Releases: imzbf/md-editor-v3
Releases · imzbf/md-editor-v3
v4.11.2
v4.11.1
v4.11.0
新增特性
- 🌟 暴露方法rerender来重新渲染内容。
- 🌟 暴露方法getSelectedText来获取选中的内容(#425 )。
- 🌟 暴露方法resetHistory来清空输入历史(#427 )。
重构
修复问题
- 🐞 插入内容是将
select设置为false还是会自动选中内容(#428 )。
New Features
- 🌟 Expose rerender for re rendering content.
- 🌟 Expose getSelectedText for getting selected text(#425 ).
- 🌟 expose resetHistory for clearing current history(#427 ).
Refactor
- ⭐️ Rollback highlight.js version to 11.8.0(#421 ).
- ⭐️ Always trigger events for
vue(#429 ). - ⭐️ Replace
<article>tag with<div>tag.
Fixed Bugs
- 🐞 Setting
selecttofalsewhen inserting content does not take effect(#428 ).
v4.10.0
新增特性:
- 🌟 支持设置
mermaid的属性,#408,文档。 - 🌟 属性
sanitizeMermaid,支持格式化转换的mermaid代码,#409。 - 🌟 为
markdownItConfig和markdownItPlugins配置新增了editorId入参,#407,文档。 - 🌟 升级
[email protected],[email protected],[email protected]。
重构:
- ⭐️ 为
insert方法设置了某些默认值,文档
New Features:
- 🌟 Support modifying the configuration of
mermaid, #408, docs. - 🌟 Attribute
sanitizeMermaid, convert the generatedmermaidcode, #409. - 🌟 Add parameter
