DEPRECATED COMPONENT. USE https://github.com/elasticio/rest-api-component-v2 instead
The REST API component is a simple yet powerful component that allows you to connect to any REST API without programming your own components and deploying them into the platform.
The REST API component will perform a single REST API call when executed. Incoming data can gets used to configure the API call made and the response from the API call will be the output.
This document covers the following topics:
- Introduction
- Authorisation methods
- Defining HTTP headers
- Defining request body
- Working with XML Response
- HTTP Headers in Response
- Redirection
- Attachments
- Exception handling
- Known Limitations
The example below shows the development team creation using the REST API component with our own REST API service.
 Numbers show: (1) The URL and method of the REST API resource, (2) the HTTP call headers. (3) configuration options and (4) follow redirect mode.
Numbers show: (1) The URL and method of the REST API resource, (2) the HTTP call headers. (3) configuration options and (4) follow redirect mode.
- HTTP methods and URL
- REST API component supports the following HTTP methods:
GET,PUT,POST,DELETEandPATCH. - The URL of the REST API resources. Accepts JSONata expressions, meaning the URL address evaluates JSONata expressions.
- Request Headers and Body
- Configuration options
Don`t throw Error on Failed Calls- if enabled return error, error code and stacktrace in message body otherwise throw error in flow.Split Result if it is an Array- if enabled and response is array, creates message for each item of array. Otherwise create one message with response array.Retry on failure- enabling rebound feature for following HTTP status codes:- 408: Request Timeout
- 423: Locked
- 429: Too Many Requests
- 500: Internal Server Error
- 502: Bad Gateway
- 503: Service Unavailable
- 504: Gateway Timeout
- DNS lookup timeout
Do not verify SSL certificate (unsafe)- disable verifying the server certificate - unsafe.Follow redirect mode- If you want disable Follow Redirect functionality, you can use optionFollow redirect mode.By defaultFollow redirect modeoption has valueFollow redirects.Delay- If you want to slow down requests to your API you can set delay value (in seconds) and the component will delay calling the next request after the previous request. Time for the delay is calculated asDelay/Call Countand shouldn't be more than 1140 seconds (19 minutes due to platform limitation). TheCall Countvalue by default is 1. If you want to use another value, please set theCall Countfield. Notice: See Known Limitations aboutDelayvalue.Call Count- the field should be used only in pair withDelay, default to 1.Request timeout- Timeout period in milliseconds (1-1140000) while component waiting for server response, also can be configured with REQUEST_TIMEOUT environment variable if configuration field is not provided. Defaults to 100000 (100 sec). Notice: Specified for component REQUEST_TIMEOUT enviroment variable would be overwritten by specified value of Request timeout, default value would be also overwritten
To use the REST API component with any restricted access API provide the authorisation information.

You can add the authorisation methods during the integration flow design or by going to your Settings > Security credentials > REST client and adding there.
REST API component supports 4 authorisation types:
No Auth- use this method to work with any open REST APIBasic Auth- use it to provide login credentials like username/passwordAPI Key Auth- use it to provideAPI Keyto access the resourceOAuth2- use it to provideOauth2credentials to access the resource. Currently it is implementedAuthorization codeOAuth2 flow.
Please note that the result of creating a credential is an HTTP header automatically placed for you. You can also specify the authorisation in the headers section directly.
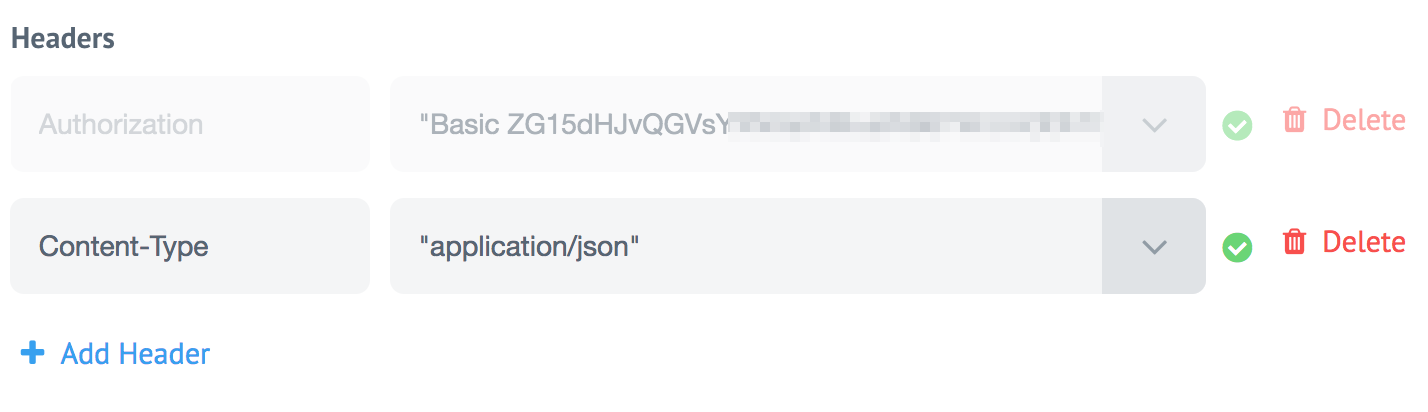
Use this section to add the request headers.
Each header has a name and a value. Header name should be colon-separated name-value pairs in clear-text string format. The header value can use JSONata expressions.
Note: HTTP Response headers will not be stored, the components stores body and attachment only.
The body may be defined if the HTTP method is not GET. The body tab enables configuration options such as the content type drop-down menu and the body input field.
Here is the list of all supported content types:
multipart/form-dataapplication/x-www-form-urlencodedtext/plainapplication/jsonapplication/xmltext/xmltext/html
The body input field changes according to the chosen content type.
Notes:
- Response body will be stored in msg.body
- Request body that couses empty response body will return
{}
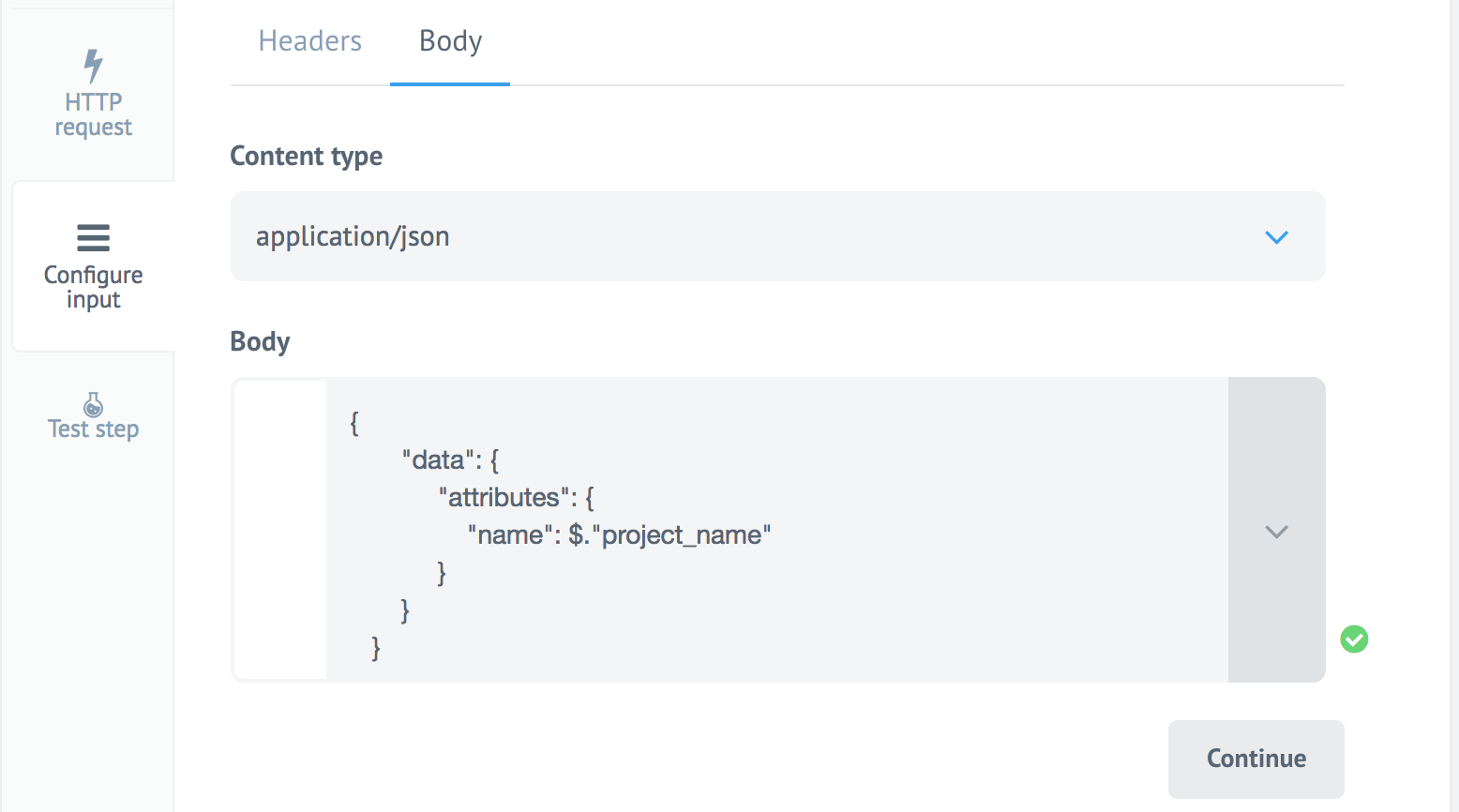
Here is how to send a JSON data in the body. Change the content type to application/json and the body input part would change accordingly to accept JSON object. Please note that this field supports JSONata expressions.

name parameter value gets mapped using the value of project_name from the previous step of integration.
To send an XML data set the content type to application/xml or text/xml and place the XML in the body input field between double-quotes like:
"
<note>
<to>" & fname & "</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
"
Use a JSONata expression to include and map any values coming from the previous steps. It will replace the variable with a real value in the final mapping. Note that the rest of XML gets passed as a string.
To send a form data two content types are available:
application/x-www-form-urlencoded- used to submit simple values to a formmultipart/form-data- used to submit (non-alphanumeric) data or file attachment in payload
In both cases the payload gets transmitted in the message body.
In case of application/x-www-form-urlencoded content type add the necessary parameters by giving the name and the values like:

This HTTP request would submit key1=value1&key2=value2 in the message body.
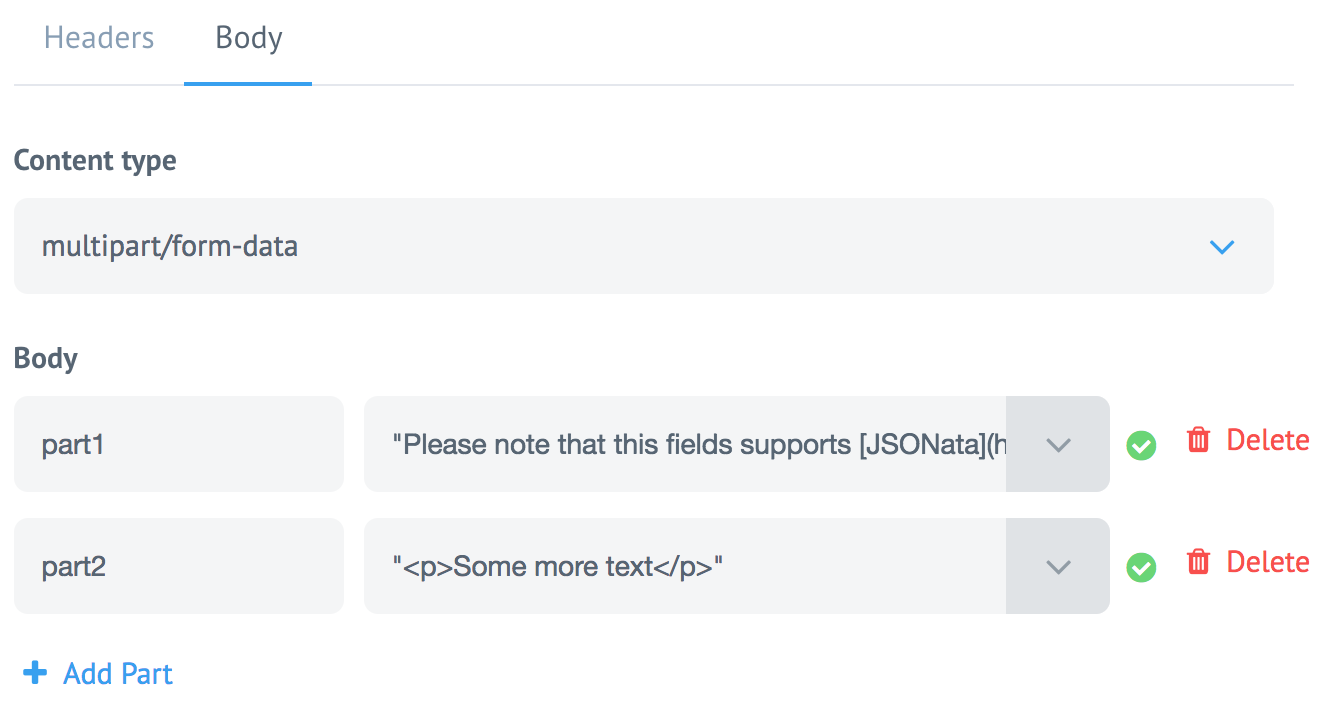
In case of multipart/form-data content type add the parameters similarly.
The transmitted HTTP request body would be:
--__X_ELASTICIO_BOUNDARY__
Content-Disposition: form-data; name="part1"
Please note that this fields supports [JSONata](http://jsonata.org) expressions.
--__X_ELASTICIO_BOUNDARY__
Content-Disposition: form-data; name="part2"
<p>Some more text</p>
--__X_ELASTICIO_BOUNDARY__--
Notice how different parts get separated by the boundary. This form is capable of supporting attachments as well.
This component will try to parse XML content types in the HTTP Response assuming the Content-Type header has a
MIME Content Type with xml in it (e.g. application/xml).
In this case response body will be parsed to JSON using xml2js node library and following settings:
{
trim: false,
normalize: false,
explicitArray: false,
normalizeTags: false,
attrkey: '_attr',
tagNameProcessors: [
(name) => name.replace(':', '-')
]
}for more information please see the Documenattion of XML2JS library
You can to get HTTP response header only if Don`t throw Error on Failed Calls option is checked.
In this case output structure of component will be:
{
headers:<HTTP headers>,
body:<HTTP response body>,
statusCode:<HTTP response status code>
statusMessage:<HTTP response status message>
}Rest API component has opportunity of binary data sending. You just need choose multipart/form-data Content type and attachments from input message will be included to the request payload automatically.
Rest-api component automatically load binary data to attachments with next content types in response headers:
- image/*
- text/csv
- application/msword
- application/msexcel
- application/pdf
- application/octet-stream
- application/x-binary
- application/binary
- application/macbinary
Rest API component uses exception handling logic below:

1. The component can parse any of json and xml content types. There are:
- application/json
- application/xml
- text/xml
- etc.
If content type is not exists in response header, component will try parse response as json. If it get parse exception, it return response as is.
2. Attachments limitations:
1. Maximal possible size for an attachment is 10 MB.
2. Attachments mechanism does not work with [Local Agent Installation](https://support.elastic.io/support/solutions/articles/14000076461-announcing-the-local-agent-)
3. OAuth2 authentication strategy limitation: Access Token Response contains refresh_token optional property, but due to EIO platform limitation it is required.
Possible solution - use access_type:offline in additional parameters (may not work in some cases).
4. We suggest not to set Delay value more then time period between two executions of the flow.
Please keep in mind that delay can influence on time of next execution.
For example, the flow has type Ordinary and scheduled to execution for every 1 minute, but the delay is set to 120 sec, so the next execution will be started only after 120 sec, instead of 1 minute.