在 support 上赞助这个项目,保持她的生命力❤️
Code Surfer为 MDX Deck 幻灯片增加代码高亮、代码缩放、代码滚动、代码聚焦、代码变形等功能。
创建并运行一个新的项目:
npm init code-surfer-deck my-deck
cd my-deck
npm start首先了解 MDX Deck 的工作方式可能会有所帮助
要使用 Code Surfer,你需要先将其导入,并使用 <CodeSurfer> 标签包裹要显示的代码(需要在代码块之前和之后保留空行):
import { CodeSurfer } from "code-surfer"
# Deck Title
---
<CodeSurfer>
```js
console.log(1);
console.log(2);
console.log(3);
```
</CodeSurfer>特性:
在代码块第一行中的(设置)语言之后添加 高亮字符串位置,以告诉Code Surfer你要高亮的行和列。
Code Surfer将淡出所有未高亮的代码,并在必要时将其缩小以适合幻灯片。
<CodeSurfer>
```js 1:2,3[8:10]
console.log(1);
console.log(2);
console.log(3);
```
</CodeSurfer>在上面的示例中,1:2,3[8:10] 意思是:“行1行2高亮,行3到列8到10高亮”。更多示例:
5:10第 5,6,7,8,9 行 和第 10 行高亮1,3:5,7第1行,第 3~5 行,第 7 行高亮,2[5]第 2 行第5高亮2[5:8]第 2 行 5~8 列高亮1,2[1,3:5,7],3第1行,第2行,第2行第1列、3~5列、7列高亮
注意: 在以前的CodeSurfer版本中,我们使用标记代替列。
添加更多代码块,以向 Code Surfer 幻灯片添加步骤。
<CodeSurfer>
```js
console.log(1);
console.log(2);
console.log(3);
```
```js 1
console.log(1);
console.log(2);
console.log(3);
```
```js
console.log(1);
console.log(2);
console.log(3);
console.log(4);
console.log(5);
```
</CodeSurfer>你可以为不同的步骤更改焦点和/或代码,然后 Code Surfer 会在以下步骤之间进行变换:缩放,滚动,淡入,淡出,添加和删除行。
<CodeSurfer>
```js 1 title="Title" subtitle="Look at the first line"
console.log(1);
console.log(2);
console.log(3);
```
```js 2 title="Title" subtitle="and now the second"
console.log(1);
console.log(2);
console.log(3);
```
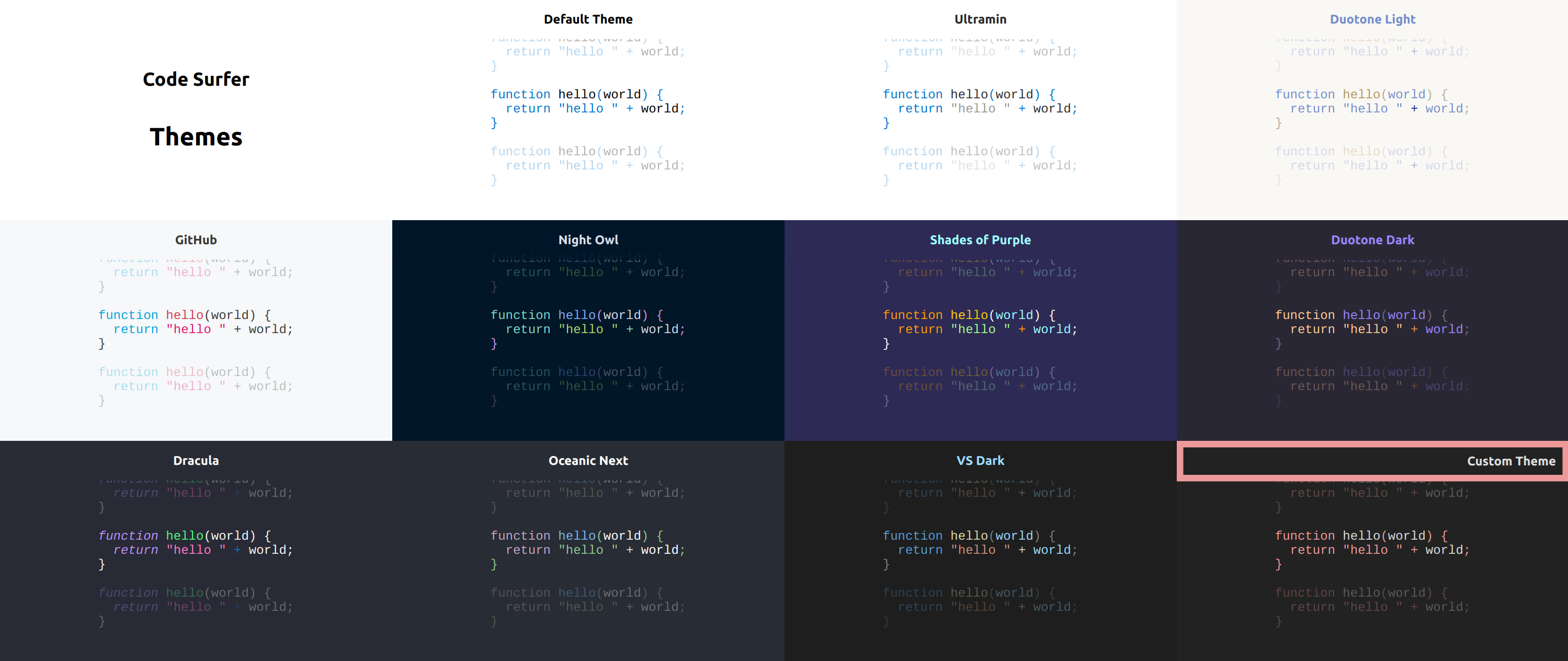
</CodeSurfer>在 @code-surfer/themes 包里面有许多Code Surfer主题。
你可以通过 theme 传递 prop <CodeSurfer theme={someTheme}>:
import { CodeSurfer } from "code-surfer"
import { nightOwl } from "@code-surfer/themes"
<CodeSurfer theme={nightOwl}>
```js
console.log(1);
console.log(2);
console.log(3);
```
</CodeSurfer>或者像设置其他任何MDX Deck 主题一样设置整个项目的主题:
import { CodeSurfer } from "code-surfer"
import { nightOwl } from "@code-surfer/themes"
export const theme = nightOwl
<CodeSurfer>
```js
console.log(1);
console.log(2);
console.log(3);
```
</CodeSurfer>以这种方式导出主题还将更改未使用Code Surfer的幻灯片的文本和背景颜色。如果要保留其他mdx主题的颜色,可以将两个主题组合在一起:
export const themes = [codeSurferTheme, mdxDeckTheme]
你可以编写自己的Code Surfer主题,更改代码,标题和副标题的样式:
在主题中使用 Theme UI
// custom-theme.js
export default {
colors: {
background: "#222",
text: "#ddd",
primary: "#a66"
},
styles: {
CodeSurfer: {
pre: {
color: "text",
backgroundColor: "background"
},
code: {
color: "text",
backgroundColor: "background"
},
tokens: {
"comment cdata doctype": {
fontStyle: "italic"
},
"builtin changed keyword punctuation operator tag deleted string attr-value char number inserted": {
