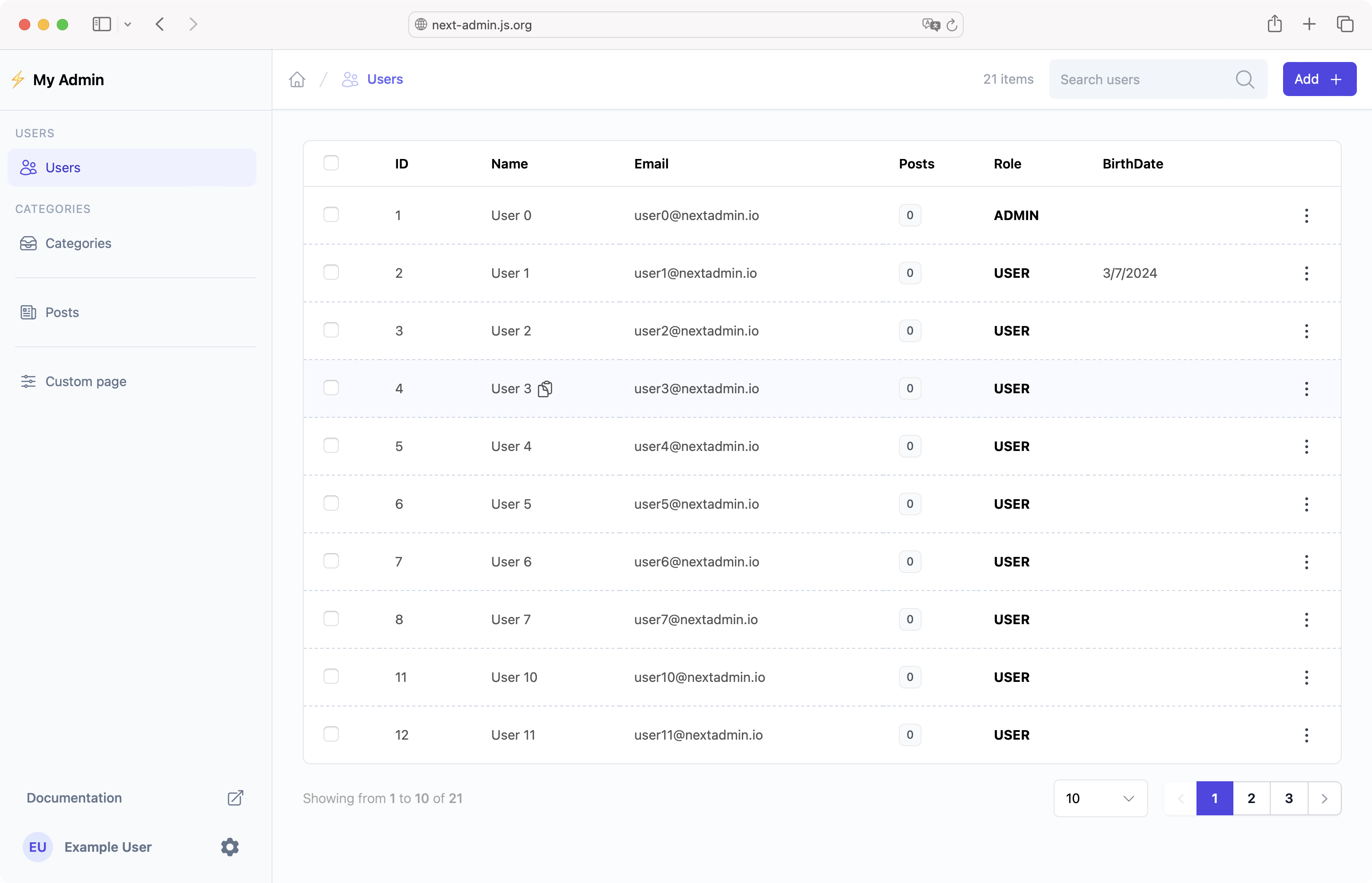
next-admin provides a customizable and turnkey admin dashboard for applications built with Next.js and powered by the Prisma ORM. It aims to simplify the development process by providing a turnkey admin system that can be easily integrated into your project.
- 💅 Customizable admin dashboard
- 💽 Database relationships management
- 👩🏻💻 User management (CRUD operations)
- 🎨 Dashboard widgets and customizable panels
- ⚛️ Integration with Prisma ORM
- 👔 Customizable list and form
- ⚙️ Supports App Router and Page Router
npx @premieroctet/next-admin-cli@latest initTo install the library, run the following command:
yarn add @premieroctet/next-admin @premieroctet/next-admin-generator-prismaFor detailed documentation, please refer to the documentation.
To use the library in your Next.js application, follow these steps:
- Add tailwind preset to your
tailwind.config.jsfile - more details - Add json schema generator to your Prisma schema file - more details
- Generate the schema with
yarn run prisma generate - Create a catch-all segment page
page.tsxin theapp/admin/[[...nextadmin]]folder - more details - Create an catch-all API route
route.tsin theapp/api/[[...nextadmin]]folder - more details
Bonus: Customize the admin dashboard by passing the NextAdminOptions options to the router and customize the admin dashboard by passing dashboard props to NextAdmin component. (More details in the documentation)
An example of next-admin options:
// app/admin/options.ts
import { NextAdminOptions } from "@premieroctet/next-admin";
export const options: NextAdminOptions = {
title: "⚡️ My Admin Page",
model: {
User: {
toString: (user) => `${user.name} (${user.email})`,
title: "Users",
icon: "UsersIcon",
list: {
search: ["name", "email"],
filters: [
{
name: "is Admin",
active: false,
value: {
role: {
equals: "ADMIN",
},
},
},
],
},
},
Post: {
toString: (post) => `${post.title}`,
},
Category: {
title: "Categories",
icon: "InboxStackIcon",
toString: (category) => `${category.name}`,
list: {
display: ["name", "posts"],
},
edit: {
display: ["name", "posts"],
},
},
},
pages: {
"/custom": {
title: "Custom page",
icon: "AdjustmentsHorizontalIcon",
},
},
externalLinks: [
{
label: "Website",
url: "https://www.myblog.com",
},
],
sidebar: {
groups: [
{
title: "Users",
models: ["User"],
},
{
title: "Categories",
models: ["Category"],
},
],
},
};For detailed documentation, please refer to the documentation.
You can find the library code in the next-admin repository.
Also you can find a deployed version of the library here.
This project is being developed by Premier Octet, a Web and mobile agency specializing in React and React Native developments.
This library is open source and released under the MIT License.