- Overview
- Installation
- Usage
- Android, iOS and Windows 10 Mobile
- Android and Windows 10 Mobile only
- Android and iOS
- permissionStatus constants
- bluetoothState constants
- isLocationEnabled()
- isLocationAuthorized()
- getLocationAuthorizationStatus()
- requestLocationAuthorization()
- isCameraPresent()
- isCameraAuthorized()
- getCameraAuthorizationStatus()
- requestCameraAuthorization()
- isMicrophoneAuthorized()
- getMicrophoneAuthorizationStatus()
- requestMicrophoneAuthorization()
- isContactsAuthorized()
- getContactsAuthorizationStatus()
- requestContactsAuthorization()
- isCalendarAuthorized()
- getCalendarAuthorizationStatus()
- requestCalendarAuthorization()
- switchToSettings()
- getBluetoothState()
- registerBluetoothStateChangeHandler()
- registerLocationStateChangeHandler()
- Android only
- locationMode constants
- isGpsLocationAvailable()
- isGpsLocationEnabled()
- isNetworkLocationAvailable()
- isNetworkLocationEnabled()
- getLocationMode()
- getPermissionAuthorizationStatus()
- getPermissionsAuthorizationStatus()
- requestRuntimePermission()
- requestRuntimePermissions()
- isRequestingPermission()
- registerPermissionRequestCompleteHandler()
- isBluetoothEnabled()
- hasBluetoothSupport()
- hasBluetoothLESupport()
- hasBluetoothLEPeripheralSupport()
- iOS only
- isCameraRollAuthorized()
- getCameraRollAuthorizationStatus()
- requestCameraRollAuthorization()
- isRemoteNotificationsEnabled()
- isRegisteredForRemoteNotifications()
- getRemoteNotificationTypes()
- isRemindersAuthorized()
- getRemindersAuthorizationStatus()
- requestRemindersAuthorization()
- isBackgroundRefreshAuthorized()
- getBackgroundRefreshStatus()
- Platform Notes
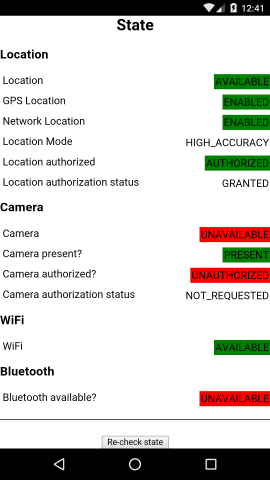
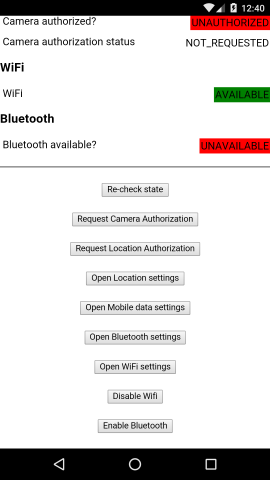
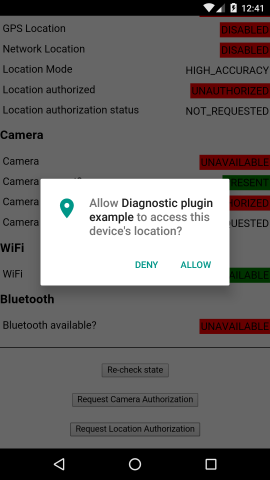
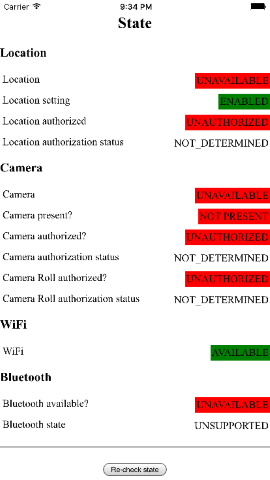
- Example project
- Release notes
- Credits
- License
This Cordova/Phonegap plugin for iOS, Android and Windows 10 Mobile is used to manage device settings such as Location, Bluetooth and WiFi. It enables management of run-time permissions, device hardware and core OS features.
The plugin is registered in on npm as cordova.plugins.diagnostic
Note that this plugin is intended for use in a native mobile environment.
It will NOT work in a browser-emulated Cordova environment, for example by running cordova serve or using the Ripple emulator.
[email protected] adds support for the new UserNotifications framework added in iOS 10. To build using v3.2.0, you will need to use XCode 8+ because there's no way to conditionally include a framework using the <framework> tag in the plugin.xml.
Currently (25 Sep 2016) cloud-based build platforms such as Phonegap Build, Ionic Cloud and Intel XDK are still using an XCode 7 build environment, so building with [email protected] results in a fatal build error framework not found UserNotifications.
Therefore, users of these cloud platforms should specify [email protected] in their config.xml until such time as their cloud platform is updated to use XCode 8+.
This version contains backwardly-incompatible renaming of some functions in order to logically separate those which check if a device OS setting is enabled (isSomethingEnabled()) vs those which check if hardware/sensor is available for use by the app (device OS setting is enabled AND app has authorisation AND hardware is present - isSomethingAvailable()).
To avoid breaking existing code which uses the prior function names, either fix the version of the plugin in your config.xml to [email protected] or update your code to use the revised names detailed in the release notes.
In order to make cross-platform use of the shared plugin functions easier, some backwardly-incompatible changes have been made to existing API functions in v3 of the plugin.
To avoid breaking existing code which uses the old API syntax, you can continue to use the v2 API by specifying the plugin version when adding it: cordova.plugins.diagnostic@2
See the release notes page for details of the backward-incompatible changes.
In order to support Android 6 (API 23) runtime permissions, this plugin must depend on libraries only present in API 23+, so you must build using Android SDK Platform v23 or above. To do this you must have Cordova Android platform@5.0.0 or above installed in your project. You can check the currently installed platform versions with the following command:
cordova platform ls
Note: Attempting to build with API 22 or below will result in a build error.
You must also make sure your build environment has the following Android libraries installed. In a local build environment, you'd install these via the Android SDK Manager:
- Android Support Library - Rev. 23 or above
- Android Support Repository - Rev. 23 or above
For users who wish to build against API 22 or below, there is a branch of the plugin repo which contains all the functionality except Android 6 runtime permissions. This removes the dependency on API 23 and will allow you to build against legacy API versions (22 and below).
The legacy branch is published to npm as cordova.plugins.diagnostic.api-22, so you'll need to use this plugin ID when adding it:
cordova plugin add cordova.plugins.diagnostic.api-22
NOTE: Phonegap Build now supports API 23, so its users may use the main plugin branch (cordova.plugins.diagnostic).
$ cordova plugin add cordova.plugins.diagnostic
$ phonegap plugin add cordova.plugins.diagnostic
NOTE: Make sure your Cordova CLI version is 5.0.0+ (check with cordova -v). Cordova 4.x and below uses the now deprecated Cordova Plugin Registry as its plugin repository, so using a version of Cordova 4.x or below will result in installing an old version of this plugin.
$ plugman install --plugin=cordova.plugins.diagnostic --platform=<platform> --project=<project_path> --plugins_dir=plugins
For example, to install for the Android platform
$ plugman install --plugin=cordova.plugins.diagnostic --platform=android --project=platforms/android --plugins_dir=plugins
Add the following xml to your config.xml to use the latest version of this plugin from npm:
<plugin name="cordova.plugins.diagnostic" source="npm" />
The plugin is exposed via the cordova.plugins.diagnostic object and provides the following functions:
Checks if app is able to access device location.
cordova.plugins.diagnostic.isLocationAvailable(successCallback, errorCallback);
On iOS and Windows 10 Mobile this returns true if both the device setting is enabled AND the application is authorized to use location. When location is enabled, the locations returned are by a mixture GPS hardware, network triangulation and Wifi network IDs.
On Android, this returns true if Location mode is enabled and any mode is selected (e.g. Battery saving, Device only, High accuracy) AND if the app is authorised to use location. When location is enabled, the locations returned are dependent on the location mode:
- Battery saving = network triangulation and Wifi network IDs (low accuracy)
- Device only = GPS hardware only (high accuracy)
- High accuracy = GPS hardware, network triangulation and Wifi network IDs (high and low accuracy)
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if location is available for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isLocationAvailable(function(available){
console.log("Location is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if Wifi is available.
On iOS this returns true if the device is connected to a network by WiFi.
On Android and Windows 10 Mobile this returns true if the WiFi setting is set to enabled, and is the same as (isWifiEnabled())[#iswifienabled]
On Android this requires permission <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
cordova.plugins.diagnostic.isWifiAvailable(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if WiFi is available.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isWifiAvailable(function(available){
console.log("WiFi is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if camera is available. On Android & iOS this returns true if the device has a camera AND the application is authorized to use it. On Windows 10 Mobile this returns true if the device has a rear-facing camera.
cordova.plugins.diagnostic.isCameraAvailable(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if camera is present and authorized for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isCameraAvailable(function(available){
console.log("Camera is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if Bluetooth is available to the app. Returns true if the device has Bluetooth capabilities AND if Bluetooth setting is switched on (same on Android, iOS and Windows 10 Mobile)
On Android this requires permission <uses-permission android:name="android.permission.BLUETOOTH" />
cordova.plugins.diagnostic.isBluetoothAvailable(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if Bluetooth is available.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isBluetoothAvailable(function(available){
console.log("Bluetooth is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Displays the device location settings to allow user to enable location services/change location mode.
cordova.plugins.diagnostic.switchToLocationSettings();
Note: On Android, you may want to consider using the Request Location Accuracy Plugin for Android to request the desired location accuracy without needing the user to manually do this on the Location Settings page.
Displays mobile settings to allow user to enable mobile data.
cordova.plugins.diagnostic.switchToMobileDataSettings();
Displays Bluetooth settings to allow user to enable Bluetooth.
cordova.plugins.diagnostic.switchToBluetoothSettings();
Displays WiFi settings to allow user to enable WiFi.
cordova.plugins.diagnostic.switchToWifiSettings();
Returns true if the WiFi setting is set to enabled, and is the same as (isWifiAvailable())[#iswifiavailable]
On Android this requires permission <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
cordova.plugins.diagnostic.isWifiEnabled(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is true if the device setting is enabled.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isWifiEnabled(function(enabled){
console.log("WiFi is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Enables/disables WiFi on the device.
cordova.plugins.diagnostic.setWifiState(successCallback, errorCallback, state);
Requires the following permissions for Android:
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
Requires the following capabilities for Windows 10 Mobile:
<DeviceCapability Name="radios" />
- {Function} successCallback - function to call on successful setting of WiFi state
- {Function} errorCallback - function to call on failure to set WiFi state.
- {Boolean} state - WiFi state to set: TRUE for enabled, FALSE for disabled.
cordova.plugins.diagnostic.setWifiState(function(){
console.log("Wifi was enabled");
}, function(error){
console.error("The following error occurred: "+error);
},
true);
Enables/disables Bluetooth on the device.
cordova.plugins.diagnostic.setBluetoothState(successCallback, errorCallback, state);
Requires the following permissions on Android:
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
Requires the following capabilities for Windows 10 Mobile:
<DeviceCapability Name="radios" />
- {Function} successCallback - function to call on successful setting of Bluetooth state
- {Function} errorCallback - function to call on failure to set Bluetooth state.
- {Boolean} state - Bluetooth state to set: TRUE for enabled, FALSE for disabled.
cordova.plugins.diagnostic.setBluetoothState(function(){
console.log("Bluetooth was enabled");
}, function(error){
console.error("The following error occurred: "+error);
},
true);
Both Android and iOS define constants for requesting and reporting the various permission states.
cordova.plugins.diagnostic.permissionStatus
The following permission states are defined for Android:
NOT_REQUESTED- App has not yet requested access to this permission. App can request permission and user will be prompted to allow/deny.GRANTED- User granted access to this permission, the device is running Android 5.x or below, or the app is built with API 22 or below.DENIED- User denied access to this permission (without checking "Never Ask Again" box). App can request permission again and user will be prompted again to allow/deny again.DENIED_ALWAYS- User denied access to this permission and checked "Never Ask Again" box. App can never ask for permission again. The only way around this is to instruct the user to manually change the permission on the app permissions settings page.
The following permission states are defined for iOS:
NOT_REQUESTED- App has not yet requested access to this permission. App can request permission and user will be prompted to allow/deny.DENIED- User denied access to this permission. App can never ask for permission again. The only way around this is to instruct the user to manually change the permission in the Settings app.RESTRICTED- Permission is unavailable and user cannot enable it. For example, when parental controls are in effect for the current user.GRANTED- User granted access to this permission. For location permission, this indicates the user has granted access to the permission "always" (when app is both in foreground and background).GRANTED_WHEN_IN_USE- Used only for location permission. Indicates the user has granted access to the permission "when in use" (only when the app is in the foreground).
if(somePermissionStatus === cordova.plugins.diagnostic.permissionStatus.GRANTED){
// Do something
}
Defines constants for the various Bluetooth hardware states
cordova.plugins.diagnostic.bluetoothState
UNKNOWN- Bluetooth hardware state is unknown or unavailablePOWERED_OFF- Bluetooth hardware is switched offPOWERED_ON- Bluetooth hardware is switched on and available for usePOWERING_OFF- Bluetooth hardware is currently switching offPOWERING_ON- Bluetooth hardware is currently switching on
UNKNOWN- Bluetooth hardware state is unknownRESETTING- Bluetooth hardware state is currently resettingPOWERED_OFF- Bluetooth hardware is switched offPOWERED_ON- Bluetooth hardware is switched on and available for useUNAUTHORIZED- Bluetooth hardware use is not authorized for the current application
cordova.plugins.diagnostic.getBluetoothState(function(state){
if(state === cordova.plugins.diagnostic.bluetoothState.POWERED_ON){
// Do something with Bluetooth
}
}, function(error){
console.error(error);
});
Returns true if the device setting for location is on. On Android this returns true if Location Mode is switched on. On iOS this returns true if Location Services is switched on.
cordova.plugins.diagnostic.isLocationEnabled(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if location setting is enabled.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isLocationEnabled(function(enabled){
console.log("Location setting is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the application is authorized to use location.
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
cordova.plugins.diagnostic.isLocationAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter. On iOS this will return TRUE if application is authorized to use location either "when in use" (only in foreground) OR "always" (foreground and background). On Android this will return TRUE if the app currently has runtime authorisation to use location.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isLocationAuthorized(function(enabled){
console.log("Location authorization is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the location authorization status for the application.
Note for Android: this is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
cordova.plugins.diagnostic.getLocationAuthorizationStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single string parameter which indicates the location authorization status as a permissionStatus constant.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getLocationAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted always");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED_WHEN_IN_USE:
console.log("Permission granted only when in use");
break;
}
}, onError);
cordova.plugins.diagnostic.getLocationAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied");
break;
}
}, function(error){
console.error(error);
});
Requests location authorization for the application.
Notes for iOS:
- Calling this on iOS 7 or below will have no effect, as location permissions are are implicitly granted.
- On iOS 8+, authorization can be requested to use location either "when in use" (only in foreground) or "always" (foreground and background).
- This should only be called if authorization status is NOT_DETERMINED - calling it when in any other state will have no effect.
- This plugin adds default messages which are displayed to the user upon requesting location authorization - see the iOS location permission messages section for how to customise them.
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will have no effect as the permissions are already granted at installation time.
-
The successCallback is invoked in response to the user's choice in the permission dialog and is passed the resulting authorization status.
cordova.plugins.diagnostic.requestLocationAuthorization(successCallback, errorCallback, mode);
- {Function} successCallback - Invoked in response to the user's choice in the permission dialog. It is passed a single string parameter which defines the resulting authorisation status.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
- {String} mode - (iOS-only / optional) location authorization mode specified as a locationAuthorizationMode constant.
If not specified, defaults to
WHEN_IN_USE.
cordova.plugins.diagnostic.requestLocationAuthorization(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted always");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED_WHEN_IN_USE:
console.log("Permission granted only when in use");
break;
}
}, function(error){
console.error(error);
}, cordova.plugins.diagnostic.locationAuthorizationMode.ALWAYS);
cordova.plugins.diagnostic.requestLocationAuthorization(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied");
break;
}
}, function(error){
console.error(error);
});
Checks if camera hardware is present on device.
cordova.plugins.diagnostic.isCameraPresent(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if camera is present
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isCameraPresent(function(present){
console.log("Camera is " + (present ? "present" : "absent"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the application is authorized to use the camera.
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return TRUE as permissions are already granted at installation time.
-
This checks for both
READ_EXTERNAL_STORAGEandCAMERArun-time permissions - see Android camera permissions.cordova.plugins.diagnostic.isCameraAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if camera is authorized for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isCameraAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to the camera");
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the camera authorization status for the application.
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
-
This checks for both
READ_EXTERNAL_STORAGEandCAMERArun-time permissions - see Android camera permissions.cordova.plugins.diagnostic.getCameraAuthorizationStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single string parameter which indicates the authorization status as a permissionStatus constant.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getCameraAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Camera use is authorized");
}
}, onError);
Requests camera authorization for the application.
Notes for iOS:
- Should only be called if authorization status is NOT_DETERMINED. Calling it when in any other state will have no effect.
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will have no effect as the permissions are already granted at installation time.
