forked from vmware-archive/xenon
-
Notifications
You must be signed in to change notification settings - Fork 0
Home
Tadaya Tsuyukubo edited this page Jan 19, 2017
·
41 revisions

- Slides - Overview presentation
- Implementors Guide - A starting point for learning about Xenon core design and implementation
- FAQ - Frequently asked questions and answers
- Slack Channel (VMware only for now) - xenon
- Tutorials
- Example Service Tutorial - A simple service walk through
- Coordinating Async Operations
- Introduction to Service Queries
- Query Task Service Tutorial - API and in-depth tutorial on query tasks
- Graph Query Service - API and tutorial for graph query tasks
- Authentication and Authorization Tutorial
- External Authentication Tutorial
- Task Service Tutorial - Task services manage long-running tasks
- Hosting Modern UI Tutorial - How to package HTML5/JS UI content and have xenon serve it
- Time Series and Event Data Tutorial - Best practices for storing metrics or supporting high ingestion rate for events / logs / stats
- Multiple Node Tutorial - Simple example of on how to start N xenon hosts, have them join each other, and verify service and state replication
- Restartable Highly Available Task Tutorial - Advanced tutorial on core xenon concepts regarding high availability, consensus, restartable work flows
- Bootstrap Service Tutorial - Performing a logic only once within a cluster(node group)
- Testing Tutorial - How to write tests using xenon testing framework
- Developer Guide - How to set up your development environment, build & run tests.
- Testing Guide - How to test your highly available xenon services, all from a local machine
- Contributing - How to work with revision control and submit changes to Xenon.
- Glossary - Commonly used terms and their definitions
- Releases - Releases and support policies
- Workshop - Xenon workshops
- Xenon Client - A simple command line interface to Xenon services.
-
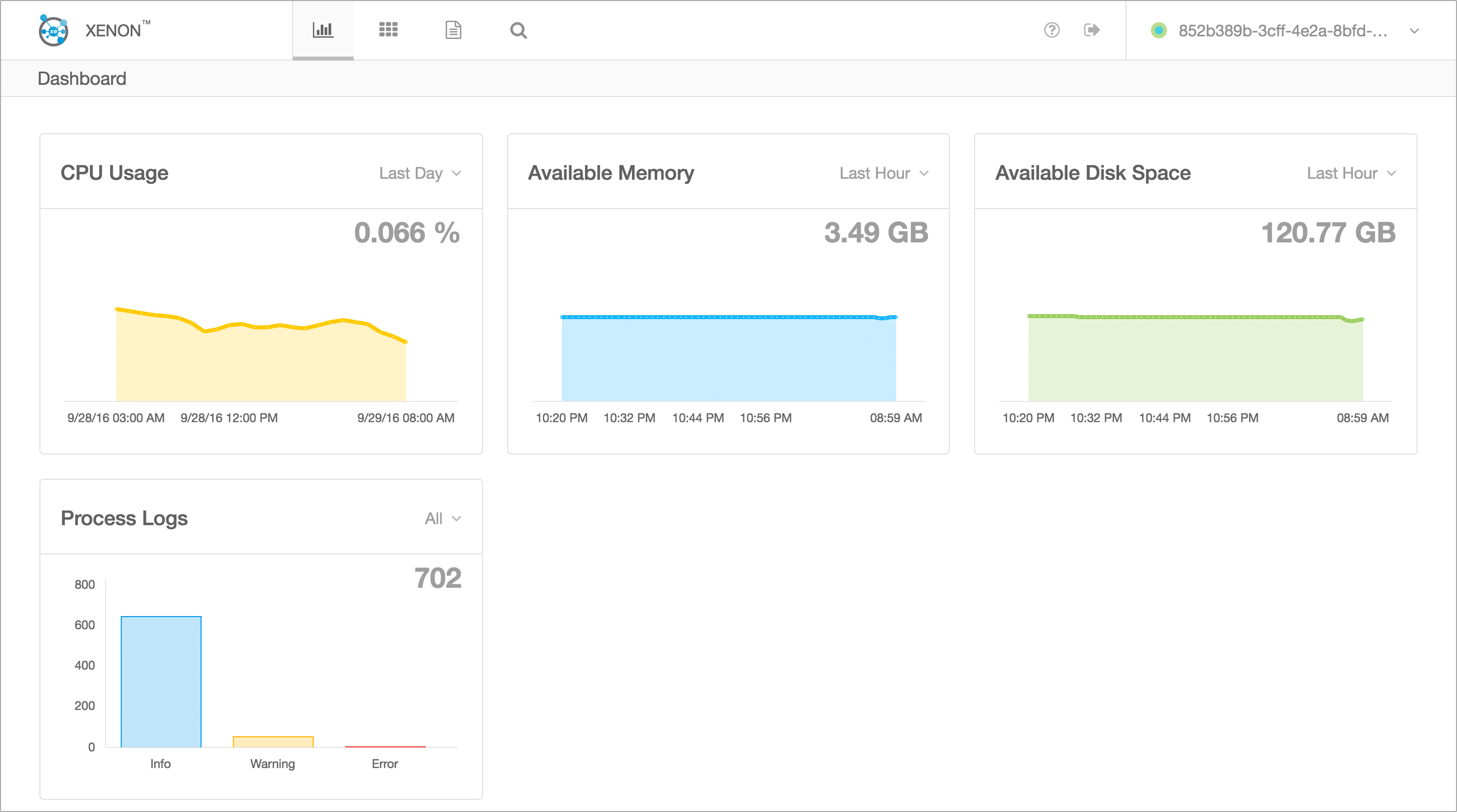
Xenon UI - A built-in application that federates information from nodes across the node groups and visualize them in a single pane of UI.