| layout | title | nav_order | description | permalink |
|---|---|---|---|---|
default |
Home |
1 |
Superpowers for your flutter widgets. |
/ |
Superpowers for your flutter widgets.
Collection of useful extensions on Flutter's Widget Kit.
In your flutter project add widgetx as a dependency in pubspec.yaml:
dependencies:
...
widgetx: ^0.1.1
import 'package:widgetx/widgetx.dart';
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: ['apple', 'oranges', 'grapes'].texts().column().container(),
);
}
}Widget library docs at: https://pub.dev/documentation/widgetx/latest/
center(), centerLeft(), centerRight(), topLeft(), ...
row(), column(), stack(), container(), center(), padding(), ...
text(), textCenter(), networkImage(), circleAvatar(), ...
texts()
- Add Docs for each extensions and examples.
- Add tests to widget extensions.
- Add more relevant extensions.
This package at the moment is in pre-release and should be avoided for production apps. Feel free to raise issues around concerns, improvements.
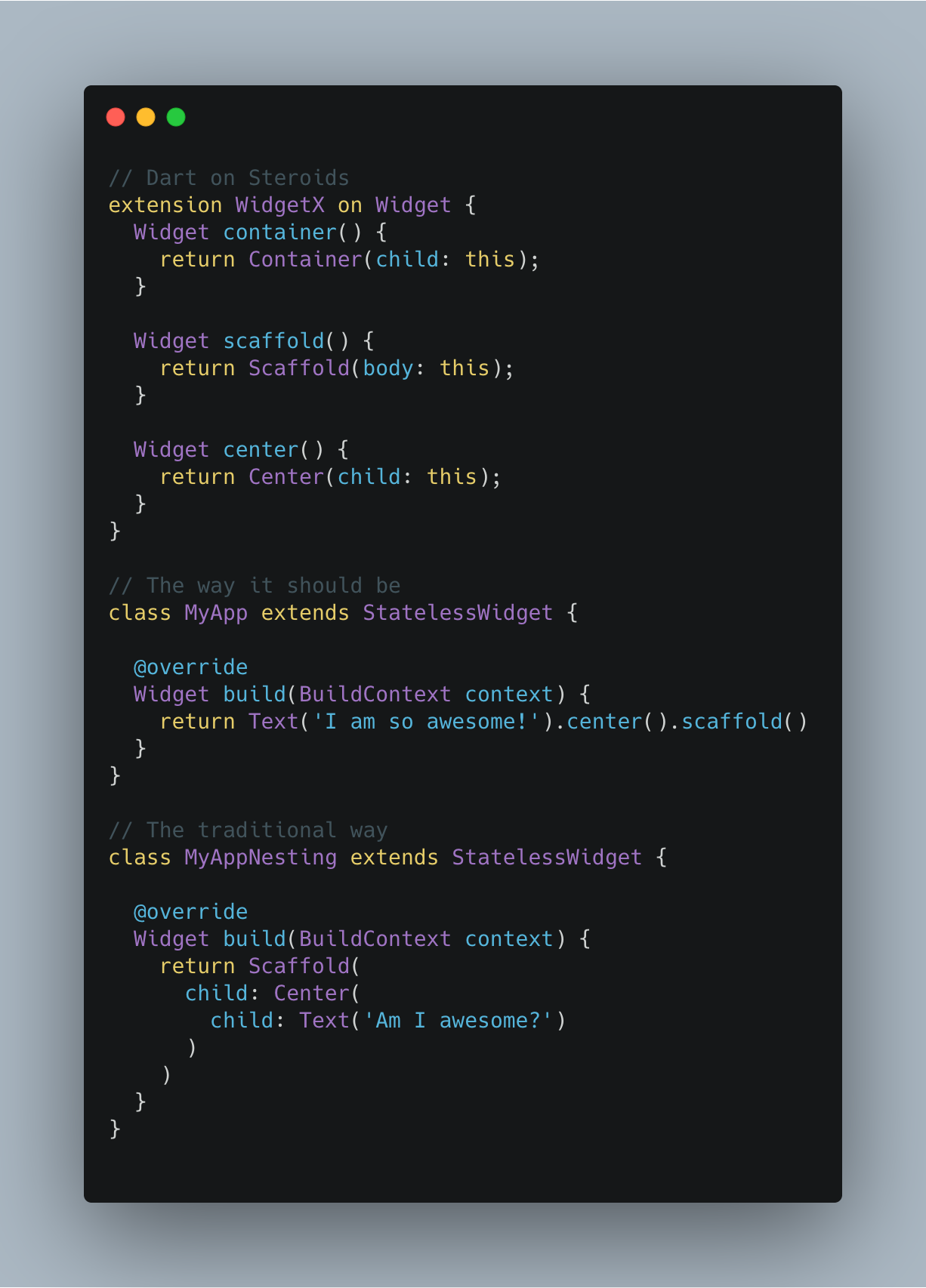
A small preview of initial thought around what this package wants to solve: