From f565269a2e84b474a8ba4b3670960dbde009c55d Mon Sep 17 00:00:00 2001
From: Kenric Ashe <26514157+kenricashe@users.noreply.github.com>
Date: Sat, 15 Jun 2024 13:48:14 -0700
Subject: [PATCH 1/2] fix a bazillion typos LOL
---
docs/recipes/websocket-extension.md | 59 +++++++++++++++--------------
1 file changed, 31 insertions(+), 28 deletions(-)
diff --git a/docs/recipes/websocket-extension.md b/docs/recipes/websocket-extension.md
index 21cd782a3..ba199d01e 100644
--- a/docs/recipes/websocket-extension.md
+++ b/docs/recipes/websocket-extension.md
@@ -5,7 +5,7 @@
"categories": [
"websocket"
],
- "description": "How to install, congigure and create WebSockets",
+ "description": "How to install, configure and create WebSockets",
"keywords": [
"Lucee",
"Extension"
@@ -22,15 +22,15 @@ WebSocket Listeners are created with a CFML Component - one per channel.
There are multiple ways to install the docker extension.
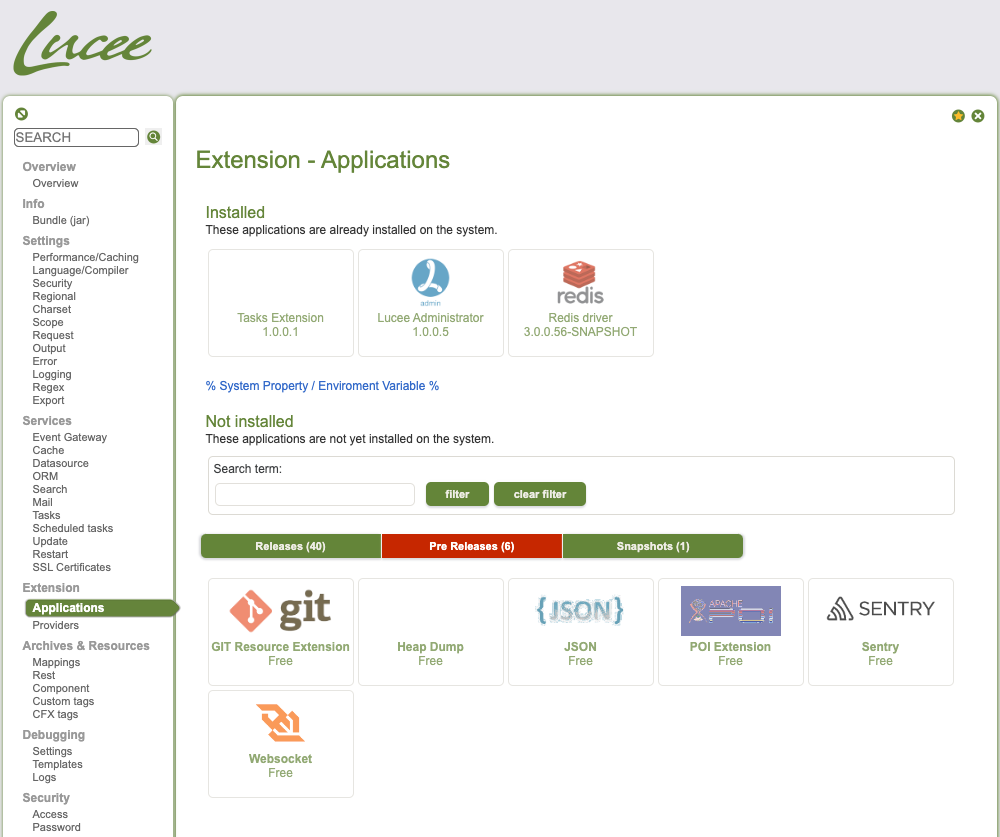
-### Lucee Administor
+### Lucee Administrator
-The Extension can be installed via Lucee Administor
+The extension can be installed via Lucee Administrator:

-### Manuell Installation
+### Manual Installation
-Download the LEX file from [https://download.lucee.org/](https://download.lucee.org/) and save to `/lucee/lucee-server/deploy/` (takes up to a minute for Lucee to pick up and install)
+Download the LEX file from [https://download.lucee.org/](https://download.lucee.org/) and save to `/lucee/lucee-server/deploy/` (takes up to a minute for Lucee to pick up and install).

