We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
已经有阮一峰老师的持续集成服务 Travis CI 教程,为什么还要写这篇文章?
原因有二:
由于以上原因,纵然可以笔者很快在Github集成Travis CI并成功构建,但在发布时却踩了一些坑,折腾一波才终于发布成功。故写下此文,旨在补充更多的细节,帮助他人少走弯路。
点击 https://github.com/marketplace/travis-ci,登录后免费购买(开源项目集成Travis CI不收费)。
选择个人或组织名下需要关联Travis CI的Github仓库。
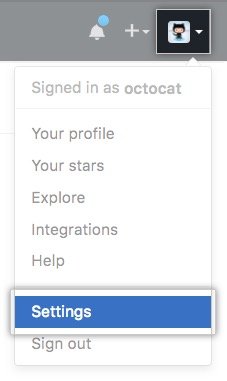
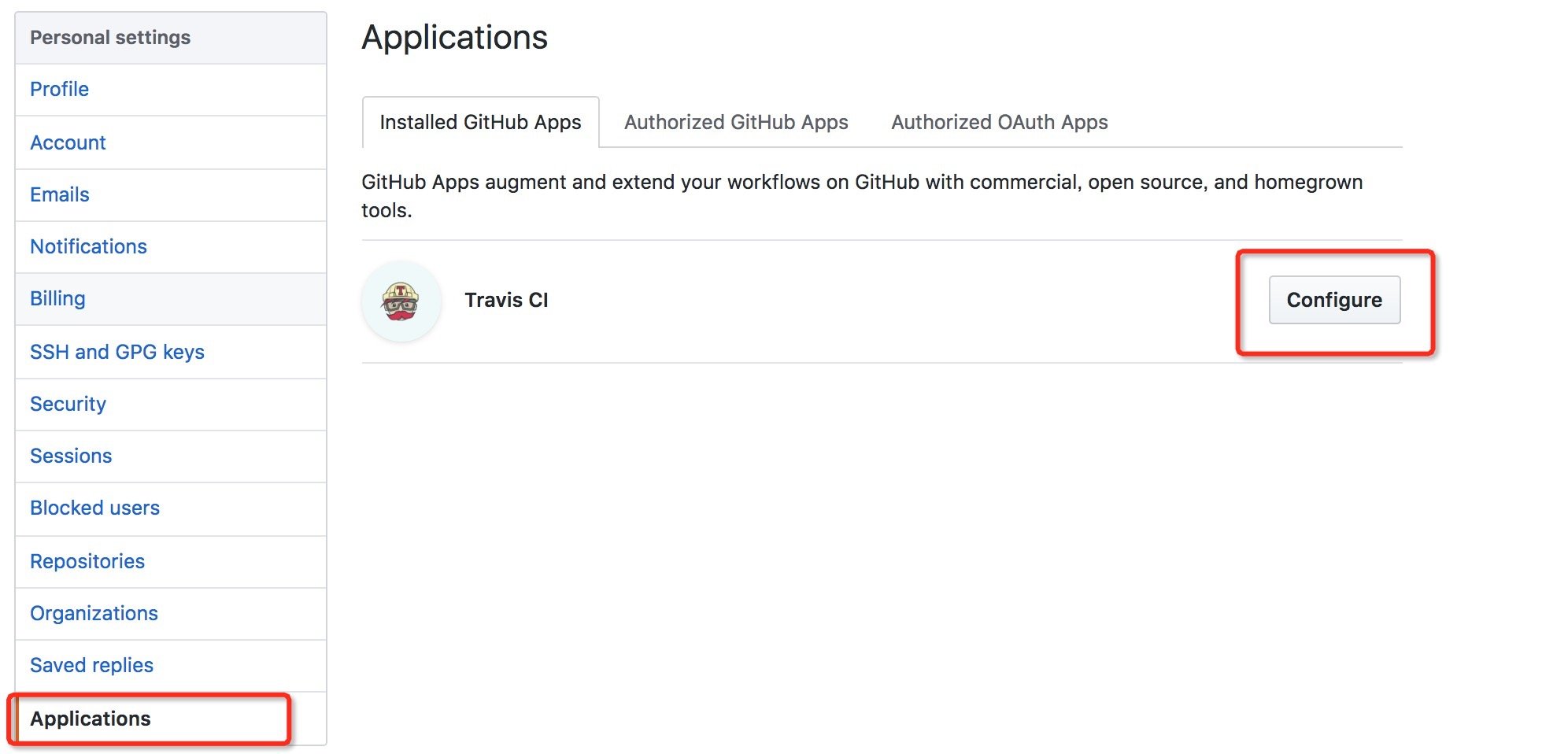
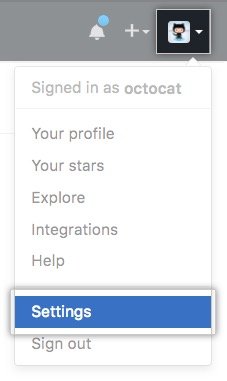
已经设置过的,想进行修改,可以在Github的 Personal settings-> Applications 中进入。
在项目根目录下新建 .travis.yml 文件
.travis.yml
touch .travis.yml
下面展示一个可以发布到gh-pages的例子,可以稍做修改,复制粘贴使用。
该示例包含了:
language: node_js node_js: - lts/* env: - API_SERVER=https://easy-mock.com/mock/5c1b3895fe5907404e654045/femessage-mock PUBLIC_PATH=http://levy.work/nuxt-element-dashboard/ # 默认是yarn, 如果有yarn.lock的话 install: - yarn # 默认是 yarn test script: - yarn build cache: yarn deploy: provider: pages skip-cleanup: true keep-history: true local-dir: dist on: branch: master github-token: $GITHUB_TOKEN
下面对文件进行说明。
language: node_js node_js: - lts/*
env: - API_SERVER=xxx PUBLIC_PATH=xxx
上面是设置两个环境变量。
注意,一次构建中传多个环境变量,必须写在同一行,使用空格分开。
env: - API_SERVER=xxx - PUBLIC_PATH=xxx
如果写成上面的形式,则会变成两个构建,每一个构建中只有一个环境变量。