-
This requests permission for both
READ_EXTERNAL_STORAGEandCAMERArun-time permissions which must be added toAndroidManifest.xml- see Android camera permissions.cordova.plugins.diagnostic.requestCameraAuthorization(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter indicating whether access to the camera was granted or denied:
cordova.plugins.diagnostic.permissionStatus.GRANTEDorcordova.plugins.diagnostic.permissionStatus.DENIED - {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.requestCameraAuthorization(function(status){
console.log("Authorization request for camera use was " + (status == cordova.plugins.diagnostic.permissionStatus.GRANTED ? "granted" : "denied"));
}, function(error){
console.error(error);
});
Checks if the application is authorized to use the microphone.
Notes for Android:
- This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return TRUE as permissions are already granted at installation time.
Notes for iOS:
-
Requires iOS 8+
cordova.plugins.diagnostic.isMicrophoneAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if microphone is authorized for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isMicrophoneAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to the microphone");
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the microphone authorization status for the application.
Notes for Android:
- This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
Notes for iOS:
-
Requires iOS 8+
cordova.plugins.diagnostic.getMicrophoneAuthorizationStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single string parameter which indicates the authorization status as a permissionStatus constant.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getMicrophoneAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Microphone use is authorized");
}
}, onError);
Requests microphone authorization for the application.
Notes for iOS:
- Should only be called if authorization status is NOT_DETERMINED. Calling it when in any other state will have no effect and just return the current authorization status.
- Requires iOS 7+
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will have no effect as the permissions are already granted at installation time.
-
This requests permission for
RECORD_AUDIOwhich must be added toAndroidManifest.xml- see Android permissions.cordova.plugins.diagnostic.requestMicrophoneAuthorization(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter indicating whether access to the microphone was granted or denied:
cordova.plugins.diagnostic.permissionStatus.GRANTEDorcordova.plugins.diagnostic.permissionStatus.DENIED - {Function} errorCallback - The callback which will be called when an error occurs. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.requestMicrophoneAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Microphone use is authorized");
}
}, function(error){
console.error(error);
});
Checks if the application is authorized to use contacts (address book).
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return TRUE as permissions are already granted at installation time.
cordova.plugins.diagnostic.isContactsAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if contacts is authorized for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isContactsAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to contacts");
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the contacts authorization status for the application.
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
cordova.plugins.diagnostic.getContactsAuthorizationStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single string parameter which indicates the authorization status as a permissionStatus constant.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getContactsAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Contacts use is authorized");
}
}, onError);
Requests contacts authorization for the application.
Notes for iOS:
- Should only be called if authorization status is NOT_DETERMINED. Calling it when in any other state will have no effect and just return the current authorization status.
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will have no effect as the permissions are already granted at installation time.
-
This requests permission for
READ_CONTACTSrun-time permission -
Required permissions must be added to
AndroidManifest.xmlas appropriate - see Android permissions:READ_CONTACTS, WRITE_CONTACTS, GET_ACCOUNTScordova.plugins.diagnostic.requestContactsAuthorization(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter indicating whether access to contacts was granted or denied:
cordova.plugins.diagnostic.permissionStatus.GRANTEDorcordova.plugins.diagnostic.permissionStatus.DENIED - {Function} errorCallback - The callback which will be called when an error occurs. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.requestContactsAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Contacts use is authorized");
}
}, function(error){
console.error(error);
});
Checks if the application is authorized to use the calendar.
Notes for Android:
- This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return TRUE as permissions are already granted at installation time.
Notes for iOS:
-
This relates to Calendar Events (not Calendar Reminders)
cordova.plugins.diagnostic.isCalendarAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if calendar is authorized for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isCalendarAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to calendar");
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the calendar authorization status for the application.
Notes for Android:
- This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
Notes for iOS:
-
This relates to Calendar Events (not Calendar Reminders)
cordova.plugins.diagnostic.getCalendarAuthorizationStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single string parameter which indicates the authorization status as a permissionStatus constant.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getCalendarAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Calendar use is authorized");
}
}, onError);
Requests calendar authorization for the application.
Notes for iOS:
- Should only be called if authorization status is NOT_DETERMINED. Calling it when in any other state will have no effect and just return the current authorization status.
- This relates to Calendar Events (not Calendar Reminders)
Notes for Android:
-
This is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will have no effect as the permissions are already granted at installation time.
-
This requests permission for
READ_CALENDARrun-time permission -
Required permissions must be added to
AndroidManifest.xmlas appropriate - see Android permissions:READ_CALENDAR, WRITE_CALENDARcordova.plugins.diagnostic.requestCalendarAuthorization(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter indicating whether access to calendar was granted or denied:
cordova.plugins.diagnostic.permissionStatus.GRANTEDorcordova.plugins.diagnostic.permissionStatus.DENIED - {Function} errorCallback - The callback which will be called when an error occurs. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.requestCalendarAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Calendar use is authorized");
}
}, function(error){
console.error(error);
});
Opens settings page for this app.
On Android, this opens the "App Info" page in the Settings app.
On iOS, this opens the app settings page in the Settings app. This works only on iOS 8+ - iOS 7 and below will invoke the errorCallback.
cordova.plugins.diagnostic.switchToSettings(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when switch to settings is successful.
- {Function} errorCallback - The callback which will be called when switch to settings encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.switchToSettings(function(){
console.log("Successfully switched to Settings app"));
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the state of Bluetooth on the device.
cordova.plugins.diagnostic.getBluetoothState(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter which indicates the Bluetooth state as a constant in
cordova.plugins.diagnostic.bluetoothState. - {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getBluetoothState(function(state){
if(state === cordova.plugins.diagnostic.bluetoothState.POWERED_ON){
console.log("Bluetooth is able to connect");
}
}, function(error){
console.error(error);
});
Registers a function to be called when a change in Bluetooth state occurs. Pass in a falsey value to de-register the currently registered function.
cordova.plugins.diagnostic.registerBluetoothStateChangeHandler(fn);
- {Function} fn - function call when a change in Bluetooth state occurs.
This callback function is passed a single string parameter which indicates the Bluetooth state as a constant in
cordova.plugins.diagnostic.bluetoothState.
cordova.plugins.diagnostic.registerBluetoothStateChangeHandler(function(state){
if(state === cordova.plugins.diagnostic.bluetoothState.POWERED_ON){
console.log("Bluetooth is able to connect");
}
});
Registers a function to be called when a change in Location state occurs. Pass in a falsey value to de-register the currently registered function.
