diff --git a/.github/workflows/pre-release.yml b/.github/workflows/pre-release.yml
index 743059c9..f03a277a 100644
--- a/.github/workflows/pre-release.yml
+++ b/.github/workflows/pre-release.yml
@@ -2,7 +2,7 @@ name: Publish pre-release
concurrency: publish
on:
push:
- branches: [master]
+ branches: [main]
jobs:
publish:
runs-on: ubuntu-latest
diff --git a/packages/tailwindcss-language-server/src/util/error.ts b/packages/tailwindcss-language-server/src/util/error.ts
index 53222fcf..a5fc06db 100644
--- a/packages/tailwindcss-language-server/src/util/error.ts
+++ b/packages/tailwindcss-language-server/src/util/error.ts
@@ -11,7 +11,7 @@ function toString(err: any, includeStack: boolean = true): string {
}
}
-// https://github.com/vscode-langservers/vscode-json-languageserver/blob/master/src/utils/runner.ts
+// https://github.com/vscode-langservers/vscode-json-languageserver/blob/main/src/utils/runner.ts
export function formatError(message: string, err: any, includeStack: boolean = true): string {
if (err) {
return `${message}: ${toString(err, includeStack)}`
diff --git a/packages/vscode-tailwindcss/README.md b/packages/vscode-tailwindcss/README.md
index 61c9d1b1..59bf2d3a 100644
--- a/packages/vscode-tailwindcss/README.md
+++ b/packages/vscode-tailwindcss/README.md
@@ -1,4 +1,4 @@
- +
+ Tailwind CSS IntelliSense enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting.
@@ -14,19 +14,19 @@ In order for the extension to activate you must have [`tailwindcss` installed](h
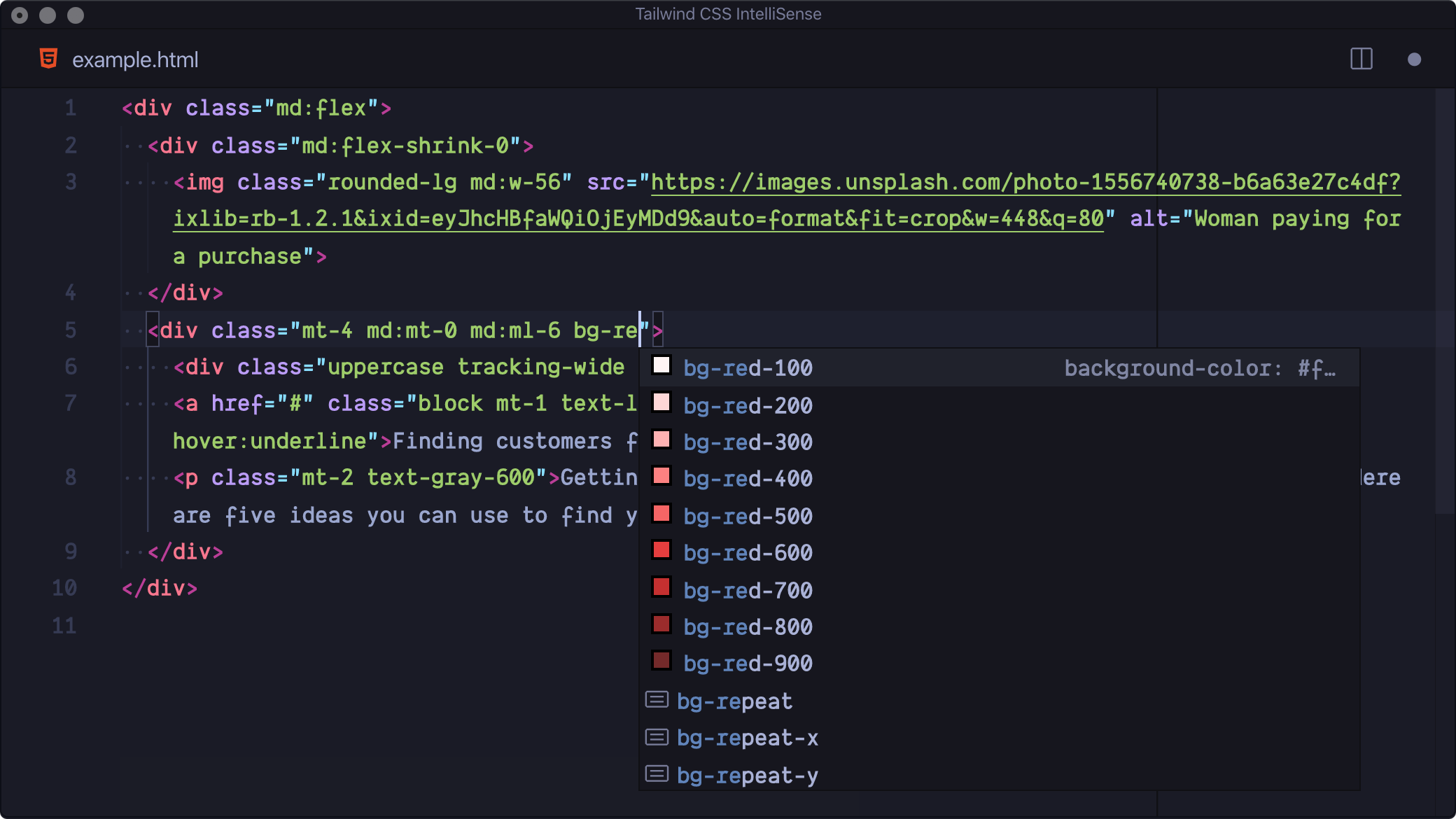
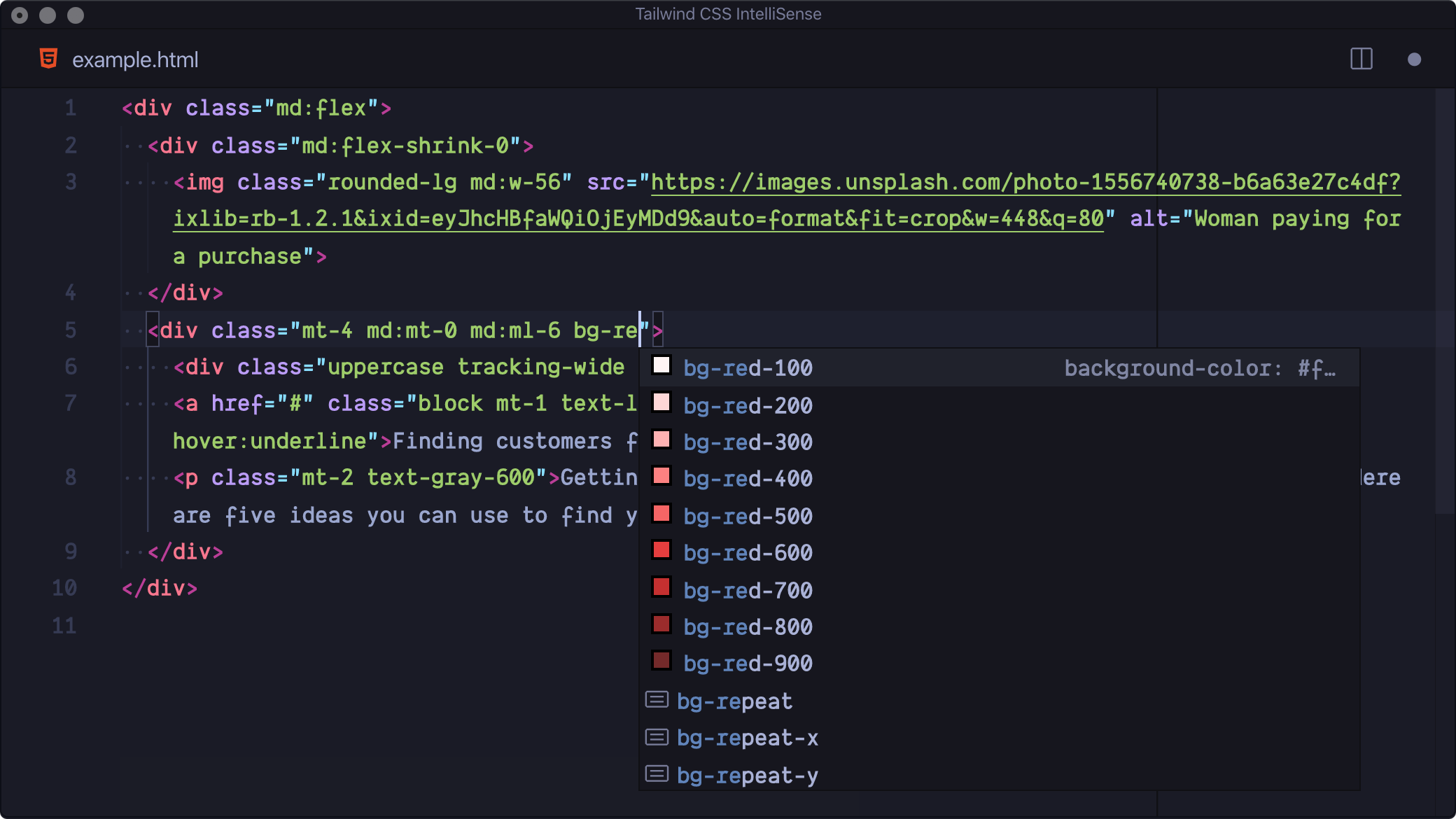
Intelligent suggestions for class names, as well as [CSS functions and directives](https://tailwindcss.com/docs/functions-and-directives/).
-
Tailwind CSS IntelliSense enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting.
@@ -14,19 +14,19 @@ In order for the extension to activate you must have [`tailwindcss` installed](h
Intelligent suggestions for class names, as well as [CSS functions and directives](https://tailwindcss.com/docs/functions-and-directives/).
- +
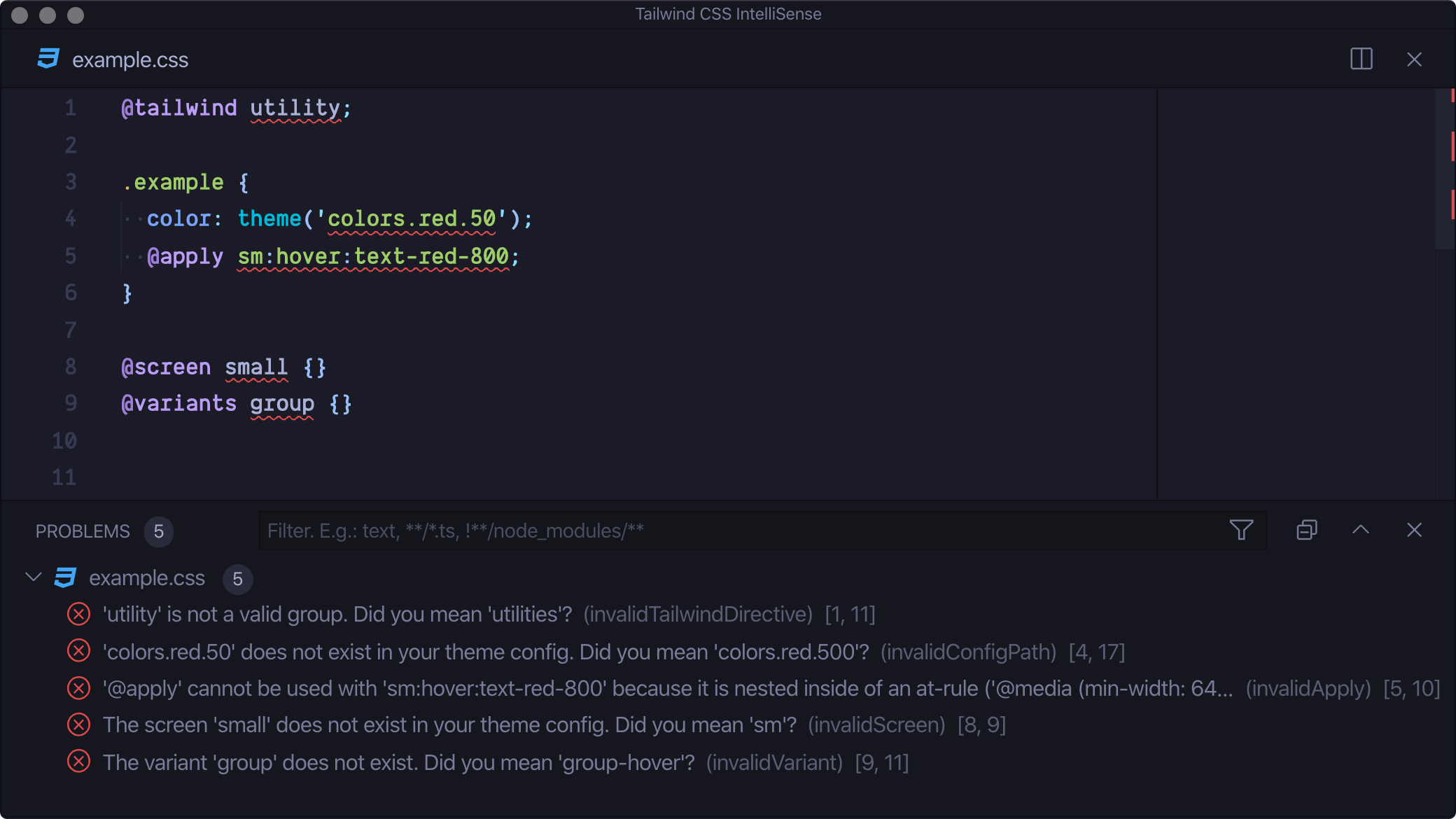
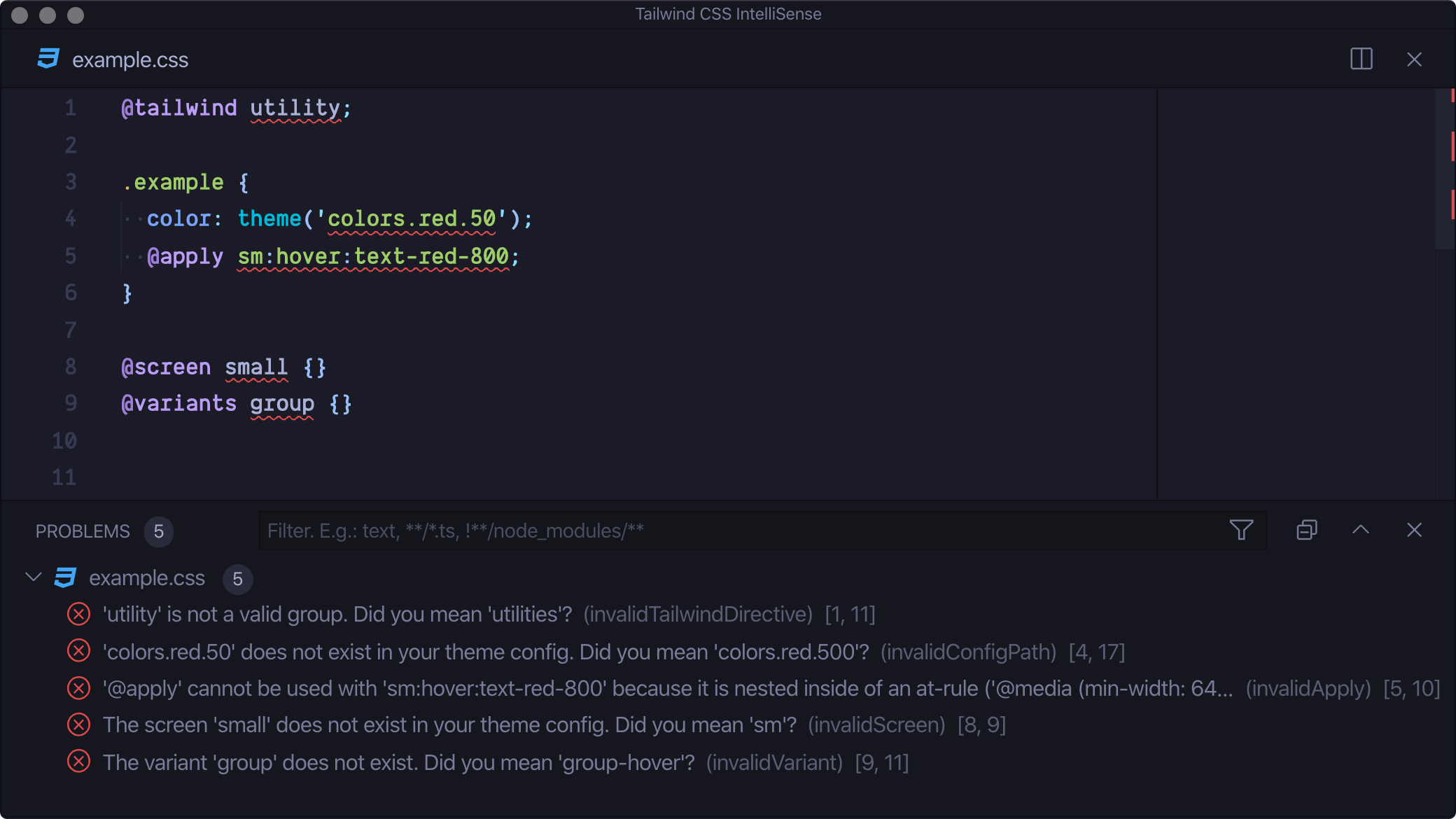
+ ### Linting
Highlights errors and potential bugs in both your CSS and your markup.
-
### Linting
Highlights errors and potential bugs in both your CSS and your markup.
- +
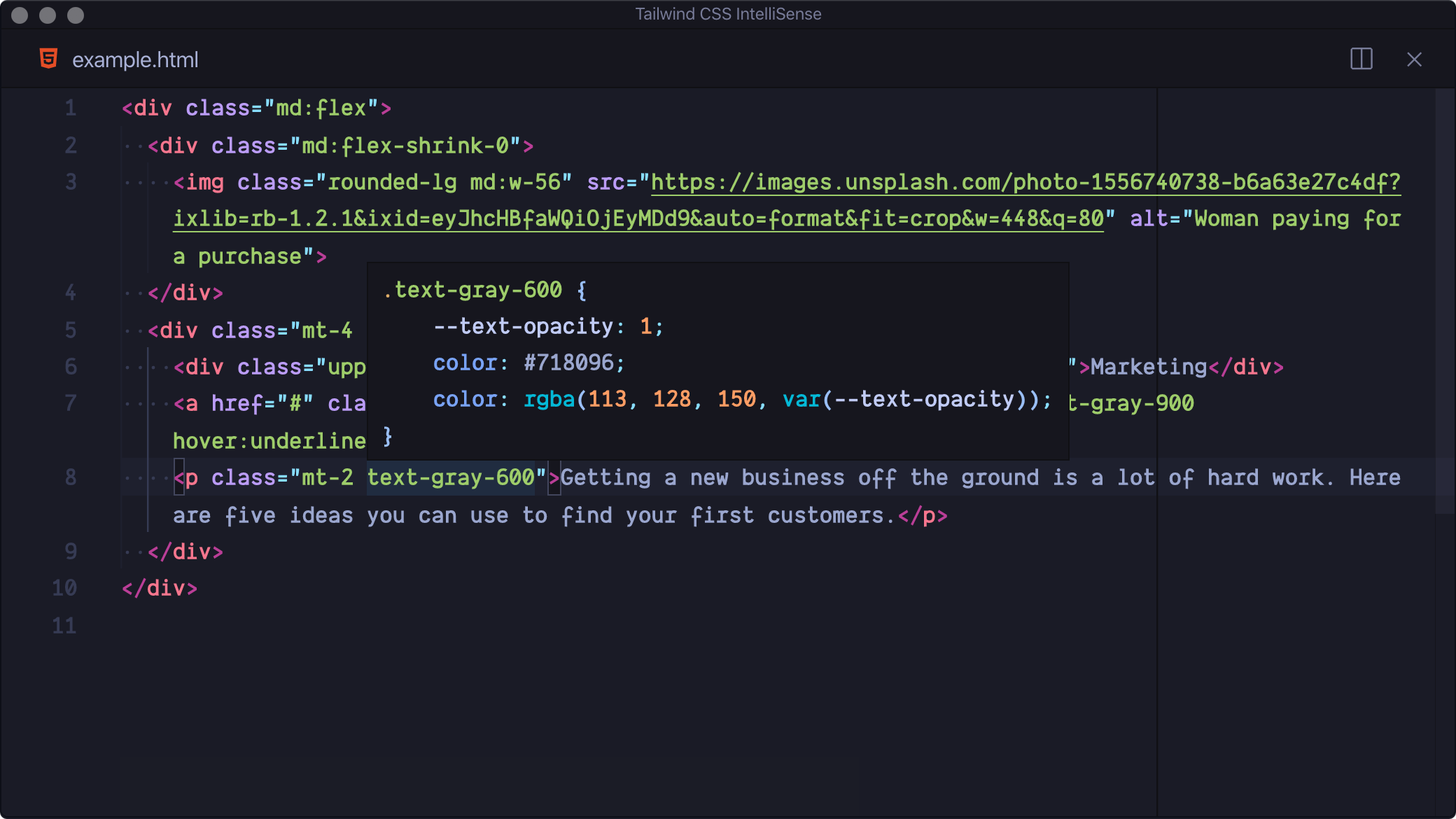
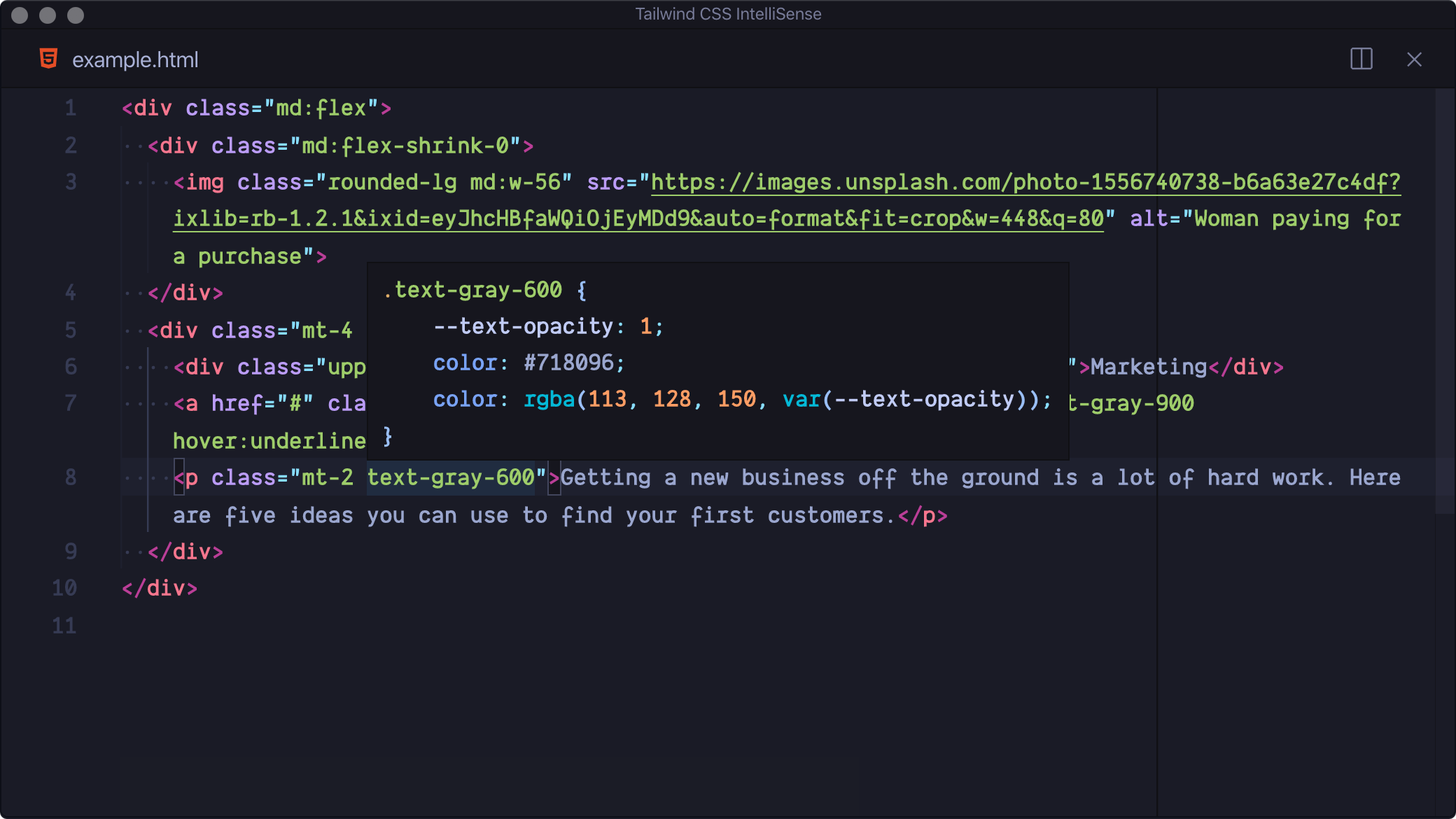
+ ### Hover Preview
See the complete CSS for a Tailwind class name by hovering over it.
-
### Hover Preview
See the complete CSS for a Tailwind class name by hovering over it.
- +
+ ### Tailwind CSS Language Mode
@@ -68,7 +68,7 @@ When a list of CSS classes is selected this command can be used to sort them in
### `tailwindCSS.includeLanguages`
-This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/master/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
+This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/main/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
```json
{
### Tailwind CSS Language Mode
@@ -68,7 +68,7 @@ When a list of CSS classes is selected this command can be used to sort them in
