v1.3.0
What's Changed
Full Changelog: v1.2.1...v1.3.0
Progress ⇐ Control
Kind: global class
Extends: Control
new Progress(id, length, thickness, x, y, style, theme, orientation, interactive, visible, enabled)
This class is an overload of Control that is used to create a Progress bar.
Emits the following events:
- "valueChanged" when the user changes the value of the progress bar with the scroll wheel (if interactive is true).
- "click" when the user clicks on the progress bar (if interactive is true).
- "relese" when the user releases the mouse button on the progress bar (if interactive is true).
- "rightClick" when the user clicks on the progress bar with right button (if interactive is true).
- "rightRelese" when the user releases the right mouse button on the progress bar (if interactive is true).
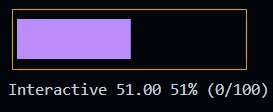
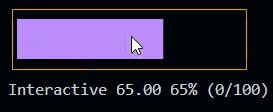
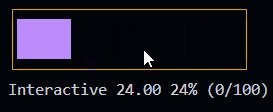
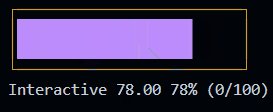
Example of interactive progress bar
| Param | Type | Description |
|---|---|---|
| id | string |
The id of the Progress. |
| length | number |
The length of the Progress. |
| thickness | number |
The thickness of the Progress. |
| x | number |
The x position of the Progress. |
| y | number |
The y position of the Progress. |
| style | ProgressStyle |
The style of the Progress. |
| theme | string |
The theme of the Progress. |
| orientation | string |
The orientation of the Progress. |
| interactive | boolean |
If the Progress is interactive. |
| visible | boolean |
If the Progress is visible. |
| enabled | boolean |
If the Progress is enabled. |
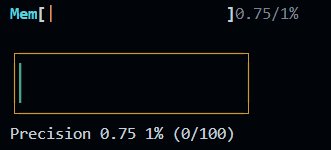
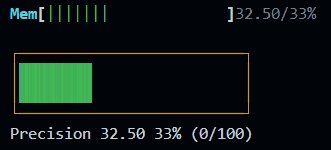
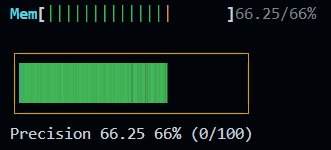
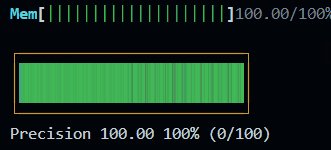
Example
const pStyle = {
boxed: true,
showTitle: true,
showValue: true,
showPercentage: true,
showMinMax: false,
}
const p = new Progress("prog1", 20, 1, 3, 23, pStyle, "htop", "horizontal")
p.setText("Mem")
const incr = setInterval(() => {
const value = p.getValue() + 0.25
p.setValue(value)
if (value >= p.getMax()) {
clearInterval(incr)
}
}, 100)
const p1Style = {
background: "bgBlack",
borderColor: "yellow",
color: "green",
boxed: true,
showTitle: true,
showValue: true,
showPercentage: true,
showMinMax: true,
}
const p1 = new Progress("prog2", 25, 2, 3, 25, p1Style, "precision", "horizontal")
p1.setText("Precision")
const incr1 = setInterval(() => {
const value = p1.getValue() + 0.25
p1.setValue(value)
if (value >= p1.getMax()) {
clearInterval(incr1)
}
}, 100)
const p2Style = {
background: "bgBlack",
borderColor: "yellow",
color: "magenta",
boxed: true,
showTitle: true,
showValue: true,
showPercentage: true,
showMinMax: true,
}
const p2 = new Progress("prog3", 25, 2, 3, 31, p2Style, "precision", "horizontal", true)
p2.setText("Interactive")
p2.on("valueChanged", (value) => {
console.log(`Value changed: ${value}`)
})Full Changelog: v1.2.1...v1.3.0