On Android, this occurs when the Location Mode is changed.
On iOS, this occurs when location authorization status is changed. This can be triggered either by the user's response to a location permission authorization dialog, by the user turning on/off Location Services, or by the user changing the Location authorization state specifically for your app.
cordova.plugins.diagnostic.registerLocationStateChangeHandler(successCallback);
- {Function} successCallback - function call when a change in Bluetooth state occurs.
On Android, the function is passed a single string parameter defined as a constant in
cordova.plugins.diagnostic.locationMode. On iOS, the function is passed a single string parameter indicating the new location authorisation status as a constant incordova.plugins.diagnostic.permissionStatus.
cordova.plugins.diagnostic.registerLocationStateChangeHandler(function(state){
if((device.platform === "Android" && state !== cordova.plugins.diagnostic.locationMode.LOCATION_OFF)
|| (device.platform === "iOS) && ( state === cordova.plugins.diagnostic.permissionStatus.GRANTED
|| state === cordova.plugins.diagnostic.permissionStatus.GRANTED_WHEN_IN_USE
))){
console.log("Location is available");
}
});
Defines constants for the various location modes on Android.
cordova.plugins.diagnostic.locationMode
HIGH_ACCURACY- GPS hardware, network triangulation and Wifi network IDs (high and low accuracy)BATTERY_SAVING- Network triangulation and Wifi network IDs (low accuracy)DEVICE_ONLY- GPS hardware (high accuracy)LOCATION_OFF- Location services disabled (no accuracy)
cordova.plugins.diagnostic.getLocationMode(function(locationMode){
switch(locationMode){
case cordova.plugins.diagnostic.locationMode.HIGH_ACCURACY:
console.log("High accuracy");
break;
case cordova.plugins.diagnostic.locationMode.BATTERY_SAVING:
console.log("Battery saving");
break;
case cordova.plugins.diagnostic.locationMode.DEVICE_ONLY:
console.log("Device only");
break;
case cordova.plugins.diagnostic.locationMode.LOCATION_OFF:
console.log("Location off");
break;
}
},function(error){
console.error("The following error occurred: "+error);
});
Checks if high-accuracy locations are available to the app from GPS hardware. Returns true if Location mode is enabled and is set to "Device only" or "High accuracy" AND if the app is authorised to use location.
cordova.plugins.diagnostic.isGpsLocationAvailable(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if high-accuracy GPS-based location is available.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isGpsLocationAvailable(function(available){
console.log("GPS location is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the device location setting is set to return high-accuracy locations from GPS hardware. Returns true if Location mode is enabled and is set to either:
-
Device only = GPS hardware only (high accuracy)
-
High accuracy = GPS hardware, network triangulation and Wifi network IDs (high and low accuracy)
cordova.plugins.diagnostic.isGpsLocationEnabled(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if device setting is set to return high-accuracy GPS-based location.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isGpsLocationEnabled(function(enabled){
console.log("GPS location is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if low-accuracy locations are available to the app from network triangulation/WiFi access points. Returns true if Location mode is enabled and is set to "Battery saving" or "High accuracy" AND if the app is authorised to use location.
cordova.plugins.diagnostic.isNetworkLocationAvailable(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if low-accuracy network-based location is available.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isNetworkLocationAvailable(function(available){
console.log("Network location is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if location mode is set to return low-accuracy locations from network triangulation/WiFi access points Returns true if Location mode is enabled and is set to either:
-
Battery saving = network triangulation and Wifi network IDs (low accuracy)
-
High accuracy = GPS hardware, network triangulation and Wifi network IDs (high and low accuracy)
cordova.plugins.diagnostic.isNetworkLocationEnabled(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if device setting is set to return low-accuracy network-based location.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isNetworkLocationEnabled(function(enabled){
console.log("Network location is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the current location mode setting for the device.
cordova.plugins.diagnostic.getLocationMode(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter indicating the current location mode
as a constant in
cordova.plugins.diagnostic.locationMode.- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getLocationMode(function(locationMode){
switch(locationMode){
case cordova.plugins.diagnostic.locationMode.HIGH_ACCURACY:
console.log("High accuracy");
break;
case cordova.plugins.diagnostic.locationMode.BATTERY_SAVING:
console.log("Battery saving");
break;
case cordova.plugins.diagnostic.locationMode.DEVICE_ONLY:
console.log("Device only");
break;
case cordova.plugins.diagnostic.locationMode.LOCATION_OFF:
console.log("Location off");
break;
}
},function(error){
console.error("The following error occurred: "+error);
});
Returns the current authorisation status for a given permission.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
- {Function} successCallback - function to call on successful retrieval of status. This callback function is passed a single string parameter which defines the current permission status
- {Function} errorCallback - function to call on failure to retrieve authorisation status. This callback function is passed a single string parameter containing the error message.
- {String} permission - permission to request authorisation status for, defined as a runtime permission constant.
cordova.plugins.diagnostic.getPermissionAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use the camera");
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use the camera has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied to use the camera - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use the camera - guess we won't be using it then!");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
}, cordova.plugins.diagnostic.runtimePermission.CAMERA);
Returns the current authorisation status for multiple permissions.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
- {Function} successCallback - function to call on successful retrieval of status. This callback function is passed a single object parameter which defines a key/value map, where the key is the requested runtime permission, and the value is the current permission status.
- {Function} errorCallback - function to call on failure to retrieve authorisation status. This callback function is passed a single string parameter containing the error message.