color: "primary"
},
"line-number": {
opacity: 0.8
}
},
title: {
backgroundColor: "background",
color: "text"
},
subtitle: {
color: "#d6deeb",
backgroundColor: "rgba(10,10,10,0.9)"
},
unfocused: {
// only the opacity of unfocused code can be changed
opacity: 0.1
}
}
}
};像其他卡片主题一样使用它:
import { CodeSurfer } from "code-surfer"
import customTheme from "./custom-theme"
<CodeSurfer theme={customTheme}>
```js
console.log(1);
console.log(2);
console.log(3);
```
</CodeSurfer>Code Surfer 使用 Prism 解析不同的语言, 因此它支持 Prism 支持的所有语言.
开箱即用的支持大多数流行语言,其余的则需要导入它们:
import { CodeSurfer } from "code-surfer"
import "prismjs/components/prism-smalltalk"
<CodeSurfer>
```smalltalk
result := a > b
ifTrue:[ 'greater' ]
ifFalse:[ 'less or equal' ]
```
</CodeSurfer>如果需要同时显示多个代码, 请使用 <CodeSurferColumns>:
import { CodeSurferColumns, Step } from "code-surfer"
<CodeSurferColumns>
<Step subtitle="First Step">
```js
console.log(1);
console.log(2);
```
```js
console.log("a");
console.log("b");
```
</Step>
<Step subtitle="Second Step">
```js 2
console.log(1);
console.log(2);
```
```js 2
console.log("a");
console.log("b");
```
</Step>
</CodeSurferColumns>每个 <Step> 有自己的 title and subtitle.
你可以为各列使用不同的主题: <CodeSurferColumns themes={[nightOwl, ultramin]}>. 并更改列的相对大小 <CodeSurferColumns sizes={[1,3]}>.
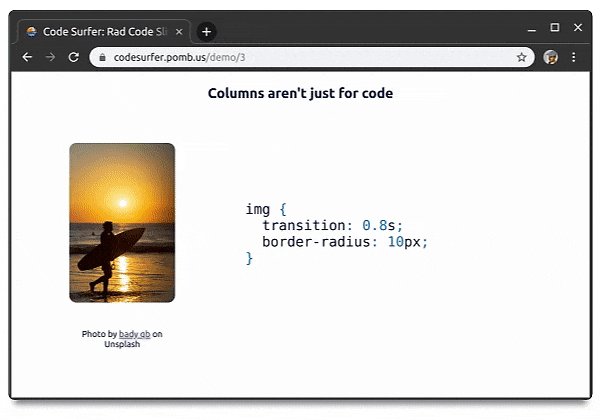
列不仅用于代码,还可以将它们用于任何类型的内容:
import { CodeSurferColumns, Step } from "code-surfer"
import MyComponent from "./my-component.jsx"
<CodeSurferColumns>
<Step>
```js
console.log(1);
console.log(2);
```
# Some Markdown
</Step>
<Step>
```js 2
console.log(1);
console.log(2);
```
<MyComponent/>
</Step>
</CodeSurferColumns>你可以从文件中导入代码,而不必在代码块中编写代码:
import { CodeSurfer } from "code-surfer"
<CodeSurfer>
```js 5:10 file=./my-code.js
```
```js file=./my-other-code.js
```
</CodeSurfer>要显示行号,将showNumbers添加到语言标识之后:
import { CodeSurfer } from "code-surfer"
<CodeSurfer>
```js showNumbers
console.log(1);
console.log(2);
console.log(3);
```
```js
console.log(1);
console.log(2);
console.log(4);
```
</CodeSurfer>代码块也可以展示差异。 This is particularly useful when using empty diffs for code that doesn't change:
代码块也可以展示差异。 当讲空的diffs用在不变的代码块时候,这特别有用:
import { CodeSurfer } from "code-surfer"
<CodeSurfer>
```js
console.log(1);
console.log(2);
console.log(3);
```
```diff 1 subtitle="log 1"
```
```diff 2 subtitle="log 2"
```
```diff 3 subtitle="log 3"
```
</CodeSurfer>你可以帮助保持该项目的生命。
通过成为赞助者来支持该项目。你的徽标将显示在此处,并带有指向你网站的链接。 [成为赞助商]
感谢所有的支持者! 🙏 [成为支持者]