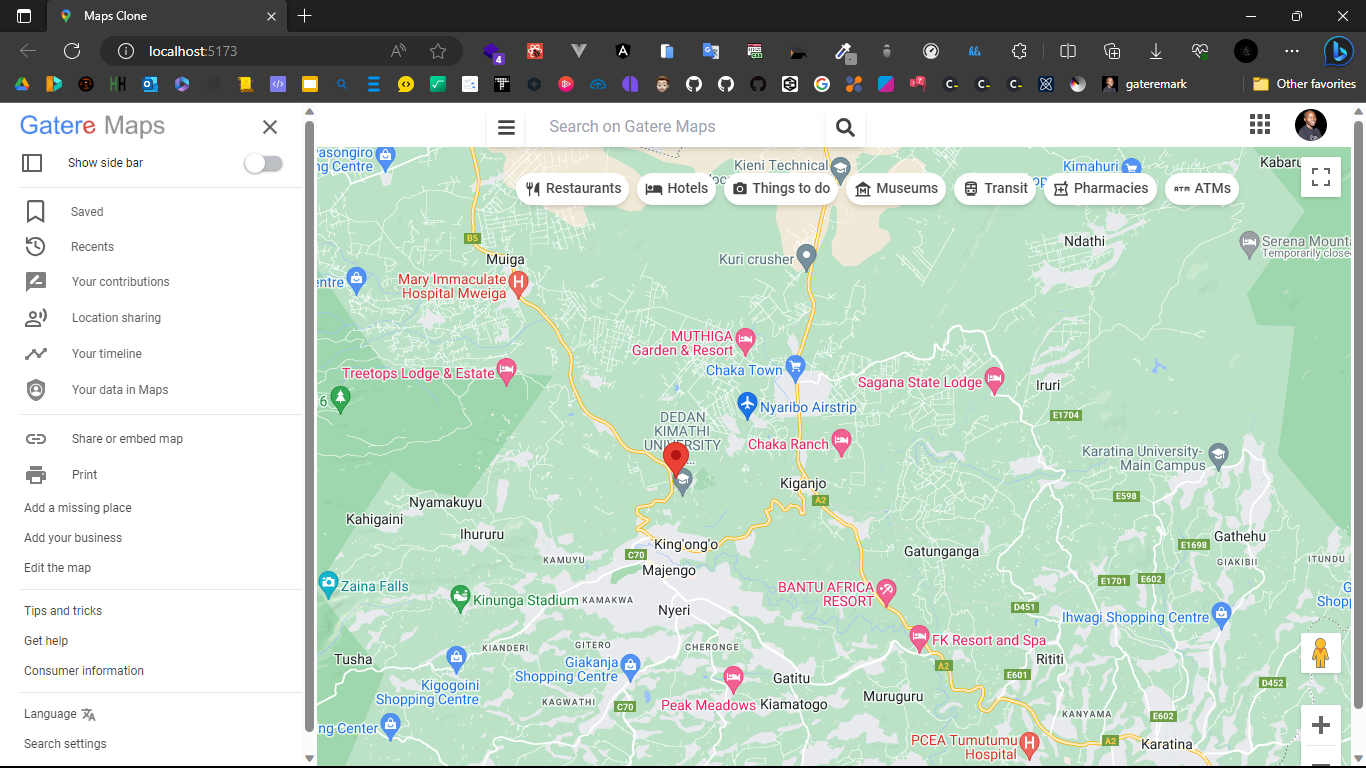
This project is a clone of Google Maps, the popular web mapping service that offers satellite imagery, street maps, 360° panoramic views of streets, real-time traffic conditions, and route planning.
- ReactJS : A JavaScript library for building user interfaces.
- Tailwind CSS : A utility-first CSS framework for rapidly designing responsive web pages.
- Maps API: Used for rendering the interactive maps.
- GeoCoding API: Integrated for location search functionality.
- Vite : A fast and efficient build tool for modern web development.
- Vercel : A cloud platform for static site deployment.
- Interactive map interface similar to Google Maps.
- Search for locations using the integrated GeoCoding API.
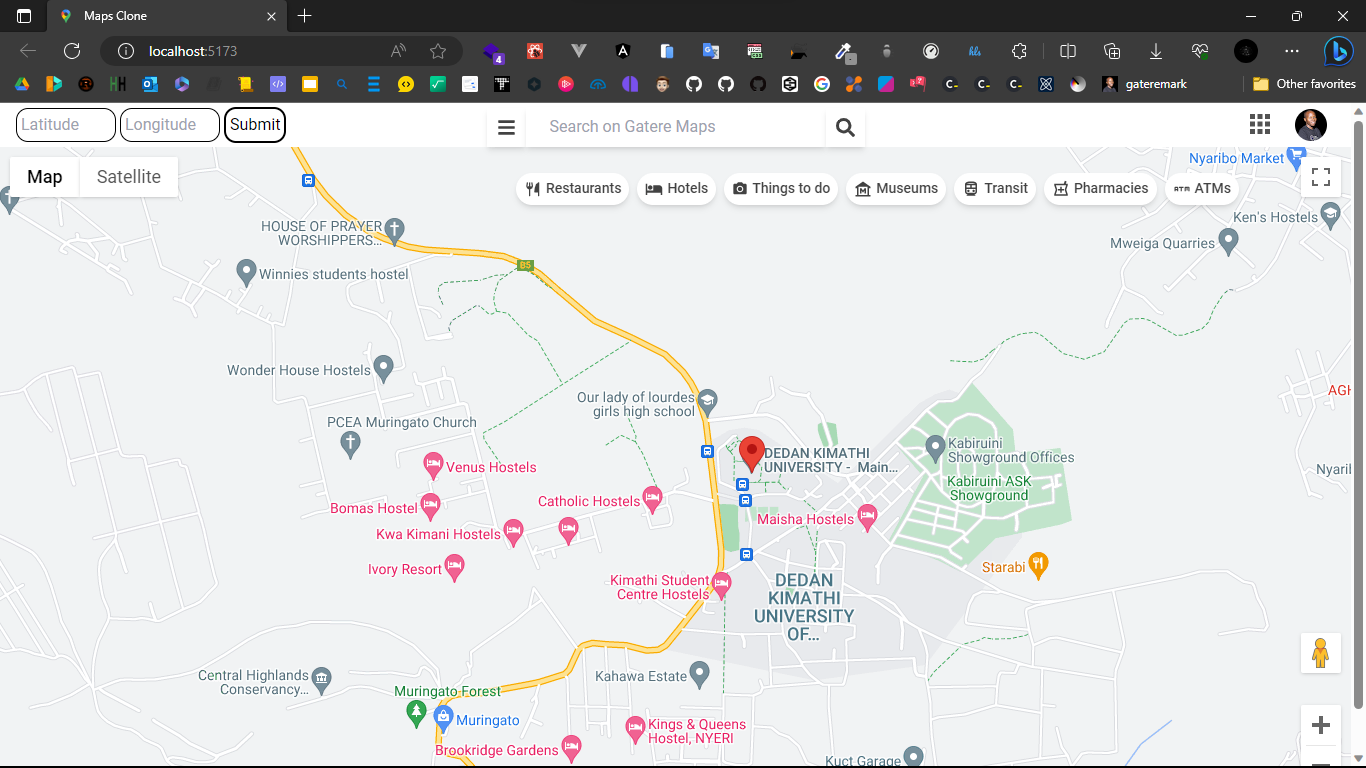
- Search for a location using coordinates.
- Street view: You can explore the streets of any location in the world.
- Utilizes React Icons for consistent and attractive UI elements.
To get started with Gatere Maps locally, follow these steps:
-
Clone the repository:
https://github.com/gateremark/google_maps_clone.git
-
Install the dependencies:
cd google_maps_clonepnpm install
-
Register for a Maps API via Google Cloud
-
Create a
.env.local/.envfile in the root directory of the project. -
Register for a Maps JavaScript API key via the Google Cloud platform and enable the GeoCoding API. You can follow the official documentation to obtain the API key.
-
Open the
.env.localfile and add the following line:VITE_REACT_APP_API_KEY=YOUR_API_KEY
Replace
YOUR_API_KEYwith the actual API key you obtained from Google Cloud. By setting up the .env.local file with the appropriate API key, the application will be able to access the geocoding API and provide accurate property locations.
-
-
Start the development server:
pnpm run dev
-
Open your browser and visit specified local host port to view the app eg.
http://localhost:5173
Gatere Maps is deployed using Vercel. Any changes pushed to the main branch will trigger an automatic deployment. You can visit the live version of HomeTopia at https://gateremaps.vercel.app/.
Contributions are welcome! If you encounter any issues or have suggestions for improvement, please open an issue or submit a pull request.
- Fork the repository.
- Create a new branch.
- Make your changes and commit them.
- Push to the branch.
- Submit a pull request.