### `tailwindCSS.includeLanguages`
-This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/master/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
+This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/main/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
```json
{
 +
+ Tailwind CSS IntelliSense enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting.
@@ -14,19 +14,19 @@ In order for the extension to activate you must have [`tailwindcss` installed](h
Intelligent suggestions for class names, as well as [CSS functions and directives](https://tailwindcss.com/docs/functions-and-directives/).
-
Tailwind CSS IntelliSense enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting.
@@ -14,19 +14,19 @@ In order for the extension to activate you must have [`tailwindcss` installed](h
Intelligent suggestions for class names, as well as [CSS functions and directives](https://tailwindcss.com/docs/functions-and-directives/).
- +
+ ### Linting
Highlights errors and potential bugs in both your CSS and your markup.
-
### Linting
Highlights errors and potential bugs in both your CSS and your markup.
- +
+ ### Hover Preview
See the complete CSS for a Tailwind class name by hovering over it.
-
### Hover Preview
See the complete CSS for a Tailwind class name by hovering over it.
- +
+ ### Tailwind CSS Language Mode
@@ -68,7 +68,7 @@ When a list of CSS classes is selected this command can be used to sort them in
### `tailwindCSS.includeLanguages`
-This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/master/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
+This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/main/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
```json
{
### Tailwind CSS Language Mode
@@ -68,7 +68,7 @@ When a list of CSS classes is selected this command can be used to sort them in
### `tailwindCSS.includeLanguages`
-This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/master/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
+This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions [built-in languages](https://github.com/tailwindlabs/tailwindcss-intellisense/blob/main/packages/tailwindcss-language-service/src/util/languages.ts), depending on how you want the new language to be treated (e.g. `html`, `css`, or `javascript`):
```json
{