@@ -49,7 +49,7 @@ environment:
- LUCEE_EXTENSIONS=07082C66-510A-4F0B-B5E63814E2FDF7BE;version=1.0.0.4-BETA
```
-Or simply define it in the .CFConfig.json file (Lucee 6 only)
+Or simply define it in the .CFConfig.json file (Lucee 6 only):
```json
{
"extensions": [
@@ -61,13 +61,13 @@ Or simply define it in the .CFConfig.json file (Lucee 6 only)
]
}
```
-See [this](https://github.com/lucee/lucee-docs/tree/master/examples/docker/with-extension) example for more details about setting up Extension in .CFConfig.json.
+See [this](https://github.com/lucee/lucee-docs/tree/master/examples/docker/with-extension) example for more details about setting up extension in .CFConfig.json.
## Configuration
By default, Lucee Server will look in `{lucee-config}/websockets/` for WebSocket Components.
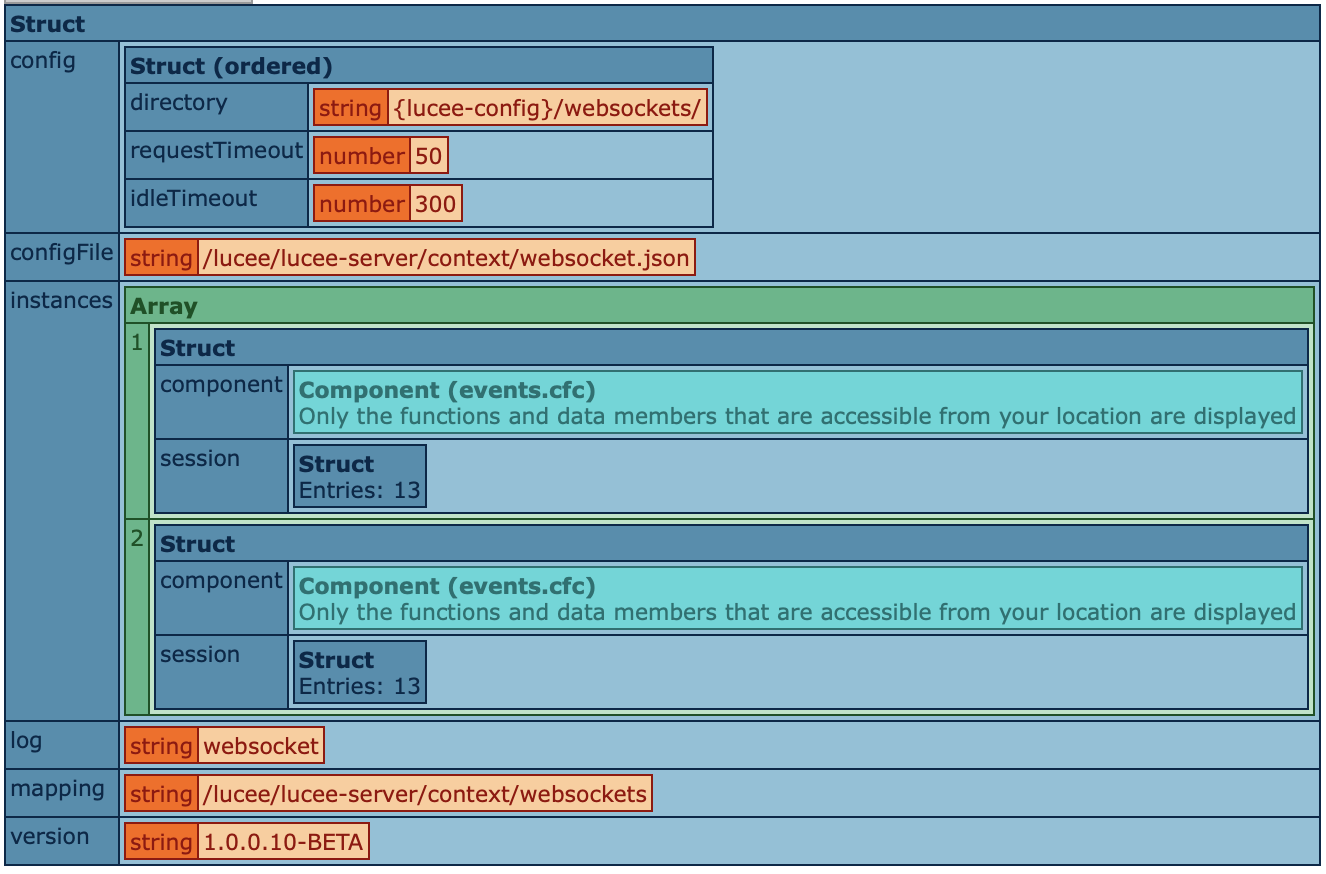
-Lucee Server will create a config file if one does not exists at `{lucee-config}websocket.json` with the following defaults
+Lucee Server will create a config file if one does not exist at `{lucee-config}websocket.json` with the following defaults:
*{lucee-config}: /lucee/lucee-server/context*
@@ -79,7 +79,7 @@ Lucee Server will create a config file if one does not exists at `{lucee-config}
}
```
-The WebSocket Extension comes with a helper function `websocketInfo()` that well show the current configurations settings. More on other details later ...
+The WebSocket extension comes with a helper function `websocketInfo()` that will show the current configurations settings. More on other details later ...

TODO: update with new version
@@ -106,9 +106,9 @@ component hint="used to test websocket client" {
}
```
-### Javascript Client
+### JavaScript Client
-Given that the Component was saved as `{lucee-config}/websockets/test.cfc`, here is native Javascript to open and use a connection to your Lucee WebSocket:
+Given that the Component was saved as `{lucee-config}/websockets/test.cfc`, here is native JavaScript to open and use a connection to your Lucee WebSocket:
```javascript
socket = new WebSocket("ws://127.0.0.1:80/ws/test");
@@ -130,10 +130,11 @@ socket.send("Hello, Lucee Extension!");
socketclose();
```
-### Broadcast Message to all Clients
-A broadcast is a message send to all connected clients
+### Broadcast Message to All Clients
-To be able to do this, we need to know who is connected. The first time a connection is made, `onFirstOpen(wsclients)` is fired. `wsclients` is a Java class with the following methods
+A broadcast is a message sent to all connected clients.
+
+To be able to do this, we need to know who is connected. The first time a connection is made, `onFirstOpen(wsclients)` is fired. `wsclients` is a Java class with the following methods:
```java
size():number // the number of clients connected
@@ -142,7 +143,7 @@ getClients():Client[] // return array of all clients currently connecte
close():void // closes all clients
```
-SO we can save that for furture use
+So we can save that for future use:
```lucee
public static function onFirstOpen(wsclients) {
@@ -150,16 +151,17 @@ public static function onFirstOpen(wsclients) {
}
```
-For example
+For example:
+
```lucee
function onOpen(wsclient) {
static.wsclients.broadcast("There are now ##static.wsclients.size()## connections");
}
```
-### Send Message to one Client
+### Send Message to One Client
-When a connection is instantiated, `onOpen(wsclient)` is fired. `wsclient` is a Java class with the following methods
+When a connection is instantiated, `onOpen(wsclient)` is fired. `wsclient` is a Java class with the following methods:
```java
client.broadcast(message):void // send message to all connected clients
@@ -177,7 +179,7 @@ function onOpen(wsclient) {
}
```
-You can also send a message from `onOpen()` by returning a string
+You can also send a message from `onOpen()` by returning a string:
```lucee
function onOpen(wsclient) {
@@ -185,7 +187,7 @@ function onOpen(wsclient) {
}
```
-You can add your own function to the WebSocket Componet
+You can add your own function to the WebSocket component:
```lucee
public void function sendMessage(
@@ -200,15 +202,16 @@ function onOpen(wsclient) {
```
## Using Lucee WebSocket to PUSH data to Client
-With webSocets being a bidirectional communication channel, your Lucee Server no longer limited to responding to a *request*, it can now *push* data to the client.