editorIdtomarkdownItConfigandmarkdownItPlugins, #407, docs. - 🌟 Upgrade
[email protected],[email protected],[email protected].
Refactor:
- ⭐️ Set certain default values for the method of inserting content, docs.
v4.9.0
v4.8.3
v4.8.2
v4.8.1
v4.8.0
新增特性:
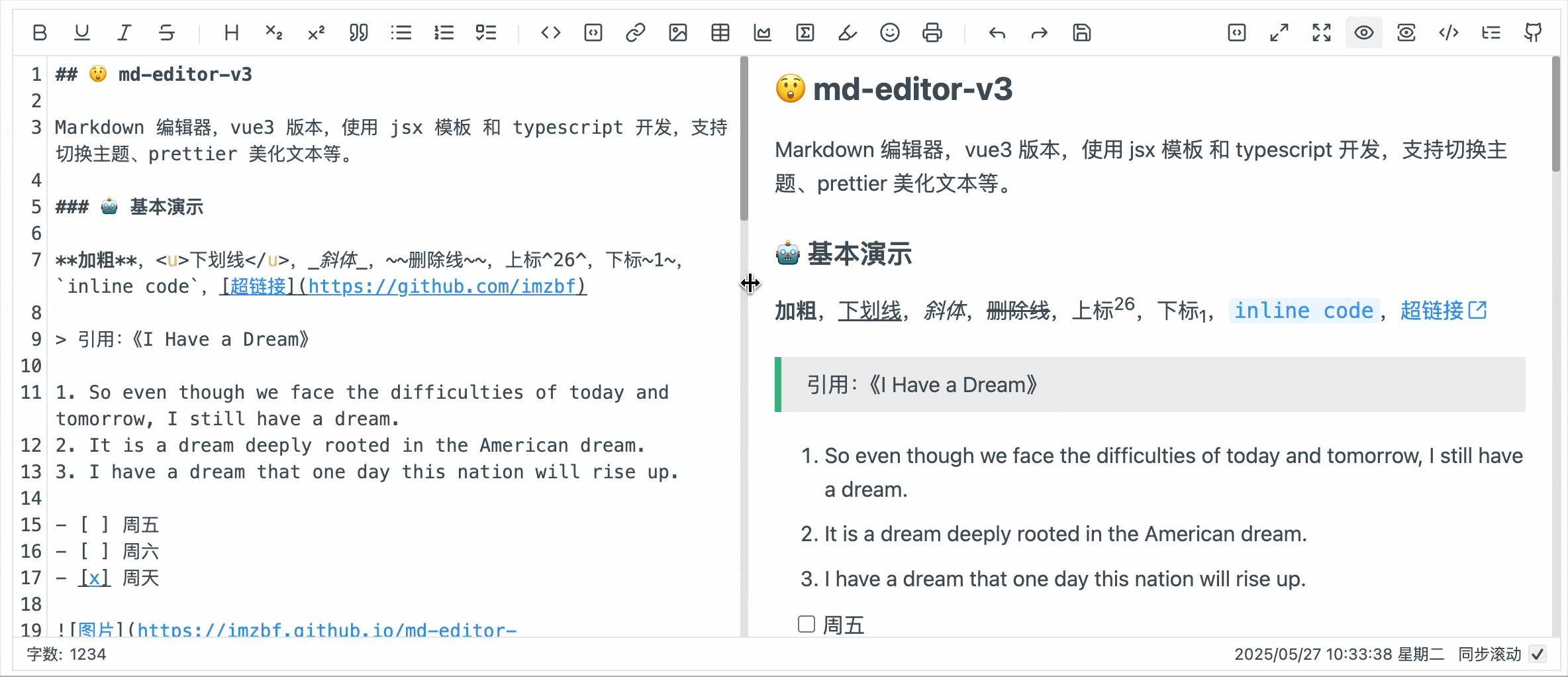
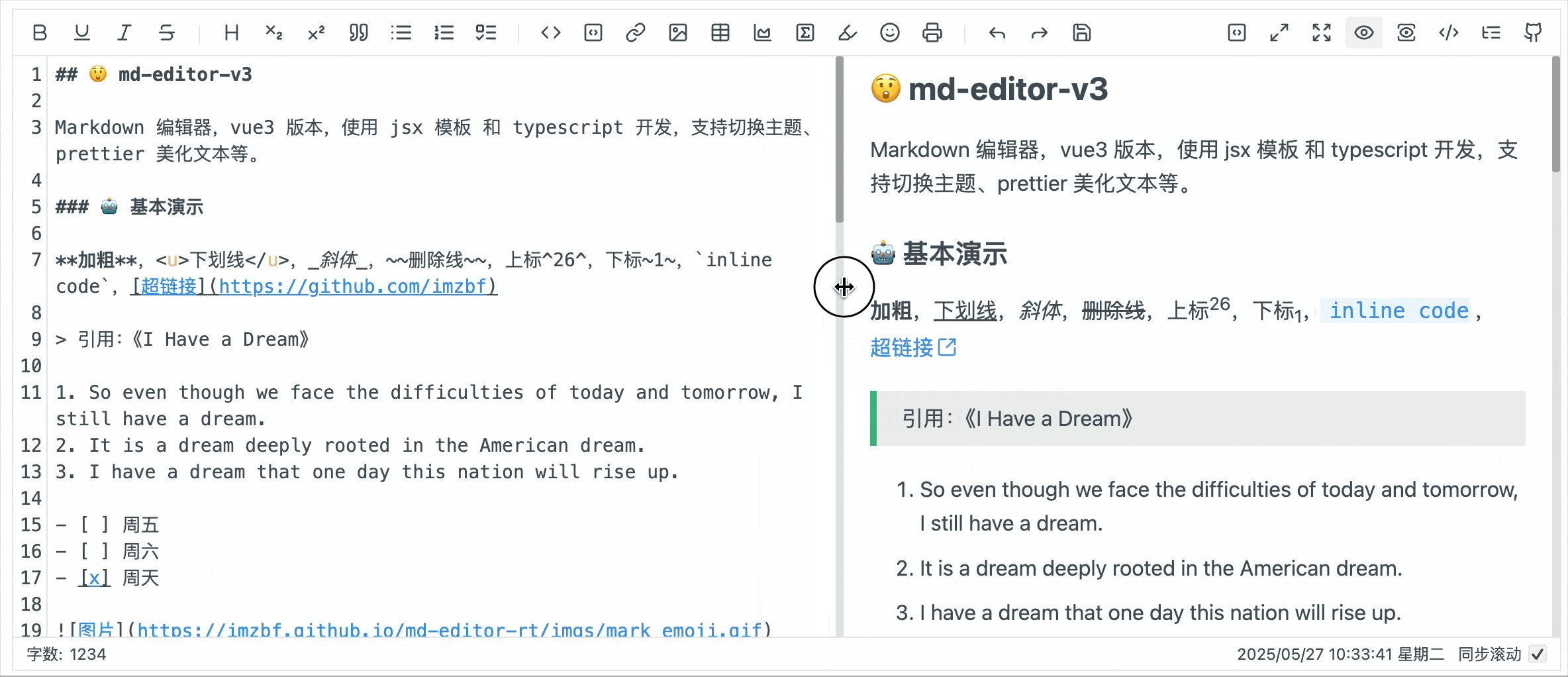
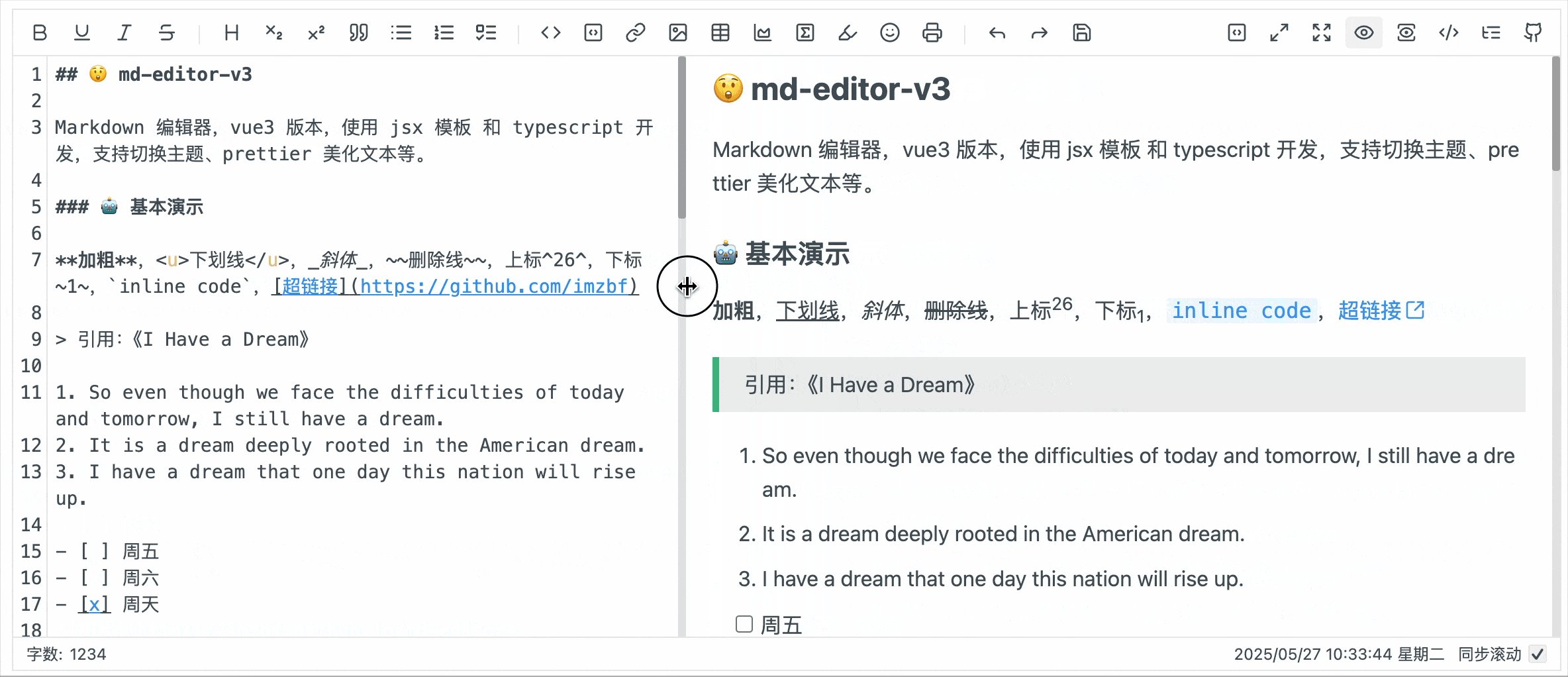
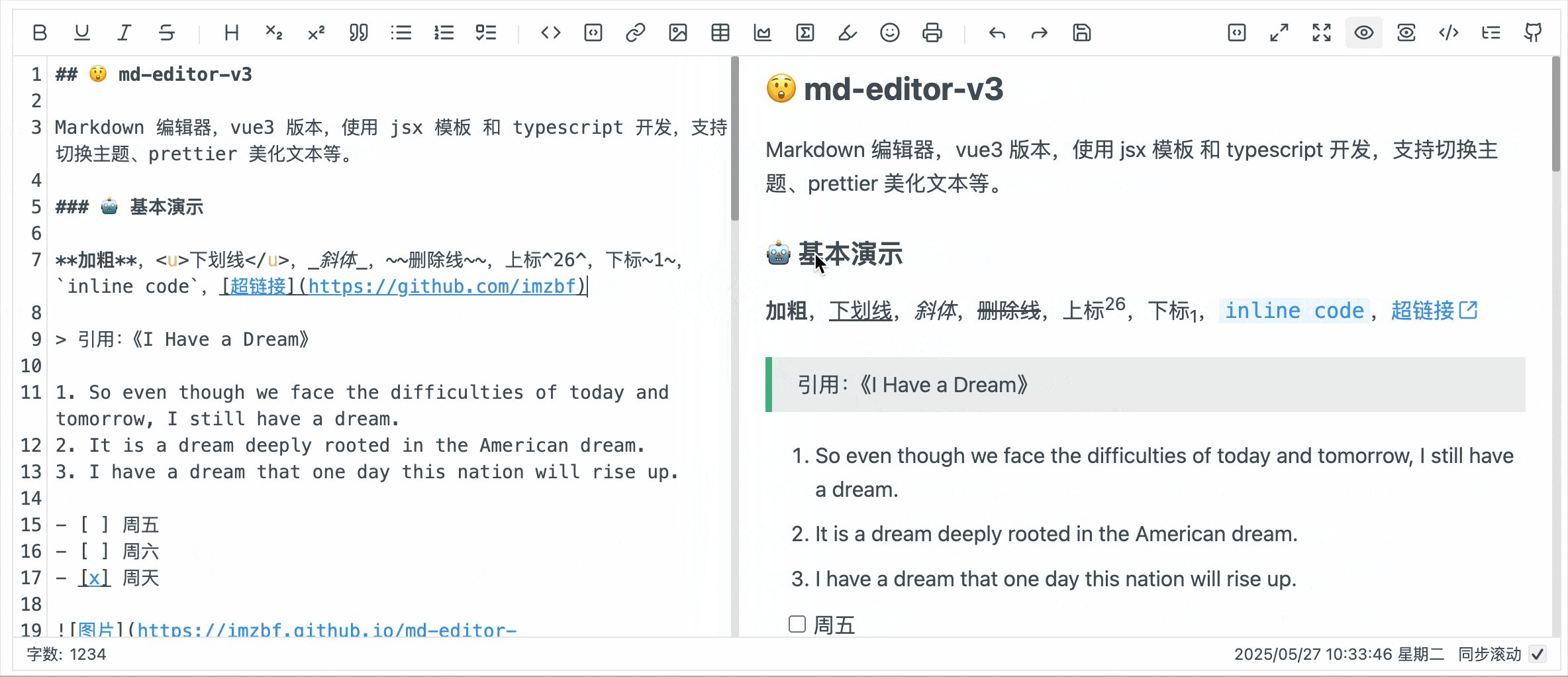
- 🌟 拖拽输入框滚动条边缘以调整输入框的宽度(#360 )。
- 🌟 属性
inputBoxWitdh,输入框默认的宽度。 - 🌟 事件
onInputBoxWitdhChange,输入框宽度变化事件。 - 🌟 下拉菜单特定的类名。
- 🌟 导出部分内部配置
import { iconfontClassUrl, iconfontSvgUrl, allToolbar, allFooter, zh_CN, en_US } from 'md-editor-v3';
修复问题:
- 🐞 移除了代码中的正常的空格(#370 )。
New Features:
- 🌟 Drag the edge of input box scrollbar to adjust the width of the input box(#360 ).
- 🌟 Attribute
inputBoxWitdh, default width of input box. - 🌟 Event
onInputBoxWitdhChange, occurs when width of input box has been changed. - 🌟 Add special menu class.
- 🌟 Export more internal configuration
import { iconfontClassUrl, iconfontSvgUrl, allToolbar, allFooter, zh_CN, en_US } from 'md-editor-v3';
Fixed Bugs:
- 🐞 Removed legal spaces in code(#370 ).