This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
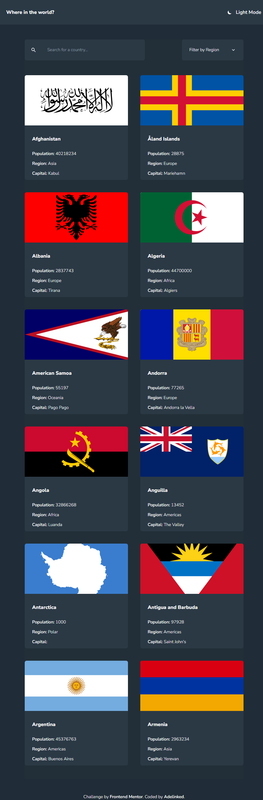
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- TypeScript
- React - JS library
- Next.js - React framework
- Tailwind CSS - For styles
i used useSWR to fetch data in the detail page for a selected country, than depending on the result run another fetch request to get its border countries.
useSWR is a React hook for data fetching and caching in client-side applications. It's often used in conjunction with REST APIs to simplify the data fetching process and improve application performance.
With useSWR, you can provide a URL and a function that retrieves data from that URL, and the hook will handle the rest, including caching the data for you. When the data is needed in your component, the hook will return the cached data if it exists, or fetch new data if it doesn't.
- Website - Adelinked
- Frontend Mentor - @AAdelinked
- Twitter - @yourusername