Work with your lists like in Workflowy or RoamResearch
⚙️ Follow the development process
🐛 Report issues
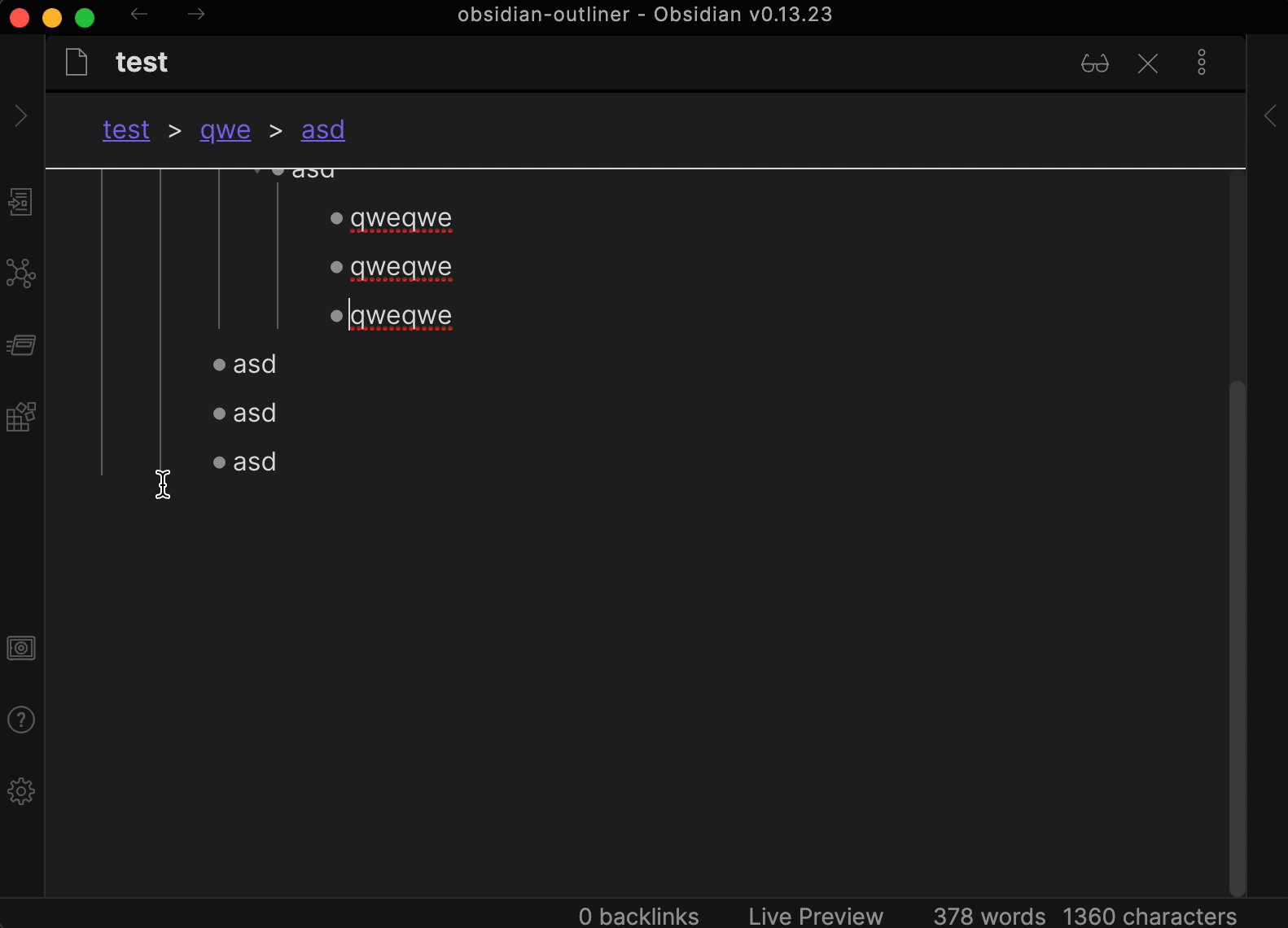
Compatible with Obsidian Zoom plugin.
You can activate this plugin within Obsidian by doing the following:
- Open Settings > Third-party plugin
- Make sure Safe mode is off
- Click Browse community plugins
- Search for "Outliner"
- Click Install
- Once installed, close the community plugins window and activate the newly installed plugin
Download main.js, manifest.json, styles.css from the latest release and put them into <vault>/.obsidian/plugins/obsidian-outliner folder.