- {Array} permissions - list of permissions to request authorisation statuses for, defined as runtime permission constants.
cordova.plugins.diagnostic.getPermissionsAuthorizationStatus(function(statuses){
for (var permission in statuses){
switch(statuses[permission){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use "+permission+" has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied to use "+permission+" - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use "+permission+" - guess we won't be using it then!");
break;
}
}
}, function(error){
console.error("The following error occurred: "+error);
},[
cordova.plugins.diagnostic.runtimePermission.ACCESS_FINE_LOCATION,
cordova.plugins.diagnostic.runtimePermission.ACCESS_COARSE_LOCATION
]);
Requests app to be granted authorisation for a runtime permission.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will have no effect as the permissions are already granted at installation time.
- {Function} successCallback - function to call on successful request for runtime permission. This callback function is passed a single string parameter which defines the resulting permission status
- {Function} errorCallback - function to call on failure to request authorisation. This callback function is passed a single string parameter containing the error message.
- {String} permission - permission to request authorisation for, defined as a runtime permission constant.
cordova.plugins.diagnostic.requestRuntimePermission(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use the camera");
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use the camera has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied to use the camera - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use the camera - guess we won't be using it then!");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
}, cordova.plugins.diagnostic.runtimePermission.CAMERA);
Requests app to be granted authorisation for multiple runtime permissions.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
- {Function} successCallback - function to call on successful request for runtime permissions. This callback function is passed a single object parameter which defines a key/value map, where the key is the runtime permission to request, and the value is the current permission status.
- {Function} errorCallback - function to call on failure to request authorisation. This callback function is passed a single string parameter containing the error message.
- {Array} permissions - list of permissions to request authorisation for, defined as runtime permission constants.
cordova.plugins.diagnostic.requestRuntimePermissions(function(statuses){
for (var permission in statuses){
switch(statuses[permission]){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use "+permission+" has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied to use "+permission+" - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use "+permission+" - guess we won't be using it then!");
break;
}
}
}, function(error){
console.error("The following error occurred: "+error);
},[
cordova.plugins.diagnostic.runtimePermission.ACCESS_FINE_LOCATION,
cordova.plugins.diagnostic.runtimePermission.ACCESS_COARSE_LOCATION
]);
Indicates if the plugin is currently requesting a runtime permission via the native API. Note that only one request can be made concurrently because the native API cannot handle concurrent requests, so the plugin will invoke the error callback if attempting to make more than one simultaneous request. Multiple permission requests should be grouped into a single call since the native API is setup to handle batch requests of multiple permission groups.
var isRequesting = cordova.plugins.diagnostic.isRequestingPermission();
var isRequesting = cordova.plugins.diagnostic.isRequestingPermission();
if(!isRequesting){
requestSomePermissions();
}else{
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(function(statuses){
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(null); // de-register handler after single call
requestSomePermissions();
});
}
Registers a function to be called when a runtime permission request has completed. Pass in a falsey value to de-register the currently registered function.
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(successCallback);
- {Function} successCallback - The callback which will be called when a runtime permission request has completed. This callback function is passed a single object parameter which defines a key/value map, where the key is the permission requested (defined as a value in cordova.plugins.diagnostic.permission) and the value is the resulting authorisation status of that permission as a value in cordova.plugins.diagnostic.permissionStatus.
function onPermissionRequestComplete(statuses){
console.info("Permission request complete");
for (var permission in statuses){
switch(statuses[permission]){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use "+permission+" has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use "+permission);
break;
}
}
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(null); // de-register handler
}
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(onPermissionRequestComplete);
Checks if the device setting for Bluetooth is switched on.
On Android this requires permission <uses-permission android:name="android.permission.BLUETOOTH" />
cordova.plugins.diagnostic.isBluetoothAvailable(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if Bluetooth is switched on.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isBluetoothEnabled(function(enabled){
console.log("Bluetooth is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the device has Bluetooth capabilities. See http://developer.android.com/guide/topics/connectivity/bluetooth.html.
cordova.plugins.diagnostic.hasBluetoothLESupport(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when the operation is successful. This callback function is passed a single boolean parameter which is TRUE if device has Bluetooth capabilities.
- {Function} errorCallback - The callback which will be called when the operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.hasBluetoothSupport(function(supported){
console.log("Bluetooth is " + (supported ? "supported" : "unsupported"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the device has Bluetooth Low Energy (LE) capabilities. See http://developer.android.com/guide/topics/connectivity/bluetooth-le.html.
cordova.plugins.diagnostic.hasBluetoothLESupport(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when the operation is successful. This callback function is passed a single boolean parameter which is TRUE if device has Bluetooth LE capabilities.
- {Function} errorCallback - The callback which will be called when the operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.hasBluetoothLESupport(function(supported){
console.log("Bluetooth LE is " + (supported ? "supported" : "unsupported"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the device supports Bluetooth Low Energy (LE) Peripheral mode. See http://developer.android.com/guide/topics/connectivity/bluetooth-le.html#roles.
- {Function} successCallback - The callback which will be called when the operation is successful. This callback function is passed a single boolean parameter which is TRUE if device supports Bluetooth LE Peripheral mode.
- {Function} errorCallback - The callback which will be called when the operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.hasBluetoothLEPeripheralSupport(function(supported){
console.log("Bluetooth LE Peripheral Mode is " + (supported ? "supported" : "unsupported"));
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the application is authorized to use the Camera Roll in Photos app.
cordova.plugins.diagnostic.isCameraRollAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if access to Camera Roll is authorized.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isCameraRollAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to the camera roll");
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the authorization status for the application to use the Camera Roll in Photos app.
cordova.plugins.diagnostic.getCameraRollAuthorizationStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter which indicates the authorization status as a constant in
cordova.plugins.diagnostic.permissionStatus. - {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getCameraRollAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted");
break;
}
}, onError);
Requests camera roll authorization for the application. Should only be called if authorization status is NOT_REQUESTED. Calling it when in any other state will have no effect.
cordova.plugins.diagnostic.requestCameraRollAuthorization(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter indicating the new authorization status:
cordova.plugins.diagnostic.permissionStatus.GRANTEDorcordova.plugins.diagnostic.permissionStatus.DENIED - {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.requestCameraRollAuthorization(function(status){
console.log("Authorization request for camera roll was " + (status == cordova.plugins.diagnostic.permissionStatus.GRANTED ? "granted" : "denied"));
}, function(error){
console.error(error);
});
Checks if remote (push) notifications are enabled.
