-
Notifications
You must be signed in to change notification settings - Fork 136
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
We would like a little help pls #117
Comments
|
Hi Petros, I am unable to understand what you are trying to achieve? Are you trying to create a full fledged website? Thanks, A~ |
|
Thank you for your answer. We are trying to build a simple static page with a company name, company We fixed a page till now,but we cant arrange them properly like the
|
|
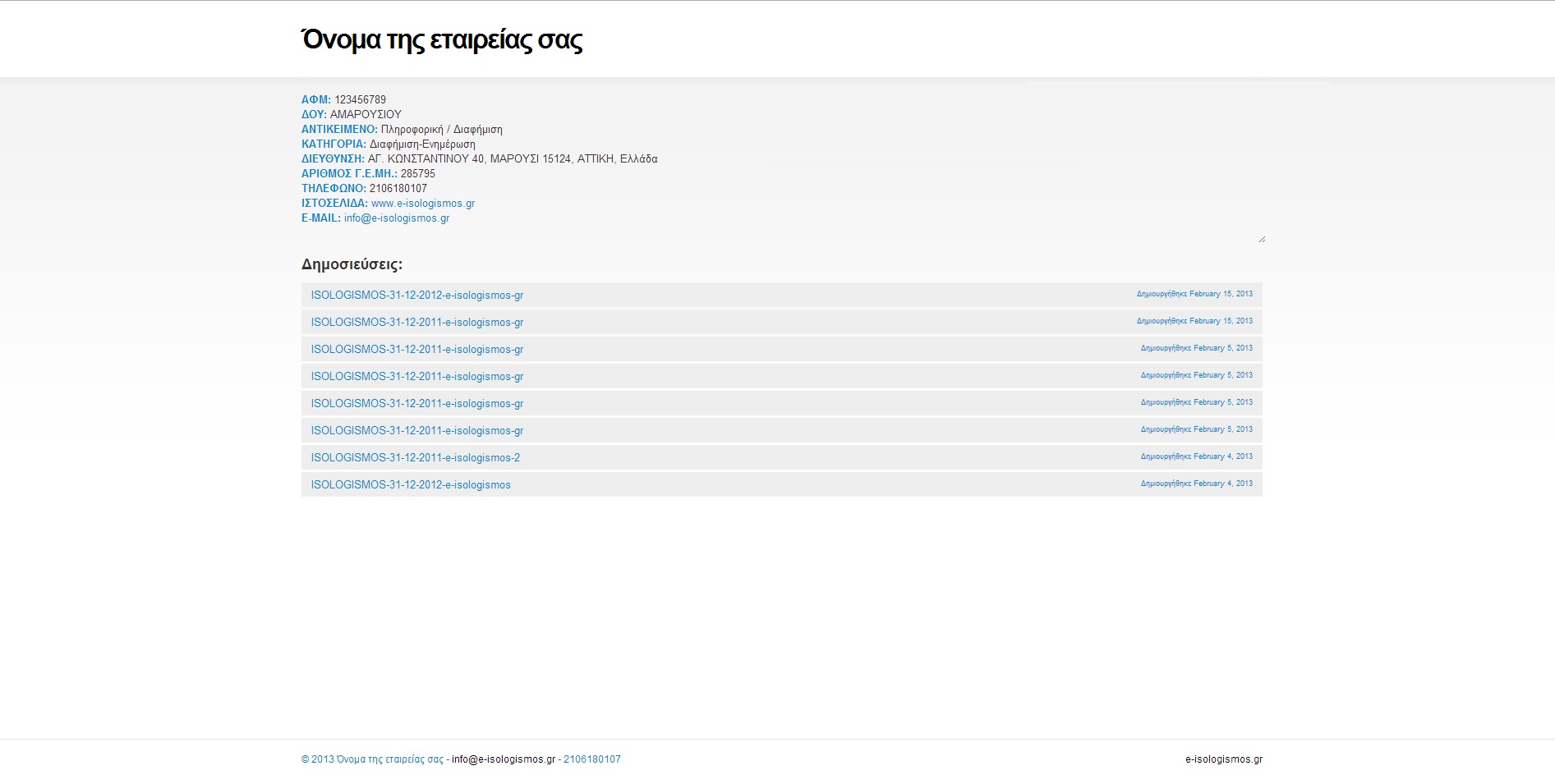
Hi Petros, I have created a page layout for you here is the screen shot:
Let me know if this was helpful or if you face any issues. Note: I am a freelance web developer and programmer; you can contact me at: http://www.freelancer.com/u/laamia.html or [email protected] Thanks, A~ |
|
Good evening , This was fantastic. It’s a very good try and that means a lot for us. Thank you again for your interested. I attach you a pdf comparing the one you send me with ours. The links you have in your template,in our are active posts. When we make a post with multimedia( pdf file ) it shows in the list and when you click on it,it just open. Second, we have a header with site title and we don’t have the bar with pages like home. We tried to make it as easy as possible with screenshots and callout. Thank you again in advance. From: amrshah [mailto:[email protected]] Hi Petros, I have created a page layout for you here is the screen shot:
Let me know if this was helpful or if you face any issues. Note: I am a freelance web developer and programmer; you can contact me at: http://www.freelancer.com/u/laamia.html or [email protected] Thanks, A~ — |
|
Thank you Petros, Yes the template I created was just to give you an idea of how could you do your page and I added "sample links" etc. Sure you can add code/customize to show the links from your posts in place of those "sample links". Thanks again, A~ |
|
the Question is how can i deactivate/delete header and connect the sample links you added with the auto post from posts i make. |
|
I think best way to implement this for you would be to create a custom plugin for adding a company and then creating those file links. So that you can add as many companies you want and as many downloadable files of any company. Thanks, A~ |
|
Also you can/should use that page template along with this custom developed plugin. |
|
Thank you but we are not familiar with making plugins !! Αποστολή από κινητό Samsung -------- Αρχικό μήνυμα -------- Also you can/should use that page template along with this custom developed plugin. — |


Good evening.
We found your wonderfull Template and we are trying to make something!!!
A friend of mine, made with your template,this site.

The problem is that our friend isnt in condition to help us anymore and we need to make the same site from the beggining. Can you pls tell us how to make it like this?
Or provide us with the files?
Its simple text and a list from posts/pdf's that someone can download.nothing special but for us its so important.
Thank you in advance.
The text was updated successfully, but these errors were encountered: