Accepted
-Rejected
+This site makes use of third-party cookies. Read more in our - privacy policy.
`, - // Button labels based on state and preferences. - button: { - // The default button label. - default: 'Save preferences', - // Shown when `acceptAllButton` is set, and no option is selected. - acceptAll: 'Accept all', - }, - // ARIA labels to improve accessibility. - aria: { - button: 'Confirm cookie settings', - tabList: 'List with cookie types', - tabToggle: 'Toggle cookie tab', +export const DEFAULTS = { + type: "checkbox", + prefix: "cookie-consent", + append: true, + appendDelay: 500, + acceptAllButton: false, + labels: { + title: "Cookies & Privacy", + description: + 'This site makes use of third-party cookies. Read more in our privacy policy.
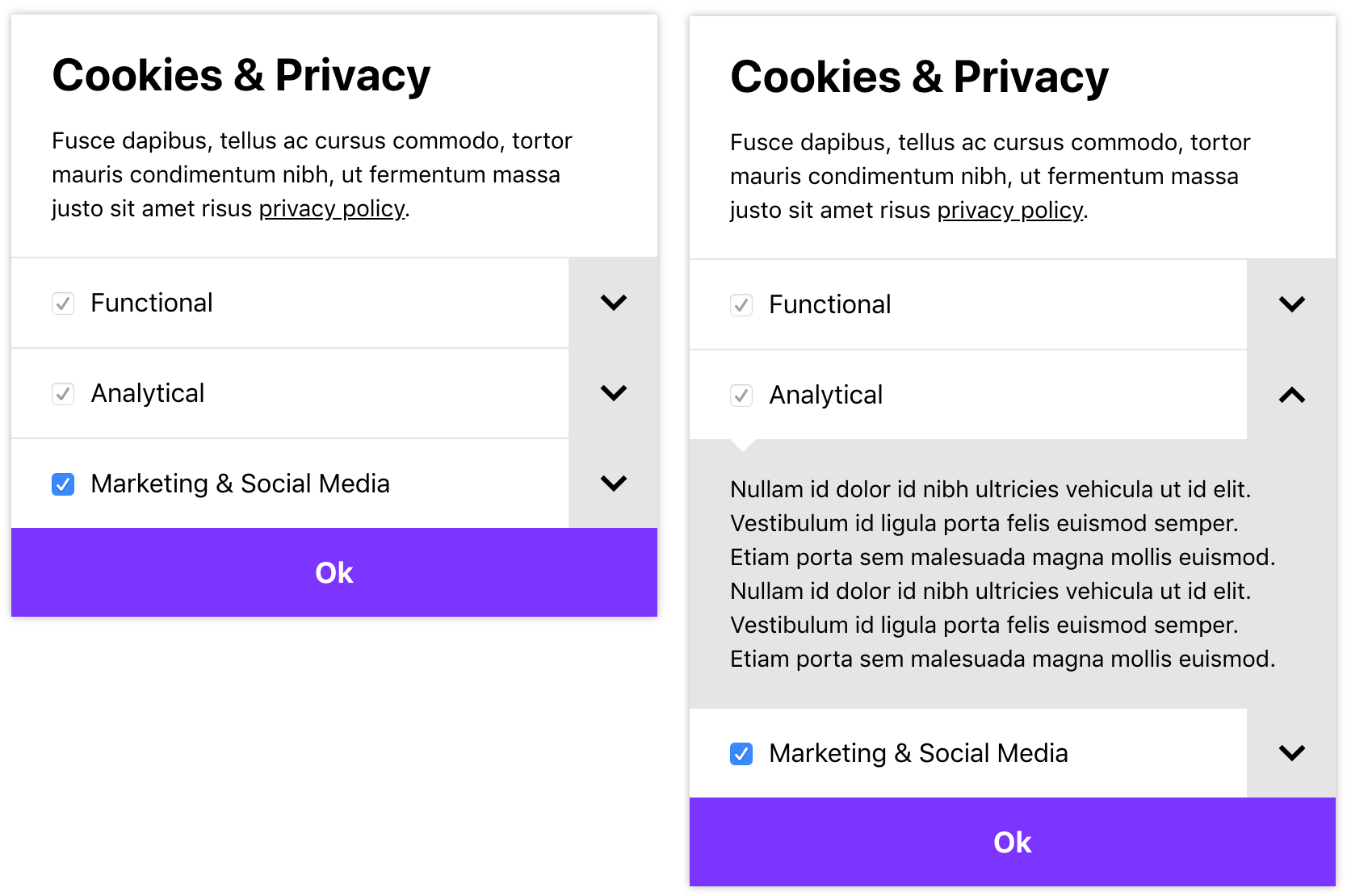
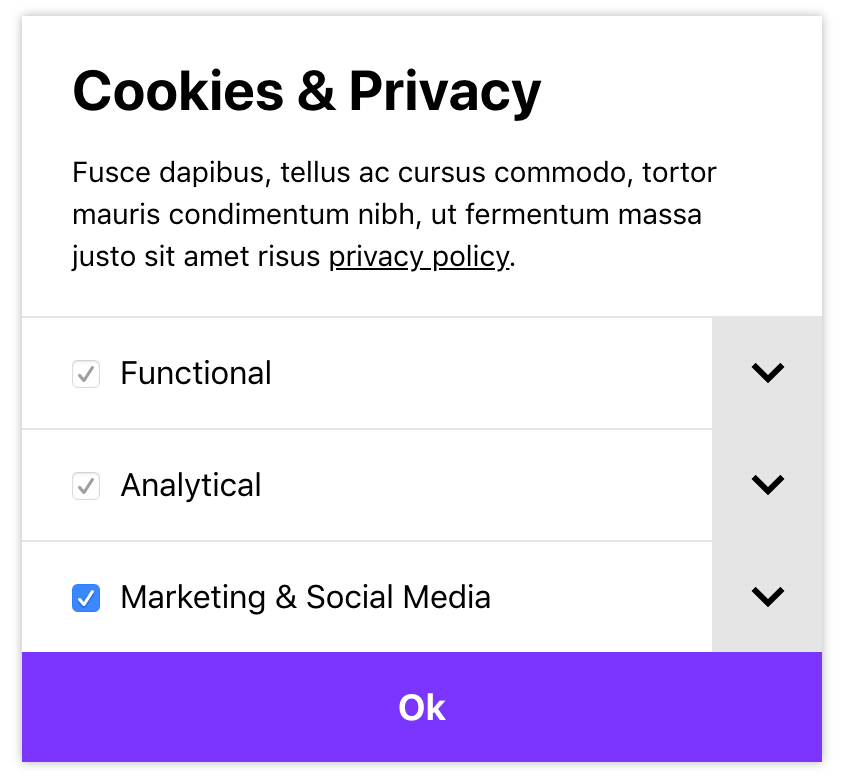
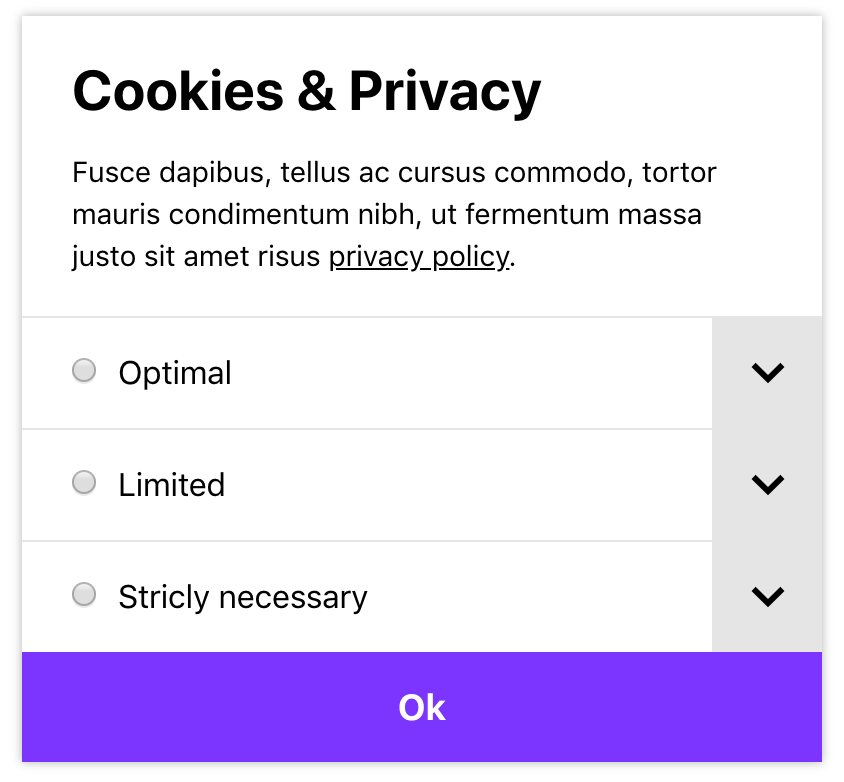
', + button: { + default: "Save preferences", + acceptAll: "Accept all", + }, + aria: { + button: "Confirm cookie settings", + tabList: "List with cookie types", + tabToggle: "Toggle cookie tab", + }, }, - }, -} +}; ``` ## API -- [CookieConsent()](#cookieconsentoptions-object) -- [show()](#showdialog) -- [hide()](#hidedialog) -- [isAccepted()](#isacceptedid-string) -- [getPreferences()](#getpreferences) -- [on()](#on) -- [updatePreference()](#updatePreferencecookies-array) - -### CookieConsent(options: object) - -To make use the (for instance to add event listeners elsewhere), add it as a custom element after the instance has been created: - -```js -window.customElements.define("cookie-consent", cookieConsent); -``` +- [show()](#showdialog) +- [hide()](#hidedialog) ### show() Will show the dialog element, for example to show it when triggered to change settings. ```js -el.addEventListener('click', e => { - e.preventDefault(); - cookieConsent.show(); +button.addEventListener("click", (e) => { + e.preventDefault(); + cookieConsent.show(); }); ``` @@ -159,98 +131,9 @@ el.addEventListener('click', e => { Will hide the dialog element. ```js -el.addEventListener('click', e => { - e.preventDefault(); - cookieConsent.hide(); -}); -``` - -### isAccepted(id: string) - -Check if a certain cookie type has been accepted. Will return `true` when accepted, `false` when denied, and `undefined` when no action has been taken. - -```js -const acceptedMarketing = cookieConsent.isAccepted('marketing'); // => true, false, undefined -``` - -### getPreferences() - -Will return an array with preferences per cookie