English | 简体中文
基于 Rax 的多端研发框架
- 🐂 多端:支持 Web、小程序、Kraken 等容器运行
- 🐴 完整的应用生命周期:提供 usePageShow、usePageHide 等钩子
- 🐒 工程:开箱即用的工程配置,支持 ES6+、TypeScript、样式方案(Less/Sass/CSS Modules)等
- 🦊 路由:默认使用配置式路由,同时支持约定式路由
- 🐯 数据流:内置集成 icestore,基于 React Hooks 的轻量级状态管理方案
- 🐦 环境配置:内置集成 config, 支持多环境变量的配置
- 🦁 应用配置:提供强大的和可扩展的应用程序配置
- 🐌 插件体系:提供插件机制,可以扩展框架的核心功能
- 🐘 TypeScript:默认使用 TypeScript
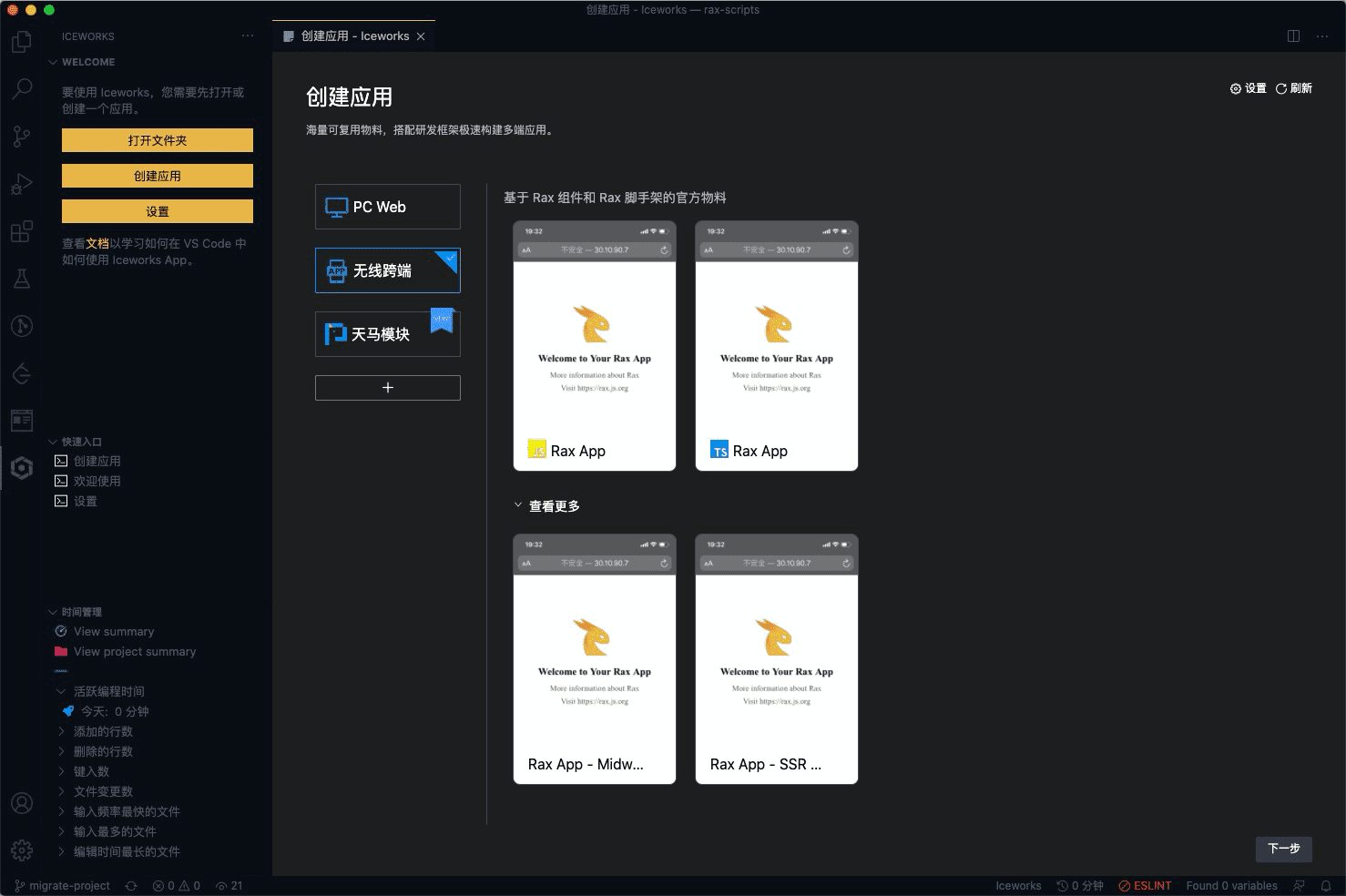
我们推荐你安装 Iceworks,然后通过该插件的引导进行项目的创建:
参考《Iceworks 快速开始》了解更多细节。
创建项目
$ npm init rax <project-name>npm init <initializer> 需要 npm 6+ 版本
启动项目
$ cd <project-name>
$ npm install
$ npm run start # running on http://localhost:3333.| Project | Version | Docs | Description |
|---|---|---|---|
| rax |  |
docs | 用于构建移动跨端应用的渐进式 React 框架 |
| rax-app |  |
docs | 基于 Rax 的跨终端研发框架 |
| miniapp |  |
docs | 基于 Rax 的小程序双引擎方案 |
| icestore |  |
docs | 简单友好的轻量级状态管理方案 |
| iceworks | docs | 可视化智能开发助手 |
| 钉钉群 | GitHub issues | Gitter |
|---|---|---|
 |
issues | gitter |