-This means the user no longer has to refresh a page to see if data is updated, or have a Javascript looping function that is continuosly calling a ReST API to get lasted data.
+With WebSockets being a bidirectional communication channel, your Lucee Server is no longer limited to responding to a *request*, it can now *push* data to the client.
+
+This means the user no longer has to refresh a page to see if data is updated, or have a JavaScript looping function that is continuously calling a REST API to get latest data.
-When your application has data ready for the user, have the WebSocket push the data to the cient!
+When your application has data ready for the user, have the WebSocket push the data to the client!
### Make use of Static Function
-Add a thread to start a background process, and have it continuously looping for as long as there are clients connected
+Add a thread to start a background process, and have it continuously looping for as long as there are clients connected:
```lucee
public static function onFirstOpen(wsclients) {
@@ -223,13 +226,13 @@ public static function onFirstOpen(wsclients) {
}
```
-Function `getDataFromSomewhere()` is respoible for obtaining the data that needs to be sent to the client. RedisQueue is an example of where data can be stored. Your Lucee application can Push data to a Redis Queue, and `getDataFromSomewhere()` can Pop one record at a time.
+Function `getDataFromSomewhere()` is responsible for obtaining the data that needs to be sent to the client. RedisQueue is an example of where data can be stored. Your Lucee application can Push data to a Redis Queue, and `getDataFromSomewhere()` can Pop one record at a time.
### Using websocketInfo() to Send Message to Client
-`websocketInfo()` also has an array of instances - one for each client call to a WebSocket Component. So looping through the array, gives you access to the Component, and then you can call any of it'sfunction
+`websocketInfo()` also has an array of instances, one for each client call to a WebSocket Component. So, looping through the array gives you access to the component, and then you can call any of its functions.
-For Example ( *excuding role management functions* )
+For example (*excluding role management functions*):
```lucee
component hint="Test WebSocket" {
@@ -265,6 +268,6 @@ for ( var wsI in wsInstances) {
}
}
```
-[Task Event Gateway](event-gateways-overview.md) is a good candidate for this script
+[Task Event Gateway](event-gateways-overview.md) is a good candidate for this script.
*TODO: link to recipe page*
\ No newline at end of file
From db20d4b7a01b35aa8a86327563397109ac9bd3d5 Mon Sep 17 00:00:00 2001
From: GitHub Action
Date: Sat, 15 Jun 2024 20:48:51 +0000
Subject: [PATCH 2/2] Update recipes index and README
---
docs/recipes/README.md | 2 +-
docs/recipes/index.json | 2 +-
2 files changed, 2 insertions(+), 2 deletions(-)
diff --git a/docs/recipes/README.md b/docs/recipes/README.md
index 1486b342d..d7a882f7c 100644
--- a/docs/recipes/README.md
+++ b/docs/recipes/README.md
@@ -258,7 +258,7 @@ Lucee supports the following virtual file systems: ram, file, s3, http, https, z
## [WebSocket Extension](/docs/recipes/websocket-extension.md)
-How to install, congigure and create WebSockets
+How to install, configure and create WebSockets
## [XML Fast And Easy, using SAX - Listener Functions](/docs/recipes/xml-fast-and-easy.md)
diff --git a/docs/recipes/index.json b/docs/recipes/index.json
index b78f3b7d6..82e912a11 100644
--- a/docs/recipes/index.json
+++ b/docs/recipes/index.json
@@ -883,7 +883,7 @@
"file": "websocket-extension.md",
"title": "WebSocket Extension",
"path": "/docs/recipes/websocket-extension.md",
- "hash": "1238504767ae21551d1f1e00870b271b",
+ "hash": "2b955c949e9e1febc10b6ef51ec8c5a0",
"keywords": [
"Lucee",
"Extension"