install: - yarn script: - yarn build cache: yarn
上面指定使用yarn进行安装依赖,安装好后执行 yarn build 命令; 为yarn的依赖加速安装,开启了缓存。
yarn build
下面是最关键的部署配置。
deploy: provider: pages github-token: $GITHUB_TOKEN skip-cleanup: true keep-history: true local-dir: dist on: branch: master
gh-pages
git push --force
master
github-token
$GITHUB_TOKEN
再给出把node.js模块发布到npm的例子
主要是 deploy 这里有所不同
deploy
deploy: provider: npm email: <your_email> # api_key: travis encrypt NPM_TOKEN --add deploy.api_key --com on: branch: master skip-cleanup: true
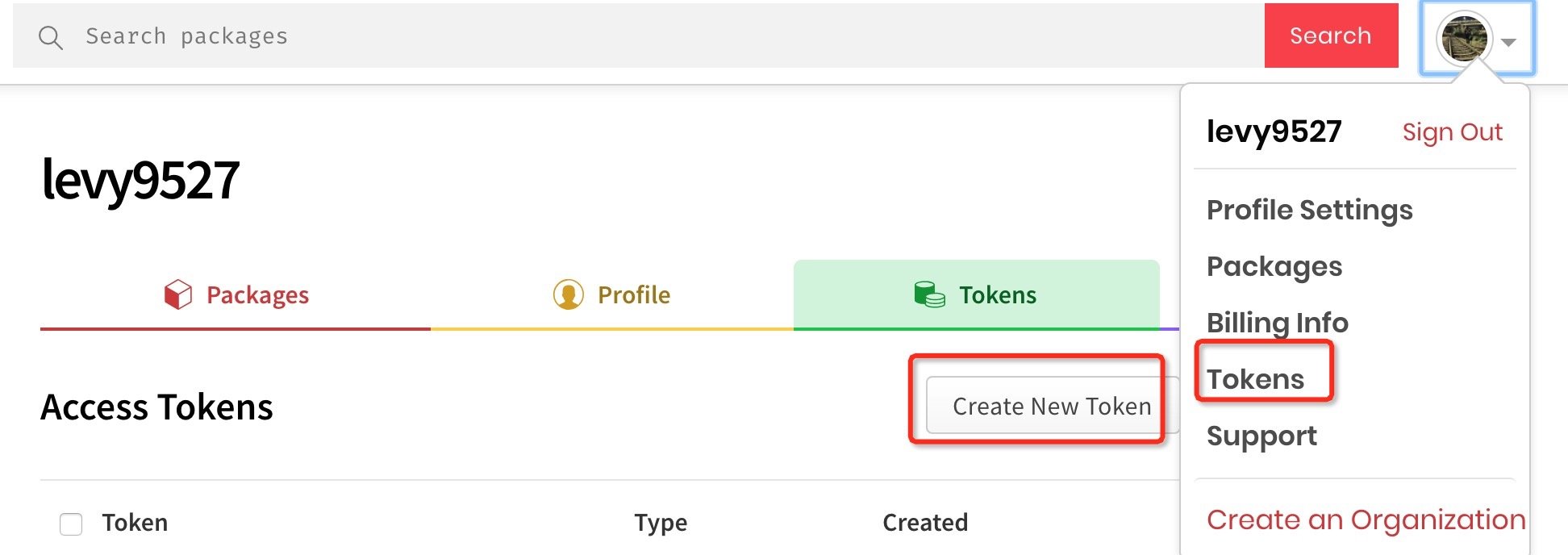
api_key指的的npm的token,可以登录npm后,在个人中心生成
因为不能泄露,所以要通过travis ci的命令行工具进行加密,执行以下命令
travis encrypt NPM_TOKEN --add deploy.api_key --com
下面是一个复杂的例子,也是实际用到的配置,主要是
.env
branches: only: - master language: node_js node_js: - lts/* git: depth: 3 install: - yarn --frozen-lockfile before_script: echo OSS_KEY=$OSS_KEY\\nOSS_SECRET=$OSS_SECRET\\nOSS_BUCKET=$=OSS_BUCKET\\nOSS_REGION=$OSS_REGION > .env script: - yarn build cache: yarn deploy: - provider: pages local-dir: docs github-token: $GITHUB_TOKEN skip-cleanup: true keep-history: true - provider: npm email: [email protected] api_key: $NPM_TOKEN skip-cleanup: true
首先为Travis CI新建一个token
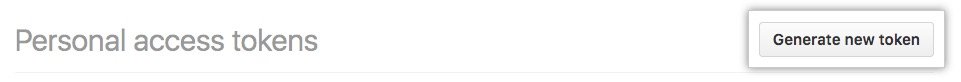
点击生成新token
设置权限
复制生成的token。(记得先不要刷新或离开当前页面,否则token就看不见了,只能重新生成)
登录Travis CI, 进入要集成的项目设置页。
添加环境变量GITHUB_TOKEN
GITHUB_TOKEN
注意,这里的环境变量是通过bash设置、并在.yml里读取的,所以变量名是大写加下划线形式,这是bash的最佳实践,千万别写成github-token
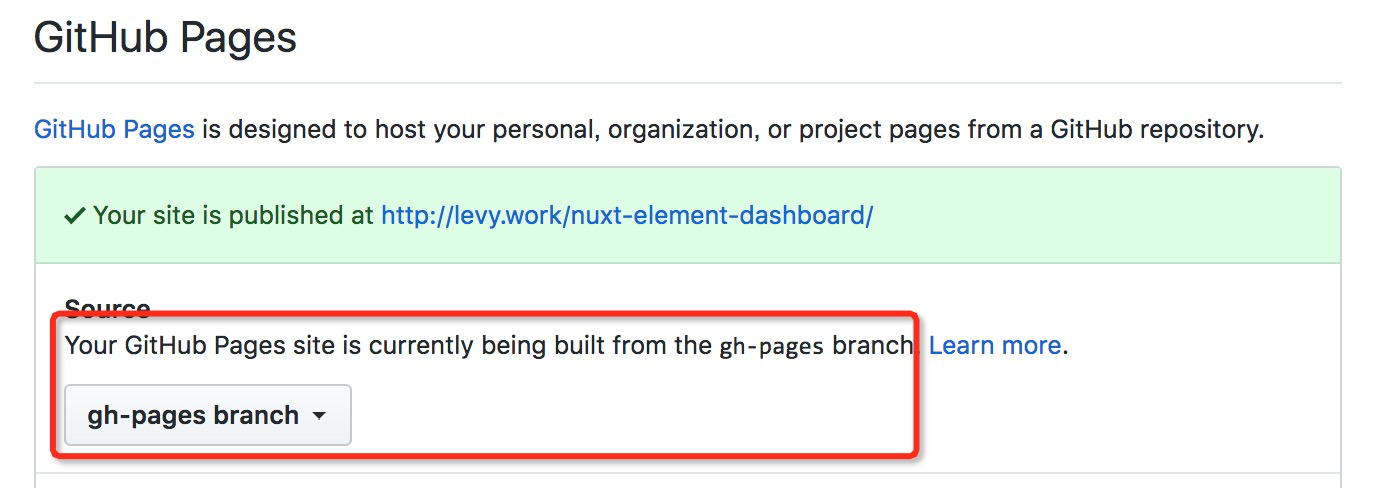
查看gh-pages分支的部署情况
进入仓库 Settings -> Options
往下翻看,可以看到效果因为笔者自定义了域名,所以地址不是默认的 https://xxx.github.io/xxx
小机率下,你可能会遇到下列错误
/home/travis/.rvm/gems/ruby-2.4.5/gems/dpl-pages-1.10.12/lib/dpl/provider/pages.rb:141:in `mkdir': File exists @ dir_s_mkdir - /tmp/d20190920-7113-ieifmd/work (Errno::EEXIST)
发布到 Github Pages 时如果没有 gh-pages 分支,有可能会失败。
解决方案是:手动创建 gh-pages 分支。
加密要用到travis命令行工具,如果是在travis ci web界面设置环境变量,则可直接跳过。
下面给出mac环境下操作需要注意的点
1.安装命令:
brew install travis
否则很可能会出现问题
2.确保在 https://travis-ci.org/ sign in with github
3.然后在项目根目录里,执行命令
travis login —auto
4.修改git设置
vi .git/config
确保
[travis] slug = 是你在travis关联的仓库
5.添加加密环境变量
travis encrypt github-token=xxx --add deploy.github-token --com
因为笔者登录的travis ci域名是 https://travis-ci.com,所以要带参数 --com , 默认是 https://travis-ci.org
--com
The text was updated successfully, but these errors were encountered:
No branches or pull requests
前言
已经有阮一峰老师的持续集成服务 Travis CI 教程,为什么还要写这篇文章?
