From b9c0b9c801bb946c9e9f6750e8b483cf7f422b36 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Wed, 26 Aug 2020 12:42:55 +0800
Subject: [PATCH 1/7] add d3.trail()
---
src/point.js | 4 ++
src/trail.js | 159 +++++++++++++++++++++++++++++++++++++++++++++++++++
2 files changed, 163 insertions(+)
create mode 100644 src/trail.js
diff --git a/src/point.js b/src/point.js
index c345257..501e735 100644
--- a/src/point.js
+++ b/src/point.js
@@ -5,3 +5,7 @@ export function x(p) {
export function y(p) {
return p[1];
}
+
+export function z(p){
+ return p[2];
+}
\ No newline at end of file
diff --git a/src/trail.js b/src/trail.js
new file mode 100644
index 0000000..622dd94
--- /dev/null
+++ b/src/trail.js
@@ -0,0 +1,159 @@
+import {path} from "d3-path";
+import constant from "./constant.js";
+import {x as pointX, y as pointY, z as pointSize} from "./point.js";
+import {abs, atan2, cos, pi, sin, sqrt} from "./math.js";
+
+export default function(x, y, size){
+ var defined = constant(true),
+ context = null,
+ ready,
+ x1,
+ y1,
+ r1,
+ ready2,
+ scaleRatio_min = 1;
+
+ x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
+ y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
+ size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
+
+ function point(x2, y2, w2){
+ var r2 = w2 / 2;
+
+ if(ready){
+ var alpha, //the smallest angle in right-angled trapezoid
+ alpha_x,
+ alpha_y,
+ beta, //the slope of line segment
+ cos_x,
+ sin_y,
+ angleRegister;
+
+ alpha_x = abs(r2 - r1);
+ alpha_y = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) - alpha_x*alpha_x);
+ alpha = atan2(alpha_y, alpha_x);
+ beta = atan2(y2 - y1, x2 - x1);
+
+ if(r1 < r2){
+ cos_x = -cos(alpha + beta);
+ sin_y = -sin(alpha + beta);
+
+ //draw segment
+ context.moveTo(x1 + r1*cos_x, y1 + r1*sin_y);
+ context.lineTo(x2 + r2*cos_x, y2 + r2*sin_y);
+ context.arc(x2, y2, r2, alpha + beta - pi, beta - alpha + pi, 0);
+
+ angleRegister = beta - alpha + pi;
+ beta = atan2(y1 - y2, x1 - x2);
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
+
+ context.lineTo(x1 + r1*cos_x, y1 + r1*sin_y);
+ context.arc(x1, y1, r1, angleRegister, angleRegister + 2*alpha, 0);
+ }
+ else{
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
+
+ //draw segment
+ context.moveTo(x1 + r1*cos_x, y1 + r1*sin_y);
+ context.lineTo(x2 + r2*cos_x, y2 + r2*sin_y);
+ context.arc(x2, y2, r2, beta - alpha, beta + alpha, 0);
+
+ angleRegister = beta + alpha;
+ beta = atan2(y1 - y2, x1 - x2);
+ cos_x = -cos(alpha + beta);
+ sin_y = -sin(alpha + beta);
+
+ context.lineTo(x1 + r1*cos_x, y1 + r1*sin_y);
+ context.arc(x1, y1, r1, angleRegister, angleRegister + 2*(pi - alpha), 0);
+ }
+ context.closePath();
+ }
+ else{
+ ready = 1;
+ }
+ x1 = x2;
+ y1 = y2;
+ r1 = r2;
+ }
+
+ function scaleRatio(x2, y2, w2){
+ var r2 = w2 / 2;
+
+ if(ready2){
+ var lxy = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2));
+ if(r1 + r2 > lxy){
+ var sr = lxy / (r1 + r2);
+ if(sr < scaleRatio_min){
+ scaleRatio_min = sr;
+ }
+ }
+ }
+ else{
+ ready2 = 1;
+ }
+ x1 = x2;
+ y1 = y2;
+ r1 = r2;
+ }
+
+ function trail(data){
+ var i,
+ n = data.length,
+ d,
+ def,
+ s,
+ defined0 = false,
+ defined1 = false,
+ buffer;
+
+ //make global optimization for radius when r1 + r2 > lxy
+ for(i = 0; i < n; i++){
+ d = data[i];
+ def = defined(d, i, data) && (s = +size(d, i, data));
+ if(!(i < n && def) === defined1){
+ if (defined1 = !defined1) ready2 = 0;
+ }
+ if(defined1) scaleRatio(+x(d, i, data), +y(d, i, data), s);
+ }
+
+ if(context == null) context = buffer = path();
+
+ for(i = 0; i < n; i++){
+ d = data[i];
+ def = defined(d, i, data) && (s = +size(d, i, data));
+ if (!(i < n && def) === defined0) {
+ if (defined0 = !defined0) ready = 0;
+ }
+ if(defined0) point(+x(d, i, data), +y(d, i, data), s*scaleRatio_min);
+ }
+
+ if(buffer){
+ context = null;
+ return buffer + '' || null;
+ }
+ }
+
+ trail.x = function(_){
+ return arguments.length ? (x = typeof _ === "function" ? _ : constant(+_), trail) : x;
+ };
+
+ trail.y = function(_){
+ return arguments.length ? (y = typeof _ === "function" ? _ : constant(+_), trail) : y;
+ };
+
+ trail.size = function(_){
+ return arguments.length ? (size = typeof _ === "function" ? _ : constant(+_), trail) : size;
+ };
+
+ trail.defined = function(_){
+ return arguments.length ? (defined = typeof _ === "function" ? _ : constant(!!_), trail) : defined;
+ };
+
+ trail.context = function(_){
+ return arguments.length ? ((context = _ == null ? null : _), trail) : context;
+ };
+
+ return trail;
+}
\ No newline at end of file
From d8452dae5caa9883b4fd6865dd5fc329bac780e5 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Wed, 2 Sep 2020 02:26:24 +0800
Subject: [PATCH 2/7] perfect d3.trail()
---
README.md | 88 +++++++++++++++++
img/trail-defined.png | Bin 0 -> 6314 bytes
img/trail.png | Bin 0 -> 9671 bytes
src/index.js | 1 +
src/trail.js | 225 +++++++++++++++++++++++++++---------------
test/trail-test.js | 93 +++++++++++++++++
6 files changed, 325 insertions(+), 82 deletions(-)
create mode 100644 img/trail-defined.png
create mode 100644 img/trail.png
create mode 100644 test/trail-test.js
diff --git a/README.md b/README.md
index 754df39..25e9efa 100644
--- a/README.md
+++ b/README.md
@@ -44,6 +44,7 @@ var line = d3.line();
* [Arcs](#arcs)
* [Pies](#pies)
* [Lines](#lines)
+* [Trails](#trails)
* [Areas](#areas)
* [Curves](#curves)
* [Custom Curves](#custom-curves)
@@ -453,6 +454,93 @@ Equivalent to [*line*.curve](#line_curve). Note that [curveMonotoneX](#curveMono
Equivalent to [*line*.context](#line_context).
+### Trails
+
+[ ]
+
+Trail marks are similar to line marks, but can have variable widths determined by backing data. Trail marks are useful if one wishes to draw lines that change size to reflect the underlying data.
+
+# d3.trail([x][, y][, size])· [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Constructs a new trail generator with default settings. If *x*, *y* or *size* are specified, sets the corresponding accessors to the specified function or number and returns this trail generator.
+
+# trail(data) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Generates a trail for the given array of *data*. If the trail generator has a [context](#trail_context), then the trail is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls and this function returns void. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string is returned.
+
+# trail.x([x]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *x* is specified, sets the x accessor to the specified function or number and returns this trail generator. If *x* is not specified, returns the current x accessor, which defaults to:
+
+```js
+function x(d) {
+ return d[0];
+}
+```
+
+When a trail is [generated](#_trail), the x accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default x accessor assumes that the input data are three-element arrays of numbers. If your data are in a different format, or if you wish to transform the data before rendering, then you should specify a custom accessor. For example:
+
+```js
+var data = [
+ {u: 1, v: 8, size: 40},
+ {u: 10, v: 35, size: 12},
+ {u: 19, v: 22, size: 30},
+ {u: 28, v: 14, size: 16},
+ {u: 37, v: 16, size: 24},
+ {u: 46, v: 28, size: 6},
+ …
+];
+
+var trail = d3.trail()
+ .x(function(d) { return x(d.u*10); })
+ .y(function(d) { return y(d.v*10); })
+ .size(function(d) { return size(d.size); });
+```
+
+# trail.y([y]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *y* is specified, sets the y accessor to the specified function or number and returns this trail generator. If *y* is not specified, returns the current y accessor, which defaults to:
+
+```js
+function y(d) {
+ return d[1];
+}
+```
+
+When a trail is [generated](#_trail), the y accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default y accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.size([size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+The *size* describes the width in pixels of the trail at the given data point. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
+
+```js
+function size(d) {
+ return d[2];
+}
+```
+
+When a trail is [generated](#_trail), the size accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default size accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.defined([defined]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *defined* is specified, sets the defined accessor to the specified function or boolean and returns this trail generator. If *defined* is not specified, returns the current defined accessor, which defaults to:
+
+```js
+function defined() {
+ return true;
+}
+```
+
+The default accessor thus assumes that the input data is always defined. When a trail is [generated](#_trail), the defined accessor will be invoked for each element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. If the given element is defined (*i.e.*, if the defined accessor returns a truthy value for this element), the [x](#trail_x), [y](#trail_y) and [size](#trail_size) accessors will subsequently be evaluated and the point will be added to the current trail segment. Otherwise, the element will be skipped, the current trail segment will be ended, and a new trail segment will be generated for the next defined point. As a result, the generated trail may have several discrete segments. For example:
+
+[
]
+
+Trail marks are similar to line marks, but can have variable widths determined by backing data. Trail marks are useful if one wishes to draw lines that change size to reflect the underlying data.
+
+# d3.trail([x][, y][, size])· [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Constructs a new trail generator with default settings. If *x*, *y* or *size* are specified, sets the corresponding accessors to the specified function or number and returns this trail generator.
+
+# trail(data) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Generates a trail for the given array of *data*. If the trail generator has a [context](#trail_context), then the trail is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls and this function returns void. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string is returned.
+
+# trail.x([x]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *x* is specified, sets the x accessor to the specified function or number and returns this trail generator. If *x* is not specified, returns the current x accessor, which defaults to:
+
+```js
+function x(d) {
+ return d[0];
+}
+```
+
+When a trail is [generated](#_trail), the x accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default x accessor assumes that the input data are three-element arrays of numbers. If your data are in a different format, or if you wish to transform the data before rendering, then you should specify a custom accessor. For example:
+
+```js
+var data = [
+ {u: 1, v: 8, size: 40},
+ {u: 10, v: 35, size: 12},
+ {u: 19, v: 22, size: 30},
+ {u: 28, v: 14, size: 16},
+ {u: 37, v: 16, size: 24},
+ {u: 46, v: 28, size: 6},
+ …
+];
+
+var trail = d3.trail()
+ .x(function(d) { return x(d.u*10); })
+ .y(function(d) { return y(d.v*10); })
+ .size(function(d) { return size(d.size); });
+```
+
+# trail.y([y]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *y* is specified, sets the y accessor to the specified function or number and returns this trail generator. If *y* is not specified, returns the current y accessor, which defaults to:
+
+```js
+function y(d) {
+ return d[1];
+}
+```
+
+When a trail is [generated](#_trail), the y accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default y accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.size([size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+The *size* describes the width in pixels of the trail at the given data point. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
+
+```js
+function size(d) {
+ return d[2];
+}
+```
+
+When a trail is [generated](#_trail), the size accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default size accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.defined([defined]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *defined* is specified, sets the defined accessor to the specified function or boolean and returns this trail generator. If *defined* is not specified, returns the current defined accessor, which defaults to:
+
+```js
+function defined() {
+ return true;
+}
+```
+
+The default accessor thus assumes that the input data is always defined. When a trail is [generated](#_trail), the defined accessor will be invoked for each element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. If the given element is defined (*i.e.*, if the defined accessor returns a truthy value for this element), the [x](#trail_x), [y](#trail_y) and [size](#trail_size) accessors will subsequently be evaluated and the point will be added to the current trail segment. Otherwise, the element will be skipped, the current trail segment will be ended, and a new trail segment will be generated for the next defined point. As a result, the generated trail may have several discrete segments. For example:
+
+[ ]
+
+Note that if a trail segment consists of only a single point, it may appear as a circle, which is different from [*line*.defined](#line_defined).
+
+# trail.context([context]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *context* is specified, sets the context and returns this trail generator. If *context* is not specified, returns the current context, which defaults to null. If the context is not null, then the [generated trail](#_trail) is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string representing the generated trail is returned.
+
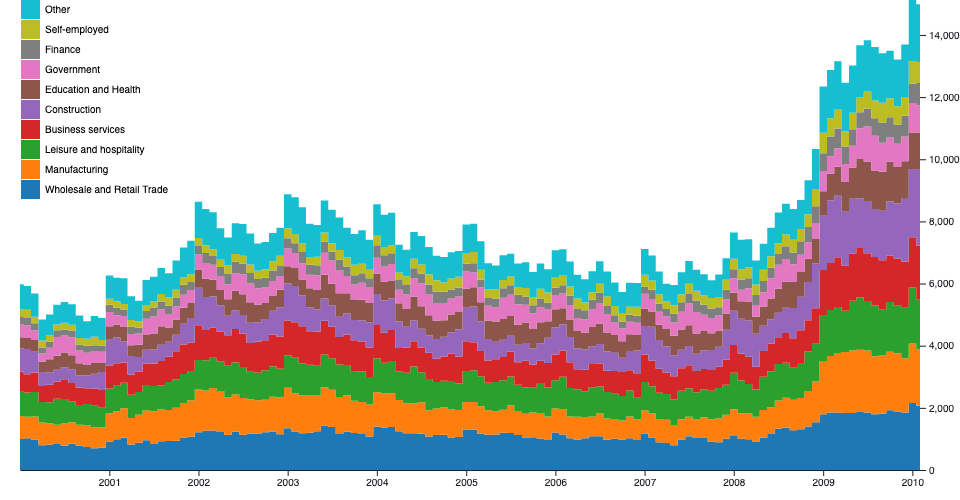
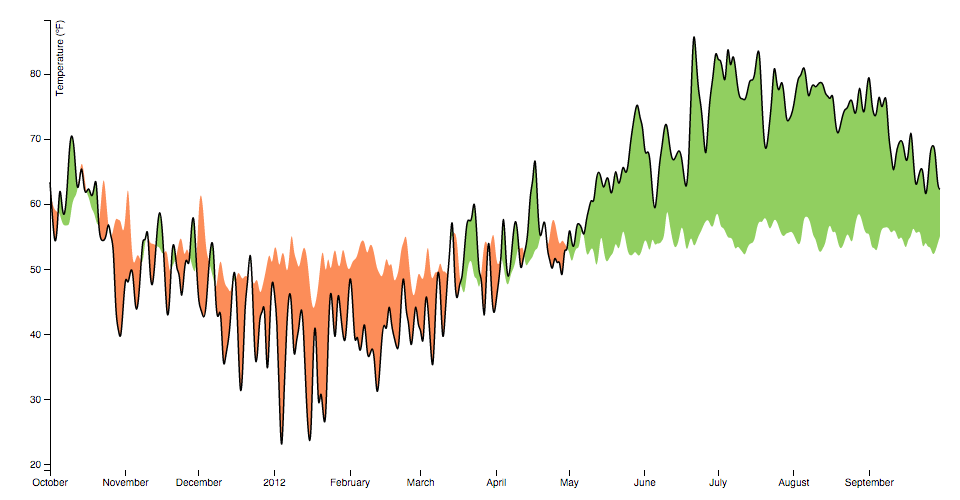
### Areas
[
]
+
+Note that if a trail segment consists of only a single point, it may appear as a circle, which is different from [*line*.defined](#line_defined).
+
+# trail.context([context]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *context* is specified, sets the context and returns this trail generator. If *context* is not specified, returns the current context, which defaults to null. If the context is not null, then the [generated trail](#_trail) is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string representing the generated trail is returned.
+
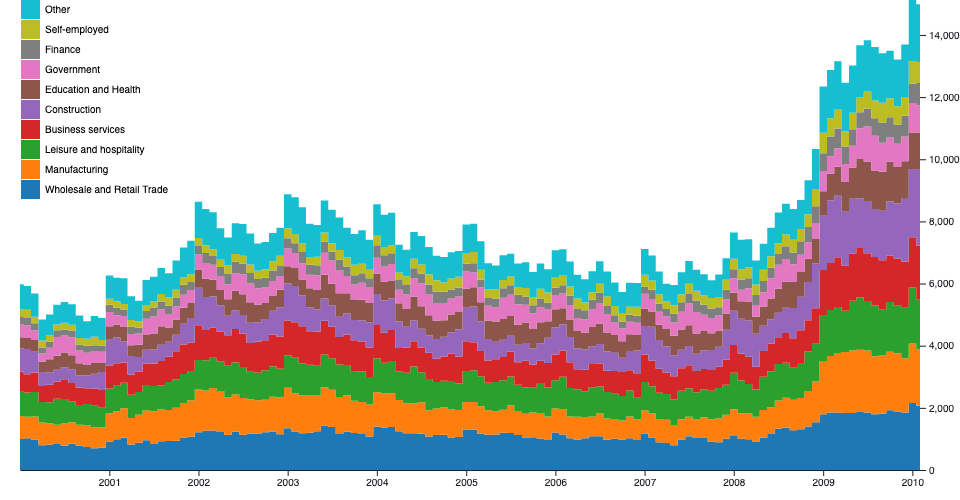
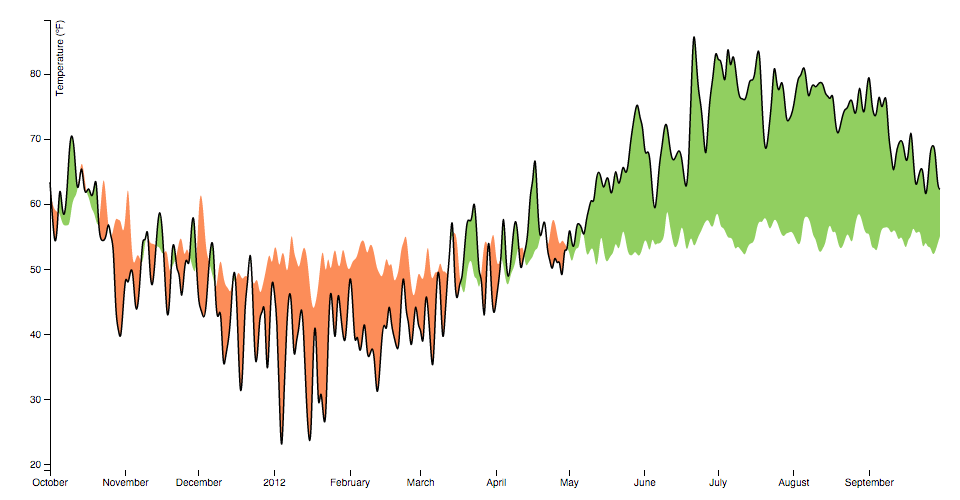
### Areas
[ ](https://observablehq.com/@d3/area-chart)[
](https://observablehq.com/@d3/area-chart)[ ](https://observablehq.com/@d3/stacked-area-chart)[
](https://observablehq.com/@d3/stacked-area-chart)[ ](https://observablehq.com/@d3/difference-chart)
diff --git a/img/trail-defined.png b/img/trail-defined.png
new file mode 100644
index 0000000000000000000000000000000000000000..187d44f185392ad6e409eb05f05bd7add28c89b5
GIT binary patch
literal 6314
zcmd^k=TlQ}@GrzDp@=a^FNR(cq)HWt6zL)$y@e{hNS77@QbZ6CLXj#00-+1iA%awq
zA~jSgO7BH#e)-;+duQ$+a9`awXU^>G?q{FfefI3`iGB7|^)>|)1qlhsZFMzeJrWYq
zMB@7&5PR_ZGUMwIwkK~cRTmu?@4}X*p~~PLW55ddS)dsUxPY5=Bb@h^fW_A)%&?6`cIdTU|LTV3!8uyFSMk$g2Ky)D_0PwRY5_F-KzBM24KNhn8
ze_2+dU7Qy7x~7@0vTxXC-zcz9TK2!yQ(tb{_QLzD)&&#o!ceG00=UbSC@CgJgE1j^
zolGdOG|$hFF0_@F^plc2Oii8+E87?tH+?@^WipPD}TCOL@Szwy;8LK`E3Nb0
z-{F&sYby%(J@)sY?+_#aFAnf$Bx`GMk63eG;vE|UaLnsgmz5&3IPppg`?Yqc@
zCiZm=4=q2UBn5qb3YEe^jH2?ZFG2&Z>Pw1G=Oc3^_uxQio_P2ouq?l1hPR};uS9?F
z2Ste9iWi7aizsmZ(YsfnSgbtc+UgrKF_~1zfxN~a%HCXx*+j19vU{LVO+YjaHa^t^
z3}-B|*kO21FNq<#H55eTa~Z(=6A?dyM_{=q9zgS$|AX;Uu{K=Hak6HF!JvWUz%fp6
z7E;ivW)ESJ8m3tMAt;(RxKZ`r*KkSV3G=}qanwS1Qy0P92gJXumLFz!;N!iZX(qtp
zolFV<@2Mk}sAt<`@gluf6nTZa3?$pA6^7Z($;HW`
zj2?HSbj-J3@oATH%{0@?IEP(UI9($lH)!D{qt{K5gf}6tHr+MfEm&uUi3QvME@>=Q
zhWeJ&`FEB25ypmHePNU9k0~egA962DJ>O|Jq^h|TTe%Gu=Jq`PIozJp=Jd)%VxM={
zqEV9VXLM!WO-+HURFBtEl2b>#?vFd}gmcDkpB5KwFAU3xyXUg2`YVC49+SK)KIFN_
z){(0;(0585DJZ@X*}r%#k3ydQ*x(X{8_m>@t2F3@_7r+I7#L*7-;y~YuOiVt>`>=%
z?;-1>=LY6gE*2(y%8FokNwJjOS*2hEoIn+L1E@zHvz*i=qN6R+dOh(zKf8rK0l95y
zRo_}amh$>S*(=aLHzSLf>73!6@!OM4JJT;<#=?YS*0Sxxl^u5}H23ko0xV_9SXAT(
zE7Lp`=^Ti~ulkkmS|eUCcB!g2lE?UBlSY&7=c)d7$vWdLlTeZaI1#iZtoqRZDXAzd
zj&eS@LgKgtRjEXS-AD!yU?x(Mz*!5v2i?HgV3w5M1|L5`l|lLBn6YVsM7F*l-1hZU
zAfJppaD`@K1V&xFr#`&s8Eu4?)xzOV16FCq+ju$$=Q`PbCMD9hi>4*-Ftvb2WnpQwep2?4c}Lc)BJe_rXDO
zcR(YOae(q+PB?;s^h`=h?)|~cmgrI6B3753aw6(Yp?uoB{f?ZtgwvCBaS);-1M#;b
zy`c6pc3zDO{?~t1UbPp^O?xB_V_|D2?E7Noy%+TP*o%M(!K3q%Tb_C6`F~wF^)C28
zh94&u!exq0y5FdIe4`o%y&aRDaFA_%_$ss!5KI40|4UV@MI914!tE>6Q)O$x(C5
zR0B;+WG2g9e@o2iju5XiXpBNp0(NtD9a{n?d2FXgRg#!2V@s02@aoRu$%_n3DD%!N
zngsZkXz>zQ{mGcKfs-G#t0ZPekbBsh+)eA=->BT{bLX_lhO(tuVL36ep<kF`
z+6Zbx=@XUH!M3~mCP~>;x_c5nZp}{^S7*+njhb8qS}IzEojYOG5(4OBD3w#ll9jxB
z9lN8qrVSUH$3|cOKAl9N=RguFtNCnVq^x$@ffKGlg~}!DQ}>YdfrUvW%ZyZR>W)Nn
zWqsBn{|?QiCZ-J+^FwUh9fe(uQiIW3(la{>Lo!-&$r+8HsE*Z{h?k?0+9o=cCfD6N
zrXQ%R=iVeD)l=5C>jvZ^IvR0eO|EkPHZ`-0Dqmd`@ciYQv+pVmp$nN>6TH9ewLPa$&fZIX!X_aMY%R%1;ggH;*tNSq#
zZRBfUmf1CV)^%-~{&M12B|MOzy1-}FG)(vqsALG5B6FwjDRV2s*caxpw02#fbrYzP
zC;OqBquZn&y9#r&e+gYm9x8`p@bIs9<)F?4q>BoL~KRebwb;XNKVD5p|o^&`gUM>C{
zAF9}A3x9AgIf)L=&f)dG)rr)P?cxh#T{7LcEe+^*CK03{D$pXKkwl*p5-8S9cia1QSKcp2Eg
z?JY5(sP`O#C9_r&TQH45W=K4Wt>!|~sz2e0Fe`my^UOXKsOcG$PFsIMW!0ojGRkmd
zP`Zd%EEsA|uo5#NNm_0ge>3_*U*|he^C=|MOS9WrjX4wa(DoNu11$}}@IIM+0PP1c
z4q6)cx(VAYlZJQQD?-W6#x#kX*{jGG%U8q_RLy9qzWw|jR@vUm!CGzT%TZt8>+X84
zn}BL|$Du{kCY&_-KPYT}*_Xs5AvA}o*8kvGT{Nv08u95?
zbN7ycn#M$Pa~dYf+&QhKfm`G;rtwcm-CUvDh|^@@r6Fz(YQUe5z&jCz-oO&zi1;*#JvH<08TiE8vKD
zscsE^nDMcJ%1z3*$JOf96!b2Kps!GH2%xC5Y%-_h>^zEgL{eU#(ts9Qx`fs;s(ETD
zxnDAnLVv~%<_8>j?P>Hp%T%x7<-&BrN{UL++(q|$_dF>$c#3^pLc38NN!=2*f?fL>
z=Ggdk5j9=oD$7}O-8A*GquV-Ju7Av|sbmBV0@M~eVHVxs)WX-4%hf~EUovRv;3Yam
zwTg;^>3#qREw^XG$jWk_)-5AJtB;QHEQ5xYRexSUqEqB#5?IkxrC=%l0zxZgw$nrf
z%!+ApylgtNRM2?z5##L|CXbWTS!Nv<+fYS>3ZN+bT)F%W{fm=h^YW%LLE~?)!YmwA
z>DV|)N=)VMxeS8D{qHa*)^D_Q$BgFPrS5xaX`Njmsn8gtE!mq9a2^>=y8
z6Atu=`ef|BXcxDJ9R+_-A9mqn(u0Dv{|kuIR2RwLUaGm?A?EhFJIs>Q_0^cZCdX3sEP6r8?FJz_165@-rLKHJvx-
z**8rm<@Ra)Zp1tS$ACzedma-nj%!p*I{jNl5gKe{R>?ACwz@2YMH!Q0vW(V3xi`BW0%4c!N^nngg!v3_@t>@6{+U~16b4H*c`+~IQjz2?
zr?rY+?lA!~NH(AYxmrw;xJMMdM8!Xx*h8j+*bm6ohQe?5o>TeNeao(q6IBB+V|(4Q
zoqTEQB=Ib&pY>+5L~B<=6JJYW&|xk347huQ)4+D6tM*nUmifvIw
zET8GU3ibRnHZxqZQoa>_Nq~w!$VYMaH3O1s?|Ve6)VqZIut&PsvyE~1$0-WT^PyGf
zCNSUOZPA`htne)iYX~twt*UC?@}nb!~}Q@QJdR4t5u`hqld}WS_%q`*ml0(E%qy?X7M4nqQv2w8x=WD
zW@s2cWZ4)xzKdyYiVlAd+Py%hfH
z@C@&WXRI)20$~Dbq}W7WqQSer{hqXH(oddbWJCvf*##Ih3~z_~np*!-sp6t4S%z*N
z{>-1bQDFK|AvGQpo)BLBNiqU>FC^seMhpYpLouJb@ZUQ;igXWlbvN@er+x+0wujl-
z)Yss1VwQ`_eIeNM(&JU?5hfFV|6fkM?_~iCA*JWCW)|6MiL%TeFCF6l^c@}?*tz^(
zApFVH4)RP$xXt3en$Q6|j;&Fc=HBh8oMWqb!U-q+Ed@)l4jdhtVq@`VPqYAV7<^9U
z)N2K9_H8VsWk1ccGhCZ;>LnrGk~MB)#p!)B_IYFLW0n5bC{9w=n*;OV#y>wXuw?rH
zRd0b1&;S6Q-0(LCxzYxhx;(!`_8%rsnK(Emq5RO?$}DN~@9v_;s+SW<0oLGQ-6}t<
zU>$+QJ4;T+`bece@_%X6%$pKw^`B);b(2Zh>LqRlfm#S7T&YgVR22L7M)t)7H7~HI
z5<(xByykcUGXY^f%qy||$E1&g^q=sevR!wy<@_ZV4fCalz$vIUblnU6vx!WIK3_7Q
z^LOX~1@$@@6i1|UcWtN5?{`y_>FYfJVnL3A#xD~?t}h?K#J5JOIh168-#GH>kRgmw
zW1=U|yiYyN2x`W+l^TiLf+W-gnp_7Xd_ckDL-?2uuLDq!m%)-&Kzo>wt?N|v7q-~ze8au#7Y4ch9IigM5|3+saCzcin<4iR3yQ@iU|pFTi-dhFLFa&eCDTv
zu!A2FmEQF(1DVL3b_*@A1*g1&5hKV208Mc2iNd~6DD^*CQ%!F`BLavhs#^p1BiSD+
zkWzVI{|`}ms~otway;KxvMz0MMoNs;QxaTeMDWm`H^t7FLG|+uvf6KzYI_7QD4yt{
zg!v6~$1LVi^?hbQI1Qp|G-*I0`{to`71VhB)4$u{9pvek_P5-XzEEHVVd8V9Q+U~z
z1!*LoMx5c;5uyV7(IrD_6RH|5WD+o(gdA$jQ?+WA@5G=tF{k~%Nq?%eubB6`MWa;&
zfM^aBGUL4jEjISzS8-<0;C(190Ng7_3LMDVry1wIV5=0LZyuIMY7rYlFo?Kjw(pzv
zNi=95J@5${p!d2#WQGu#AuBFJV_T+@yo*2b|2qHDgWvyii@0&S0SFWm6O#^b3$`TA
z@I_$?-nFjl-xk73&xxD4o?@FZAb^4xh5j3$vV8N{Gh*
z5C$C|)dwC@`f#I=>;F%T3n!2rcw-5Hu5Rqae-I?Rw6p`rv0jt20p#T5?
literal 0
HcmV?d00001
diff --git a/img/trail.png b/img/trail.png
new file mode 100644
index 0000000000000000000000000000000000000000..217941581387740d102d2c73b1a6b40b53097ae7
GIT binary patch
literal 9671
zcmd^F^k@V-+lg$
z?=R1u*Y3IJ-c!##_kB*BuC^)>K0Q7L1_qJ3nu;C<24)KS{WmTa`sp>Ua)yDyf}yUW
z_|6aWFc0T5<*S<>vk9!hqfePc#T2Tkref
zDThUHXo0K0u`6Iv^2;Tz+fNY&H5j9+~3<@^)KUnn1^St$PdGqSlp+PnX~_HIl^jaeImJA_z+1(Q4_HVlXO4n6Q-SskZArysH1a-~=s
zy(K0z+)s!WmKd-7xIOwXQ2c04q)@9UZPCWdA^QlSu$UFN26@_ZWGC|y`BSsgs^Gir
zQjlZLc;_jmfs`radepTbd;U)Xzg}r2?xXncr2HSDsUPiRNcrn*?X#SBTy8wH{KrA1ouWI_P&{_h
zcUUCB4aGm58zFxn`H&yJ14u77K!r)|x&DHkq#IQtFjvGHkG)VG+FcUg7-CrD&->}$
zT(M0?Ambr{IJfC>x>`w$8cq4
zffvk>y!rXazCZ{*=utc|U`Jf0r+LO^A&rc##$%#ACPO+lx*;p%3=02{AjX6
zG8t%xq~x#by@s8{d=u6rTvq55R%gits6>NjiTj2JwKZgzld+xbLwuHvr}IRCACKmW
zHj4rOc`7N#$@V9`Nh1wg}By6CIae(gP@#|gJ($y8Gk>&$wIPrYnvJ)N;yfQOGiKKr4@piJw_4fZOLpx8rOLn
zwj{5ye6fZY00RYW8x-k4r^^>JC|T0@qHhfe{rY|+Yo$rGw=mg19-x9t>0JH~x?;SU
z8*D6gzO@al1IdxW4vLHIGY%Mrc%Cu5>?>e=TY*I&Iu$oLUqopf9(na*=ft?Aw
ze)aEDO$~ImQ&b~2*iicm{P*wdT-6*-nHKA1I5Ekva4p2(UAr8CMFIVCbdawv<;eM`
zdcICeV{2?-+AxvFazLA>=^Uq9ErPHbdRJyws&PEB{oA#N_`9nPx_U%0_&DR=6e#{E-
zQRSGe#Iswa{OlC#uR!l9(>ESUOaGVylvkW#szXF0JxDA;?w#5(T&Q9z!
z*1xI1iK9$-|HicYq!M0ya`H-uolSjgbkY;7)Yd{eePJ@k8k9H^rG_yH026i#fU7xD
z{KLKx*n;CoPvB5}%XIXhAu%&9S5|0S^T9fv2L2nqE&|0|Zo|7C`uhgwcQj|JL(kT!
z3eD2q9Yl}{CcYFPd$GJPQxmG8fz8QMdki3O>3Ngsg6b$TH*Mf+eESA#?k{yUU?tz|
z{VLZ-EByn;tn|YkbFYMGDs}!4@1Zx+F!L`LEEXe?0`nDy?Nz+XMi}Y+)NPr$wm4Az%s4uLbngqMq{Y(}85bgyZBlz#}WEuC2
z_Jz}B!@BGm=d=pnIDw%1OWA)pHO`*wWR6sHp%$lpDjj+`Vm~Ny3VI!}0
zWV7E}T$Kk!6v0_eMZ#HYb;_CwarX^
z;nXVm(bswi2$FGyWi^q6G^oggcD&!Hh;4Ht2w{w{U|t%(xTWL|SL|D`{t(Rih-`8q
zY<^NgxSTU9(YLnFQ-Dt$3r(@nLAVR7Q0XB|gUgxn5$CHSA5D?3TJcp)zkdh%YzP`d
zHv{@py9Ha5<&gTebNq>10=)PBc}Kb!4JrA7dmk^;Z`yk!G72ubz}TOc=Kqll8WuU5
z_GkcbDP78f>^mkL_!@AxWOKJkN*jSM3#Ze+e>e2bZg!r0h`elmcjBrv4}~VQ8C49T
z&;Fjfze6KNBn7KRy8{Z=H)HM`Qxa`OtTbPx#Ak3_pWKHgjK
zp0i(nO|T&aZ_j5(v*Ks>t3;#|=qEs_%syXdNt~nPiv^9_toCb$)3P!<#8RG_M93%Q
z7)-q2po>HSRwe#6iilHppA3vTVw?VAvaq;uze$^nZ(Q)l^VWLI3?=Awv&CWx@aj@7
z5D*F>tNPJXFtYFd2m0NZ=Tt@hNZQ?A`>m1n$WPnFBl~~|l9jfy(A62m5OA&Y=7@z=
z+hh^`qjtfPI3l}k6@DA=!Jx>PJafhT-{qXRvFyyg*U|V}k?O3P_xj!U1<$Lu#xC+L
z{2Ox@Uf=nMRdD4^H3&U0$-pNwDEe!}Q$qORmXiz1X?EE_*G
zVuNshjNMV+3XdV=2ajQ9ERS%T4DzH}eULJ)hxu5#bTg5wSGCfejTXLny#GtUU8b#=
zVI!(Bt$M^UfzN95V2+2c`u>+2Y2rUpnqG|90xderio+{1>iu|khpU9gmkkpUy?$o*
zr(&|$A|fXI;pM?NP=|{n2DY<~xx3WO+tEEg<-4gjW+Cj~zd6cNxBkvd?;MevX?`Qv
zHhqriLXY&c8sm(f`!s)CT^11DI&zqOb}-FljJ>TMf(Q67c{L1ZT#u&Ybe}w8de>GJ
zx;h>(v0Wk&l~XLea_i8|NdU3b{rzOeC%*MoL_j`?ZYJXxg>ZuOi^tL=Z5q@p(6d1}
z0u6{EpO@gr8k?OaPtP6a+bf!ln&GRZAM6Qbnpq2zs`&_q#W$}2Jw&+R3jfTwYyjz}
zwamufPWi%WK_{&vv;Jf@6t}rKV)g+Z$(;~gYWON9T*dR_pe>Al(a46JVyaL;Qp{(6
z;K7BylXyikN5zilmt5y46*Cf*2ILH;&)YQ5gA=
z3OJ$?`qci1W|t-!y5U>URDLk;21+Cs=b#XL`S&Fe;cg-5P*|VBoMX`!&3UZ#>$Q20hRGZExMsj~P?LLd>!=%MUr=eCyn
ztmsF>gly>F%9FG-@Y2IkviQK=Z8xpSwG$`z1U^9MVRn1D>;5{p@%FkW(-YkLIE&H`qo^?8(F8kDHtY2qc<@P2K?F3Ss7
zM1TR}%*p}YyUO`Tz=gK){;x(0WZc9x>l(owqBe&~{Y)$&)zdN-DfyUh1e?#fUleU_
z1&a*p%ju-6Bf^Ah0vt1VWH?Qb?Csa`4<7f}qr+V}fk2n8Id)o1xfj4@Bfmg#&gd8a
z5aEN18iX<6rj?oD%ViDe)mB`ZE{(E;QTpha33bMsZz&vf{IHo$PS5!
z6t1dQ?bqNm{Lz^B-B&Y2=~sdn+z&`yiO=s!k|4)n1wRORyEer;(Hv?vQ(0!n(CL6}
z0{Lv)D`rAz^^7F{5ftd>ZF5ZRuA17H-E{>y#hV$sa|UXk?oi(JMfwG`jMa%AI5wYm
z8l)hVmylJVq32m+7<4Rsb*lo%+?L;
z1pnfjawg`C^fwZA>3Z9!B!^N0IuGH0Y&gPSgtUff3Xh^gr4*GhxjF@08Yc&
zVp>M`NnL)TFnumtcaP&(R~#Ip8HY404r65ZpE|$NR_8H9+yirGRf_$q{grH%!WgZC
znRDVR+o}QljBWpN@-GwA_?NrozqkRHK<=evoY4dqPf`O`o*^+BX(1M8g*(%phL}9q
z1TGCieKpm-3#_K_=P@3aCty42rrSZbfc5RhG;-@!>cA$8TxVlXzhefGrgqUBE;{sQ
zEN(7!-^A)M6eAjJpVbF@H_enr*aU?xL-)!3V9Y0)%LX}1^vqOts}aHb){M&
zb=ukX0Y(4sGzDU-bHm&yvKBW*=ycnphgS6ZQb(;l8ob8S2>puLd0L5_h?td9
zvDKPO+nPvxjlA7_Qt;dd@=sdgl4wp4;mH|K-eb1f=-=5KuhOlmNtosAE;VA1?yy%>
zvSUaKL3J(Yy?hwuM?#5?#sK5HU5cH9@dvdX73N>=ua#U>mp2$v&X74bME0H48F;k|
zVim|2tvIjwo?i1_9fdm9*p1jBXjB<}5EgF)=C58lVP!!OW4sl$N@a<_7l@k>Zw471
zh00nr26#hYdQiQ7f~_bkMDdCNhWeA2Slr3S15pO<#N8Uv!pnot8b^N6v`$yxHnZST
zH}_7k5Gd+SDewN2SN9MkJxikbl^FTtWqAg&Dm)|7Bf$xls8oAE<$B9I%&4SWA&O}g
zyeM&T(t)0PLR7yiVbo&-qiHik4pn16nI7oRBAO{i@Q87*S8#lXk7_P;xw~Aude5OK
zOr}UaIkZIhC;$l9_!DX=T}1wI=T*>2Hcxp5IE`s`^OR>`#U>`hlMa@77P)5_hH5gi
zKy%#lJsjB;wz!h^MchWu@nWGCM1vDB(m*d#kV2-mlB^J29aYvJLy9s`uc4$gmU?UC
zB;S)u-8g?M!?*Q1j6S4`REVV#a3e-BjtXLoBC}x+YTlw!+ky7Y`}gW)X{Cvd+aK~b
zjQL5B;x&!Wgf7{n2tv-S^p_-Og6_$u>Myz5*Kk2uB@T%Gc=4fg1?tVGv`H^bol1?r
z$Pt1>pm}|BM0cP2`Iho&JB$t9x;V4bTW|9f{xpqGMv?KaHCSIf9~7pZ!YAHyk=K03
zx44@i*ji^N;%6{3SQ|Vl2fm`Utf-YbfUd=W3mN%Q`=6qgqXI@#o-xkw{TaC8CcnQV
z%kbK0|KPao81u{(`x|(7dE;X@aMj(#@?ZLZ>RI1I6Z$eXTcHV^c*0?Lvcw|Sw-9hxEDLlO{6N<;ZYye$mm1iQA=T
z=7E|ao<99`R3=lwoS!26BA%MFr;>kGO~DAEB~3IC5t(6LK6z7q$sXBXn7G@K?S1KQ
zIR+pYQCN$6N7`Jlx!bPT@|#I0wdB6Ud@!Ypg7Rx>n9Qadoo;ROCD>u&TjIzvUynE@
zSr6r}EfY}~FdXPd69Rx}@KYZP(BPH-g91KC+;SiH{nbv3(hxw1
znbJAp+2WS8&fDS>D=b{7>Eqn1>uiaRE>aM2b}5WAGyM?sf$?Ag7UCBTZl_W}DYYv7
z&44v=gfLjlL!2JHrqn@gPllKUv2ee8-zyxt2vN|u1PvYu>N;OcE!HAj#y(Yinwzke
zAufb|1$LpokyXw06CpCb63q-ggpM(+&m@|!4w9C$u^+n|aPi@%GVZRWBGOJR?ZJ)%
z_%U)yKA=PW4~!q&oIXeTPaEnS0X0$d=o4}5rSq%l5c5~ysKg)0Jp0mZv8KKBnS2@L
zRtNs@Ecjm8^+ATg!^YV4kj7+sb&0YVU4jB}3G}PWMkK%a;W)~gluXL14dYoaPrn$X
zWyan&M~!ueLJ*6>m3i(5q^4O^vLR#<)usD)=3j2rJZnM#&=ie=h+lRx2It?g8P17*
z3?3Pek7FKUkX4Zp@#G9^|FBq3Lm|}1yJTrsl(8VBOe?BBr6TsEnt4{0v3yANy55_M^D6WJ=BRjgC>zG!%N&~2G1wJiF|f?ulD
zd~l^{rXxRRMJb*zoQi)e%L#-V^G)0m*W6dHqSg!K|K0Ba%Tyf}EAI#4@_xd_zjQK^
zE4J?yN%@m1kx2TpUPXXp3|N8E88zUVmuh*!prYe{1SI&C{CHuYSSJ^OllOi?w2eF>
zOC)CzaN-$ZhO^(&&Oi7Ghd7Fh4p!gjWQl64YQ{P(0T>}j)m6t>2t2%aD=q`)K3)>S
zIhQ?ZV!VG>zQTphqQb-nkd`@om%O5Vh1_#LyB3tUrr@53>I*ZFr%{04?^3V{^4KN$
zmg;H;Iu)rSeAh?!*)F<|%Rrzn{%MbSz}szcP|~^ly~BNrC53WSorUlmyTK+^v4o4p
zKeH##4ROO?vg`B_m4T1($y)#5{Yg_C0!Y(GE2;g9>;lr0{kyDE>=#R46_b3={e02I
zYaWja>P+SIDnXm%aNhusPX0|uj&2m6xTckyA69P_`I!Tu++uCv(KW#_bnr4<&>&Ez
zy2mHu=FcRV$E(Hddx*
z+_1TV?0Vj4rTd!XKDCN45$fHq)DD^Kl@J;<6p!!?4#>H*HJ+pvij>E@b3gWQO8rdR
z(<79C_E1x{Rx~&mOhb(t(5w)!Tuu2*HbY^~*!a2pi0aiqx_o}Q+PdmI-aCyq*+D^#
zN#=;7Hq~J7u4u+C>lAU{@gw4o(66Xx5!g7zxL}I!n?0Dh^(OSavH=!Z4HnCizn_La
zrpMif;S*3v7AU%}&LJXSIFhKhE22X1QlUiqV*sYx#HM$L()Q|F2^#tZQS@?m^W@&m
zkOBYY_iJh@$NZBvTwye!zIpSk3-K4*fonmWm)}{V!OuV+#>uflNuQyV%;O1bO!KJZ
zWWA~GAb4^H|Ga~Lms6lYkDOw_Ya)lh@wncN<>Z34=kz{^VB7t^wD%k?SsK&CSCCkQ*T^7IDK+oA&U-tXh_}WiWJNjU+;{|@RWdI>uⓈPOy8WTFWnuFdMPEF
zxF*wWDUMOZ)$7uVA}fxDAT%QY^`V=>{a?3!Q(u2y3>A^~j#kENRH`
z%CvUqI2|a#AfrOEP{3NK?FQo$wnQl|`P-!`B{Dp$r>MG@UvpSHAFxdb5<6v~AFxHv
z(eR$;Up!mCI}L)PY3kc
z@hjkkltQZ9y-p+*&mAot>(NtPjPy%ZFN5B6trCv>jL`rS
zTb!NhlH!&@zq)B7tfcj}LV|tU(8J*5n9PmL)Xuo9DV4J+%TOCAf4O;uSh1aqfJr37vEv
zLYLr4IY=E*5s%cH=%cyY=B?fa4oL{_)?ddSS>>)lYi)Fyl@zxg`t`ntto=82294XY
z&7LBiM1|kFl&2kuRn>v3GuUFUWJnW>m6g;7B~>3BUBdTG?TT5_tM3yw4``2>lonz(
zUD_SBoP6y}&|lPJ`zg#5%YufVR1^}>SeI}S8>aE}-`34-_w`6%5=RPJFkOVU0?RG^
zblUk16C3P_rFNoS)xynqgm=KU%4A!UlkWLv9CY0@6BkV=xe@(t_DXj>)9frhN^|8E
zAzZH6JM8V;O0B62C3&e(O35G1YM8T6OX%V*-4$zbXNCH(2J@a;Gg5POqAidAz675*}W$j
z=BtdM|LWb+=>Cb`A1D?Lx0WHj%H48wp7u)=c`|oVUPNqE7K$va<^6((R*X1WgGu2P
zS*BK>AMEWz;)Flk2Qz=seA;%`$J67n`aoF~>
zTjuEL9oj3_{u5o&FSdE9EwSNI2iB5xyh78TxMp@0?7XFW{@^L~TS7~|%02{L7EWmTP`a0XyQy}iR%IKS~C*r+K{kFbH7xBOAwxQ;LOgbnW}y7T4xpus4Mh6k#1
z$9H7#jRE^9x?d&?h?b)H-QTLQb|QzZn%cA4*Tj9(0ufwlVSo*^yx3n5M{(35waWplI0L|pJuJm@Xl~ti_(xd5YsrE1$5&5i!
zwh%eG3kT0|SaD`Ja)EF^#o|4O4qEiC95jm$yBxAPc}rCu&L!wHB9SSZCa1#+9S>ck
zYcmXarodvfVKQ^NSr%T+;bzM^gAO1hRlMpVw9h7JQN
zw93JV8eOytN}ywIsc=9TT}C!#RY1MR<|E)hdq5<5(f=RfN0J?1l82cI?_P9+7KZvO
LZIvn|XvF^jAL3CP
literal 0
HcmV?d00001
diff --git a/src/index.js b/src/index.js
index aca91a5..c28e861 100644
--- a/src/index.js
+++ b/src/index.js
@@ -1,6 +1,7 @@
export {default as arc} from "./arc.js";
export {default as area} from "./area.js";
export {default as line} from "./line.js";
+export {default as trail} from "./trail.js";
export {default as pie} from "./pie.js";
export {default as areaRadial, default as radialArea} from "./areaRadial.js"; // Note: radialArea is deprecated!
export {default as lineRadial, default as radialLine} from "./lineRadial.js"; // Note: radialLine is deprecated!
diff --git a/src/trail.js b/src/trail.js
index 622dd94..6ecbcac 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -1,90 +1,118 @@
import {path} from "d3-path";
import constant from "./constant.js";
import {x as pointX, y as pointY, z as pointSize} from "./point.js";
-import {abs, atan2, cos, pi, sin, sqrt} from "./math.js";
+import {abs, atan2, cos, pi, tau, sin, sqrt, max, min} from "./math.js";
export default function(x, y, size){
var defined = constant(true),
context = null,
ready,
- x1,
- y1,
- r1,
ready2,
- scaleRatio_min = 1;
+ scaleRatio_min = 1,
+ ct1,
+ px1, py1, pr1;
x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
- function point(x2, y2, w2){
- var r2 = w2 / 2;
+ function crossProduct(x1, y1, x2, y2){
+ return x1*y2 - x2*y1;
+ }
- if(ready){
- var alpha, //the smallest angle in right-angled trapezoid
- alpha_x,
- alpha_y,
- beta, //the slope of line segment
- cos_x,
- sin_y,
- angleRegister;
-
- alpha_x = abs(r2 - r1);
- alpha_y = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) - alpha_x*alpha_x);
- alpha = atan2(alpha_y, alpha_x);
- beta = atan2(y2 - y1, x2 - x1);
-
- if(r1 < r2){
- cos_x = -cos(alpha + beta);
- sin_y = -sin(alpha + beta);
-
- //draw segment
- context.moveTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.lineTo(x2 + r2*cos_x, y2 + r2*sin_y);
- context.arc(x2, y2, r2, alpha + beta - pi, beta - alpha + pi, 0);
-
- angleRegister = beta - alpha + pi;
- beta = atan2(y1 - y2, x1 - x2);
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- context.lineTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.arc(x1, y1, r1, angleRegister, angleRegister + 2*alpha, 0);
- }
- else{
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- //draw segment
- context.moveTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.lineTo(x2 + r2*cos_x, y2 + r2*sin_y);
- context.arc(x2, y2, r2, beta - alpha, beta + alpha, 0);
-
- angleRegister = beta + alpha;
- beta = atan2(y1 - y2, x1 - x2);
- cos_x = -cos(alpha + beta);
- sin_y = -sin(alpha + beta);
-
- context.lineTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.arc(x1, y1, r1, angleRegister, angleRegister + 2*(pi - alpha), 0);
- }
- context.closePath();
+ function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
+ //rapid repulsion
+ if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
+ return false;
+ }
+ //straddle experiment
+ if(crossProduct(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*crossProduct(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
+ crossProduct(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*crossProduct(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
+ return false;
+ }
+ return true;
+ }
+
+ function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
+ var d1 = abs(crossProduct(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
+ d2 = abs(crossProduct(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
+ t = d1 / (d1 + d2);
+
+ return {
+ x: x1 + (x2 - x1)*t,
+ y: y1 + (y2 - y1)*t
+ };
+ }
+
+ function commonTangent(x1, y1, w1, x2, y2, w2){
+ var r1 = w1 / 2,
+ r2 = w2 / 2,
+ alpha, //the smallest angle in right-angled trapezoid
+ alpha_x,
+ alpha_y,
+ beta, //the slope of line segment
+ cos_x,
+ sin_y;
+
+ alpha_x = abs(r2 - r1);
+ alpha_y = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) - alpha_x*alpha_x);
+ alpha = atan2(alpha_y, alpha_x);
+ beta = atan2(y2 - y1, x2 - x1);
+
+ if(r1 < r2){
+ cos_x = -cos(alpha + beta);
+ sin_y = -sin(alpha + beta);
+
+ return {
+ sg1_x: x1 + r1*cos_x,
+ sg1_y: y1 + r1*sin_y,
+ sg2_x: x2 + r2*cos_x,
+ sg2_y: y2 + r2*sin_y,
+ angle: alpha + beta - pi
+ };
}
else{
- ready = 1;
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
+
+ return {
+ sg1_x: x1 + r1*cos_x,
+ sg1_y: y1 + r1*sin_y,
+ sg2_x: x2 + r2*cos_x,
+ sg2_y: y2 + r2*sin_y,
+ angle: beta - alpha
+ };
}
- x1 = x2;
- y1 = y2;
- r1 = r2;
}
- function scaleRatio(x2, y2, w2){
- var r2 = w2 / 2;
+ function segment(x1, y1, w1, x2, y2, w2){
+ var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
+
+ if(ready){
+ if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
+ var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
+
+ context.lineTo(p.x, p.y);
+ }
+ else{
+ context.lineTo(ct1.sg2_x, ct1.sg2_y);
+ context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
+ }
+ }
+ else{
+ ready = 1;
+ context.moveTo(ct2.sg1_x, ct2.sg1_y);
+ }
+ ct1 = ct2;
+ }
+ function scaleRatio(px2, py2, pw2){
+ var pr2 = pw2 / 2;
+
if(ready2){
- var lxy = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2));
- if(r1 + r2 > lxy){
- var sr = lxy / (r1 + r2);
+ var lxy = sqrt((px1 - px2)*(px1 - px2) + (py1 - py2)*(py1 - py2));
+ if(pr1 + pr2 > lxy){
+ var sr = lxy / (pr1 + pr2);
if(sr < scaleRatio_min){
scaleRatio_min = sr;
}
@@ -93,40 +121,73 @@ export default function(x, y, size){
else{
ready2 = 1;
}
- x1 = x2;
- y1 = y2;
- r1 = r2;
+ px1 = px2;
+ py1 = py2;
+ pr1 = pr2;
}
function trail(data){
var i,
- n = data.length,
+ n = (data = array(data)).length,
d,
- def,
- s,
defined0 = false,
defined1 = false,
- buffer;
-
+ buffer;
+
//make global optimization for radius when r1 + r2 > lxy
for(i = 0; i < n; i++){
- d = data[i];
- def = defined(d, i, data) && (s = +size(d, i, data));
- if(!(i < n && def) === defined1){
+ if(!(i < n && defined(d = data[i], i, data)) === defined1){
if (defined1 = !defined1) ready2 = 0;
}
- if(defined1) scaleRatio(+x(d, i, data), +y(d, i, data), s);
+ if(defined1) {
+ scaleRatio(+x(d, i, data), +y(d, i, data), +size(d, i, data));
+ }
}
if(context == null) context = buffer = path();
+ var start,
+ j,
+ d1;
+
for(i = 0; i < n; i++){
- d = data[i];
- def = defined(d, i, data) && (s = +size(d, i, data));
- if (!(i < n && def) === defined0) {
- if (defined0 = !defined0) ready = 0;
+ if(!(i < n && defined(d = data[i], i, data)) === defined0){
+ if(defined0 = !defined0){
+ ready = 0;
+ start = i;
+ }
+ }
+ if(defined0){
+ j = i + 1;
+ if(j < n && defined(d1 = data[j], j, data)){
+ segment(+x(d, i, data), +y(d, i, data), +size(d, i, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
+ }
+ else{
+ j = i - 1;
+ if(j < start){
+ var tx = +x(d, i, data),
+ ty = +y(d, i, data),
+ ts = +size(d, i, data);
+
+ context.moveTo(tx, ty - ts*scaleRatio_min / 2);
+ context.arc(tx, ty, ts*scaleRatio_min / 2, 0, tau, 0);
+ context.closePath();
+ }
+ else{
+ while(j >= start){
+ d1 = data[j];
+ segment(+x(d, j + 1, data), +y(d, j + 1, data), +size(d, j + 1, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
+ d = d1;
+ j -= 1;
+ }
+ j += 1;
+ d1 = data[j + 1];
+ segment(+x(d, j, data), +y(d, j, data), +size(d, j, data)*scaleRatio_min, +x(d1, j + 1, data), +y(d1, j + 1, data), +size(d1, j + 1, data)*scaleRatio_min);
+
+ context.closePath();
+ }
+ }
}
- if(defined0) point(+x(d, i, data), +y(d, i, data), s*scaleRatio_min);
}
if(buffer){
diff --git a/test/trail-test.js b/test/trail-test.js
new file mode 100644
index 0000000..0680566
--- /dev/null
+++ b/test/trail-test.js
@@ -0,0 +1,93 @@
+var tape = require("tape"),
+ shape = require("../");
+
+require("./pathEqual");
+
+tape("trail() returns a default trail shape", function(test){
+ var t = shape.trail();
+ test.equal(t.x()([10, 20, 30]), 10);
+ test.equal(t.y()([10, 20, 30]), 20);
+ test.equal(t.size()([10, 20, 30]), 30);
+ test.equal(t.defined()([10, 20, 30]), true);
+ test.equal(t.context(), null);
+ test.pathEqual(t([[10, 10, 20], [50, 50, 50], [90, 90, 20]]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail(x, y, size) sets x, y and size", function(test){
+ var x = function() {},
+ y = function() {},
+ size = function() {};
+ test.equal(shape.trail(x).x(), x);
+ test.equal(shape.trail(x, y).y(), y);
+ test.equal(shape.trail(x, y, size).size(), size);
+ test.equal(shape.trail(1, 2, 3).x()("aa"), 1);
+ test.equal(shape.trail(1, 2, 3).y()("aa"), 2);
+ test.equal(shape.trail(1, 2, 3).size()("aa"), 3);
+ test.end();
+});
+
+tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
+ var data = ["a", "b"], actual = [];
+ shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.end();
+});
+
+tape("trail.y(f)(data) passes d, i and data to the specified function f", function(test) {
+ var data = ["a", "b"], actual = [];
+ shape.trail().y(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.end();
+});
+
+//two cycles - for(i = 0; i < n; i++){...}
+tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
+ var data = ["a", "b"], actual = [];
+ shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.end();
+});
+
+tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test){
+ var data = ["a", "b"], actual = [];
+ shape.trail().defined(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [["a", 0, data], ["b", 1, data], ["a", 0, data], ["b", 1, data]]);
+ test.end();
+});
+
+tape("trail.x(x)(data) observes the specified function", function(test){
+ var t = shape.trail().x(function(d) { return d.x; });
+ test.pathEqual(t([{x: 10, 1: 10, 2: 20}, {x: 50, 1: 50, 2: 50}, {x: 90, 1: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail.x(x)(data) observes the specified constant", function(test){
+ var t = shape.trail().x(0);
+ test.pathEqual(t([{1: 10, 2: 20}, {1: 50, 2: 50}, {1: 90, 2: 20}]), "M9.270248,6.250000L23.175620,40.625000A25,25,0,0,1,23.175620,59.375000L9.270248,93.750000A10,10,0,0,1,-9.270248,93.750000L-23.175620,59.375000A25,25,0,0,1,-23.175620,40.625000L-9.270248,6.250000A10,10,0,0,1,9.270248,6.250000Z");
+ test.end();
+});
+
+tape("trail.y(x)(data) observes the specified function", function(test){
+ var t = shape.trail().y(function(d) { return d.y; });
+ test.pathEqual(t([{0: 10, y: 10, 2: 20}, {0: 50, y: 50, 2: 50}, {0: 90, y: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail.y(x)(data) observes the specified constant", function(test){
+ var t = shape.trail().y(0);
+ test.pathEqual(t([{0: 10, 2: 20}, {0: 50, 2: 50}, {0: 90, 2: 20}]), "M6.250000,-9.270248L40.625000,-23.175620A25,25,0,0,1,59.375000,-23.175620L93.750000,-9.270248A10,10,0,0,1,93.750000,9.270248L59.375000,23.175620A25,25,0,0,1,40.625000,23.175620L6.250000,9.270248A10,10,0,0,1,6.250000,-9.270248Z");
+ test.end();
+});
+
+tape("trail.size(x)(data) observes the specified function", function(test){
+ var t = shape.trail().size(function(d) { return d.size; });
+ test.pathEqual(t([{0: 10, 1: 10, size: 20}, {0: 50, 1: 50, size: 50}, {0: 90, 1: 90, size: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail.size(x)(data) observes the specified constant", function(test){
+ var t = shape.trail().size(20);
+ test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
+ test.end();
+});
\ No newline at end of file
From 8eb130b1d4a722b1aa992087cc473f61a379f489 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Wed, 2 Sep 2020 12:54:25 +0800
Subject: [PATCH 3/7] solve the two small issues
---
README.md | 2 +-
src/trail.js | 35 ++++++++++++++++++++++++++---------
test/trail-test.js | 12 ++++++------
3 files changed, 33 insertions(+), 16 deletions(-)
diff --git a/README.md b/README.md
index 25e9efa..7b84149 100644
--- a/README.md
+++ b/README.md
@@ -511,7 +511,7 @@ When a trail is [generated](#_trail), the y accessor will be invoked for each [d
# trail.size([size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
-The *size* describes the width in pixels of the trail at the given data point. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
+The *size* describes the width in pixels of the trail at the given data point, which should be greater than 0. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
```js
function size(d) {
diff --git a/src/trail.js b/src/trail.js
index 6ecbcac..a62235b 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -128,30 +128,37 @@ export default function(x, y, size){
function trail(data){
var i,
- n = (data = array(data)).length,
+ n = data.length,
d,
+ def,
+ s,
defined0 = false,
defined1 = false,
buffer;
//make global optimization for radius when r1 + r2 > lxy
for(i = 0; i < n; i++){
- if(!(i < n && defined(d = data[i], i, data)) === defined1){
+ def = defined(d = data[i], i, data) && (s = +size(d, i, data));
+ if(!(i < n && def) === defined1){
if (defined1 = !defined1) ready2 = 0;
}
if(defined1) {
- scaleRatio(+x(d, i, data), +y(d, i, data), +size(d, i, data));
+ scaleRatio(+x(d, i, data), +y(d, i, data), s);
}
}
if(context == null) context = buffer = path();
var start,
- j,
- d1;
+ j,
+ d1,
+ def1,
+ s1,
+ tag = false;
for(i = 0; i < n; i++){
- if(!(i < n && defined(d = data[i], i, data)) === defined0){
+ def = defined(d = data[i], i, data) && (s = +size(d, i, data));
+ if(!(i < n && def) === defined0){
if(defined0 = !defined0){
ready = 0;
start = i;
@@ -159,17 +166,26 @@ export default function(x, y, size){
}
if(defined0){
j = i + 1;
- if(j < n && defined(d1 = data[j], j, data)){
- segment(+x(d, i, data), +y(d, i, data), +size(d, i, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
+ if(j < n){
+ def1 = defined(d1 = data[j], j, data) && (s1 = +size(d1, j, data));
+ if(def1){
+ segment(+x(d, i, data), +y(d, i, data), s*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), s1*scaleRatio_min);
+ }
+ else{
+ tag = true;
+ }
}
else{
+ tag = true;
+ }
+ if(tag){
j = i - 1;
if(j < start){
var tx = +x(d, i, data),
ty = +y(d, i, data),
ts = +size(d, i, data);
- context.moveTo(tx, ty - ts*scaleRatio_min / 2);
+ context.moveTo(tx + ts*scaleRatio_min / 2, ty);
context.arc(tx, ty, ts*scaleRatio_min / 2, 0, tau, 0);
context.closePath();
}
@@ -186,6 +202,7 @@ export default function(x, y, size){
context.closePath();
}
+ tag = false;
}
}
}
diff --git a/test/trail-test.js b/test/trail-test.js
index 0680566..817d197 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -28,16 +28,16 @@ tape("trail(x, y, size) sets x, y and size", function(test){
});
tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
- var data = ["a", "b"], actual = [];
+ var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
tape("trail.y(f)(data) passes d, i and data to the specified function f", function(test) {
- var data = ["a", "b"], actual = [];
+ var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().y(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
@@ -45,7 +45,7 @@ tape("trail.y(f)(data) passes d, i and data to the specified function f", functi
tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data]]);
test.end();
});
@@ -90,4 +90,4 @@ tape("trail.size(x)(data) observes the specified constant", function(test){
var t = shape.trail().size(20);
test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
test.end();
-});
\ No newline at end of file
+});
From dc9fc0b3df23c003f59fe728bca185fa453075f9 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Sun, 6 Sep 2020 22:42:17 +0800
Subject: [PATCH 4/7] change-requested
---
README.md | 8 +-
src/point.js | 1 +
src/trail.js | 426 ++++++++++++++++++++++++---------------------
test/trail-test.js | 14 +-
4 files changed, 240 insertions(+), 209 deletions(-)
diff --git a/README.md b/README.md
index 7b84149..ba79332 100644
--- a/README.md
+++ b/README.md
@@ -460,7 +460,7 @@ Equivalent to [*line*.context](#line_context).
Trail marks are similar to line marks, but can have variable widths determined by backing data. Trail marks are useful if one wishes to draw lines that change size to reflect the underlying data.
-# d3.trail([x][, y][, size])· [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+# d3.trail([x][, y][, size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
Constructs a new trail generator with default settings. If *x*, *y* or *size* are specified, sets the corresponding accessors to the specified function or number and returns this trail generator.
@@ -492,9 +492,9 @@ var data = [
];
var trail = d3.trail()
- .x(function(d) { return x(d.u*10); })
- .y(function(d) { return y(d.v*10); })
- .size(function(d) { return size(d.size); });
+ .x(d => x(d.u))
+ .y(d => y(d.v))
+ .size(d => size(d.size));
```
# trail.y([y]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
diff --git a/src/point.js b/src/point.js
index 501e735..9b7e792 100644
--- a/src/point.js
+++ b/src/point.js
@@ -6,6 +6,7 @@ export function y(p) {
return p[1];
}
+//the return of d3.trail().size()
export function z(p){
return p[2];
}
\ No newline at end of file
diff --git a/src/trail.js b/src/trail.js
index a62235b..882f05a 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -4,234 +4,258 @@ import {x as pointX, y as pointY, z as pointSize} from "./point.js";
import {abs, atan2, cos, pi, tau, sin, sqrt, max, min} from "./math.js";
export default function(x, y, size){
- var defined = constant(true),
- context = null,
- ready,
- ready2,
- scaleRatio_min = 1,
- ct1,
- px1, py1, pr1;
-
- x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
- y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
- size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
+ var defined = constant(true),
+ context = null,
+ ready,
+ ready2,
+ scaleRatio_min = 1,
+ ct1,
+ px1, py1, pr1,
+ arp = [];
+
+ x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
+ y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
+ size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
+
+ function cross(x1, y1, x2, y2){
+ return x1 * y2 - x2 * y1;
+ }
+
+ function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
+ //rapid repulsion
+ if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
+ return false;
+ }
- function crossProduct(x1, y1, x2, y2){
- return x1*y2 - x2*y1;
+ //straddle experiment
+ if(cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
+ cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
+ return false;
}
+ return true;
+ }
- function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
- //rapid repulsion
- if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
- return false;
- }
- //straddle experiment
- if(crossProduct(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*crossProduct(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
- crossProduct(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*crossProduct(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
- return false;
- }
- return true;
+ function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
+ var d1 = abs(cross(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
+ d2 = abs(cross(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
+ t;
+
+ if(!(d1 || d2)){
+ return {
+ x: x2,
+ y: y2
+ };
}
+ else{
+ t = d1 / (d1 + d2);
+ return {
+ x: x1 + (x2 - x1) * t,
+ y: y1 + (y2 - y1) * t
+ };
+ }
+ }
- function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
- var d1 = abs(crossProduct(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
- d2 = abs(crossProduct(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
- t = d1 / (d1 + d2);
+ function commonTangent(x1, y1, w1, x2, y2, w2){
+ var r1 = w1 / 2,
+ r2 = w2 / 2,
+ alpha, //the smallest angle in right-angled trapezoid
+ alpha_x,
+ alpha_y,
+ beta, //the slope of line segment
+ cos_x,
+ sin_y;
- return {
- x: x1 + (x2 - x1)*t,
- y: y1 + (y2 - y1)*t
- };
+ alpha_x = abs(r2 - r1);
+ alpha_y = sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2) - alpha_x * alpha_x);
+ alpha = atan2(alpha_y, alpha_x);
+ beta = atan2(y2 - y1, x2 - x1);
+
+ if(r1 < r2){
+ cos_x = -cos(alpha + beta);
+ sin_y = -sin(alpha + beta);
+
+ return {
+ sg1_x: x1 + r1 * cos_x,
+ sg1_y: y1 + r1 * sin_y,
+ sg2_x: x2 + r2 * cos_x,
+ sg2_y: y2 + r2 * sin_y,
+ angle: alpha + beta - pi
+ };
}
+ else{
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
- function commonTangent(x1, y1, w1, x2, y2, w2){
- var r1 = w1 / 2,
- r2 = w2 / 2,
- alpha, //the smallest angle in right-angled trapezoid
- alpha_x,
- alpha_y,
- beta, //the slope of line segment
- cos_x,
- sin_y;
-
- alpha_x = abs(r2 - r1);
- alpha_y = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) - alpha_x*alpha_x);
- alpha = atan2(alpha_y, alpha_x);
- beta = atan2(y2 - y1, x2 - x1);
-
- if(r1 < r2){
- cos_x = -cos(alpha + beta);
- sin_y = -sin(alpha + beta);
-
- return {
- sg1_x: x1 + r1*cos_x,
- sg1_y: y1 + r1*sin_y,
- sg2_x: x2 + r2*cos_x,
- sg2_y: y2 + r2*sin_y,
- angle: alpha + beta - pi
- };
- }
- else{
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- return {
- sg1_x: x1 + r1*cos_x,
- sg1_y: y1 + r1*sin_y,
- sg2_x: x2 + r2*cos_x,
- sg2_y: y2 + r2*sin_y,
- angle: beta - alpha
- };
- }
+ return {
+ sg1_x: x1 + r1 * cos_x,
+ sg1_y: y1 + r1 * sin_y,
+ sg2_x: x2 + r2 * cos_x,
+ sg2_y: y2 + r2 * sin_y,
+ angle: beta - alpha
+ };
}
+ }
- function segment(x1, y1, w1, x2, y2, w2){
- var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
-
- if(ready){
- if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
- var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
+ function segment(x1, y1, w1, x2, y2, w2){
+ var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
+
+ if(ready){
+ if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
+ var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
- context.lineTo(p.x, p.y);
- }
- else{
- context.lineTo(ct1.sg2_x, ct1.sg2_y);
- context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
- }
- }
- else{
- ready = 1;
- context.moveTo(ct2.sg1_x, ct2.sg1_y);
- }
- ct1 = ct2;
+ context.lineTo(p.x, p.y);
+ }
+ else{
+ context.lineTo(ct1.sg2_x, ct1.sg2_y);
+ context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
+ }
+ }
+ else{
+ ready = 1;
+ context.moveTo(ct2.sg1_x, ct2.sg1_y);
}
+ ct1 = ct2;
+ }
- function scaleRatio(px2, py2, pw2){
- var pr2 = pw2 / 2;
-
- if(ready2){
- var lxy = sqrt((px1 - px2)*(px1 - px2) + (py1 - py2)*(py1 - py2));
- if(pr1 + pr2 > lxy){
- var sr = lxy / (pr1 + pr2);
- if(sr < scaleRatio_min){
- scaleRatio_min = sr;
- }
- }
- }
- else{
- ready2 = 1;
+ function scaleRatio(px2, py2, pw2, i){
+ var pr2 = pw2 / 2;
+
+ if(ready2){
+ var lxy = sqrt((px1 - px2) * (px1 - px2) + (py1 - py2) * (py1 - py2));
+ if(lxy){
+ if(pr1 + pr2 > lxy){
+ var sr = lxy / (pr1 + pr2);
+ if(sr < scaleRatio_min){
+ scaleRatio_min = sr;
+ }
}
- px1 = px2;
- py1 = py2;
- pr1 = pr2;
+ arp[i] = false;
+ }
+ else{
+ arp[i] = true; //when p1.x == p2.x and p1.y == p2.y
+ }
+ }
+ else{
+ ready2 = 1;
+ arp[i] = false;
}
+ px1 = px2;
+ py1 = py2;
+ pr1 = pr2;
+ }
- function trail(data){
- var i,
- n = data.length,
- d,
- def,
- s,
- defined0 = false,
- defined1 = false,
- buffer;
-
- //make global optimization for radius when r1 + r2 > lxy
- for(i = 0; i < n; i++){
- def = defined(d = data[i], i, data) && (s = +size(d, i, data));
- if(!(i < n && def) === defined1){
- if (defined1 = !defined1) ready2 = 0;
- }
- if(defined1) {
- scaleRatio(+x(d, i, data), +y(d, i, data), s);
- }
- }
+ function trail(data){
+ var i,
+ n = data.length,
+ d,
+ def,
+ defined0 = false,
+ defined1 = false,
+ buffer,
+ arx = [], //arrays of x(), y(), size(), defined()
+ ary = [],
+ ars = [],
+ ard = [];
+
+ //make global optimization for radius when r1 + r2 > lxy
+ for(i = 0; i < n; i++){
+ def = (ard[i] = defined(d = data[i], i, data)) && (ars[i] = +size(d, i, data));
+ if(!(i < n && def) === defined1){
+ if (defined1 = !defined1) ready2 = 0;
+ }
+ if(defined1) {
+ scaleRatio(arx[i] = +x(d, i, data), ary[i] = +y(d, i, data), ars[i], i);
+ }
+ }
+
+ if(context == null) context = buffer = path();
+
+ var start,
+ j,
+ d1,
+ def1,
+ tag = false;
- if(context == null) context = buffer = path();
-
- var start,
- j,
- d1,
- def1,
- s1,
- tag = false;
-
- for(i = 0; i < n; i++){
- def = defined(d = data[i], i, data) && (s = +size(d, i, data));
- if(!(i < n && def) === defined0){
- if(defined0 = !defined0){
- ready = 0;
- start = i;
- }
+ for(i = 0; i < n; i++){
+ def = ard[i] && ars[i];
+ if(!(i < n && def) === defined0){
+ if(defined0 = !defined0){
+ ready = 0;
+ start = i;
+ }
+ }
+ if(defined0){
+ j = i + 1;
+ if(j < n){
+ def1 = ard[j] && ars[j];
+ if(def1){
+ if(arp[j]){
+ tag = true;
}
- if(defined0){
- j = i + 1;
- if(j < n){
- def1 = defined(d1 = data[j], j, data) && (s1 = +size(d1, j, data));
- if(def1){
- segment(+x(d, i, data), +y(d, i, data), s*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), s1*scaleRatio_min);
- }
- else{
- tag = true;
- }
- }
- else{
- tag = true;
- }
- if(tag){
- j = i - 1;
- if(j < start){
- var tx = +x(d, i, data),
- ty = +y(d, i, data),
- ts = +size(d, i, data);
-
- context.moveTo(tx + ts*scaleRatio_min / 2, ty);
- context.arc(tx, ty, ts*scaleRatio_min / 2, 0, tau, 0);
- context.closePath();
- }
- else{
- while(j >= start){
- d1 = data[j];
- segment(+x(d, j + 1, data), +y(d, j + 1, data), +size(d, j + 1, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
- d = d1;
- j -= 1;
- }
- j += 1;
- d1 = data[j + 1];
- segment(+x(d, j, data), +y(d, j, data), +size(d, j, data)*scaleRatio_min, +x(d1, j + 1, data), +y(d1, j + 1, data), +size(d1, j + 1, data)*scaleRatio_min);
-
- context.closePath();
- }
- tag = false;
- }
+ else{
+ segment(arx[i], ary[i], ars[i] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
}
+ }
+ else{
+ tag = true;
+ }
+ }
+ else{
+ tag = true;
}
+ if(tag){
+ j = i - 1;
+ if(j < start){
+ //draw a circle
+ context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
+ context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
+ context.closePath();
+ }
+ else{
+ while(j >= start){
+ d1 = data[j];
+ segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
+ d = d1;
+ j -= 1;
+ }
+ j += 1;
+ d1 = data[j + 1];
+ segment(arx[j], ary[j], ars[j] * scaleRatio_min, arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min);
- if(buffer){
- context = null;
- return buffer + '' || null;
+ context.closePath();
+ }
+ tag = false;
+ ready = 0;
+ start = i + 1;
}
+ }
+ }
+
+ if(buffer){
+ context = null;
+ return buffer + '' || null;
}
+ }
- trail.x = function(_){
- return arguments.length ? (x = typeof _ === "function" ? _ : constant(+_), trail) : x;
- };
+ trail.x = function(_){
+ return arguments.length ? (x = typeof _ === "function" ? _ : constant(+_), trail) : x;
+ };
- trail.y = function(_){
- return arguments.length ? (y = typeof _ === "function" ? _ : constant(+_), trail) : y;
- };
+ trail.y = function(_){
+ return arguments.length ? (y = typeof _ === "function" ? _ : constant(+_), trail) : y;
+ };
- trail.size = function(_){
- return arguments.length ? (size = typeof _ === "function" ? _ : constant(+_), trail) : size;
- };
+ trail.size = function(_){
+ return arguments.length ? (size = typeof _ === "function" ? _ : constant(+_), trail) : size;
+ };
- trail.defined = function(_){
- return arguments.length ? (defined = typeof _ === "function" ? _ : constant(!!_), trail) : defined;
- };
+ trail.defined = function(_){
+ return arguments.length ? (defined = typeof _ === "function" ? _ : constant(!!_), trail) : defined;
+ };
- trail.context = function(_){
- return arguments.length ? ((context = _ == null ? null : _), trail) : context;
- };
+ trail.context = function(_){
+ return arguments.length ? ((context = _ == null ? null : _), trail) : context;
+ };
- return trail;
+ return trail;
}
\ No newline at end of file
diff --git a/test/trail-test.js b/test/trail-test.js
index 817d197..802bc7b 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -30,14 +30,14 @@ tape("trail(x, y, size) sets x, y and size", function(test){
tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
tape("trail.y(f)(data) passes d, i and data to the specified function f", function(test) {
var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().y(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
@@ -45,14 +45,14 @@ tape("trail.y(f)(data) passes d, i and data to the specified function f", functi
tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data]]);
test.end();
});
tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test){
var data = ["a", "b"], actual = [];
shape.trail().defined(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [["a", 0, data], ["b", 1, data], ["a", 0, data], ["b", 1, data]]);
+ test.deepEqual(actual, [["a", 0, data], ["b", 1, data]]);
test.end();
});
@@ -91,3 +91,9 @@ tape("trail.size(x)(data) observes the specified constant", function(test){
test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
test.end();
});
+
+tape("test about coincident points", function(test){
+ var t = shape.trail();
+ test.pathEqual(t([[0, 0, 10], [0, 0, 20]]), "M5,0A5,5,0,1,1,-5,0A5,5,0,1,1,5,0ZM10,0A10,10,0,1,1,-10,0A10,10,0,1,1,10,0Z");
+ test.end();
+});
\ No newline at end of file
From 6f9c047ec8b80f6bc055b314c2c54e615df50a5d Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Mon, 7 Sep 2020 09:09:24 +0800
Subject: [PATCH 5/7] cleaner merge
---
src/point.js | 5 +-
src/trail.js | 117 ++++++++++++++++++++++-----------------------
test/trail-test.js | 2 +-
3 files changed, 61 insertions(+), 63 deletions(-)
diff --git a/src/point.js b/src/point.js
index 9b7e792..998e565 100644
--- a/src/point.js
+++ b/src/point.js
@@ -6,7 +6,6 @@ export function y(p) {
return p[1];
}
-//the return of d3.trail().size()
-export function z(p){
+export function z(p) {
return p[2];
-}
\ No newline at end of file
+}
diff --git a/src/trail.js b/src/trail.js
index 882f05a..9f7ce81 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -3,44 +3,44 @@ import constant from "./constant.js";
import {x as pointX, y as pointY, z as pointSize} from "./point.js";
import {abs, atan2, cos, pi, tau, sin, sqrt, max, min} from "./math.js";
-export default function(x, y, size){
+export default function(x, y, size) {
var defined = constant(true),
context = null,
- ready,
+ ready,
ready2,
scaleRatio_min = 1,
ct1,
px1, py1, pr1,
- arp = [];
+ arp = [];
x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
- function cross(x1, y1, x2, y2){
+ function cross(x1, y1, x2, y2) {
return x1 * y2 - x2 * y1;
}
-
- function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
- //rapid repulsion
- if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
+
+ function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4) {
+ // rapid repulsion
+ if (max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)) {
return false;
}
-
- //straddle experiment
- if(cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
- cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
+
+ // straddle experiment
+ if (cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4) * cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
+ cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
return false;
}
return true;
}
- function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
+ function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4) {
var d1 = abs(cross(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
d2 = abs(cross(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
t;
- if(!(d1 || d2)){
+ if (!(d1 || d2)) {
return {
x: x2,
y: y2
@@ -52,25 +52,25 @@ export default function(x, y, size){
x: x1 + (x2 - x1) * t,
y: y1 + (y2 - y1) * t
};
- }
+ }
}
- function commonTangent(x1, y1, w1, x2, y2, w2){
+ function commonTangent(x1, y1, w1, x2, y2, w2) {
var r1 = w1 / 2,
- r2 = w2 / 2,
- alpha, //the smallest angle in right-angled trapezoid
+ r2 = w2 / 2,
+ alpha, // the smallest angle in right-angled trapezoid
alpha_x,
alpha_y,
- beta, //the slope of line segment
+ beta, // the slope of line segment
cos_x,
sin_y;
-
+
alpha_x = abs(r2 - r1);
alpha_y = sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2) - alpha_x * alpha_x);
alpha = atan2(alpha_y, alpha_x);
beta = atan2(y2 - y1, x2 - x1);
- if(r1 < r2){
+ if (r1 < r2) {
cos_x = -cos(alpha + beta);
sin_y = -sin(alpha + beta);
@@ -96,13 +96,12 @@ export default function(x, y, size){
}
}
- function segment(x1, y1, w1, x2, y2, w2){
+ function segment(x1, y1, w1, x2, y2, w2) {
var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
- if(ready){
- if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
- var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
-
+ if (ready) {
+ if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
+ var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
context.lineTo(p.x, p.y);
}
else{
@@ -117,22 +116,22 @@ export default function(x, y, size){
ct1 = ct2;
}
- function scaleRatio(px2, py2, pw2, i){
+ function scaleRatio(px2, py2, pw2, i) {
var pr2 = pw2 / 2;
- if(ready2){
+ if (ready2) {
var lxy = sqrt((px1 - px2) * (px1 - px2) + (py1 - py2) * (py1 - py2));
- if(lxy){
- if(pr1 + pr2 > lxy){
+ if (lxy > 1) {
+ if (pr1 + pr2 > lxy) {
var sr = lxy / (pr1 + pr2);
- if(sr < scaleRatio_min){
+ if (sr < scaleRatio_min) {
scaleRatio_min = sr;
- }
+ }
}
arp[i] = false;
}
else{
- arp[i] = true; //when p1.x == p2.x and p1.y == p2.y
+ arp[i] = true; // when p1.x == p2.x and p1.y == p2.y
}
}
else{
@@ -144,31 +143,31 @@ export default function(x, y, size){
pr1 = pr2;
}
- function trail(data){
+ function trail(data) {
var i,
- n = data.length,
+ n = data.length,
d,
def,
defined0 = false,
defined1 = false,
buffer,
- arx = [], //arrays of x(), y(), size(), defined()
+ arx = [], // arrays of x(), y(), size(), defined()
ary = [],
ars = [],
ard = [];
- //make global optimization for radius when r1 + r2 > lxy
- for(i = 0; i < n; i++){
+ // make global optimization for radius when r1 + r2 > lxy
+ for (i = 0; i < n; i++) {
def = (ard[i] = defined(d = data[i], i, data)) && (ars[i] = +size(d, i, data));
- if(!(i < n && def) === defined1){
+ if (!(i < n && def) === defined1) {
if (defined1 = !defined1) ready2 = 0;
}
- if(defined1) {
+ if (defined1) {
scaleRatio(arx[i] = +x(d, i, data), ary[i] = +y(d, i, data), ars[i], i);
}
}
- if(context == null) context = buffer = path();
+ if (context == null) context = buffer = path();
var start,
j,
@@ -176,20 +175,20 @@ export default function(x, y, size){
def1,
tag = false;
- for(i = 0; i < n; i++){
+ for (i = 0; i < n; i++) {
def = ard[i] && ars[i];
- if(!(i < n && def) === defined0){
- if(defined0 = !defined0){
+ if (!(i < n && def) === defined0) {
+ if (defined0 = !defined0) {
ready = 0;
start = i;
}
}
- if(defined0){
+ if (defined0) {
j = i + 1;
- if(j < n){
+ if (j < n) {
def1 = ard[j] && ars[j];
- if(def1){
- if(arp[j]){
+ if (def1) {
+ if (arp[j]) {
tag = true;
}
else{
@@ -203,16 +202,16 @@ export default function(x, y, size){
else{
tag = true;
}
- if(tag){
+ if (tag) {
j = i - 1;
- if(j < start){
- //draw a circle
+ if (j < start) {
+ // draw a circle
context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
context.closePath();
}
else{
- while(j >= start){
+ while(j >= start) {
d1 = data[j];
segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
d = d1;
@@ -231,31 +230,31 @@ export default function(x, y, size){
}
}
- if(buffer){
+ if (buffer) {
context = null;
return buffer + '' || null;
}
}
- trail.x = function(_){
+ trail.x = function(_) {
return arguments.length ? (x = typeof _ === "function" ? _ : constant(+_), trail) : x;
};
- trail.y = function(_){
+ trail.y = function(_) {
return arguments.length ? (y = typeof _ === "function" ? _ : constant(+_), trail) : y;
};
- trail.size = function(_){
+ trail.size = function(_) {
return arguments.length ? (size = typeof _ === "function" ? _ : constant(+_), trail) : size;
};
- trail.defined = function(_){
+ trail.defined = function(_) {
return arguments.length ? (defined = typeof _ === "function" ? _ : constant(!!_), trail) : defined;
};
- trail.context = function(_){
+ trail.context = function(_) {
return arguments.length ? ((context = _ == null ? null : _), trail) : context;
};
return trail;
-}
\ No newline at end of file
+}
diff --git a/test/trail-test.js b/test/trail-test.js
index 802bc7b..190c61a 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -96,4 +96,4 @@ tape("test about coincident points", function(test){
var t = shape.trail();
test.pathEqual(t([[0, 0, 10], [0, 0, 20]]), "M5,0A5,5,0,1,1,-5,0A5,5,0,1,1,5,0ZM10,0A10,10,0,1,1,-10,0A10,10,0,1,1,10,0Z");
test.end();
-});
\ No newline at end of file
+});
From c7afae0021390f31405c2addac8168a401ad2cd4 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Mon, 7 Sep 2020 23:55:22 +0800
Subject: [PATCH 6/7] the sixth commit
---
src/trail.js | 52 +++++++++++++++++++++++-----------------------
test/trail-test.js | 23 ++++++++++----------
2 files changed, 37 insertions(+), 38 deletions(-)
diff --git a/src/trail.js b/src/trail.js
index 9f7ce81..78d0d59 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -9,9 +9,10 @@ export default function(x, y, size) {
ready,
ready2,
scaleRatio_min = 1,
- ct1,
+ ct1, ct2,
px1, py1, pr1,
- arp = [];
+ arp = [],
+ p;
x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
@@ -22,12 +23,12 @@ export default function(x, y, size) {
}
function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4) {
- // rapid repulsion
+ // rapid repulsion.
if (max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)) {
return false;
}
- // straddle experiment
+ // straddle experiment.
if (cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4) * cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
return false;
@@ -46,7 +47,7 @@ export default function(x, y, size) {
y: y2
};
}
- else{
+ else {
t = d1 / (d1 + d2);
return {
x: x1 + (x2 - x1) * t,
@@ -58,10 +59,10 @@ export default function(x, y, size) {
function commonTangent(x1, y1, w1, x2, y2, w2) {
var r1 = w1 / 2,
r2 = w2 / 2,
- alpha, // the smallest angle in right-angled trapezoid
+ alpha, // the smallest angle in right-angled trapezoid.
alpha_x,
alpha_y,
- beta, // the slope of line segment
+ beta, // the slope of line segment.
cos_x,
sin_y;
@@ -82,7 +83,7 @@ export default function(x, y, size) {
angle: alpha + beta - pi
};
}
- else{
+ else {
cos_x = cos(beta - alpha);
sin_y = sin(beta - alpha);
@@ -97,19 +98,19 @@ export default function(x, y, size) {
}
function segment(x1, y1, w1, x2, y2, w2) {
- var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
+ ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
if (ready) {
- if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
- var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
+ if (isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
+ p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
context.lineTo(p.x, p.y);
}
- else{
+ else {
context.lineTo(ct1.sg2_x, ct1.sg2_y);
context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
}
}
- else{
+ else {
ready = 1;
context.moveTo(ct2.sg1_x, ct2.sg1_y);
}
@@ -130,11 +131,11 @@ export default function(x, y, size) {
}
arp[i] = false;
}
- else{
- arp[i] = true; // when p1.x == p2.x and p1.y == p2.y
+ else {
+ arp[i] = true; // if p1 is too close to p2.
}
}
- else{
+ else {
ready2 = 1;
arp[i] = false;
}
@@ -143,7 +144,7 @@ export default function(x, y, size) {
pr1 = pr2;
}
- function trail(data) {
+ function trail(data) {
var i,
n = data.length,
d,
@@ -151,12 +152,12 @@ export default function(x, y, size) {
defined0 = false,
defined1 = false,
buffer,
- arx = [], // arrays of x(), y(), size(), defined()
+ arx = [], // arrays of x(), y(), size(), defined().
ary = [],
ars = [],
ard = [];
- // make global optimization for radius when r1 + r2 > lxy
+ // make global optimization for radius when r1 + r2 > lxy and mark the points whose positions are coincided.
for (i = 0; i < n; i++) {
def = (ard[i] = defined(d = data[i], i, data)) && (ars[i] = +size(d, i, data));
if (!(i < n && def) === defined1) {
@@ -191,27 +192,27 @@ export default function(x, y, size) {
if (arp[j]) {
tag = true;
}
- else{
+ else {
segment(arx[i], ary[i], ars[i] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
}
}
- else{
+ else {
tag = true;
}
}
- else{
+ else {
tag = true;
}
if (tag) {
j = i - 1;
if (j < start) {
- // draw a circle
+ // draw a circle.
context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
context.closePath();
}
- else{
- while(j >= start) {
+ else {
+ while (j >= start) {
d1 = data[j];
segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
d = d1;
@@ -220,7 +221,6 @@ export default function(x, y, size) {
j += 1;
d1 = data[j + 1];
segment(arx[j], ary[j], ars[j] * scaleRatio_min, arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min);
-
context.closePath();
}
tag = false;
diff --git a/test/trail-test.js b/test/trail-test.js
index 190c61a..3f3229b 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -3,7 +3,7 @@ var tape = require("tape"),
require("./pathEqual");
-tape("trail() returns a default trail shape", function(test){
+tape("trail() returns a default trail shape", function(test) {
var t = shape.trail();
test.equal(t.x()([10, 20, 30]), 10);
test.equal(t.y()([10, 20, 30]), 20);
@@ -14,7 +14,7 @@ tape("trail() returns a default trail shape", function(test){
test.end();
});
-tape("trail(x, y, size) sets x, y and size", function(test){
+tape("trail(x, y, size) sets x, y and size", function(test) {
var x = function() {},
y = function() {},
size = function() {};
@@ -27,7 +27,7 @@ tape("trail(x, y, size) sets x, y and size", function(test){
test.end();
});
-tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
+tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test) {
var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
@@ -41,7 +41,6 @@ tape("trail.y(f)(data) passes d, i and data to the specified function f", functi
test.end();
});
-//two cycles - for(i = 0; i < n; i++){...}
tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
@@ -49,50 +48,50 @@ tape("trail.size(f)(data) passes d, i and data to the specified function f", fun
test.end();
});
-tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test){
+tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().defined(function() { actual.push([].slice.call(arguments)); })(data);
test.deepEqual(actual, [["a", 0, data], ["b", 1, data]]);
test.end();
});
-tape("trail.x(x)(data) observes the specified function", function(test){
+tape("trail.x(x)(data) observes the specified function", function(test) {
var t = shape.trail().x(function(d) { return d.x; });
test.pathEqual(t([{x: 10, 1: 10, 2: 20}, {x: 50, 1: 50, 2: 50}, {x: 90, 1: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
test.end();
});
-tape("trail.x(x)(data) observes the specified constant", function(test){
+tape("trail.x(x)(data) observes the specified constant", function(test) {
var t = shape.trail().x(0);
test.pathEqual(t([{1: 10, 2: 20}, {1: 50, 2: 50}, {1: 90, 2: 20}]), "M9.270248,6.250000L23.175620,40.625000A25,25,0,0,1,23.175620,59.375000L9.270248,93.750000A10,10,0,0,1,-9.270248,93.750000L-23.175620,59.375000A25,25,0,0,1,-23.175620,40.625000L-9.270248,6.250000A10,10,0,0,1,9.270248,6.250000Z");
test.end();
});
-tape("trail.y(x)(data) observes the specified function", function(test){
+tape("trail.y(x)(data) observes the specified function", function(test) {
var t = shape.trail().y(function(d) { return d.y; });
test.pathEqual(t([{0: 10, y: 10, 2: 20}, {0: 50, y: 50, 2: 50}, {0: 90, y: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
test.end();
});
-tape("trail.y(x)(data) observes the specified constant", function(test){
+tape("trail.y(x)(data) observes the specified constant", function(test) {
var t = shape.trail().y(0);
test.pathEqual(t([{0: 10, 2: 20}, {0: 50, 2: 50}, {0: 90, 2: 20}]), "M6.250000,-9.270248L40.625000,-23.175620A25,25,0,0,1,59.375000,-23.175620L93.750000,-9.270248A10,10,0,0,1,93.750000,9.270248L59.375000,23.175620A25,25,0,0,1,40.625000,23.175620L6.250000,9.270248A10,10,0,0,1,6.250000,-9.270248Z");
test.end();
});
-tape("trail.size(x)(data) observes the specified function", function(test){
+tape("trail.size(x)(data) observes the specified function", function(test) {
var t = shape.trail().size(function(d) { return d.size; });
test.pathEqual(t([{0: 10, 1: 10, size: 20}, {0: 50, 1: 50, size: 50}, {0: 90, 1: 90, size: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
test.end();
});
-tape("trail.size(x)(data) observes the specified constant", function(test){
+tape("trail.size(x)(data) observes the specified constant", function(test) {
var t = shape.trail().size(20);
test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
test.end();
});
-tape("test about coincident points", function(test){
+tape("test about coincident points", function(test) {
var t = shape.trail();
test.pathEqual(t([[0, 0, 10], [0, 0, 20]]), "M5,0A5,5,0,1,1,-5,0A5,5,0,1,1,5,0ZM10,0A10,10,0,1,1,-10,0A10,10,0,1,1,10,0Z");
test.end();
From fdaa556bf071f276193ec80c0cdc7f019c8f0c36 Mon Sep 17 00:00:00 2001
From: wyhleonard <772781043@qq.com>
Date: Sun, 20 Dec 2020 00:37:59 +0800
Subject: [PATCH 7/7] refine codes and docs
---
README.md | 4 +--
src/trail.js | 70 ++++++++++++++++++++++------------------------------
2 files changed, 32 insertions(+), 42 deletions(-)
diff --git a/README.md b/README.md
index ba79332..ec0ecf4 100644
--- a/README.md
+++ b/README.md
@@ -481,7 +481,7 @@ function x(d) {
When a trail is [generated](#_trail), the x accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default x accessor assumes that the input data are three-element arrays of numbers. If your data are in a different format, or if you wish to transform the data before rendering, then you should specify a custom accessor. For example:
```js
-var data = [
+const data = [
{u: 1, v: 8, size: 40},
{u: 10, v: 35, size: 12},
{u: 19, v: 22, size: 30},
@@ -491,7 +491,7 @@ var data = [
…
];
-var trail = d3.trail()
+const trail = d3.trail()
.x(d => x(d.u))
.y(d => y(d.v))
.size(d => size(d.size));
diff --git a/src/trail.js b/src/trail.js
index 78d0d59..efaad32 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -28,9 +28,9 @@ export default function(x, y, size) {
return false;
}
- // straddle experiment.
+ // straddle.
if (cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4) * cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
- cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
+ cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
return false;
}
return true;
@@ -46,8 +46,7 @@ export default function(x, y, size) {
x: x2,
y: y2
};
- }
- else {
+ } else {
t = d1 / (d1 + d2);
return {
x: x1 + (x2 - x1) * t,
@@ -83,18 +82,17 @@ export default function(x, y, size) {
angle: alpha + beta - pi
};
}
- else {
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- return {
- sg1_x: x1 + r1 * cos_x,
- sg1_y: y1 + r1 * sin_y,
- sg2_x: x2 + r2 * cos_x,
- sg2_y: y2 + r2 * sin_y,
- angle: beta - alpha
- };
- }
+
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
+
+ return {
+ sg1_x: x1 + r1 * cos_x,
+ sg1_y: y1 + r1 * sin_y,
+ sg2_x: x2 + r2 * cos_x,
+ sg2_y: y2 + r2 * sin_y,
+ angle: beta - alpha
+ };
}
function segment(x1, y1, w1, x2, y2, w2) {
@@ -104,13 +102,11 @@ export default function(x, y, size) {
if (isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
context.lineTo(p.x, p.y);
- }
- else {
+ } else {
context.lineTo(ct1.sg2_x, ct1.sg2_y);
context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
}
- }
- else {
+ } else {
ready = 1;
context.moveTo(ct2.sg1_x, ct2.sg1_y);
}
@@ -130,12 +126,10 @@ export default function(x, y, size) {
}
}
arp[i] = false;
- }
- else {
+ } else {
arp[i] = true; // if p1 is too close to p2.
}
- }
- else {
+ } else {
ready2 = 1;
arp[i] = false;
}
@@ -156,6 +150,14 @@ export default function(x, y, size) {
ary = [],
ars = [],
ard = [];
+
+ if (context == null) context = buffer = path();
+
+ var start,
+ j,
+ d1,
+ def1,
+ tag = false;
// make global optimization for radius when r1 + r2 > lxy and mark the points whose positions are coincided.
for (i = 0; i < n; i++) {
@@ -168,14 +170,6 @@ export default function(x, y, size) {
}
}
- if (context == null) context = buffer = path();
-
- var start,
- j,
- d1,
- def1,
- tag = false;
-
for (i = 0; i < n; i++) {
def = ard[i] && ars[i];
if (!(i < n && def) === defined0) {
@@ -191,16 +185,13 @@ export default function(x, y, size) {
if (def1) {
if (arp[j]) {
tag = true;
- }
- else {
+ } else {
segment(arx[i], ary[i], ars[i] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
}
- }
- else {
+ } else {
tag = true;
}
- }
- else {
+ } else {
tag = true;
}
if (tag) {
@@ -210,8 +201,7 @@ export default function(x, y, size) {
context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
context.closePath();
- }
- else {
+ } else {
while (j >= start) {
d1 = data[j];
segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
](https://observablehq.com/@d3/difference-chart)
diff --git a/img/trail-defined.png b/img/trail-defined.png
new file mode 100644
index 0000000000000000000000000000000000000000..187d44f185392ad6e409eb05f05bd7add28c89b5
GIT binary patch
literal 6314
zcmd^k=TlQ}@GrzDp@=a^FNR(cq)HWt6zL)$y@e{hNS77@QbZ6CLXj#00-+1iA%awq
zA~jSgO7BH#e)-;+duQ$+a9`awXU^>G?q{FfefI3`iGB7|^)>|)1qlhsZFMzeJrWYq
zMB@7&5PR_ZGUMwIwkK~cRTmu?@4}X*p~~PLW55ddS)dsUxPY5=Bb@h^fW_A)%&?6`cIdTU|LTV3!8uyFSMk$g2Ky)D_0PwRY5_F-KzBM24KNhn8
ze_2+dU7Qy7x~7@0vTxXC-zcz9TK2!yQ(tb{_QLzD)&&#o!ceG00=UbSC@CgJgE1j^
zolGdOG|$hFF0_@F^plc2Oii8+E87?tH+?@^WipPD}TCOL@Szwy;8LK`E3Nb0
z-{F&sYby%(J@)sY?+_#aFAnf$Bx`GMk63eG;vE|UaLnsgmz5&3IPppg`?Yqc@
zCiZm=4=q2UBn5qb3YEe^jH2?ZFG2&Z>Pw1G=Oc3^_uxQio_P2ouq?l1hPR};uS9?F
z2Ste9iWi7aizsmZ(YsfnSgbtc+UgrKF_~1zfxN~a%HCXx*+j19vU{LVO+YjaHa^t^
z3}-B|*kO21FNq<#H55eTa~Z(=6A?dyM_{=q9zgS$|AX;Uu{K=Hak6HF!JvWUz%fp6
z7E;ivW)ESJ8m3tMAt;(RxKZ`r*KkSV3G=}qanwS1Qy0P92gJXumLFz!;N!iZX(qtp
zolFV<@2Mk}sAt<`@gluf6nTZa3?$pA6^7Z($;HW`
zj2?HSbj-J3@oATH%{0@?IEP(UI9($lH)!D{qt{K5gf}6tHr+MfEm&uUi3QvME@>=Q
zhWeJ&`FEB25ypmHePNU9k0~egA962DJ>O|Jq^h|TTe%Gu=Jq`PIozJp=Jd)%VxM={
zqEV9VXLM!WO-+HURFBtEl2b>#?vFd}gmcDkpB5KwFAU3xyXUg2`YVC49+SK)KIFN_
z){(0;(0585DJZ@X*}r%#k3ydQ*x(X{8_m>@t2F3@_7r+I7#L*7-;y~YuOiVt>`>=%
z?;-1>=LY6gE*2(y%8FokNwJjOS*2hEoIn+L1E@zHvz*i=qN6R+dOh(zKf8rK0l95y
zRo_}amh$>S*(=aLHzSLf>73!6@!OM4JJT;<#=?YS*0Sxxl^u5}H23ko0xV_9SXAT(
zE7Lp`=^Ti~ulkkmS|eUCcB!g2lE?UBlSY&7=c)d7$vWdLlTeZaI1#iZtoqRZDXAzd
zj&eS@LgKgtRjEXS-AD!yU?x(Mz*!5v2i?HgV3w5M1|L5`l|lLBn6YVsM7F*l-1hZU
zAfJppaD`@K1V&xFr#`&s8Eu4?)xzOV16FCq+ju$$=Q`PbCMD9hi>4*-Ftvb2WnpQwep2?4c}Lc)BJe_rXDO
zcR(YOae(q+PB?;s^h`=h?)|~cmgrI6B3753aw6(Yp?uoB{f?ZtgwvCBaS);-1M#;b
zy`c6pc3zDO{?~t1UbPp^O?xB_V_|D2?E7Noy%+TP*o%M(!K3q%Tb_C6`F~wF^)C28
zh94&u!exq0y5FdIe4`o%y&aRDaFA_%_$ss!5KI40|4UV@MI914!tE>6Q)O$x(C5
zR0B;+WG2g9e@o2iju5XiXpBNp0(NtD9a{n?d2FXgRg#!2V@s02@aoRu$%_n3DD%!N
zngsZkXz>zQ{mGcKfs-G#t0ZPekbBsh+)eA=->BT{bLX_lhO(tuVL36ep<kF`
z+6Zbx=@XUH!M3~mCP~>;x_c5nZp}{^S7*+njhb8qS}IzEojYOG5(4OBD3w#ll9jxB
z9lN8qrVSUH$3|cOKAl9N=RguFtNCnVq^x$@ffKGlg~}!DQ}>YdfrUvW%ZyZR>W)Nn
zWqsBn{|?QiCZ-J+^FwUh9fe(uQiIW3(la{>Lo!-&$r+8HsE*Z{h?k?0+9o=cCfD6N
zrXQ%R=iVeD)l=5C>jvZ^IvR0eO|EkPHZ`-0Dqmd`@ciYQv+pVmp$nN>6TH9ewLPa$&fZIX!X_aMY%R%1;ggH;*tNSq#
zZRBfUmf1CV)^%-~{&M12B|MOzy1-}FG)(vqsALG5B6FwjDRV2s*caxpw02#fbrYzP
zC;OqBquZn&y9#r&e+gYm9x8`p@bIs9<)F?4q>BoL~KRebwb;XNKVD5p|o^&`gUM>C{
zAF9}A3x9AgIf)L=&f)dG)rr)P?cxh#T{7LcEe+^*CK03{D$pXKkwl*p5-8S9cia1QSKcp2Eg
z?JY5(sP`O#C9_r&TQH45W=K4Wt>!|~sz2e0Fe`my^UOXKsOcG$PFsIMW!0ojGRkmd
zP`Zd%EEsA|uo5#NNm_0ge>3_*U*|he^C=|MOS9WrjX4wa(DoNu11$}}@IIM+0PP1c
z4q6)cx(VAYlZJQQD?-W6#x#kX*{jGG%U8q_RLy9qzWw|jR@vUm!CGzT%TZt8>+X84
zn}BL|$Du{kCY&_-KPYT}*_Xs5AvA}o*8kvGT{Nv08u95?
zbN7ycn#M$Pa~dYf+&QhKfm`G;rtwcm-CUvDh|^@@r6Fz(YQUe5z&jCz-oO&zi1;*#JvH<08TiE8vKD
zscsE^nDMcJ%1z3*$JOf96!b2Kps!GH2%xC5Y%-_h>^zEgL{eU#(ts9Qx`fs;s(ETD
zxnDAnLVv~%<_8>j?P>Hp%T%x7<-&BrN{UL++(q|$_dF>$c#3^pLc38NN!=2*f?fL>
z=Ggdk5j9=oD$7}O-8A*GquV-Ju7Av|sbmBV0@M~eVHVxs)WX-4%hf~EUovRv;3Yam
zwTg;^>3#qREw^XG$jWk_)-5AJtB;QHEQ5xYRexSUqEqB#5?IkxrC=%l0zxZgw$nrf
z%!+ApylgtNRM2?z5##L|CXbWTS!Nv<+fYS>3ZN+bT)F%W{fm=h^YW%LLE~?)!YmwA
z>DV|)N=)VMxeS8D{qHa*)^D_Q$BgFPrS5xaX`Njmsn8gtE!mq9a2^>=y8
z6Atu=`ef|BXcxDJ9R+_-A9mqn(u0Dv{|kuIR2RwLUaGm?A?EhFJIs>Q_0^cZCdX3sEP6r8?FJz_165@-rLKHJvx-
z**8rm<@Ra)Zp1tS$ACzedma-nj%!p*I{jNl5gKe{R>?ACwz@2YMH!Q0vW(V3xi`BW0%4c!N^nngg!v3_@t>@6{+U~16b4H*c`+~IQjz2?
zr?rY+?lA!~NH(AYxmrw;xJMMdM8!Xx*h8j+*bm6ohQe?5o>TeNeao(q6IBB+V|(4Q
zoqTEQB=Ib&pY>+5L~B<=6JJYW&|xk347huQ)4+D6tM*nUmifvIw
zET8GU3ibRnHZxqZQoa>_Nq~w!$VYMaH3O1s?|Ve6)VqZIut&PsvyE~1$0-WT^PyGf
zCNSUOZPA`htne)iYX~twt*UC?@}nb!~}Q@QJdR4t5u`hqld}WS_%q`*ml0(E%qy?X7M4nqQv2w8x=WD
zW@s2cWZ4)xzKdyYiVlAd+Py%hfH
z@C@&WXRI)20$~Dbq}W7WqQSer{hqXH(oddbWJCvf*##Ih3~z_~np*!-sp6t4S%z*N
z{>-1bQDFK|AvGQpo)BLBNiqU>FC^seMhpYpLouJb@ZUQ;igXWlbvN@er+x+0wujl-
z)Yss1VwQ`_eIeNM(&JU?5hfFV|6fkM?_~iCA*JWCW)|6MiL%TeFCF6l^c@}?*tz^(
zApFVH4)RP$xXt3en$Q6|j;&Fc=HBh8oMWqb!U-q+Ed@)l4jdhtVq@`VPqYAV7<^9U
z)N2K9_H8VsWk1ccGhCZ;>LnrGk~MB)#p!)B_IYFLW0n5bC{9w=n*;OV#y>wXuw?rH
zRd0b1&;S6Q-0(LCxzYxhx;(!`_8%rsnK(Emq5RO?$}DN~@9v_;s+SW<0oLGQ-6}t<
zU>$+QJ4;T+`bece@_%X6%$pKw^`B);b(2Zh>LqRlfm#S7T&YgVR22L7M)t)7H7~HI
z5<(xByykcUGXY^f%qy||$E1&g^q=sevR!wy<@_ZV4fCalz$vIUblnU6vx!WIK3_7Q
z^LOX~1@$@@6i1|UcWtN5?{`y_>FYfJVnL3A#xD~?t}h?K#J5JOIh168-#GH>kRgmw
zW1=U|yiYyN2x`W+l^TiLf+W-gnp_7Xd_ckDL-?2uuLDq!m%)-&Kzo>wt?N|v7q-~ze8au#7Y4ch9IigM5|3+saCzcin<4iR3yQ@iU|pFTi-dhFLFa&eCDTv
zu!A2FmEQF(1DVL3b_*@A1*g1&5hKV208Mc2iNd~6DD^*CQ%!F`BLavhs#^p1BiSD+
zkWzVI{|`}ms~otway;KxvMz0MMoNs;QxaTeMDWm`H^t7FLG|+uvf6KzYI_7QD4yt{
zg!v6~$1LVi^?hbQI1Qp|G-*I0`{to`71VhB)4$u{9pvek_P5-XzEEHVVd8V9Q+U~z
z1!*LoMx5c;5uyV7(IrD_6RH|5WD+o(gdA$jQ?+WA@5G=tF{k~%Nq?%eubB6`MWa;&
zfM^aBGUL4jEjISzS8-<0;C(190Ng7_3LMDVry1wIV5=0LZyuIMY7rYlFo?Kjw(pzv
zNi=95J@5${p!d2#WQGu#AuBFJV_T+@yo*2b|2qHDgWvyii@0&S0SFWm6O#^b3$`TA
z@I_$?-nFjl-xk73&xxD4o?@FZAb^4xh5j3$vV8N{Gh*
z5C$C|)dwC@`f#I=>;F%T3n!2rcw-5Hu5Rqae-I?Rw6p`rv0jt20p#T5?
literal 0
HcmV?d00001
diff --git a/img/trail.png b/img/trail.png
new file mode 100644
index 0000000000000000000000000000000000000000..217941581387740d102d2c73b1a6b40b53097ae7
GIT binary patch
literal 9671
zcmd^F^k@V-+lg$
z?=R1u*Y3IJ-c!##_kB*BuC^)>K0Q7L1_qJ3nu;C<24)KS{WmTa`sp>Ua)yDyf}yUW
z_|6aWFc0T5<*S<>vk9!hqfePc#T2Tkref
zDThUHXo0K0u`6Iv^2;Tz+fNY&H5j9+~3<@^)KUnn1^St$PdGqSlp+PnX~_HIl^jaeImJA_z+1(Q4_HVlXO4n6Q-SskZArysH1a-~=s
zy(K0z+)s!WmKd-7xIOwXQ2c04q)@9UZPCWdA^QlSu$UFN26@_ZWGC|y`BSsgs^Gir
zQjlZLc;_jmfs`radepTbd;U)Xzg}r2?xXncr2HSDsUPiRNcrn*?X#SBTy8wH{KrA1ouWI_P&{_h
zcUUCB4aGm58zFxn`H&yJ14u77K!r)|x&DHkq#IQtFjvGHkG)VG+FcUg7-CrD&->}$
zT(M0?Ambr{IJfC>x>`w$8cq4
zffvk>y!rXazCZ{*=utc|U`Jf0r+LO^A&rc##$%#ACPO+lx*;p%3=02{AjX6
zG8t%xq~x#by@s8{d=u6rTvq55R%gits6>NjiTj2JwKZgzld+xbLwuHvr}IRCACKmW
zHj4rOc`7N#$@V9`Nh1wg}By6CIae(gP@#|gJ($y8Gk>&$wIPrYnvJ)N;yfQOGiKKr4@piJw_4fZOLpx8rOLn
zwj{5ye6fZY00RYW8x-k4r^^>JC|T0@qHhfe{rY|+Yo$rGw=mg19-x9t>0JH~x?;SU
z8*D6gzO@al1IdxW4vLHIGY%Mrc%Cu5>?>e=TY*I&Iu$oLUqopf9(na*=ft?Aw
ze)aEDO$~ImQ&b~2*iicm{P*wdT-6*-nHKA1I5Ekva4p2(UAr8CMFIVCbdawv<;eM`
zdcICeV{2?-+AxvFazLA>=^Uq9ErPHbdRJyws&PEB{oA#N_`9nPx_U%0_&DR=6e#{E-
zQRSGe#Iswa{OlC#uR!l9(>ESUOaGVylvkW#szXF0JxDA;?w#5(T&Q9z!
z*1xI1iK9$-|HicYq!M0ya`H-uolSjgbkY;7)Yd{eePJ@k8k9H^rG_yH026i#fU7xD
z{KLKx*n;CoPvB5}%XIXhAu%&9S5|0S^T9fv2L2nqE&|0|Zo|7C`uhgwcQj|JL(kT!
z3eD2q9Yl}{CcYFPd$GJPQxmG8fz8QMdki3O>3Ngsg6b$TH*Mf+eESA#?k{yUU?tz|
z{VLZ-EByn;tn|YkbFYMGDs}!4@1Zx+F!L`LEEXe?0`nDy?Nz+XMi}Y+)NPr$wm4Az%s4uLbngqMq{Y(}85bgyZBlz#}WEuC2
z_Jz}B!@BGm=d=pnIDw%1OWA)pHO`*wWR6sHp%$lpDjj+`Vm~Ny3VI!}0
zWV7E}T$Kk!6v0_eMZ#HYb;_CwarX^
z;nXVm(bswi2$FGyWi^q6G^oggcD&!Hh;4Ht2w{w{U|t%(xTWL|SL|D`{t(Rih-`8q
zY<^NgxSTU9(YLnFQ-Dt$3r(@nLAVR7Q0XB|gUgxn5$CHSA5D?3TJcp)zkdh%YzP`d
zHv{@py9Ha5<&gTebNq>10=)PBc}Kb!4JrA7dmk^;Z`yk!G72ubz}TOc=Kqll8WuU5
z_GkcbDP78f>^mkL_!@AxWOKJkN*jSM3#Ze+e>e2bZg!r0h`elmcjBrv4}~VQ8C49T
z&;Fjfze6KNBn7KRy8{Z=H)HM`Qxa`OtTbPx#Ak3_pWKHgjK
zp0i(nO|T&aZ_j5(v*Ks>t3;#|=qEs_%syXdNt~nPiv^9_toCb$)3P!<#8RG_M93%Q
z7)-q2po>HSRwe#6iilHppA3vTVw?VAvaq;uze$^nZ(Q)l^VWLI3?=Awv&CWx@aj@7
z5D*F>tNPJXFtYFd2m0NZ=Tt@hNZQ?A`>m1n$WPnFBl~~|l9jfy(A62m5OA&Y=7@z=
z+hh^`qjtfPI3l}k6@DA=!Jx>PJafhT-{qXRvFyyg*U|V}k?O3P_xj!U1<$Lu#xC+L
z{2Ox@Uf=nMRdD4^H3&U0$-pNwDEe!}Q$qORmXiz1X?EE_*G
zVuNshjNMV+3XdV=2ajQ9ERS%T4DzH}eULJ)hxu5#bTg5wSGCfejTXLny#GtUU8b#=
zVI!(Bt$M^UfzN95V2+2c`u>+2Y2rUpnqG|90xderio+{1>iu|khpU9gmkkpUy?$o*
zr(&|$A|fXI;pM?NP=|{n2DY<~xx3WO+tEEg<-4gjW+Cj~zd6cNxBkvd?;MevX?`Qv
zHhqriLXY&c8sm(f`!s)CT^11DI&zqOb}-FljJ>TMf(Q67c{L1ZT#u&Ybe}w8de>GJ
zx;h>(v0Wk&l~XLea_i8|NdU3b{rzOeC%*MoL_j`?ZYJXxg>ZuOi^tL=Z5q@p(6d1}
z0u6{EpO@gr8k?OaPtP6a+bf!ln&GRZAM6Qbnpq2zs`&_q#W$}2Jw&+R3jfTwYyjz}
zwamufPWi%WK_{&vv;Jf@6t}rKV)g+Z$(;~gYWON9T*dR_pe>Al(a46JVyaL;Qp{(6
z;K7BylXyikN5zilmt5y46*Cf*2ILH;&)YQ5gA=
z3OJ$?`qci1W|t-!y5U>URDLk;21+Cs=b#XL`S&Fe;cg-5P*|VBoMX`!&3UZ#>$Q20hRGZExMsj~P?LLd>!=%MUr=eCyn
ztmsF>gly>F%9FG-@Y2IkviQK=Z8xpSwG$`z1U^9MVRn1D>;5{p@%FkW(-YkLIE&H`qo^?8(F8kDHtY2qc<@P2K?F3Ss7
zM1TR}%*p}YyUO`Tz=gK){;x(0WZc9x>l(owqBe&~{Y)$&)zdN-DfyUh1e?#fUleU_
z1&a*p%ju-6Bf^Ah0vt1VWH?Qb?Csa`4<7f}qr+V}fk2n8Id)o1xfj4@Bfmg#&gd8a
z5aEN18iX<6rj?oD%ViDe)mB`ZE{(E;QTpha33bMsZz&vf{IHo$PS5!
z6t1dQ?bqNm{Lz^B-B&Y2=~sdn+z&`yiO=s!k|4)n1wRORyEer;(Hv?vQ(0!n(CL6}
z0{Lv)D`rAz^^7F{5ftd>ZF5ZRuA17H-E{>y#hV$sa|UXk?oi(JMfwG`jMa%AI5wYm
z8l)hVmylJVq32m+7<4Rsb*lo%+?L;
z1pnfjawg`C^fwZA>3Z9!B!^N0IuGH0Y&gPSgtUff3Xh^gr4*GhxjF@08Yc&
zVp>M`NnL)TFnumtcaP&(R~#Ip8HY404r65ZpE|$NR_8H9+yirGRf_$q{grH%!WgZC
znRDVR+o}QljBWpN@-GwA_?NrozqkRHK<=evoY4dqPf`O`o*^+BX(1M8g*(%phL}9q
z1TGCieKpm-3#_K_=P@3aCty42rrSZbfc5RhG;-@!>cA$8TxVlXzhefGrgqUBE;{sQ
zEN(7!-^A)M6eAjJpVbF@H_enr*aU?xL-)!3V9Y0)%LX}1^vqOts}aHb){M&
zb=ukX0Y(4sGzDU-bHm&yvKBW*=ycnphgS6ZQb(;l8ob8S2>puLd0L5_h?td9
zvDKPO+nPvxjlA7_Qt;dd@=sdgl4wp4;mH|K-eb1f=-=5KuhOlmNtosAE;VA1?yy%>
zvSUaKL3J(Yy?hwuM?#5?#sK5HU5cH9@dvdX73N>=ua#U>mp2$v&X74bME0H48F;k|
zVim|2tvIjwo?i1_9fdm9*p1jBXjB<}5EgF)=C58lVP!!OW4sl$N@a<_7l@k>Zw471
zh00nr26#hYdQiQ7f~_bkMDdCNhWeA2Slr3S15pO<#N8Uv!pnot8b^N6v`$yxHnZST
zH}_7k5Gd+SDewN2SN9MkJxikbl^FTtWqAg&Dm)|7Bf$xls8oAE<$B9I%&4SWA&O}g
zyeM&T(t)0PLR7yiVbo&-qiHik4pn16nI7oRBAO{i@Q87*S8#lXk7_P;xw~Aude5OK
zOr}UaIkZIhC;$l9_!DX=T}1wI=T*>2Hcxp5IE`s`^OR>`#U>`hlMa@77P)5_hH5gi
zKy%#lJsjB;wz!h^MchWu@nWGCM1vDB(m*d#kV2-mlB^J29aYvJLy9s`uc4$gmU?UC
zB;S)u-8g?M!?*Q1j6S4`REVV#a3e-BjtXLoBC}x+YTlw!+ky7Y`}gW)X{Cvd+aK~b
zjQL5B;x&!Wgf7{n2tv-S^p_-Og6_$u>Myz5*Kk2uB@T%Gc=4fg1?tVGv`H^bol1?r
z$Pt1>pm}|BM0cP2`Iho&JB$t9x;V4bTW|9f{xpqGMv?KaHCSIf9~7pZ!YAHyk=K03
zx44@i*ji^N;%6{3SQ|Vl2fm`Utf-YbfUd=W3mN%Q`=6qgqXI@#o-xkw{TaC8CcnQV
z%kbK0|KPao81u{(`x|(7dE;X@aMj(#@?ZLZ>RI1I6Z$eXTcHV^c*0?Lvcw|Sw-9hxEDLlO{6N<;ZYye$mm1iQA=T
z=7E|ao<99`R3=lwoS!26BA%MFr;>kGO~DAEB~3IC5t(6LK6z7q$sXBXn7G@K?S1KQ
zIR+pYQCN$6N7`Jlx!bPT@|#I0wdB6Ud@!Ypg7Rx>n9Qadoo;ROCD>u&TjIzvUynE@
zSr6r}EfY}~FdXPd69Rx}@KYZP(BPH-g91KC+;SiH{nbv3(hxw1
znbJAp+2WS8&fDS>D=b{7>Eqn1>uiaRE>aM2b}5WAGyM?sf$?Ag7UCBTZl_W}DYYv7
z&44v=gfLjlL!2JHrqn@gPllKUv2ee8-zyxt2vN|u1PvYu>N;OcE!HAj#y(Yinwzke
zAufb|1$LpokyXw06CpCb63q-ggpM(+&m@|!4w9C$u^+n|aPi@%GVZRWBGOJR?ZJ)%
z_%U)yKA=PW4~!q&oIXeTPaEnS0X0$d=o4}5rSq%l5c5~ysKg)0Jp0mZv8KKBnS2@L
zRtNs@Ecjm8^+ATg!^YV4kj7+sb&0YVU4jB}3G}PWMkK%a;W)~gluXL14dYoaPrn$X
zWyan&M~!ueLJ*6>m3i(5q^4O^vLR#<)usD)=3j2rJZnM#&=ie=h+lRx2It?g8P17*
z3?3Pek7FKUkX4Zp@#G9^|FBq3Lm|}1yJTrsl(8VBOe?BBr6TsEnt4{0v3yANy55_M^D6WJ=BRjgC>zG!%N&~2G1wJiF|f?ulD
zd~l^{rXxRRMJb*zoQi)e%L#-V^G)0m*W6dHqSg!K|K0Ba%Tyf}EAI#4@_xd_zjQK^
zE4J?yN%@m1kx2TpUPXXp3|N8E88zUVmuh*!prYe{1SI&C{CHuYSSJ^OllOi?w2eF>
zOC)CzaN-$ZhO^(&&Oi7Ghd7Fh4p!gjWQl64YQ{P(0T>}j)m6t>2t2%aD=q`)K3)>S
zIhQ?ZV!VG>zQTphqQb-nkd`@om%O5Vh1_#LyB3tUrr@53>I*ZFr%{04?^3V{^4KN$
zmg;H;Iu)rSeAh?!*)F<|%Rrzn{%MbSz}szcP|~^ly~BNrC53WSorUlmyTK+^v4o4p
zKeH##4ROO?vg`B_m4T1($y)#5{Yg_C0!Y(GE2;g9>;lr0{kyDE>=#R46_b3={e02I
zYaWja>P+SIDnXm%aNhusPX0|uj&2m6xTckyA69P_`I!Tu++uCv(KW#_bnr4<&>&Ez
zy2mHu=FcRV$E(Hddx*
z+_1TV?0Vj4rTd!XKDCN45$fHq)DD^Kl@J;<6p!!?4#>H*HJ+pvij>E@b3gWQO8rdR
z(<79C_E1x{Rx~&mOhb(t(5w)!Tuu2*HbY^~*!a2pi0aiqx_o}Q+PdmI-aCyq*+D^#
zN#=;7Hq~J7u4u+C>lAU{@gw4o(66Xx5!g7zxL}I!n?0Dh^(OSavH=!Z4HnCizn_La
zrpMif;S*3v7AU%}&LJXSIFhKhE22X1QlUiqV*sYx#HM$L()Q|F2^#tZQS@?m^W@&m
zkOBYY_iJh@$NZBvTwye!zIpSk3-K4*fonmWm)}{V!OuV+#>uflNuQyV%;O1bO!KJZ
zWWA~GAb4^H|Ga~Lms6lYkDOw_Ya)lh@wncN<>Z34=kz{^VB7t^wD%k?SsK&CSCCkQ*T^7IDK+oA&U-tXh_}WiWJNjU+;{|@RWdI>uⓈPOy8WTFWnuFdMPEF
zxF*wWDUMOZ)$7uVA}fxDAT%QY^`V=>{a?3!Q(u2y3>A^~j#kENRH`
z%CvUqI2|a#AfrOEP{3NK?FQo$wnQl|`P-!`B{Dp$r>MG@UvpSHAFxdb5<6v~AFxHv
z(eR$;Up!mCI}L)PY3kc
z@hjkkltQZ9y-p+*&mAot>(NtPjPy%ZFN5B6trCv>jL`rS
zTb!NhlH!&@zq)B7tfcj}LV|tU(8J*5n9PmL)Xuo9DV4J+%TOCAf4O;uSh1aqfJr37vEv
zLYLr4IY=E*5s%cH=%cyY=B?fa4oL{_)?ddSS>>)lYi)Fyl@zxg`t`ntto=82294XY
z&7LBiM1|kFl&2kuRn>v3GuUFUWJnW>m6g;7B~>3BUBdTG?TT5_tM3yw4``2>lonz(
zUD_SBoP6y}&|lPJ`zg#5%YufVR1^}>SeI}S8>aE}-`34-_w`6%5=RPJFkOVU0?RG^
zblUk16C3P_rFNoS)xynqgm=KU%4A!UlkWLv9CY0@6BkV=xe@(t_DXj>)9frhN^|8E
zAzZH6JM8V;O0B62C3&e(O35G1YM8T6OX%V*-4$zbXNCH(2J@a;Gg5POqAidAz675*}W$j
z=BtdM|LWb+=>Cb`A1D?Lx0WHj%H48wp7u)=c`|oVUPNqE7K$va<^6((R*X1WgGu2P
zS*BK>AMEWz;)Flk2Qz=seA;%`$J67n`aoF~>
zTjuEL9oj3_{u5o&FSdE9EwSNI2iB5xyh78TxMp@0?7XFW{@^L~TS7~|%02{L7EWmTP`a0XyQy}iR%IKS~C*r+K{kFbH7xBOAwxQ;LOgbnW}y7T4xpus4Mh6k#1
z$9H7#jRE^9x?d&?h?b)H-QTLQb|QzZn%cA4*Tj9(0ufwlVSo*^yx3n5M{(35waWplI0L|pJuJm@Xl~ti_(xd5YsrE1$5&5i!
zwh%eG3kT0|SaD`Ja)EF^#o|4O4qEiC95jm$yBxAPc}rCu&L!wHB9SSZCa1#+9S>ck
zYcmXarodvfVKQ^NSr%T+;bzM^gAO1hRlMpVw9h7JQN
zw93JV8eOytN}ywIsc=9TT}C!#RY1MR<|E)hdq5<5(f=RfN0J?1l82cI?_P9+7KZvO
LZIvn|XvF^jAL3CP
literal 0
HcmV?d00001
diff --git a/src/index.js b/src/index.js
index aca91a5..c28e861 100644
--- a/src/index.js
+++ b/src/index.js
@@ -1,6 +1,7 @@
export {default as arc} from "./arc.js";
export {default as area} from "./area.js";
export {default as line} from "./line.js";
+export {default as trail} from "./trail.js";
export {default as pie} from "./pie.js";
export {default as areaRadial, default as radialArea} from "./areaRadial.js"; // Note: radialArea is deprecated!