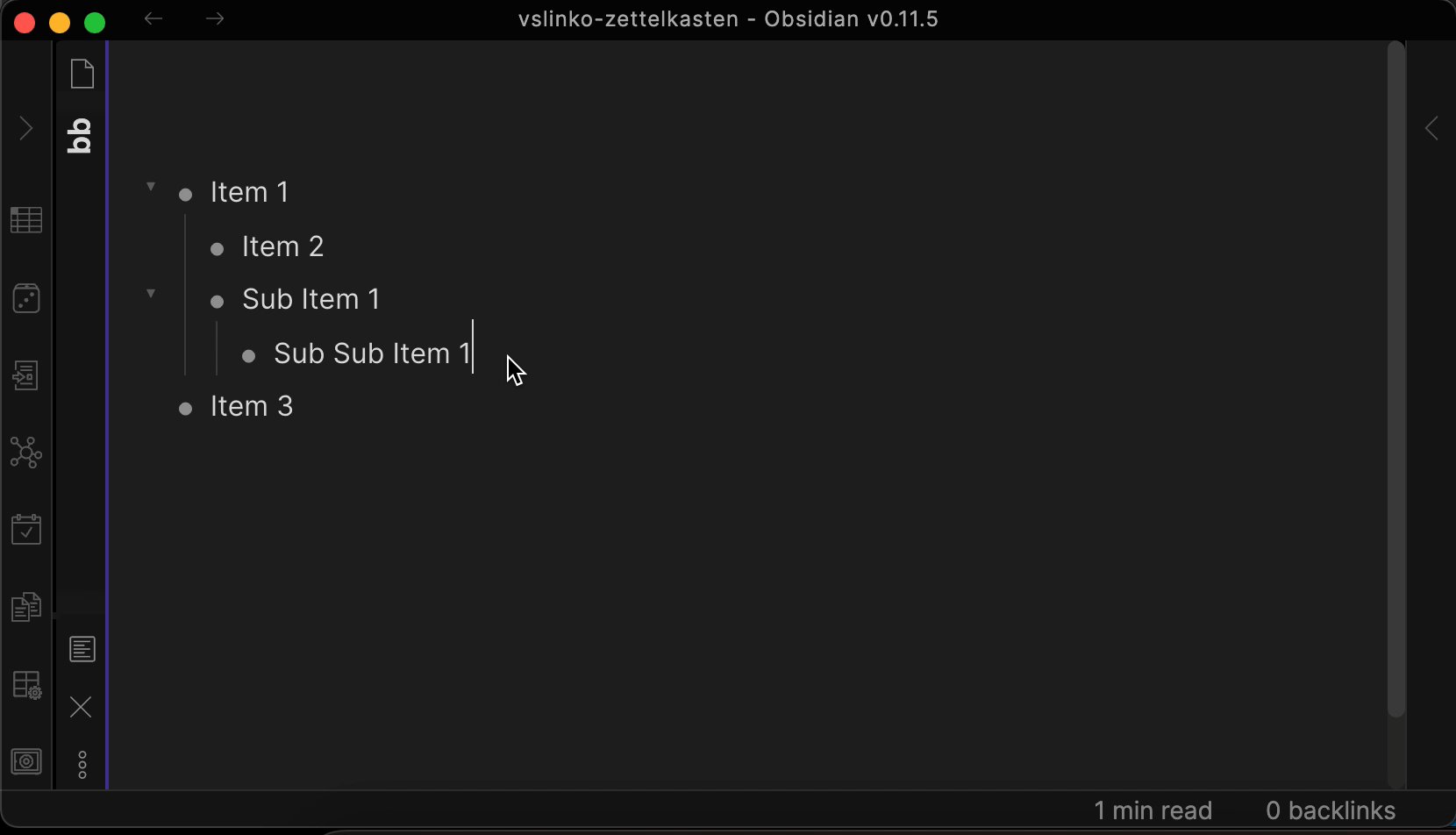
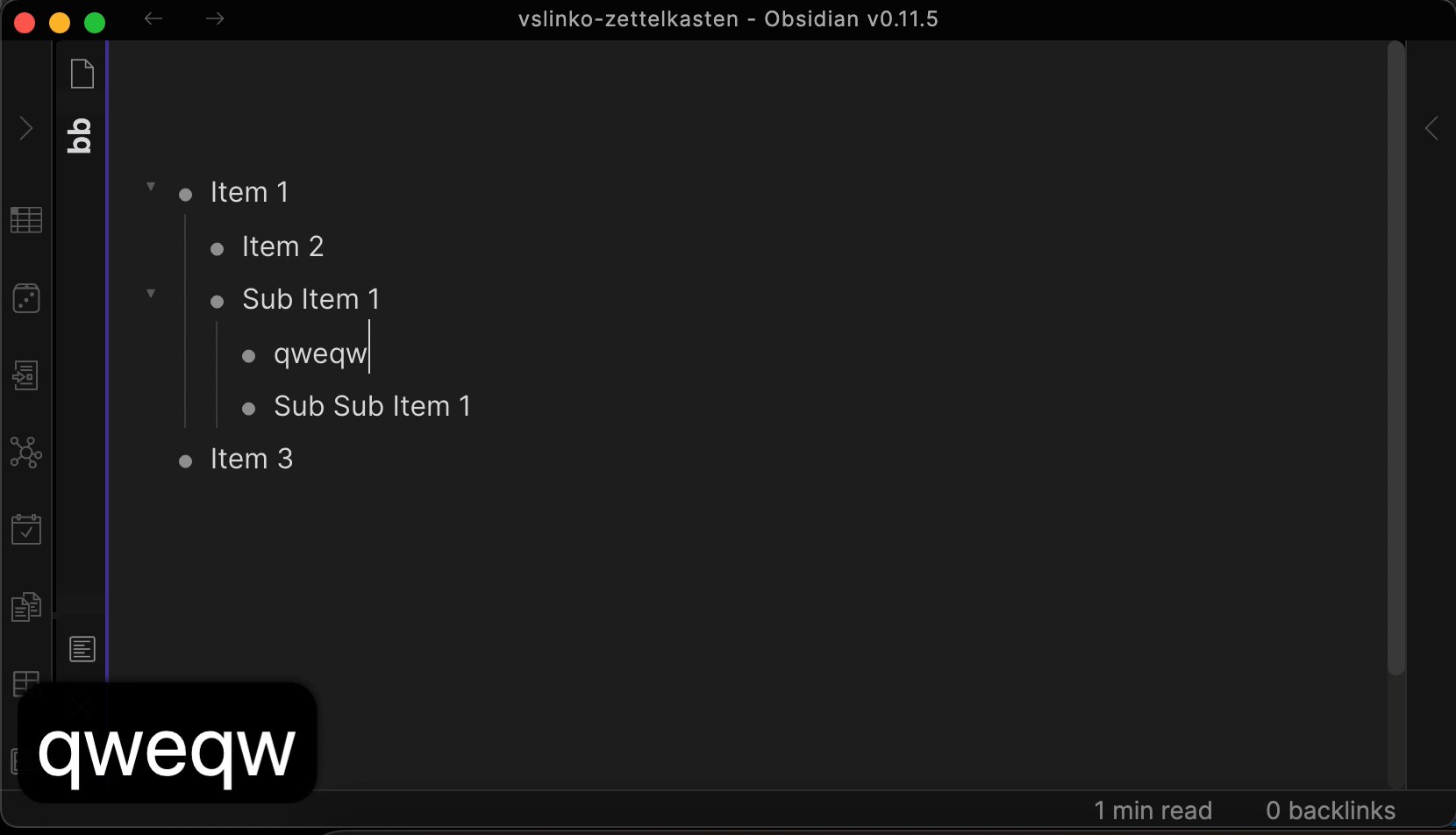
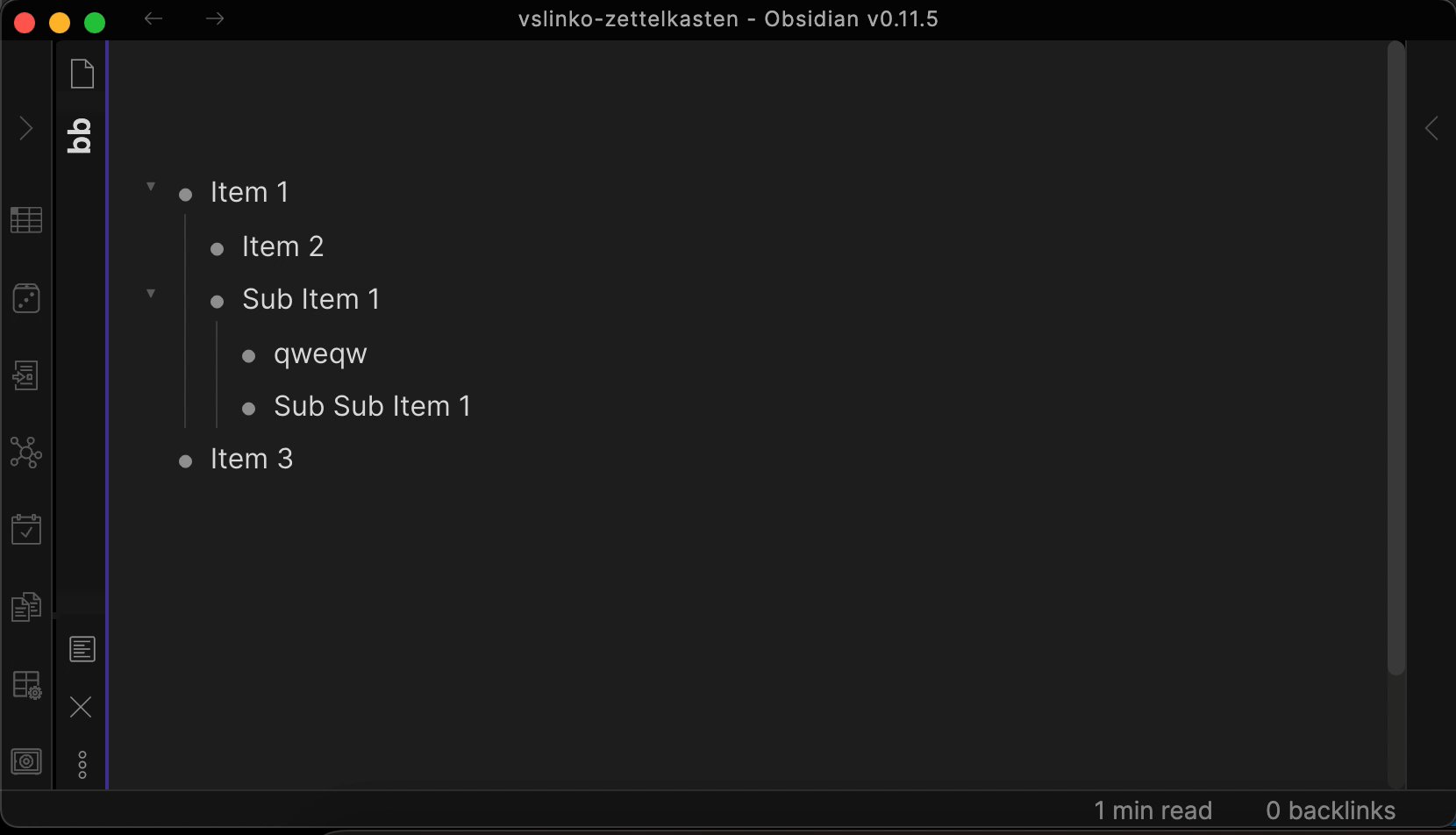
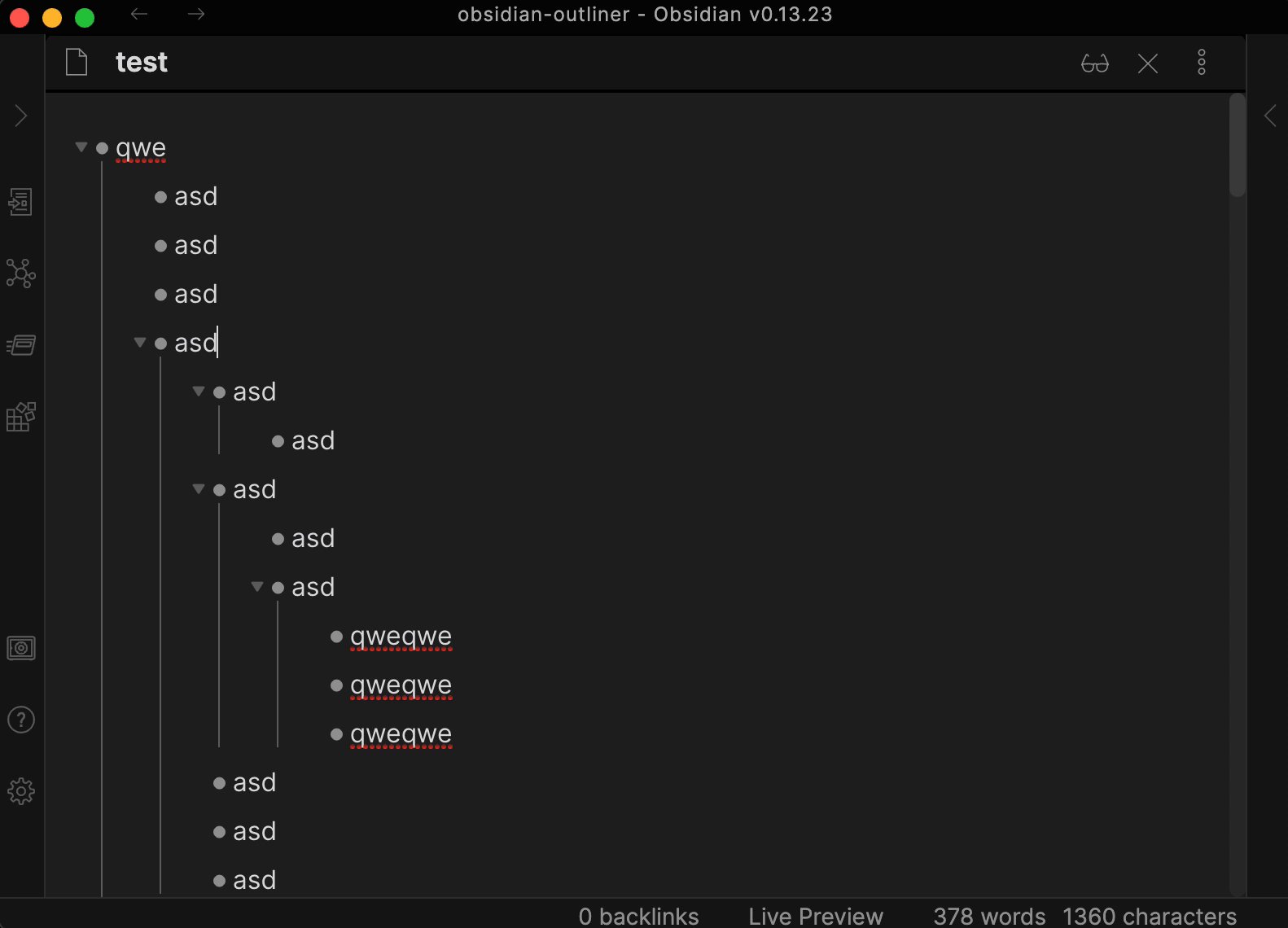
Try to create a deeply structured list and move items by pressing the hotkeys described below.
