Guify provides you a simple GUI for your JS code. I made this because there wasn't anything really good for quick GUI creation for things like three.js or p5.js projects.
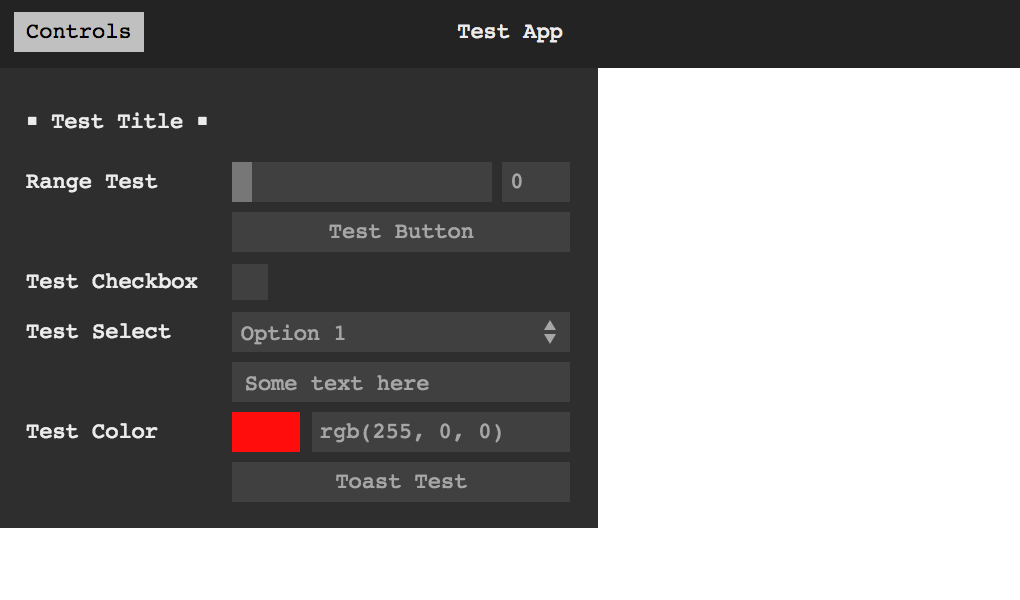
Guify gives you toast notifications, as well as an optional header bar to give your project a "web app" look. Each component of the GUI can be bound to a variable so you don't have to manually poll its state.
Guify is designed to be accessibility-friendly, but I don't have a good way to test it. If something doesn't work for you, please file an issue and I'll do my best to help!
npm install --save guify, or copy guify.js from /lib.
For browser projects, you can use the transpiled version in /lib.
If you're working with ES6 (for example, in a Node project), you can
use the files at /src directly.
The API can be found at /docs/api.md.
First import using either require or ES6 imports:
// ES6
import guify from 'guify'
// Require
let guify = require('guify');Then you can make a quick GUI this way:
var gui = new guify({
title: "Some Title",
align: 'right',
theme: 'light'
});
gui.Register([
{
type: 'range', label: 'Range',
min: 0, max: 20, step: 1
},
{
type: 'button', label: 'Button'
},
{
type: 'checkbox', label: 'Checkbox'
}
]);See example.html for a more complete example.
If you want to build this package, you can run npm install and then npm run build, which will create /lib/guify.min.js.
NPM commands:
build: Creates/lib/guify.min.js, the default script used by this package.dev: Creates/lib/guify.js.dev:watch: Runsdevand serves the/exampledirectory as a static web page.
If you're working with Visual Studio Code, download my CSJS Syntax Highlighter plugin to help when editing any of the .csjs.js files in /styles.
See changelog.md.
MIT license. See license.md for specifics.
This package is largely based on control-panel. For setting this up, I used webpack-library-starter.