You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Dec 18, 2023. It is now read-only.
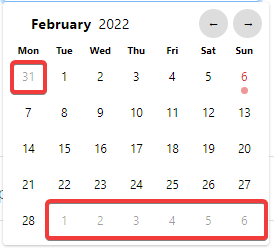
Is there a way I can show the previous and next months days in the current month view?
Example:

The text was updated successfully, but these errors were encountered: