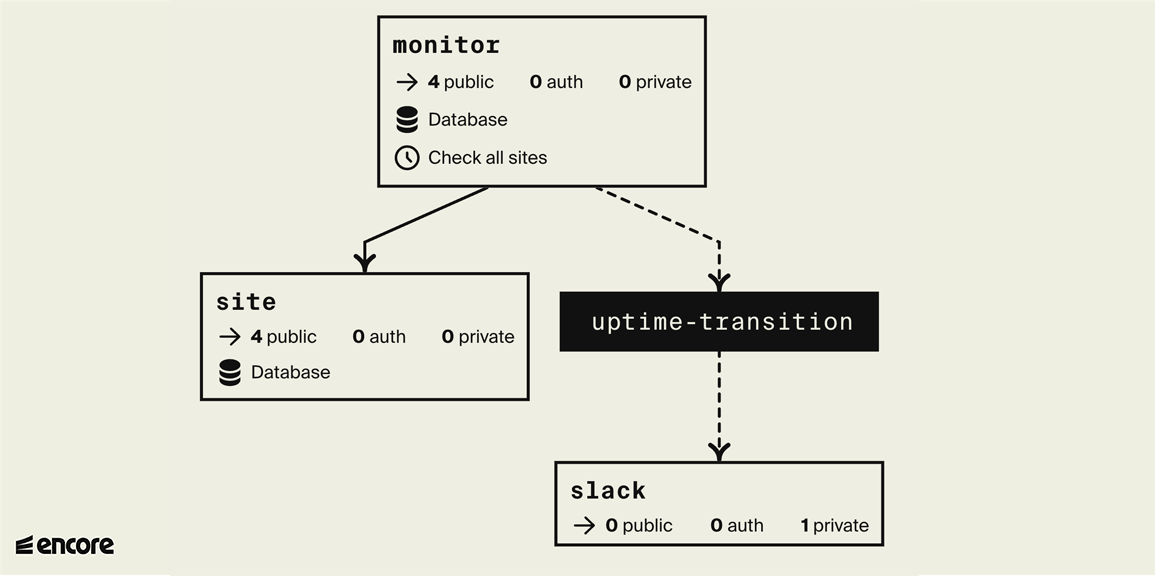
This is an event-driven microservices application using Pub/Sub for asynchronous communication between services.
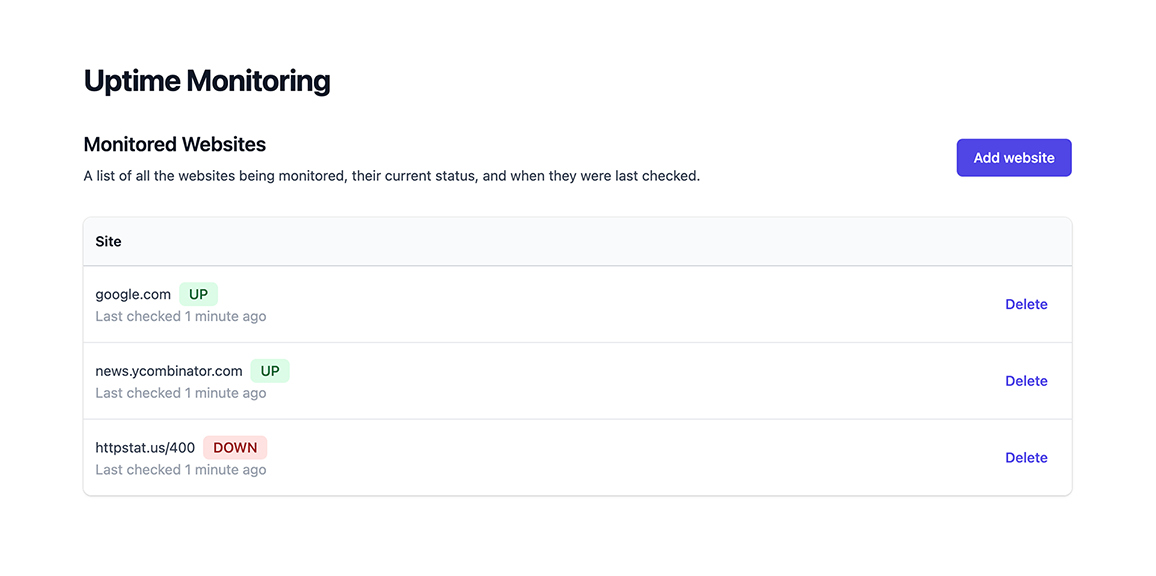
The example in this starter is an Uptime Monitoring System that continuously monitors the uptime of a list of websites.
When it detects a website is down, it posts a Slack message notifying that the website is down, and another message when the website is back up again.
It has a react frontend and you can try a demo version here.
If you prefer, check out the tutorial to learn how to build this application from scratch.
Install Encore:
- macOS:
brew install encoredev/tap/encore - Linux:
curl -L https://encore.dev/install.sh | bash - Windows:
iwr https://encore.dev/install.ps1 | iex
Docker:
- Install Docker
- Start Docker
Create a local app from this template:
encore app create my-app-name --example=uptimeBefore running your application, make sure you have Docker installed and running. Then run this command from your application's root folder:
encore runTo use the Slack integration, set the Slack Webhook URL (see tutorial above):
encore secret set --type local,dev,pr,prod SlackWebhookURLNote: Cron Jobs do not execute when running locally.
While encore run is running, head over to http://localhost:4000/frontend/ to view the frontend for your uptime monitor.
Check if a given site is up (defaults to 'https://' if left out):
curl 'http://localhost:4000/ping/google.com'Add a site to be automatically pinged every 1 hour:
curl 'http://localhost:4000/site' -d '{"url":"google.com"}'Check all tracked sites immediately:
curl -X POST 'http://localhost:4000/check-all'Get the current status of all tracked sites:
curl 'http://localhost:4000/status'While encore run is running, open http://localhost:9400/ to access Encore's local developer dashboard.
Here you can see traces for all requests you've made, see the application architecture diagram, and see API documentation in the Service Catalog.
You can connect to your databases via psql shell:
encore db shell <database-name> --env=local --superuserLearn more in the CLI docs.
See the self-hosting instructions for how to use encore build docker to create a Docker image and configure it.
Deploy your application to a free staging environment in Encore's development cloud using git push encore:
git add -A .
git commit -m 'Commit message'
git push encoreYou can also open your app in the Cloud Dashboard to integrate with GitHub, or connect your AWS/GCP account, enabling Encore to automatically handle cloud deployments for you.
Follow these steps to link your app to GitHub:
- Create a GitHub repo, commit and push the app.
- Open your app in the Cloud Dashboard.
- Go to Settings ➔ GitHub and click on Link app to GitHub to link your app to GitHub and select the repo you just created.
- To configure Encore to automatically trigger deploys when you push to a specific branch name, go to the Overview page for your intended environment. Click on Settings and then in the section Branch Push configure the Branch name and hit Save.
- Commit and push a change to GitHub to trigger a deploy.
encore test ./...