Sobre • Funcionalidades • Como executar • Layout • Tecnologias • Autor • Licença
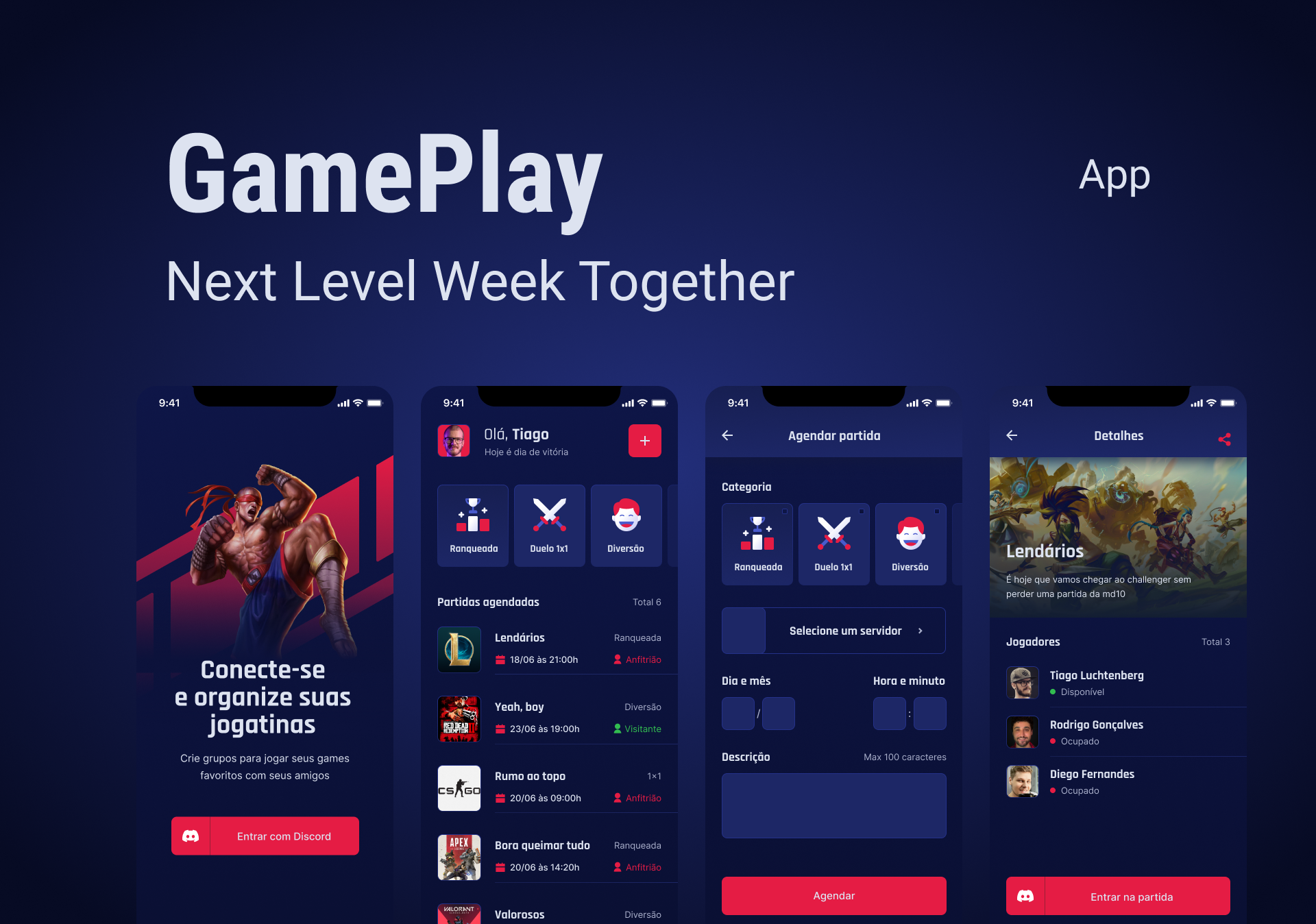
Aplicativo para lhe ajudar a conectar-se e organiza o momento de diversão e jogar com os amigos. Crie grupos para jogar seus games favoritos com seus amigos com esse App que possui autenticação com Discord.
O projeto foi desenvolvido durante o evento NLW Together da Rocketseat, com o objetivo de criar uma aplicação mobile com React Native, em 5 aulas.
Para o desenvolvimento utilizamos React Native, Expo e TypeScript.
- Agendar um jogo com seus amigos
- Listar os jogos agendados
- Consultar os amigos de cada jogo
- Enviar o convite do jogo com seus amigos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode.
# Clone este repositório
$ git clone [email protected]:BrunoSaibert/gameplay.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd gameplay
# Instale as dependências
$ npm install
# ou
$ yarn
# Execute a aplicação
$ expo start
Lembre-se de criar o seu App no servidor do Discord para obter as credencias de autenticação. Em seguida, defina no arquivo .env as configurações do seu App (remova o example do arquivo .env.example).
REDIRECT_URI=
SCOPE=
RESPONSE_TYPE=
CLIENT_ID=
CDN_IMAGE=
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
As seguintes ferramentas foram usadas na construção do projeto:
- React Native
- Typescript
- Expo
- Context API
- Async Storage
- Vector Icons
- React Native Svg e Svg Transform
- Axios
- Gradient colors
- OAuth2 Discord
- Expo Google Fonts
- React Navigation Stack
- React Native Gesture Handler
- Expo Authentication
- React Native Share
- Deep Link
Veja o arquivo package.json
Bruno Henrique Saibert
Feito com ❤️ por Bruno Henrique Saibert 👋 Entre em contato!
Este projeto esta sobe a licença MIT.