- [react-starter]: https://github.com/drminnaar/react-starter by - Douglas Minnaar
- Concept for Theming in SASS: https://medium.com/@dmitriy.borodiy/easy-color-theming-with-scss-bc38fd5734d1 by Dmitry Borody
- Color choices based on the rearch of: https://ethanschoonover.com/solarized/ by Ethan Schoonover
- Node.js 8.11 - Javascript runtime
- React 16.4 - A javascript library for building user interfaces
- Babel 6.26 - A transpiler for javascript
- Webpack 4.x - A module bundler
- SCSS - A css metalanguage
The following software is required to be installed on your system:
- Node 8.x
- Npm 3.x
Follow the following steps to get development environment running.
-
Clone 'react-starter' repository from GitHub
git clone https://github.com/drminnaar/react-starter.git
OR USING SSH
git clone [email protected]:drminnaar/react-starter.git
-
Install node modules
cd react-starter npm install
| dev | prod |
|---|---|
| npm run build:dev | npm run build:prod |
| dev | prod |
|---|---|
| npm run build:dev:watch | npm run build:prod:watch |
| dev | prod |
|---|---|
| npm run build:dev:bundleanalyze | npm run build:prod:bundleanalyze |
After running the above command, a browser window will open displaying an interactive graph resembling the following image:
npm run lintnpm run lint:fixThis will run the 'serve:dev' npm task
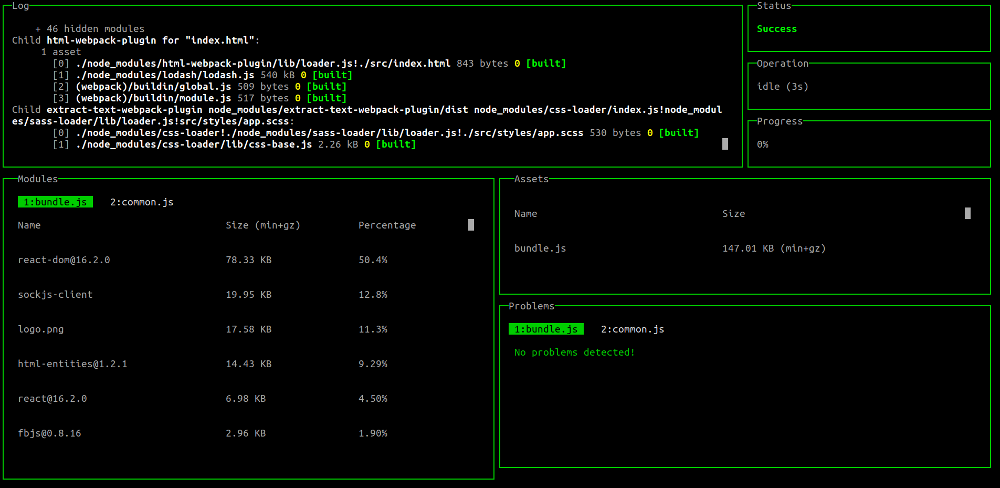
npm startnpm run serve:devnpm run serve:dev:dashboardThe above command will display a dashboard view in your console resembling the following image:
This command will build application using production settings and start the application using live-server
npm run serve:prod