-
Notifications
You must be signed in to change notification settings - Fork 26
/
index.html
190 lines (130 loc) · 6.55 KB
/
index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
<!DOCTYPE html>
<html>
<title style="position: fixed;">AWS EC2 Guide</title>
<a href="https://github.com/renancaldas/aws-ec2-guide" target="__blank"><img style="position: fixed; top: 0; right: 0; border: 0; z-index: 1000; margin: 0;" src="https://s3.amazonaws.com/github/ribbons/forkme_right_darkblue_121621.png" alt="Fork me on GitHub"></a>
<xmp theme="united" style="display:none;">
# AWS EC2 Guide
A step-by-step guide for setting up a linux server with [NodeJS](https://nodejs.org/en/), [Nginx](https://nginx.org/) and [Git hook listener](https://github.com/renancaldas/git-hook-listener).
Web version: [http://renancaldas.github.io/aws-ec2-guide](http://renancaldas.github.io/aws-ec2-guide)
### Summary
---
1. Creating the AWS EC2 instance
2. Connecting to server and installing NodeJS
3. Nginx and configuration
4. Git hook listener
5. Author
### 1. Creating the AWS EC2 instance
---
You should have an [AWS](aws.amazon.com) registration. They give a free year of VPS server! 😃
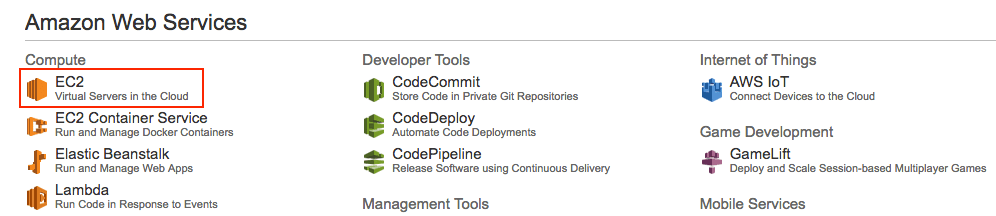
- Login into your AWS account and choose EC2 in AWS dashboard:

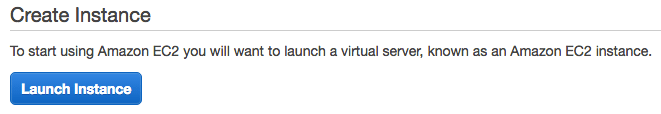
- Click in the "Launch Instance" button:

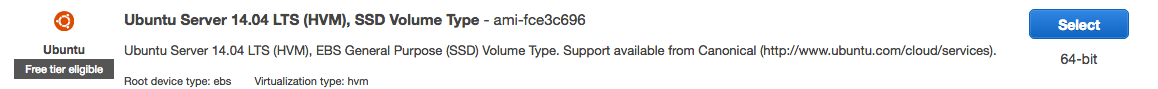
- Select **Ubuntu Server**

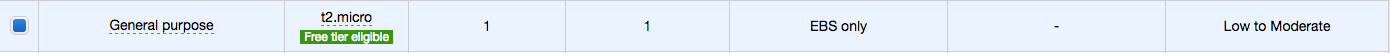
- Choose **"t2.micro"** tier, click on **"Review and Launch"** button

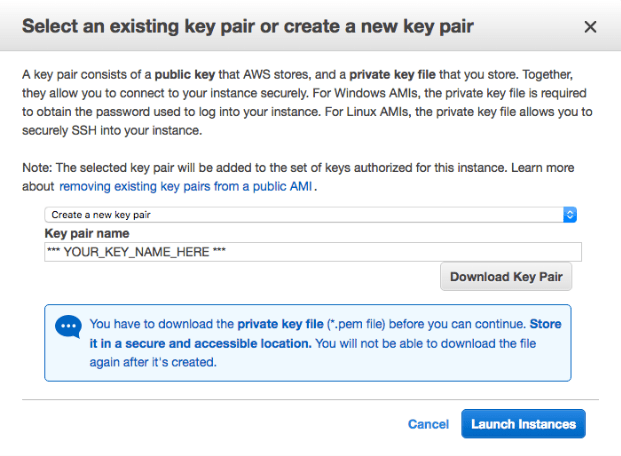
- Then click on **"Launch"** button, which will open a poup asking for a key pair creation. Choose **"Create a new key pair"**, name it, **download** it and then click on **"Launch instances"**.

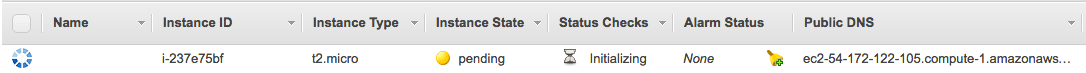
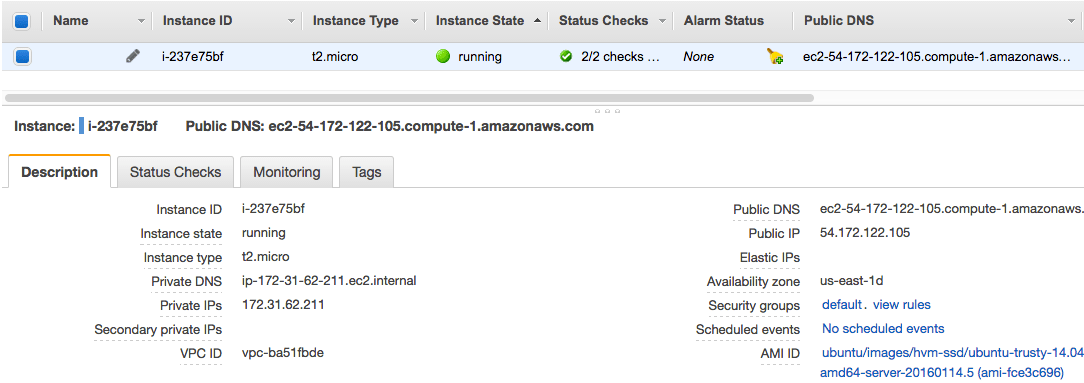
- Finally, your server will be initialized! Obs.: Copy and paste the **"Public DNS"** or **"Public IP"** in a separated document for further instructions! 📝


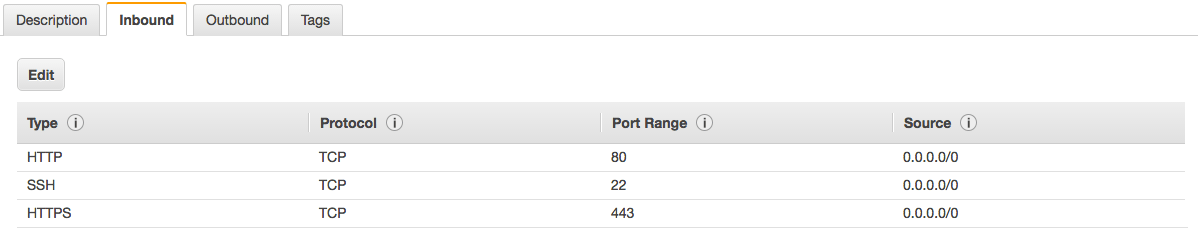
- Next, you should open the some ports in order to expose your server to external requests from the internet. Click on the link close to **"Security groups"**, from the previous picture. Then add the **inbound** request ports **80, 22 and 443**, clicking on **"Edit"** button, as the follow image:

- Now you are ready for connecting to your server! 👍
### 2. Connecting to server and initializing it
---
I will be using bash commands (Mac or Linux). For Windows, [check this out](https://msdn.microsoft.com/en-us/commandline/wsl/about). So I think you should be fine... Please give me a feedback on this.
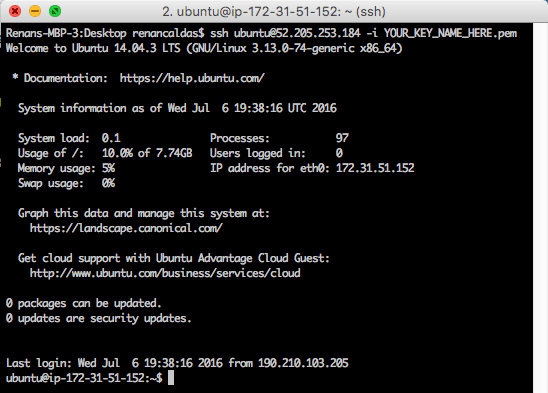
1. Open **terminal** and connect via ssh to your server. Obs.: here we need the ***"Public DNS"*** or ***"Public IP"*** and the **key pair file** (.pem) mentioned before.
```
$ chmod 400 [path to .pem file]
$ ssh ubuntu@[your server ip or dns] -i [path to .pem file]
```