If you liked the styles from the demo above, you can enable them in the plugin settings tab.
Disclaimer: Styles are only compatible with built-in Obsidian theme.
| Setting | Default value |
|---|---|
| Improve the style of your lists | true |
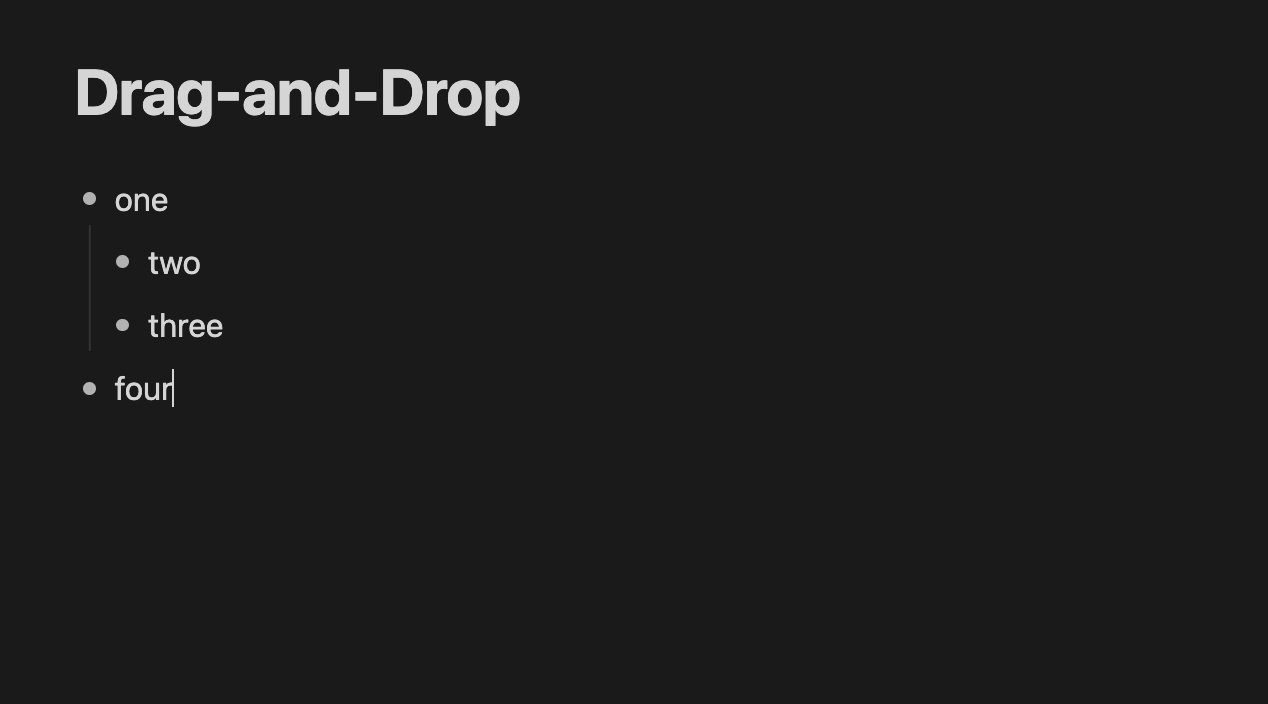
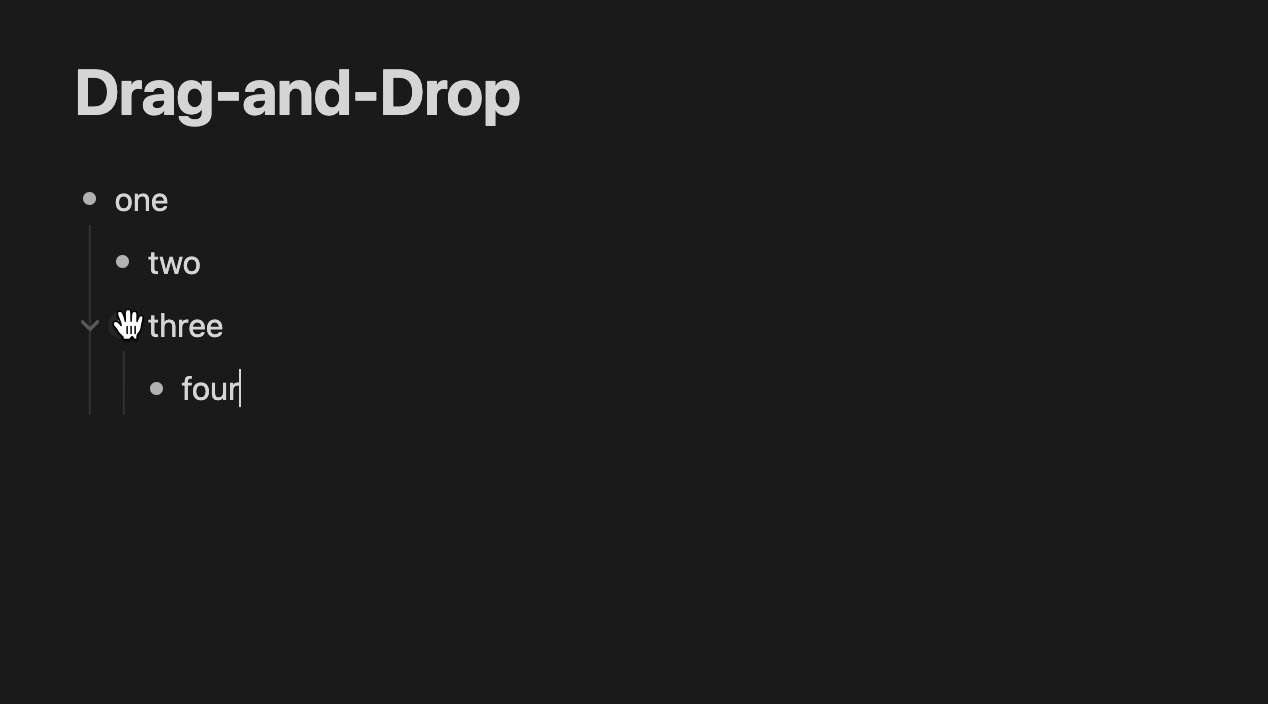
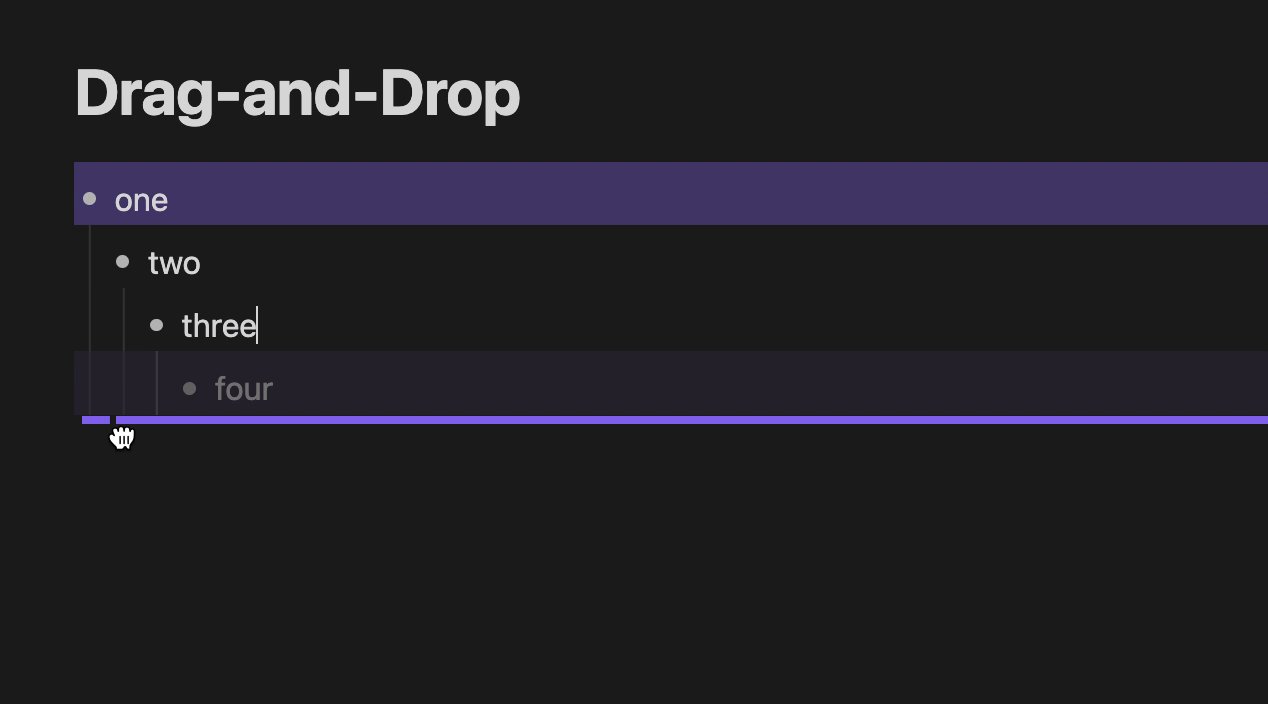
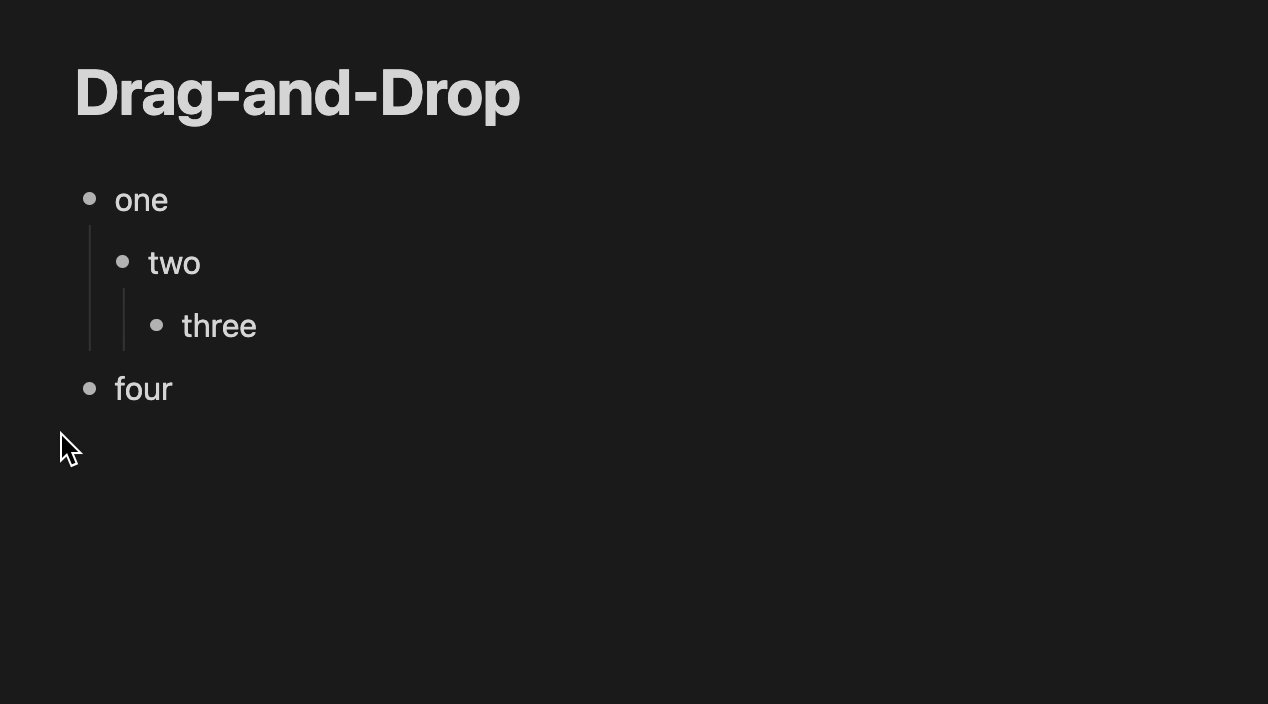
Move lists with children wherever you want without breaking the structure.
| Setting | Default value |
|---|---|
| Enhance the Tab key | true |
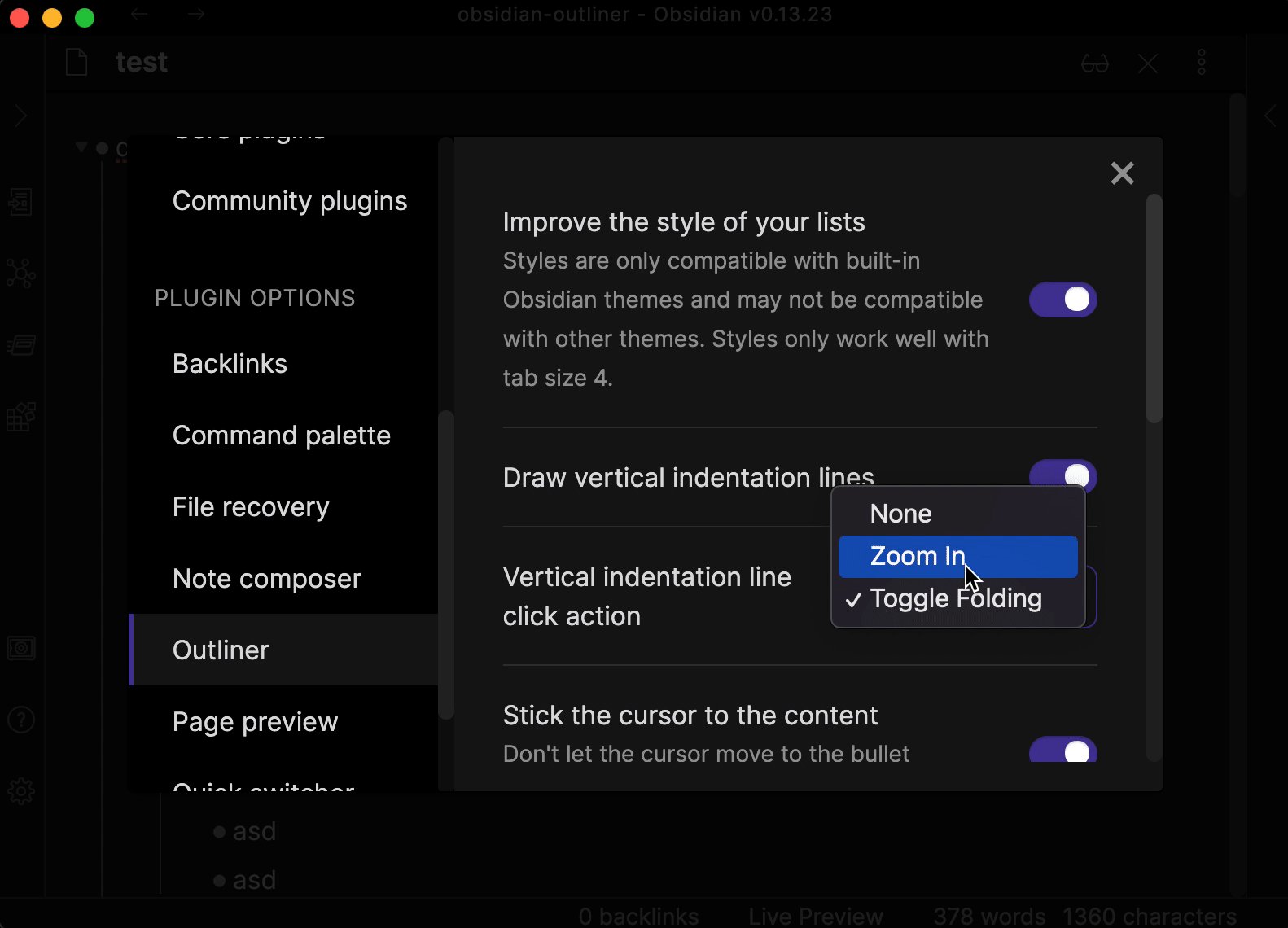
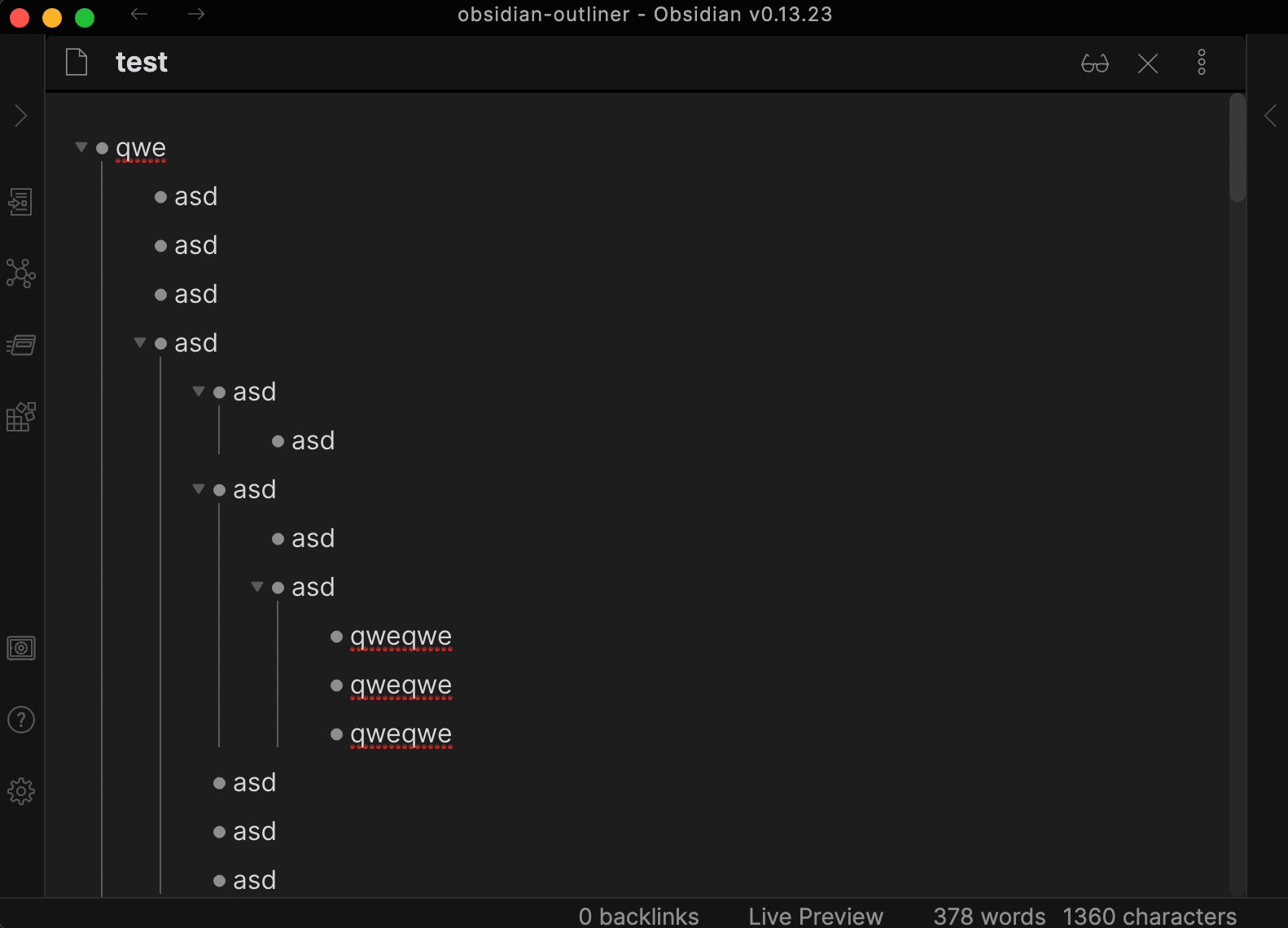
Disclaimer: vertical indentation lines are only compatible with built-in Obsidian theme.
| Setting | Default value |
|---|---|
| Draw vertical indentation lines | false |
| Vertical indentation line click action | Toggle Folding |
Don't let the cursor move to the bullet position. Affects cursor movement, text deletion, text selection.
| Setting | Default value |
|---|---|
| Stick the cursor to the content | true |
Make the Enter key behave the same as other outliners:
- Enter outdents list item if it's empty.
- Enter creates new line on children level if there are any children.
- Shift-Enter creates a new note line.
| Setting | Default value |
|---|---|
| Enhance the Enter key | true |
| Command | Default hotkey (Windows/Linux) | Default hotkey (MacOS) | Mobile Quick Action |
|---|---|---|---|
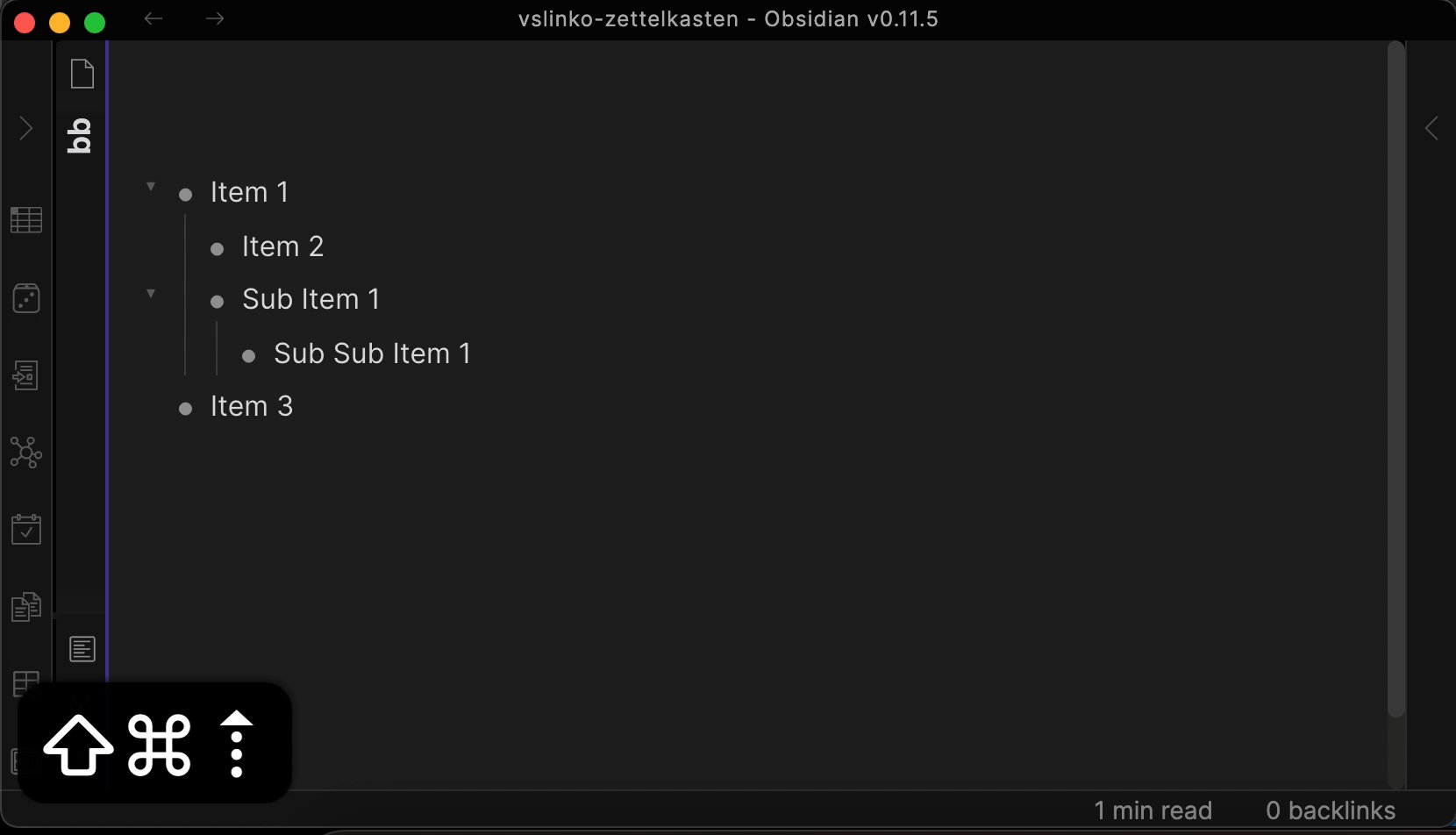
| Fold the list | Ctrl↑ | Command↑ | |
| Unfold the list | Ctrl↓ | Command↓ |
Press the hotkey once to select the current list item. Press the hotkey twice to select the entire list.
| Setting | Default value |
|---|---|
| Enhance the Ctrl+A or Cmd+A behavior | true |
| Setting | Default value |
|---|---|
| Drag-and-Drop | true |
Open DevTools (Command+Option+I or Control+Shift+I) to copy the debug logs.
| Setting | Default value |
|---|---|
| Debug mode | false |
This plugin is free for everyone, however, if you would like to thank me or help with further development, you can donate in one of the following ways:
I want to say thank you to the people who support me, I really appreciate it!
- Lucas D
- Philipp K.
- Daniel B.
- Mat Rhein (@mat_rhein7)
- Ollie Lovell
- Faiz MK (@faizkhuzaimah)
- more patrons and anonymous supporters