diff --git a/cms/static/sass/elements/_vendor.scss b/cms/static/sass/elements/_vendor.scss
index 5418745922f9..b57fa04175c2 100644
--- a/cms/static/sass/elements/_vendor.scss
+++ b/cms/static/sass/elements/_vendor.scss
@@ -66,13 +66,6 @@
z-index: 100000 !important;
}
-//jQuery loupeAndLightbox Plugin
-.zooming-image-place {
- .larger {
- left: 0 !important;
- bottom: 100% !important;
- }
-}
// ====================
// reset styles to remove ui-lightness jquery ui theme from the tabs component (used in the add component problem tab menu)
diff --git a/xmodule/templates/html/zooming_image.yaml b/xmodule/templates/html/zooming_image.yaml
index 9798a118399b..599268ed021c 100644
--- a/xmodule/templates/html/zooming_image.yaml
+++ b/xmodule/templates/html/zooming_image.yaml
@@ -2,87 +2,51 @@
metadata:
display_name: Zooming Image Tool
data: |
- Zooming Image Tool
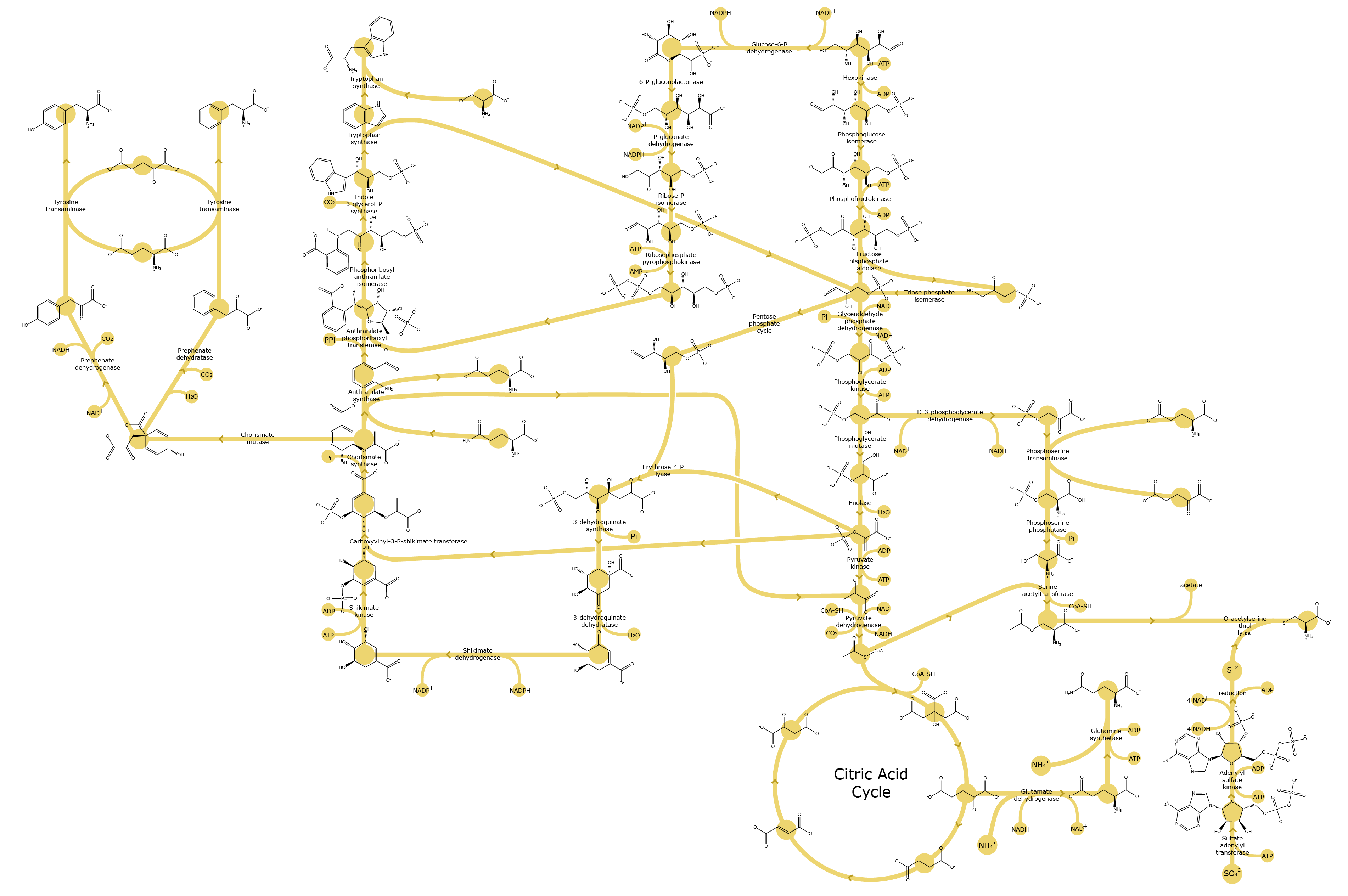
- Use the Zooming Image Tool to enable learners to see details of large, complex images.
- With the Zooming Image Tool, the learner can move the mouse pointer over a part of the image to enlarge it and see more detail.
- To use the Zooming Image Tool, add both the regular and magnified image files to your course.
- The following HTML code shows the format required to use the Zooming Image tool. For the example in this template, you must replace the values in italics.
-
- <div class="zooming-image-place" style="position: relative;">
- <a class="loupe" href="path to the magnified version of the image">
- <img alt="Text for screen readers"
- src="path to the image you want to display in the unit" />
- </a>
-
-
- You can modify the example below for your own use.
-
- - Replace the value of the link's href attribute with the path to the magnified image. Do not change the value of the class attribute.
- - Replace the value of the image's src attribute with the path to the image that will appear in the unit.
- - Replace the value of the image's alt attribute with text that both describes the image and the action or destination of clicking on the image. You must include alt text to provide an accessible label.
-
- The example below shows a subset of the biochemical reactions that cells carry out.
- You can view the chemical structures of the molecules by clicking on them. The magnified view also lists the enzymes involved in each step.
- Press spacebar to open the magnifier.
-  +
+