原因有二:
由于以上原因,纵然可以笔者很快在Github集成Travis CI并成功构建,但在发布时却踩了一些坑,折腾一波才终于发布成功。故写下此文,旨在补充更多的细节,帮助他人少走弯路。
正文
免费购买Travis CI应用
点击 https://github.com/marketplace/travis-ci,登录后免费购买(开源项目集成Travis CI不收费)。
选择关联仓库
选择个人或组织名下需要关联Travis CI的Github仓库。
已经设置过的,想进行修改,可以在Github的 Personal settings-> Applications 中进入。


编写CI文件
在项目根目录下新建
.travis.yml文件发布到github pages
下面展示一个可以发布到gh-pages的例子,可以稍做修改,复制粘贴使用。
该示例包含了:
下面对文件进行说明。
上面是设置两个环境变量。
注意,一次构建中传多个环境变量,必须写在同一行,使用空格分开。
如果写成上面的形式,则会变成两个构建,每一个构建中只有一个环境变量。
上面指定使用yarn进行安装依赖,安装好后执行
yarn build命令; 为yarn的依赖加速安装,开启了缓存。下面是最关键的部署配置。
gh-pages分支,请确保仓库的pages分支是gh-pages, 相关操作可以看这里git push --forcemaster分支有提交行为时,将触发构建后部署github-token,其中$GITHUB_TOKEN是变量,它可以在Travis CI个人仓库的setting页里设置,相关操作可以看这里发布到npm
再给出把node.js模块发布到npm的例子
主要是
deploy这里有所不同api_key指的的npm的token,可以登录npm后,在个人中心生成

因为不能泄露,所以要通过travis ci的命令行工具进行加密,执行以下命令
复杂例子
下面是一个复杂的例子,也是实际用到的配置,主要是
.env文件FAQ
通过环境变量设置GITHUB_TOKEN
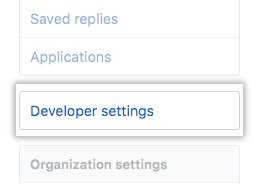
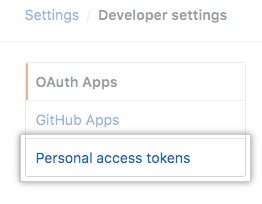
首先为Travis CI新建一个token



点击生成新token

设置权限
复制生成的token。(记得先不要刷新或离开当前页面,否则token就看不见了,只能重新生成)
登录Travis CI, 进入要集成的项目设置页。
添加环境变量
GITHUB_TOKEN注意,这里的环境变量是通过bash设置、并在.yml里读取的,所以变量名是大写加下划线形式,这是bash的最佳实践,千万别写成
github-tokenGitHub Pages
查看
gh-pages分支的部署情况进入仓库 Settings -> Options
往下翻看,可以看到效果

因为笔者自定义了域名,所以地址不是默认的 https://xxx.github.io/xxx
发布 Github Pages 失败
小机率下,你可能会遇到下列错误
/home/travis/.rvm/gems/ruby-2.4.5/gems/dpl-pages-1.10.12/lib/dpl/provider/pages.rb:141:in `mkdir': File exists @ dir_s_mkdir - /tmp/d20190920-7113-ieifmd/work (Errno::EEXIST)发布到 Github Pages 时如果没有 gh-pages 分支,有可能会失败。
解决方案是:手动创建 gh-pages 分支。
使用travis命令行工具加密
加密要用到travis命令行工具,如果是在travis ci web界面设置环境变量,则可直接跳过。
下面给出mac环境下操作需要注意的点
1.安装命令:
否则很可能会出现问题
2.确保在 https://travis-ci.org/ sign in with github
3.然后在项目根目录里,执行命令
4.修改git设置
确保
5.添加加密环境变量
因为笔者登录的travis ci域名是 https://travis-ci.com,所以要带参数
--com, 默认是 https://travis-ci.orgThe text was updated successfully, but these errors were encountered: