diff --git a/cms/djangoapps/contentstore/views/tests/test_block.py b/cms/djangoapps/contentstore/views/tests/test_block.py
index f3e20b45b2ea..a6c0e89c775f 100644
--- a/cms/djangoapps/contentstore/views/tests/test_block.py
+++ b/cms/djangoapps/contentstore/views/tests/test_block.py
@@ -312,12 +312,12 @@ def test_split_test(self):
resp = self.create_xblock(
parent_usage_key=split_test_usage_key,
category="html",
- boilerplate="zooming_image.yaml",
+ boilerplate="latex_html.yaml",
)
self.assertEqual(resp.status_code, 200)
html, __ = self._get_container_preview(split_test_usage_key)
self.assertIn("Announcement", html)
- self.assertIn("Zooming", html)
+ self.assertIn("LaTeX", html)
def test_split_test_edited(self):
"""
diff --git a/xmodule/templates/html/zooming_image.yaml b/xmodule/templates/html/zooming_image.yaml
deleted file mode 100644
index b91717550b27..000000000000
--- a/xmodule/templates/html/zooming_image.yaml
+++ /dev/null
@@ -1,57 +0,0 @@
----
-metadata:
- display_name: Zooming Image Tool
-data: |
- Zooming Image Tool
- Use the Zooming Image Tool to enable learners to see details of large, complex images.
- With the Zooming Image Tool, the learner can move the mouse pointer over a part of the image to enlarge it and see more detail.
- To use the Zooming Image Tool, you must first add the jquery.loupeAndLightbox.js JavaScript file to your course.
- You must also add both the regular and magnified image files to your course.
- The following HTML code shows the format required to use the Zooming Image tool. For the example in this template, you must replace the values in italics.
-
- <div class="zooming-image-place" style="position: relative;">
- <a class="loupe" href="path to the magnified version of the image">
- <img alt="Text for screen readers"
- src="path to the image you want to display in the unit" />
- </a>
- <div class="script_placeholder"
- data-src="path to the jquery.loupeAndLightbox.js JavaScript file in your course"/>
- </div>
- <script type="text/javascript">// >![CDATA[
- JavascriptLoader.executeModuleScripts($('.zooming-image-place').eq(0), function() {
- $('.loupe').loupeAndLightbox({
- width: 350,
- height: 350,
- lightbox: false
- });
- });
- // ]]></script>
- <div id="ap_listener_added"></div>
-
-
- You can modify the example below for your own use.
-
- - Replace the value of the link's href attribute with the path to the magnified image. Do not change the value of the class attribute.
- - Replace the value of the image's src attribute with the path to the image that will appear in the unit.
- - Replace the value of the image's alt attribute with text that both describes the image and the action or destination of clicking on the image. You must include alt text to provide an accessible label.
- - Replace the value of the div element's data-src attribute with the path to the jquery.loupeAndLightbox.js JavaScript file in your course.
-
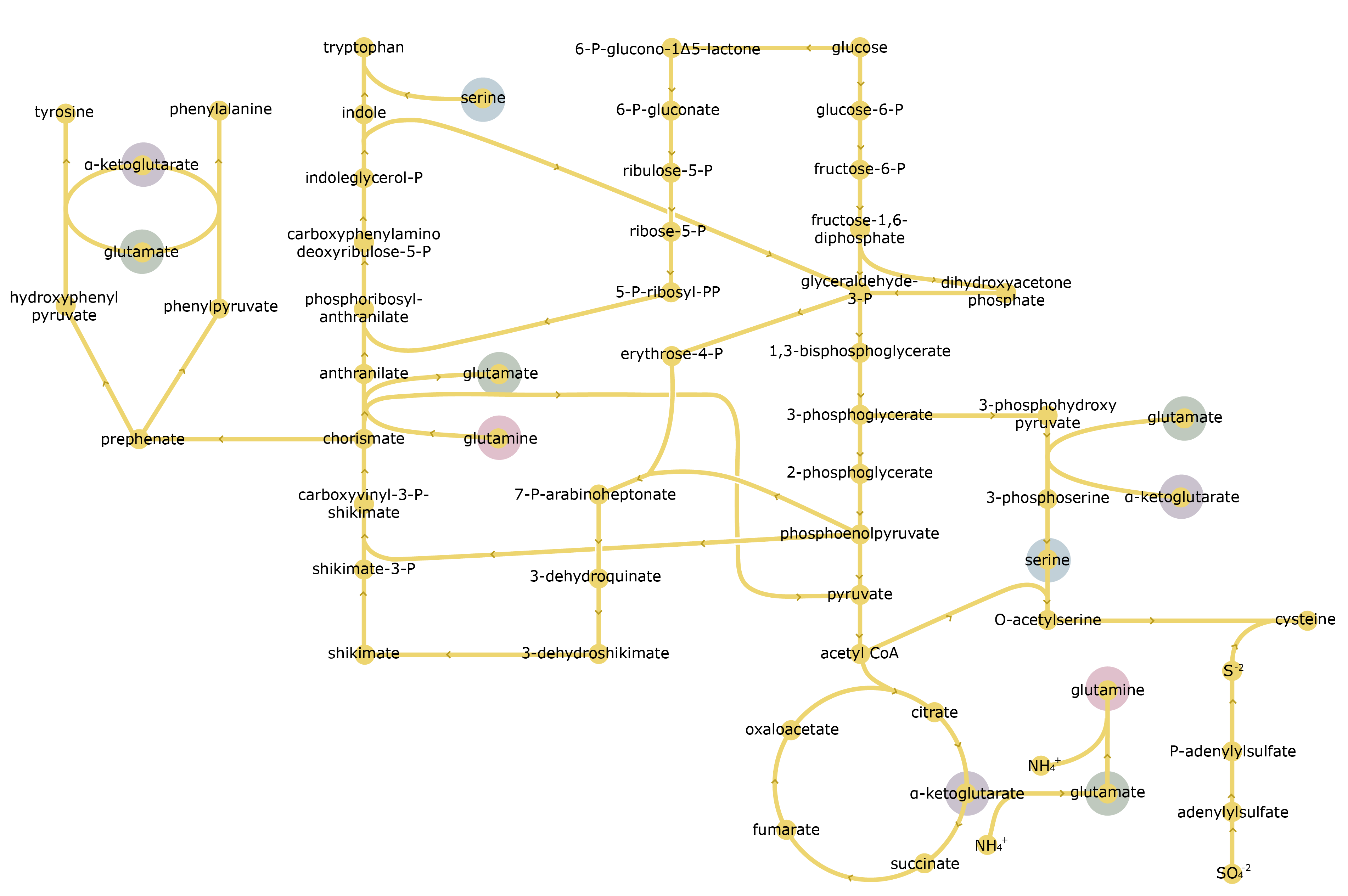
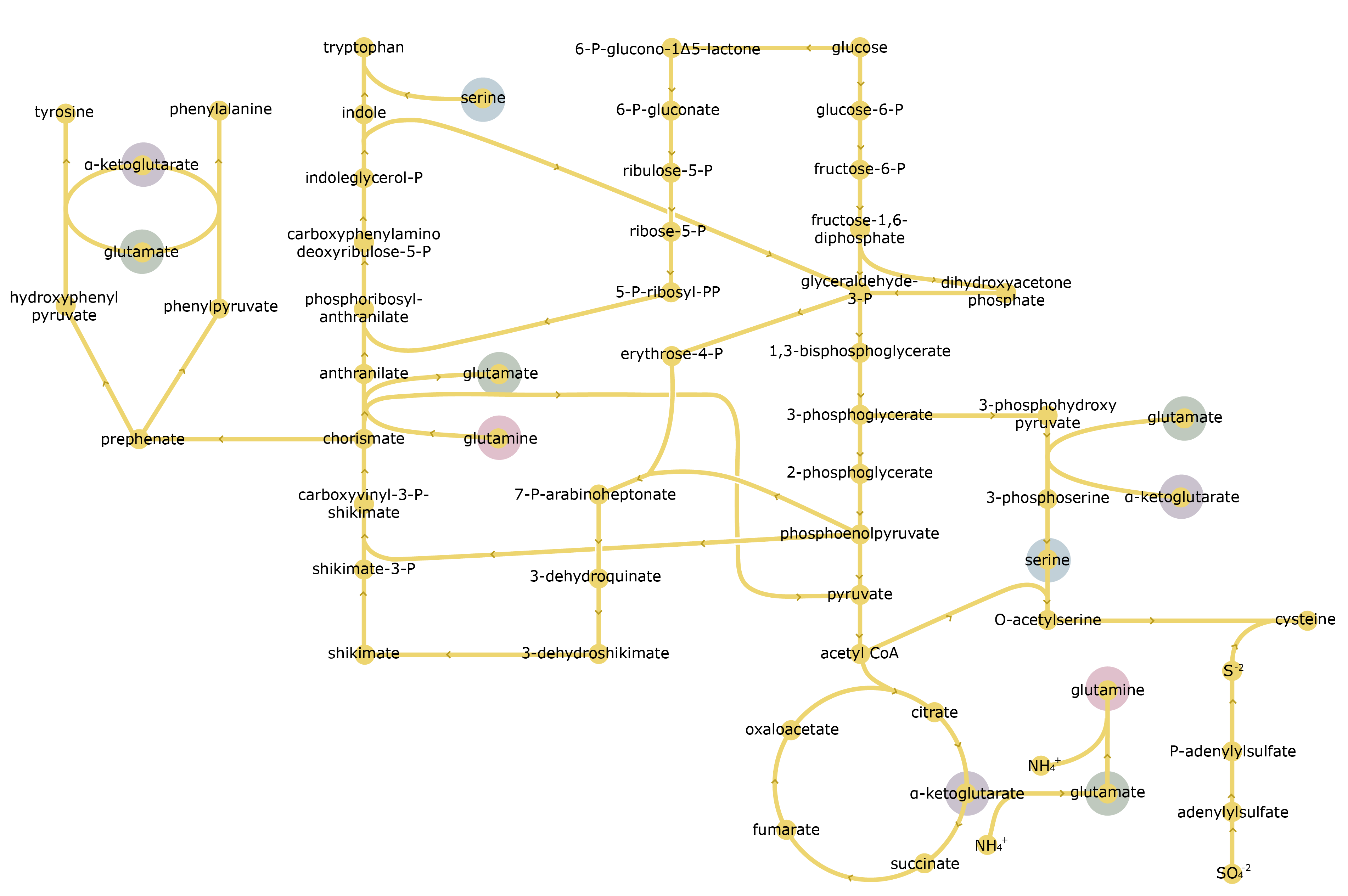
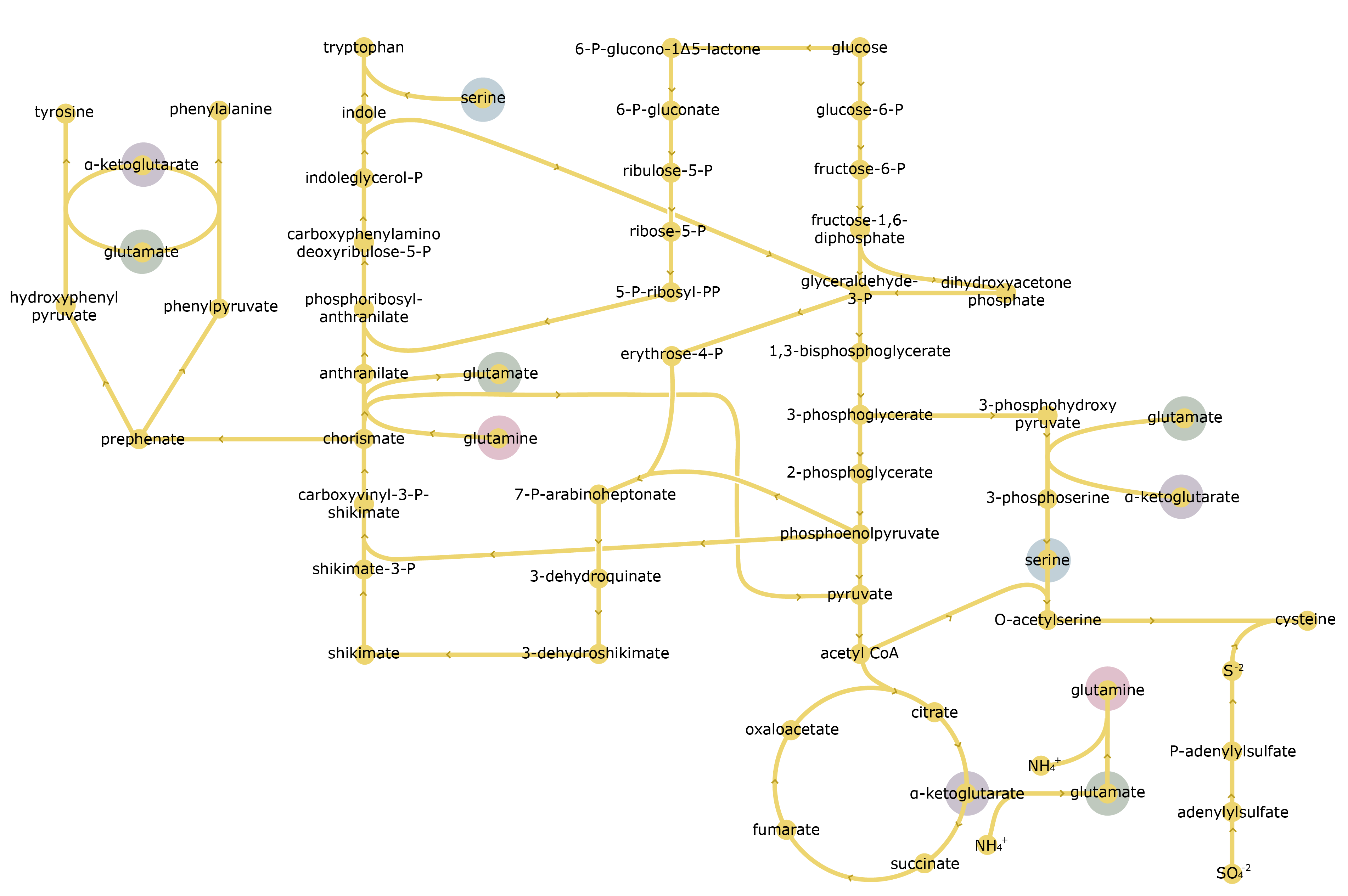
- The example below shows a subset of the biochemical reactions that cells carry out.
- You can view the chemical structures of the molecules by clicking on them. The magnified view also lists the enzymes involved in each step.
- Press spacebar to open the magnifier.
-
-
-
diff --git a/xmodule/templates/test/zooming_image.yaml b/xmodule/templates/test/zooming_image.yaml
deleted file mode 100644
index 3ac9d63bcbbc..000000000000
--- a/xmodule/templates/test/zooming_image.yaml
+++ /dev/null
@@ -1,25 +0,0 @@
----
-metadata:
- display_name: Zooming Image
-data: |
- ZOOMING DIAGRAMS
- Some edX classes use extremely large, extremely detailed graphics. To make it easier to understand we can offer two versions of those graphics, with the zoomed section showing when you click on the main view.
- The example below is from 7.00x: Introduction to Biology and shows a subset of the biochemical reactions that cells carry out.
- You can view the chemical structures of the molecules by clicking on them. The magnified view also lists the enzymes involved in each step.
- Press spacebar to open the magifier.
-
-
-
diff --git a/xmodule/tests/test_resource_templates.py b/xmodule/tests/test_resource_templates.py
index 742a7e9da199..470be9551489 100644
--- a/xmodule/tests/test_resource_templates.py
+++ b/xmodule/tests/test_resource_templates.py
@@ -18,7 +18,6 @@ class ResourceTemplatesTests(unittest.TestCase):
def test_templates(self):
expected = {
'latex_html.yaml',
- 'zooming_image.yaml',
'announcement.yaml',
'anon_user_id.yaml'}
got = {t['template_id'] for t in TestClass.templates()}
@@ -38,7 +37,6 @@ def test_get_custom_template(self):
def test_custom_templates(self):
expected = {
'latex_html.yaml',
- 'zooming_image.yaml',
'announcement.yaml',
'anon_user_id.yaml'}
got = {t['template_id'] for t in TestClassResourceTemplate.templates()}
 -
-
-
-
-
-  -
-
-
-
-
-  -
-
-
-
-
-