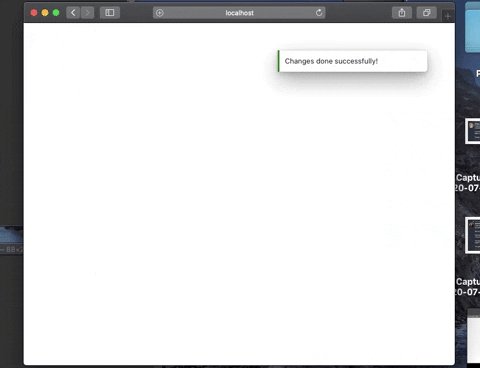
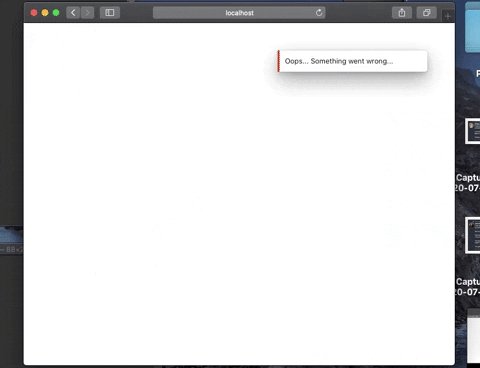
It displays a toast in the right top corner of the window.
npm i --save react-painless-toast
Parameters to configure:
message(string): Text to display.seconds(integer): Number of seconds to display the toast.type(string):Ok: display a toast with green border.Ko: display a toast with red border.
import React from 'react';
import Toast from 'react-painless-toast';
function App() {
return (
<div className = 'App'>
<Toast
message = {'Changes done successfully!'}
seconds = {3}
type = {'Ok'}
/>
</div>
);
}
export default App;This component is open source and available under the MIT License.