diff --git a/README.md b/README.md
index 42b7625..f959167 100644
--- a/README.md
+++ b/README.md
@@ -1,16 +1,42 @@
# Storybook Addon Render Modes
+This addon adds ability to emulate user CSS rendering preferences such as `prefers-reduced-motion` and others.
+
+
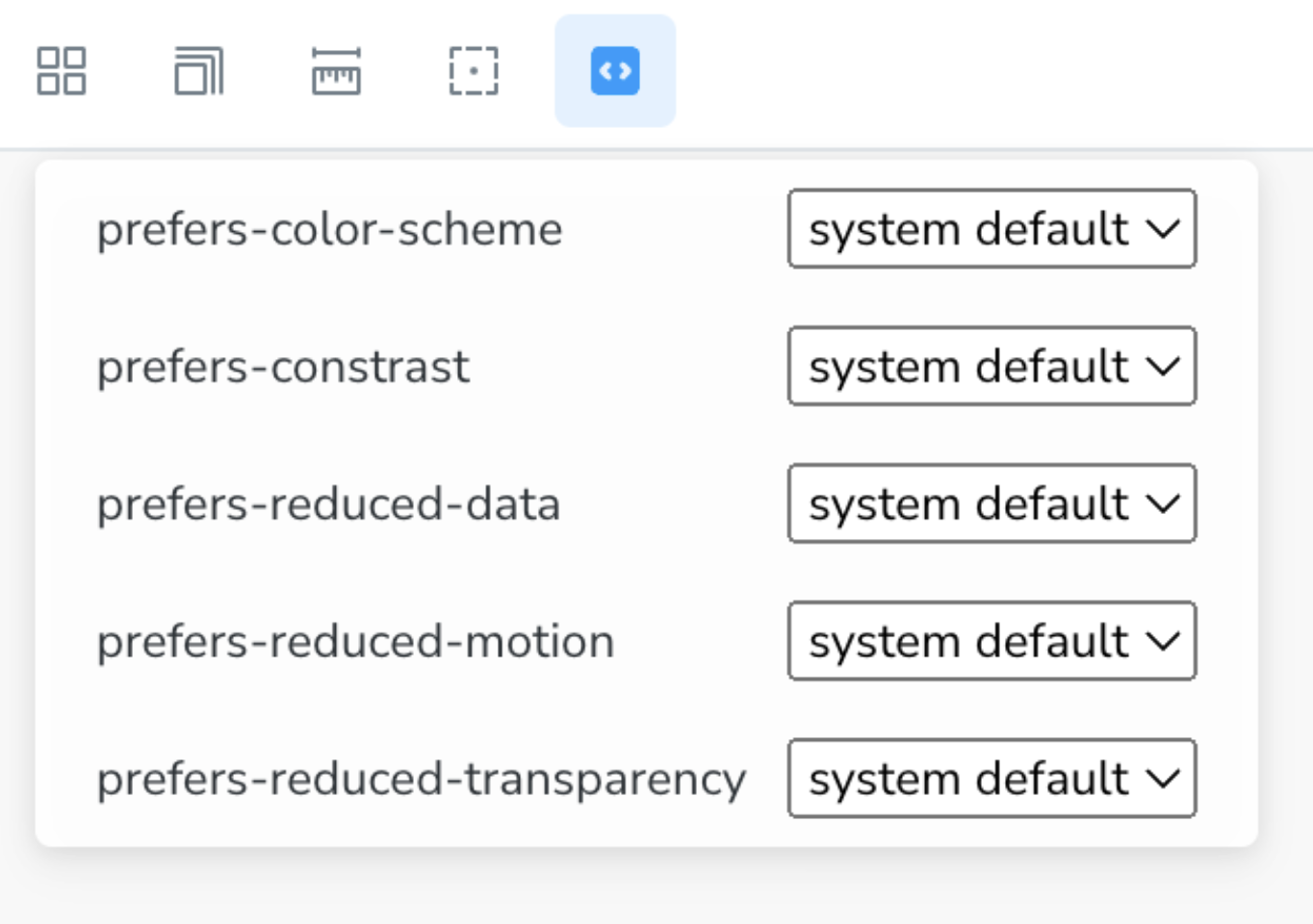
+ +
+> Initially fork of [storybook-addon-css-user-prefs](https://github.com/jonathantneal/storybook-addon-css-user-prefs) to support sb@^8.0.0
+
+List of supported modes:
+- prefers-color-scheme
+- prefers-contrast
+- prefers-reduced-data
+- prefers-reduced-motion
+- prefers-reduced-transparency
+- ~~print~~ (todo)
+- ~~noscript~~ (todo)
+
+
## Installation
1. Package installation
-`pnpm add -D TODO`
+`pnpm add -D storybook-addon-render-modes`
2. Addon registration
-TODO
+```ts
+const config: StorybookConfig = {
+ // ...yourOtherSettings
+ addons: [
+ 'storybook-addon-render-modes',
+ ],
+};
+
+export default config;
+```
-## Features
+## Caveats
-Rendering modes support:
+This addon doesnt force changing of rendering mode in browser level (seems impossible).
