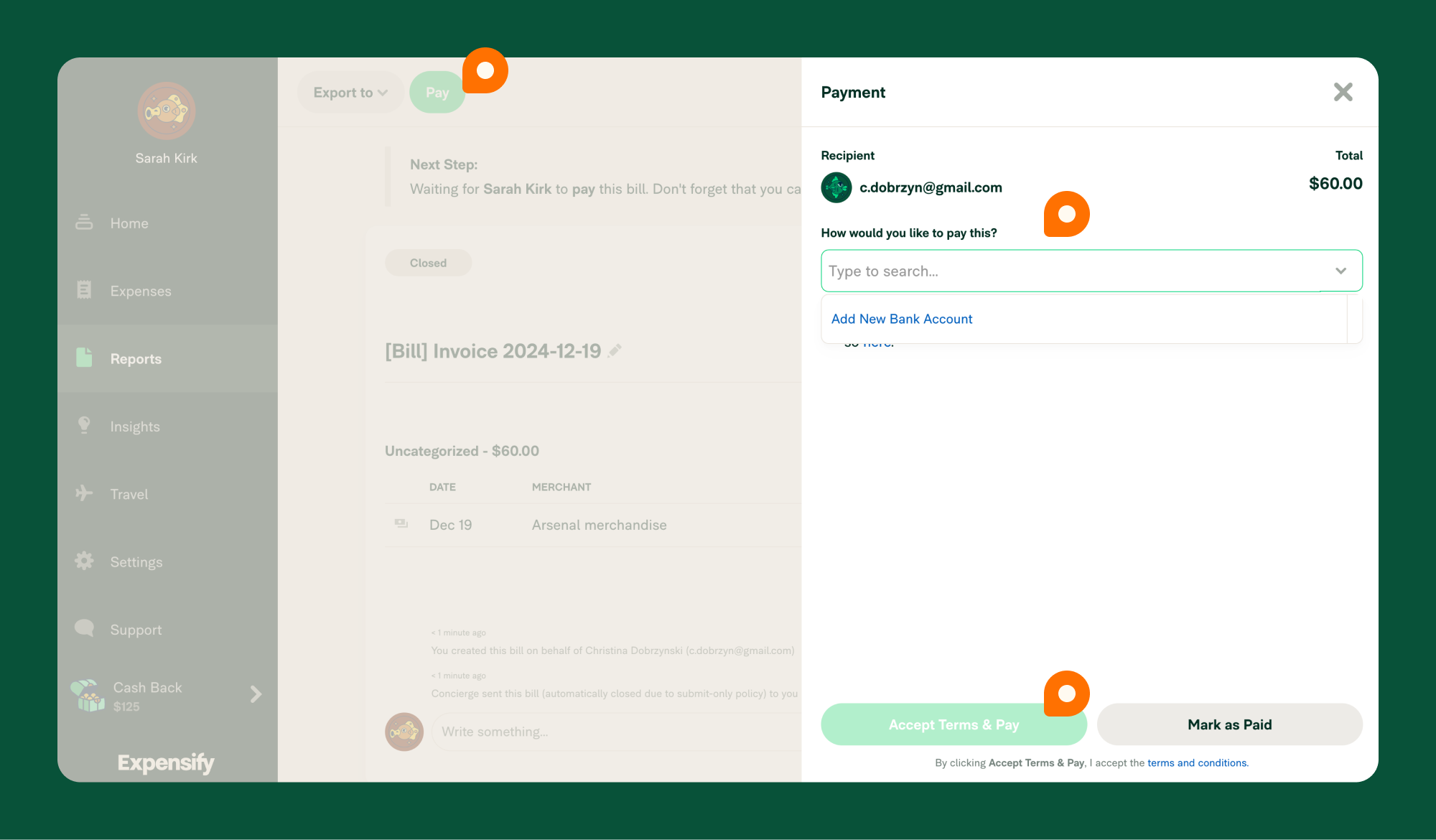
@@ -92,20 +97,27 @@ If you prefer to pay outside Expensify, you can still track the payment within t | |
| 3. Select **Mark as Paid** to update its status. | ||
|
|
||
| **Fees:** None. | ||
|
|
||
| {% include faq-begin.md %} | ||
|
|
||
| ## Who receives vendor bills in Expensify? | ||
| bills are sent to the Primary Contact listed under **Settings > Domains > [Domain Name] > Domain Admins**. | ||
|
|
||
| Bills are sent to the Primary Contact listed under **Settings > Domains > [Domain Name] > Domain Admins**. | ||
|
|
||
| ## Who can view and pay a bill? | ||
|
|
||
| Only the primary domain contact can view and pay a bill. | ||
|
|
||
| ## How can others access bills? | ||
|
|
||
| The primary contact can share bills or grant Copilot access for others to manage payments. | ||
|
|
||
| ## Is bill Pay supported internationally? | ||
|
|
||
| Currently, payments are only supported in USD. | ||
|
|
||
| ## What's the difference between a bill and an Invoice in Expensify? | ||
|
|
||
| A bill represents a payable amount owed to a vendor, while an Invoice is a receivable amount owed to you. | ||
|
|
||
| {% include faq-end.md %} | ||
Oops, something went wrong.