2. Install [NodeJS](https://nodejs.org/en/) (in this example, version 6):
```
$ curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
$ sudo apt-get install -y nodejs
```
3. Set npm path to user's home and install packages: [PM2](http://pm2.keymetrics.io/), [Nodemon](https://github.com/remy/nodemon), [Git](https://git-scm.com/):
```
$ npm config set prefix ~/npm
$ export PATH="$PATH:$HOME/npm/bin"
$ npm install pm2 -g
$ pm2 startup
// If show "You have to run this command as root", run the given command!
$ npm install nodemon -g
$ sudo apt install git
```
4. Store NPM path in user's profile file. This will keep the previous NPM changes.
```
$ nano ~/.profile
// Add these lines at the end:
# set NPM path to user's home
npm config set prefix ~/npm
export PATH="$PATH:$HOME/npm/bin"
// Save it using: CTRL + o, ENTER
// And exit using: CTRL + x, ENTER
```
5. Store your Git user credentials. This will prevent the login prompt when using [Git](https://git-scm.com/) commands.
```
$ nano ~/.netrc
// And add these lines:
machine github.com (or bitbucket.org)
login [YOUR_USER]
password [YOUR_PASS]
// Save it using: CTRL + o, ENTER
// And exit using: CTRL + x, ENTER
```
### 3. Nginx
---
Here we will install Nginx, configure it to router external requests from port 80 (remember that we have open this port before?) to server's local port 3000, which could be a NodeJS application running in this port. We will setup a NodeJS application in next step.
- First, install nginx:
```
$ sudo apt-get update
$ sudo apt-get install nginx
```
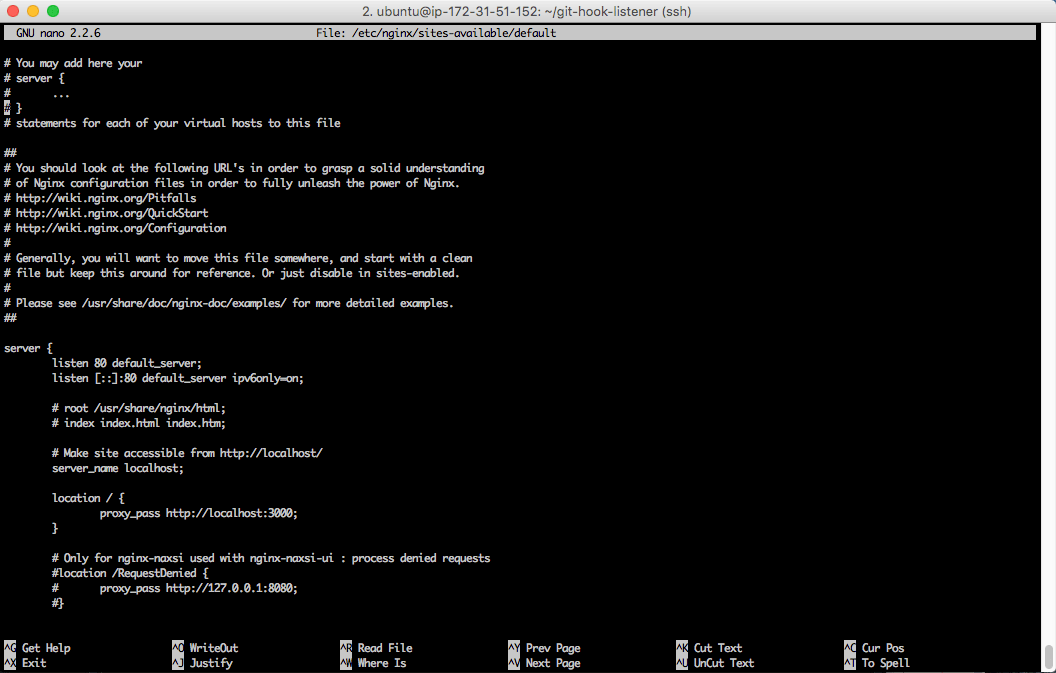
- Then we need to edit the config default file in order to forward requests:
```
$ sudo nano /etc/nginx/sites-available/default
// In "server" block, put a # character at these lines:
# root /usr/share/nginx/html;
# index index.html index.htm;
// Clear everything inside "location /" block , and set it like this
location / {
proxy_pass http://localhost:3000;
}
// Save it using: CTRL + o, ENTER
// And exit using: CTRL + x, ENTER
```
It should look like this:

- And reload Nginx with new configuration redirecting requests from port 80 (http) to local port 3000
```
$ sudo service nginx restart
```
### 4. Git Hook Listener
---
This is a project that I have done in order to use the continuous deployment concept that automatizes the process of uploading project files to multiple servers and environments. This is a daily used component in the companies that I have worked.
**Please continue by reading the [step-by-step guide](https://github.com/renancaldas/git-hook-listener), like this one.**
### 5. Author
---
Renan Caldas de Oliveira
- Web: http://www.renancaldas.com
- E-mail: [email protected]
- Twitter: https://twitter.com/renanzeirah
- Github: https://github.com/renancaldas
- Facebook: https://www.facebook.com/renan.caldas.oliveira
</xmp>
<script src="https://cdn.rawgit.com/arturadib/strapdown/gh-pages/v/0.2/strapdown.js"></script>
</html>