type. - -```js -const preferences = cookieConsent.getPreferences(); - -// [ -// { -// "id": "analytical", -// "accepted": true -// }, -// { -// "id": "marketing", -// "accepted": false -// } -// ] -``` - -### on(event: string) - -Add listeners for events. Will fire when the event is dispatched from the CookieConsent module. -See available [events](#events). - -```js -cookieConsent.on('event', eventHandler); -``` - - -### updatePreference(cookies: array) - -Update cookies programmatically. - -By updating cookies programmatically, the event handler will receive an update method. - -```js -const cookies = [ - { - id: 'marketing', - label: 'Marketing', - description: '...', - required: false, - checked: true, - }, - { - id: 'simple', - label: 'Simple', - description: '...', - required: false, - checked: false, - }, -]; - -cookieConsent.updatePreference(cookies); -``` - -## Events - -Events are bound by the [on](#onevent-string) method. - -- [update](#update) - -### update - -Will fire whenever the cookie settings are updated, or when the instance is constructed and stored preferences are found. It returns the array with cookie preferences, identical to the `getPreferences()` method. - -This event can be used to fire tag triggers for each cookie type, for example via Google Tag Manager (GTM). In the following example trackers are loaded via a trigger added in GTM. Each cookie type has it's own trigger, based on the `cookieType` variable, and the trigger itself is invoked by the `cookieConsent` event. - -Example: - -```js -cookieConsent.on('update', cookies => { - const accepted = cookies.filter(cookie => cookie.accepted); - const dataLayer = window.dataLayer || []; - accepted.forEach(cookie => dataLayer.push({ - event: 'cookieConsent', - cookieType: cookie.id, - })); +el.addEventListener("click", (e) => { + e.preventDefault(); + cookieConsent.hide(); }); ``` @@ -258,82 +141,80 @@ cookieConsent.on('update', cookies => { No styling is being applied by the JavaScript module. However, there is a default stylesheet in the form of a [Sass](https://sass-lang.com/) module which can easily be added and customized to your project and its needs. -You have to use `::parts` pseudo-element to style the dialog and its elements due to the Shadow DOM encapsulation. You can style the dialog and its elements by using the following parts: +You have to use the `::parts` pseudo-element to style the dialog and its elements due to the Shadow DOM encapsulation. You can style the dialog and its elements by using the following parts: ```scss cookie-consent::part(cookie-consent) { - // Styles for the cookie consent dialog + // Styles for the cookie consent dialog } /** * Header */ wookie-consent::part(cookie-consent__header) { - // Styles for the cookie consent header + // Styles for the cookie consent header } cookie-consent::part(cookie-consent__title) { - // Styles for the cookie consent title + // Styles for the cookie consent title } /** * Tabs */ wookie-consent::part(cookie-consent__tab-list) { - // Styles for the cookie consent tab list + // Styles for the cookie consent tab list } wookie-consent::part(cookie-consent__tab-list-item) { // Styles for the cookie consent tab list item } cookie-consent::part(cookie-consent__tab) { - // Styles for the cookie consent tabs + // Styles for the cookie consent tabs } /** * Tab option (label with input in it) & tab toggle */ cookie-consent::part(cookie-consent__option) { - // Styles for the tab option label + // Styles for the tab option label } cookie-consent::part(cookie-consent__input) { - // Styles for the tab option input + // Styles for the tab option input } cookie-consent::part(cookie-consent__tab-toggle) { - // Styles for the tab toggle + // Styles for the tab toggle } cookie-consent::part(cookie-consent__tab-toggle-icon) { - // Styles for the tab toggle icon + // Styles for the tab toggle icon } /** * Tab panel (with description) */ cookie-consent::part(cookie-consent__tab-panel) { - // Styles for the tab panel + // Styles for the tab panel } cookie-consent::part(cookie-consent__tab-description) { - // Styles for the tab description + // Styles for the tab description } /** * Button */ cookie-consent::part(cookie-consent__button) { - // styles for the consent button + // styles for the consent button } cookie-consent::part(cookie-consent__button-text) { - // Styles for the consent button text + // Styles for the consent button text } ``` ### Stylesheet -View the [base stylesheet](https://github.com/grrr-amsterdam/cookie-consent/tree/master/styles/cookie-consent.scss). - -Note: no vendor prefixes are applied. We recommend using something like [Autoprefixer](https://github.com/postcss/autoprefixer) to do that automatically. +View the [base stylesheet](https://github.com/grrr-amsterdam/cookie-consent/tree/master/styles/cookie-consent.scss). ### Interface With the styling from the base module applied, the interface will look roughly like this (fonts, sizes and margins might differ): - +
+
 +
+