On iOS 8+, returns true if app is registered for remote notifications AND "Allow Notifications" switch is ON AND alert style is not set to "None" (i.e. "Banners" or "Alerts").
On iOS <=7, returns true if app is registered for remote notifications AND alert style is not set to "None" (i.e. "Banners" or "Alerts") - same as isRegisteredForRemoteNotifications().
cordova.plugins.diagnostic.isRemoteNotificationsEnabled(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if remote (push) notifications are enabled.
- {Function} errorCallback - The callback which will be called when an error occurs. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isRemoteNotificationsEnabled(function(enabled){
console.log("Remote notifications are " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Indicates if the app is registered for remote (push) notifications on the device.
On iOS 8+, returns true if the app is registered for remote notifications and received its device token, or false if registration has not occurred, has failed, or has been denied by the user. Note that user preferences for notifications in the Settings app will not affect this.
On iOS <=7, returns true if app is registered for remote notifications AND alert style is not set to "None" (i.e. "Banners" or "Alerts") - same as isRemoteNotificationsEnabled().
cordova.plugins.diagnostic.isRegisteredForRemoteNotifications(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if the device is registered for remote (push) notifications.
- {Function} errorCallback - The callback which will be called when an error occurs. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isRegisteredForRemoteNotifications(function(registered){
console.log("Device " + (registered ? "is" : "isn't") + " registered for remote notifications");
}, function(error){
console.error("The following error occurred: "+error);
});
Indicates the current setting of notification types for the app in the Settings app.
Note: on iOS 8+, if "Allow Notifications" switch is OFF, all types will be returned as disabled.
cordova.plugins.diagnostic.getRemoteNotificationTypes(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single object parameter where the key is the notification type and the value is a boolean indicating whether it's enabled:
- "alert" => alert style is not set to "None" (i.e. "Banners" or "Alerts");
- "badge" => "Badge App Icon" switch is ON;
- "sound" => "Sounds"/"Alert Sound" switch is ON.
- {Function} errorCallback - The callback which will be called when an error occurs. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getRemoteNotificationTypes(function(types){
for(var type in types){
console.log(type + " is " + (types[type] ? "enabled" : "disabled"));
}
}, function(error){
console.error("The following error occurred: "+error);
});
Checks if the application is authorized to use reminders.
cordova.plugins.diagnostic.isRemindersAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if reminders access is authorized for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isRemindersAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to reminders");
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the reminders authorization status for the application.
cordova.plugins.diagnostic.getRemindersAuthorizationStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single string parameter which indicates the authorization status as a permissionStatus constant.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getRemindersAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Reminders authorization allowed");
}
}, onError);
Requests reminders authorization for the application.
-
Should only be called if authorization status is NOT_DETERMINED. Calling it when in any other state will have no effect and just return the current authorization status.
cordova.plugins.diagnostic.requestRemindersAuthorization(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful.
This callback function is passed a single string parameter indicating whether access to calendar was granted or denied:
cordova.plugins.diagnostic.permissionStatus.GRANTEDorcordova.plugins.diagnostic.permissionStatus.DENIED - {Function} errorCallback - The callback which will be called when an error occurs. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.requestRemindersAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Reminders authorization allowed");
}
}, function(error){
console.error(error);
});
Checks if the application is authorized for background refresh.
cordova.plugins.diagnostic.isBackgroundRefreshAuthorized(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single boolean parameter which is TRUE if background refresh access is authorized for use.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.isBackgroundRefreshAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "not authorized") + " to perform background refresh");
}, function(error){
console.error("The following error occurred: "+error);
});
Returns the background refresh authorization status for the application.
cordova.plugins.diagnostic.getBackgroundRefreshStatus(successCallback, errorCallback);
- {Function} successCallback - The callback which will be called when operation is successful. This callback function is passed a single string parameter which indicates the authorization status as a permissionStatus constant.
- {Function} errorCallback - The callback which will be called when operation encounters an error. This callback function is passed a single string parameter containing the error message.
cordova.plugins.diagnostic.getBackgroundRefreshStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Background refresh is allowed");
}
}, onError);
Some of functions offered by this plugin require specific permissions to be set in the AndroidManifest.xml. Where additional permissions are needed, they are listed alongside the function that requires them.
These permissions will not be set by this plugin, to avoid asking for unnecessary permissions in your app, in the case that you do not use a particular part of the plugin. Instead, you can add these permissions as necessary, depending what functions in the plugin you decide to use.
You can add these permissions either by manually editing the AndroidManifest.xml in /platforms/android/, or define them in the config.xml and apply them using the cordova-custom-config plugin, for example:
<platform name="android">
<plugin name="cordova-custom-config" version="*"/>
<config-file target="AndroidManifest.xml" parent="/*">
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</config-file>
</platform>
Android 6 / API 23 introduces the concept of runtime permissions. Similar to iOS, certain "dangerous" permissions must be requested at runtime in addition to being listed in the Android manifest.
Runtime permissions only apply if the device/emulator the app is running on has Android 6.0 or above. If the app is running on Android 5.x or below, runtime permissions do not apply - all permissions are granted at installation time.
This plugin supports checking and requesting of Android runtime permissions.
The plugin defines the full list of dangersous permissions available in API 23 as a list of constants available via the cordova.plugins.diagnostic.runtimePermission object. The following permissions are available:
cordova.plugins.diagnostic.runtimePermission.READ_CALENDARcordova.plugins.diagnostic.runtimePermission.WRITE_CALENDARcordova.plugins.diagnostic.runtimePermission.CAMERAcordova.plugins.diagnostic.runtimePermission.READ_CONTACTScordova.plugins.diagnostic.runtimePermission.WRITE_CONTACTScordova.plugins.diagnostic.runtimePermission.GET_ACCOUNTScordova.plugins.diagnostic.runtimePermission.ACCESS_FINE_LOCATIONcordova.plugins.diagnostic.runtimePermission.ACCESS_COARSE_LOCATIONcordova.plugins.diagnostic.runtimePermission.RECORD_AUDIOcordova.plugins.diagnostic.runtimePermission.READ_PHONE_STATEcordova.plugins.diagnostic.runtimePermission.CALL_PHONEcordova.plugins.diagnostic.runtimePermission.ADD_VOICEMAILcordova.plugins.diagnostic.runtimePermission.USE_SIPcordova.plugins.diagnostic.runtimePermission.PROCESS_OUTGOING_CALLScordova.plugins.diagnostic.runtimePermission.READ_CALL_LOGcordova.plugins.diagnostic.runtimePermission.WRITE_CALL_LOGcordova.plugins.diagnostic.runtimePermission.SEND_SMScordova.plugins.diagnostic.runtimePermission.RECEIVE_SMScordova.plugins.diagnostic.runtimePermission.READ_SMScordova.plugins.diagnostic.runtimePermission.RECEIVE_WAP_PUSHcordova.plugins.diagnostic.runtimePermission.RECEIVE_MMScordova.plugins.diagnostic.runtimePermission.WRITE_EXTERNAL_STORAGEcordova.plugins.diagnostic.runtimePermission.READ_EXTERNAL_STORAGEcordova.plugins.diagnostic.runtimePermission.BODY_SENSORS
Each runtime permission belongs to a permission group. Requesting a permission also requests authorisation for all other permissions in that group. If other permissions in the group are not defined in the manifest, they will default to DENIED_ALWAYS status. Otherwise, if user grants permission, all other permissions in the group will be granted; if user denies permission, all other permissions in the group will be denied.
Permissions are grouped as follows:
CALENDAR: [READ_CALENDAR, WRITE_CALENDAR],
CAMERA: [CAMERA],
CONTACTS: [READ_CONTACTS, WRITE_CONTACTS, GET_ACCOUNTS],
LOCATION: [ACCESS_FINE_LOCATION, ACCESS_COARSE_LOCATION],
MICROPHONE: [RECORD_AUDIO],
PHONE: [READ_PHONE_STATE, CALL_PHONE, ADD_VOICEMAIL, USE_SIP, PROCESS_OUTGOING_CALLS, READ_CALL_LOG, WRITE_CALL_LOG],
SENSORS: [BODY_SENSORS],
SMS: [SEND_SMS, RECEIVE_SMS, READ_SMS, RECEIVE_WAP_PUSH, RECEIVE_MMS],
STORAGE: [READ_EXTERNAL_STORAGE, WRITE_EXTERNAL_STORAGE]
While the cordova-diagnostic-plugin-example illustrates use of runtime permissions in the context of requesting location and camera access, the cordova-diagnostic-plugin-android-runtime-example project explicitly illustrates use of Android runtime permissions with this plugin:
https://github.com/dpa99c/cordova-diagnostic-plugin-android-runtime-example
Note that the Android variant of requestCameraAuthorization() requests the READ_EXTERNAL_STORAGE permission, in addition to the CAMERA permission.
This is because the [email protected]+ requires both of these permissions.
So to use this method in conjunction with the Cordova camera plugin, make sure you are using the most recent cordova-plugin-camera release: v2.2.0 or above.
Currently the plugin only supports Windows 10 and Windows 10 Mobile, not Windows Phone 8.0 or 8.1.
The reason being that the native functionality required by the plugin's current Windows implementation is only available since Windows 10.
For example, isLocationAvailable() invokes Windows.Devices.Geolocation.Geolocator.requestAccessAsync(). And this was only introduced in Windows 10.
Windows Phone 8.x would require a different implementation (even if possible), and I don't plan to add that since the Windows 8.x global marketshare is below 5% and falling, and is also rendered obsolete by Windows 10 Mobile.
Some of functions offered by this plugin require specific permissions to be set in the package.windows10.appxmanifest. Where additional permissions are needed, they are listed alongside the function that requires them.
These permissions will not be set by this plugin, to avoid asking for unnecessary permissions in your app, in the case that you do not use a particular part of the plugin. Instead, you can add these permissions as necessary, depending what functions in the plugin you decide to use.
You can add these permissions by manually editing the package.windows10.appxmanifest in /platforms/windows/.
When location permission is requested on iOS 8+, a message is displayed to the user indicating the reason for the request. These messages are stored in the {project}-Info.plist file under the keys NSLocationAlwaysUsageDescription and NSLocationWhenInUseUsageDescription, which are displayed when requesting to use location always or when in use, respectively.
Upon installing this plugin into your project, it will add the following default messages to your plist:
- NSLocationAlwaysUsageDescription: "This app requires constant access to your location in order to track your position, even when the screen is off."
- NSLocationWhenInUseUsageDescription: "This app will now only track your location when the screen is on and the app is displayed."
To override these defaults, you can either edit the messages directly in the plist file, or to persist the changes between platform updates, use my cordova-custom-config plugin to add overrides directly from the config xml:
config.xml
<platform name="ios">
<plugin name="cordova-custom-config" version="*"/>
<config-file platform="ios" target="*-Info.plist" parent="NSLocationAlwaysUsageDescription">
<string>My custom message for always using location.</string>
</config-file>
<config-file platform="ios" target="*-Info.plist" parent="NSLocationWhenInUseUsageDescription">
<string>My custom message for using location when in use.</string>
</config-file>
</platform>
An example project illustrating use of this plugin can be found here: https://github.com/dpa99c/cordova-diagnostic-plugin-example
See the release notes wiki page
Forked from: https://github.com/mablack/cordova-diagnostic-plugin
Original Cordova 2 implementation by: AVANTIC ESTUDIO DE INGENIEROS (www.avantic.net)
Windows 10 implementation by Mike Dailor / Next Wave Software, Inc.
================
The MIT License
Copyright (c) 2016 Dave Alden / Working Edge Ltd.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.