+But instead it uses hacky approach: we go through `document.styleSheets` via JS and manually rewriting media style rules.
-- [ ] prefers-reduced-motion
-- [ ] print
+This approach may work not as expected in some cases. Feel fre to create an issue for such cases.
\ No newline at end of file
diff --git a/package.json b/package.json
index 5dcbffc..8040217 100644
--- a/package.json
+++ b/package.json
@@ -1,12 +1,31 @@
{
"name": "storybook-addon-render-modes",
- "version": "0.0.8",
- "description": "Storybook addon that adds ability to change render mode of a story",
+ "version": "0.0.9",
+ "description": "Storybook addon that adds ability to emulate render mode (css user preferences) of a story",
"keywords": [
"storybook-addons",
"storybook-addon-render-modes",
"render-modes",
- "prefers-reduced-motion"
+ "prefers-reduced-motion",
+ "storybook-addons",
+ "conditions",
+ "css",
+ "emulate",
+ "emulates",
+ "emulation",
+ "media",
+ "query",
+ "queries",
+ "preferences",
+ "prefers-color-scheme",
+ "prefers-contrast",
+ "prefers-reduced-data",
+ "prefers-reduced-motion",
+ "prefers-reduced-transparency",
+ "prefs",
+ "toolbar",
+ "user",
+ "storybook-addons"
],
"repository": {
"type": "git",
@@ -14,7 +33,7 @@
},
"type": "module",
"license": "MIT",
- "author": "Maxim Nikonov",
+ "author": "Maxim Nikonov ",
"exports": {
".": {
"types": "./dist/index.d.ts",
@@ -115,7 +134,13 @@
"storybook": {
"displayName": "Render Modes",
"supportedFrameworks": [
- "react"
+ "react",
+ "react",
+ "vue",
+ "angular",
+ "html",
+ "svelte",
+ "preact"
],
"icon": "https://user-images.githubusercontent.com/321738/63501763-88dbf600-c4cc-11e9-96cd-94adadc2fd72.png"
}
+
+> Initially fork of [storybook-addon-css-user-prefs](https://github.com/jonathantneal/storybook-addon-css-user-prefs) to support sb@^8.0.0
+
+List of supported modes:
+- prefers-color-scheme
+- prefers-contrast
+- prefers-reduced-data
+- prefers-reduced-motion
+- prefers-reduced-transparency
+- ~~print~~ (todo)
+- ~~noscript~~ (todo)
+
+
## Installation
1. Package installation
-`pnpm add -D TODO`
+`pnpm add -D storybook-addon-render-modes`
2. Addon registration
-TODO
+```ts
+const config: StorybookConfig = {
+ // ...yourOtherSettings
+ addons: [
+ 'storybook-addon-render-modes',
+ ],
+};
+
+export default config;
+```
-## Features
+## Caveats
-Rendering modes support:
+This addon doesnt force changing of rendering mode in browser level (seems impossible).
+But instead it uses hacky approach: we go through `document.styleSheets` via JS and manually rewriting media style rules.
-- [ ] prefers-reduced-motion
-- [ ] print
+This approach may work not as expected in some cases. Feel fre to create an issue for such cases.
\ No newline at end of file
diff --git a/package.json b/package.json
index 5dcbffc..8040217 100644
--- a/package.json
+++ b/package.json
@@ -1,12 +1,31 @@
{
"name": "storybook-addon-render-modes",
- "version": "0.0.8",
- "description": "Storybook addon that adds ability to change render mode of a story",
+ "version": "0.0.9",
+ "description": "Storybook addon that adds ability to emulate render mode (css user preferences) of a story",
"keywords": [
"storybook-addons",
"storybook-addon-render-modes",
"render-modes",
- "prefers-reduced-motion"
+ "prefers-reduced-motion",
+ "storybook-addons",
+ "conditions",
+ "css",
+ "emulate",
+ "emulates",
+ "emulation",
+ "media",
+ "query",
+ "queries",
+ "preferences",
+ "prefers-color-scheme",
+ "prefers-contrast",
+ "prefers-reduced-data",
+ "prefers-reduced-motion",
+ "prefers-reduced-transparency",
+ "prefs",
+ "toolbar",
+ "user",
+ "storybook-addons"
],
"repository": {
"type": "git",
@@ -14,7 +33,7 @@
},
"type": "module",
"license": "MIT",
- "author": "Maxim Nikonov",
+ "author": "Maxim Nikonov ",
"exports": {
".": {
"types": "./dist/index.d.ts",
@@ -115,7 +134,13 @@
"storybook": {
"displayName": "Render Modes",
"supportedFrameworks": [
- "react"
+ "react",
+ "react",
+ "vue",
+ "angular",
+ "html",
+ "svelte",
+ "preact"
],
"icon": "https://user-images.githubusercontent.com/321738/63501763-88dbf600-c4cc-11e9-96cd-94adadc2fd72.png"
}