export {default as lineRadial, default as radialLine} from "./lineRadial.js"; // Note: radialLine is deprecated!
diff --git a/src/trail.js b/src/trail.js
index 622dd94..6ecbcac 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -1,90 +1,118 @@
import {path} from "d3-path";
import constant from "./constant.js";
import {x as pointX, y as pointY, z as pointSize} from "./point.js";
-import {abs, atan2, cos, pi, sin, sqrt} from "./math.js";
+import {abs, atan2, cos, pi, tau, sin, sqrt, max, min} from "./math.js";
export default function(x, y, size){
var defined = constant(true),
context = null,
ready,
- x1,
- y1,
- r1,
ready2,
- scaleRatio_min = 1;
+ scaleRatio_min = 1,
+ ct1,
+ px1, py1, pr1;
x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
- function point(x2, y2, w2){
- var r2 = w2 / 2;
+ function crossProduct(x1, y1, x2, y2){
+ return x1*y2 - x2*y1;
+ }
- if(ready){
- var alpha, //the smallest angle in right-angled trapezoid
- alpha_x,
- alpha_y,
- beta, //the slope of line segment
- cos_x,
- sin_y,
- angleRegister;
-
- alpha_x = abs(r2 - r1);
- alpha_y = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) - alpha_x*alpha_x);
- alpha = atan2(alpha_y, alpha_x);
- beta = atan2(y2 - y1, x2 - x1);
-
- if(r1 < r2){
- cos_x = -cos(alpha + beta);
- sin_y = -sin(alpha + beta);
-
- //draw segment
- context.moveTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.lineTo(x2 + r2*cos_x, y2 + r2*sin_y);
- context.arc(x2, y2, r2, alpha + beta - pi, beta - alpha + pi, 0);
-
- angleRegister = beta - alpha + pi;
- beta = atan2(y1 - y2, x1 - x2);
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- context.lineTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.arc(x1, y1, r1, angleRegister, angleRegister + 2*alpha, 0);
- }
- else{
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- //draw segment
- context.moveTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.lineTo(x2 + r2*cos_x, y2 + r2*sin_y);
- context.arc(x2, y2, r2, beta - alpha, beta + alpha, 0);
-
- angleRegister = beta + alpha;
- beta = atan2(y1 - y2, x1 - x2);
- cos_x = -cos(alpha + beta);
- sin_y = -sin(alpha + beta);
-
- context.lineTo(x1 + r1*cos_x, y1 + r1*sin_y);
- context.arc(x1, y1, r1, angleRegister, angleRegister + 2*(pi - alpha), 0);
- }
- context.closePath();
+ function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
+ //rapid repulsion
+ if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
+ return false;
+ }
+ //straddle experiment
+ if(crossProduct(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*crossProduct(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
+ crossProduct(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*crossProduct(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
+ return false;
+ }
+ return true;
+ }
+
+ function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
+ var d1 = abs(crossProduct(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
+ d2 = abs(crossProduct(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
+ t = d1 / (d1 + d2);
+
+ return {
+ x: x1 + (x2 - x1)*t,
+ y: y1 + (y2 - y1)*t
+ };
+ }
+
+ function commonTangent(x1, y1, w1, x2, y2, w2){
+ var r1 = w1 / 2,
+ r2 = w2 / 2,
+ alpha, //the smallest angle in right-angled trapezoid
+ alpha_x,
+ alpha_y,
+ beta, //the slope of line segment
+ cos_x,
+ sin_y;
+
+ alpha_x = abs(r2 - r1);
+ alpha_y = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) - alpha_x*alpha_x);
+ alpha = atan2(alpha_y, alpha_x);
+ beta = atan2(y2 - y1, x2 - x1);
+
+ if(r1 < r2){
+ cos_x = -cos(alpha + beta);
+ sin_y = -sin(alpha + beta);
+
+ return {
+ sg1_x: x1 + r1*cos_x,
+ sg1_y: y1 + r1*sin_y,
+ sg2_x: x2 + r2*cos_x,
+ sg2_y: y2 + r2*sin_y,
+ angle: alpha + beta - pi
+ };
}
else{
- ready = 1;
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
+
+ return {
+ sg1_x: x1 + r1*cos_x,
+ sg1_y: y1 + r1*sin_y,
+ sg2_x: x2 + r2*cos_x,
+ sg2_y: y2 + r2*sin_y,
+ angle: beta - alpha
+ };
}
- x1 = x2;
- y1 = y2;
- r1 = r2;
}
- function scaleRatio(x2, y2, w2){
- var r2 = w2 / 2;
+ function segment(x1, y1, w1, x2, y2, w2){
+ var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
+
+ if(ready){
+ if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
+ var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
+
+ context.lineTo(p.x, p.y);
+ }
+ else{
+ context.lineTo(ct1.sg2_x, ct1.sg2_y);
+ context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
+ }
+ }
+ else{
+ ready = 1;
+ context.moveTo(ct2.sg1_x, ct2.sg1_y);
+ }
+ ct1 = ct2;
+ }
+ function scaleRatio(px2, py2, pw2){
+ var pr2 = pw2 / 2;
+
if(ready2){
- var lxy = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2));
- if(r1 + r2 > lxy){
- var sr = lxy / (r1 + r2);
+ var lxy = sqrt((px1 - px2)*(px1 - px2) + (py1 - py2)*(py1 - py2));
+ if(pr1 + pr2 > lxy){
+ var sr = lxy / (pr1 + pr2);
if(sr < scaleRatio_min){
scaleRatio_min = sr;
}
@@ -93,40 +121,73 @@ export default function(x, y, size){
else{
ready2 = 1;
}
- x1 = x2;
- y1 = y2;
- r1 = r2;
+ px1 = px2;
+ py1 = py2;
+ pr1 = pr2;
}
function trail(data){
var i,
- n = data.length,
+ n = (data = array(data)).length,
d,
- def,
- s,
defined0 = false,
defined1 = false,
- buffer;
-
+ buffer;
+
//make global optimization for radius when r1 + r2 > lxy
for(i = 0; i < n; i++){
- d = data[i];
- def = defined(d, i, data) && (s = +size(d, i, data));
- if(!(i < n && def) === defined1){
+ if(!(i < n && defined(d = data[i], i, data)) === defined1){
if (defined1 = !defined1) ready2 = 0;
}
- if(defined1) scaleRatio(+x(d, i, data), +y(d, i, data), s);
+ if(defined1) {
+ scaleRatio(+x(d, i, data), +y(d, i, data), +size(d, i, data));
+ }
}
if(context == null) context = buffer = path();
+ var start,
+ j,
+ d1;
+
for(i = 0; i < n; i++){
- d = data[i];
- def = defined(d, i, data) && (s = +size(d, i, data));
- if (!(i < n && def) === defined0) {
- if (defined0 = !defined0) ready = 0;
+ if(!(i < n && defined(d = data[i], i, data)) === defined0){
+ if(defined0 = !defined0){
+ ready = 0;
+ start = i;
+ }
+ }
+ if(defined0){
+ j = i + 1;
+ if(j < n && defined(d1 = data[j], j, data)){
+ segment(+x(d, i, data), +y(d, i, data), +size(d, i, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
+ }
+ else{
+ j = i - 1;
+ if(j < start){
+ var tx = +x(d, i, data),
+ ty = +y(d, i, data),
+ ts = +size(d, i, data);
+
+ context.moveTo(tx, ty - ts*scaleRatio_min / 2);
+ context.arc(tx, ty, ts*scaleRatio_min / 2, 0, tau, 0);
+ context.closePath();
+ }
+ else{
+ while(j >= start){
+ d1 = data[j];
+ segment(+x(d, j + 1, data), +y(d, j + 1, data), +size(d, j + 1, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
+ d = d1;
+ j -= 1;
+ }
+ j += 1;
+ d1 = data[j + 1];
+ segment(+x(d, j, data), +y(d, j, data), +size(d, j, data)*scaleRatio_min, +x(d1, j + 1, data), +y(d1, j + 1, data), +size(d1, j + 1, data)*scaleRatio_min);
+
+ context.closePath();
+ }
+ }
}
- if(defined0) point(+x(d, i, data), +y(d, i, data), s*scaleRatio_min);
}
if(buffer){
diff --git a/test/trail-test.js b/test/trail-test.js
new file mode 100644
index 0000000..0680566
--- /dev/null
+++ b/test/trail-test.js
@@ -0,0 +1,93 @@
+var tape = require("tape"),
+ shape = require("../");
+
+require("./pathEqual");
+
+tape("trail() returns a default trail shape", function(test){
+ var t = shape.trail();
+ test.equal(t.x()([10, 20, 30]), 10);
+ test.equal(t.y()([10, 20, 30]), 20);
+ test.equal(t.size()([10, 20, 30]), 30);
+ test.equal(t.defined()([10, 20, 30]), true);
+ test.equal(t.context(), null);
+ test.pathEqual(t([[10, 10, 20], [50, 50, 50], [90, 90, 20]]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail(x, y, size) sets x, y and size", function(test){
+ var x = function() {},
+ y = function() {},
+ size = function() {};
+ test.equal(shape.trail(x).x(), x);
+ test.equal(shape.trail(x, y).y(), y);
+ test.equal(shape.trail(x, y, size).size(), size);
+ test.equal(shape.trail(1, 2, 3).x()("aa"), 1);
+ test.equal(shape.trail(1, 2, 3).y()("aa"), 2);
+ test.equal(shape.trail(1, 2, 3).size()("aa"), 3);
+ test.end();
+});
+
+tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
+ var data = ["a", "b"], actual = [];
+ shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.end();
+});
+
+tape("trail.y(f)(data) passes d, i and data to the specified function f", function(test) {
+ var data = ["a", "b"], actual = [];
+ shape.trail().y(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.end();
+});
+
+//two cycles - for(i = 0; i < n; i++){...}
+tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
+ var data = ["a", "b"], actual = [];
+ shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.end();
+});
+
+tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test){
+ var data = ["a", "b"], actual = [];
+ shape.trail().defined(function() { actual.push([].slice.call(arguments)); })(data);
+ test.deepEqual(actual, [["a", 0, data], ["b", 1, data], ["a", 0, data], ["b", 1, data]]);
+ test.end();
+});
+
+tape("trail.x(x)(data) observes the specified function", function(test){
+ var t = shape.trail().x(function(d) { return d.x; });
+ test.pathEqual(t([{x: 10, 1: 10, 2: 20}, {x: 50, 1: 50, 2: 50}, {x: 90, 1: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail.x(x)(data) observes the specified constant", function(test){
+ var t = shape.trail().x(0);
+ test.pathEqual(t([{1: 10, 2: 20}, {1: 50, 2: 50}, {1: 90, 2: 20}]), "M9.270248,6.250000L23.175620,40.625000A25,25,0,0,1,23.175620,59.375000L9.270248,93.750000A10,10,0,0,1,-9.270248,93.750000L-23.175620,59.375000A25,25,0,0,1,-23.175620,40.625000L-9.270248,6.250000A10,10,0,0,1,9.270248,6.250000Z");
+ test.end();
+});
+
+tape("trail.y(x)(data) observes the specified function", function(test){
+ var t = shape.trail().y(function(d) { return d.y; });
+ test.pathEqual(t([{0: 10, y: 10, 2: 20}, {0: 50, y: 50, 2: 50}, {0: 90, y: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail.y(x)(data) observes the specified constant", function(test){
+ var t = shape.trail().y(0);
+ test.pathEqual(t([{0: 10, 2: 20}, {0: 50, 2: 50}, {0: 90, 2: 20}]), "M6.250000,-9.270248L40.625000,-23.175620A25,25,0,0,1,59.375000,-23.175620L93.750000,-9.270248A10,10,0,0,1,93.750000,9.270248L59.375000,23.175620A25,25,0,0,1,40.625000,23.175620L6.250000,9.270248A10,10,0,0,1,6.250000,-9.270248Z");
+ test.end();
+});
+
+tape("trail.size(x)(data) observes the specified function", function(test){
+ var t = shape.trail().size(function(d) { return d.size; });
+ test.pathEqual(t([{0: 10, 1: 10, size: 20}, {0: 50, 1: 50, size: 50}, {0: 90, 1: 90, size: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
+ test.end();
+});
+
+tape("trail.size(x)(data) observes the specified constant", function(test){
+ var t = shape.trail().size(20);
+ test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
+ test.end();
+});
\ No newline at end of file
From 8eb130b1d4a722b1aa992087cc473f61a379f489 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Wed, 2 Sep 2020 12:54:25 +0800
Subject: [PATCH 3/7] solve the two small issues
---
README.md | 2 +-
src/trail.js | 35 ++++++++++++++++++++++++++---------
test/trail-test.js | 12 ++++++------
3 files changed, 33 insertions(+), 16 deletions(-)
diff --git a/README.md b/README.md
index 25e9efa..7b84149 100644
--- a/README.md
+++ b/README.md
@@ -511,7 +511,7 @@ When a trail is [generated](#_trail), the y accessor will be invoked for each [d
# trail.size([size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
-The *size* describes the width in pixels of the trail at the given data point. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
+The *size* describes the width in pixels of the trail at the given data point, which should be greater than 0. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
```js
function size(d) {
diff --git a/src/trail.js b/src/trail.js
index 6ecbcac..a62235b 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -128,30 +128,37 @@ export default function(x, y, size){
function trail(data){
var i,
- n = (data = array(data)).length,
+ n = data.length,
d,
+ def,
+ s,
defined0 = false,
defined1 = false,
buffer;
//make global optimization for radius when r1 + r2 > lxy
for(i = 0; i < n; i++){
- if(!(i < n && defined(d = data[i], i, data)) === defined1){
+ def = defined(d = data[i], i, data) && (s = +size(d, i, data));
+ if(!(i < n && def) === defined1){
if (defined1 = !defined1) ready2 = 0;
}
if(defined1) {
- scaleRatio(+x(d, i, data), +y(d, i, data), +size(d, i, data));
+ scaleRatio(+x(d, i, data), +y(d, i, data), s);
}
}
if(context == null) context = buffer = path();
var start,
- j,
- d1;
+ j,
+ d1,
+ def1,
+ s1,
+ tag = false;
for(i = 0; i < n; i++){
- if(!(i < n && defined(d = data[i], i, data)) === defined0){
+ def = defined(d = data[i], i, data) && (s = +size(d, i, data));
+ if(!(i < n && def) === defined0){
if(defined0 = !defined0){
ready = 0;
start = i;
@@ -159,17 +166,26 @@ export default function(x, y, size){
}
if(defined0){
j = i + 1;
- if(j < n && defined(d1 = data[j], j, data)){
- segment(+x(d, i, data), +y(d, i, data), +size(d, i, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
+ if(j < n){
+ def1 = defined(d1 = data[j], j, data) && (s1 = +size(d1, j, data));
+ if(def1){
+ segment(+x(d, i, data), +y(d, i, data), s*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), s1*scaleRatio_min);
+ }
+ else{
+ tag = true;
+ }
}
else{
+ tag = true;
+ }
+ if(tag){
j = i - 1;
if(j < start){
var tx = +x(d, i, data),
ty = +y(d, i, data),
ts = +size(d, i, data);
- context.moveTo(tx, ty - ts*scaleRatio_min / 2);
+ context.moveTo(tx + ts*scaleRatio_min / 2, ty);
context.arc(tx, ty, ts*scaleRatio_min / 2, 0, tau, 0);
context.closePath();
}
@@ -186,6 +202,7 @@ export default function(x, y, size){
context.closePath();
}
+ tag = false;
}
}
}
diff --git a/test/trail-test.js b/test/trail-test.js
index 0680566..817d197 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -28,16 +28,16 @@ tape("trail(x, y, size) sets x, y and size", function(test){
});
tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
- var data = ["a", "b"], actual = [];
+ var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
tape("trail.y(f)(data) passes d, i and data to the specified function f", function(test) {
- var data = ["a", "b"], actual = [];
+ var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().y(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
@@ -45,7 +45,7 @@ tape("trail.y(f)(data) passes d, i and data to the specified function f", functi
tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data], ['b', 1, data], ['a', 0, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data]]);
test.end();
});
@@ -90,4 +90,4 @@ tape("trail.size(x)(data) observes the specified constant", function(test){
var t = shape.trail().size(20);
test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
test.end();
-});
\ No newline at end of file
+});
From dc9fc0b3df23c003f59fe728bca185fa453075f9 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Sun, 6 Sep 2020 22:42:17 +0800
Subject: [PATCH 4/7] change-requested
---
README.md | 8 +-
src/point.js | 1 +
src/trail.js | 426 ++++++++++++++++++++++++---------------------
test/trail-test.js | 14 +-
4 files changed, 240 insertions(+), 209 deletions(-)
diff --git a/README.md b/README.md
index 7b84149..ba79332 100644
--- a/README.md
+++ b/README.md
@@ -460,7 +460,7 @@ Equivalent to [*line*.context](#line_context).
Trail marks are similar to line marks, but can have variable widths determined by backing data. Trail marks are useful if one wishes to draw lines that change size to reflect the underlying data.
-# d3.trail([x][, y][, size])· [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+# d3.trail([x][, y][, size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
Constructs a new trail generator with default settings. If *x*, *y* or *size* are specified, sets the corresponding accessors to the specified function or number and returns this trail generator.
@@ -492,9 +492,9 @@ var data = [
];
var trail = d3.trail()
- .x(function(d) { return x(d.u*10); })
- .y(function(d) { return y(d.v*10); })
- .size(function(d) { return size(d.size); });
+ .x(d => x(d.u))
+ .y(d => y(d.v))
+ .size(d => size(d.size));
```
# trail.y([y]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
diff --git a/src/point.js b/src/point.js
index 501e735..9b7e792 100644
--- a/src/point.js
+++ b/src/point.js
@@ -6,6 +6,7 @@ export function y(p) {
return p[1];
}
+//the return of d3.trail().size()
export function z(p){
return p[2];
}
\ No newline at end of file
diff --git a/src/trail.js b/src/trail.js
index a62235b..882f05a 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -4,234 +4,258 @@ import {x as pointX, y as pointY, z as pointSize} from "./point.js";
import {abs, atan2, cos, pi, tau, sin, sqrt, max, min} from "./math.js";
export default function(x, y, size){
- var defined = constant(true),
- context = null,
- ready,
- ready2,
- scaleRatio_min = 1,
- ct1,
- px1, py1, pr1;
-
- x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
- y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
- size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
+ var defined = constant(true),
+ context = null,
+ ready,
+ ready2,
+ scaleRatio_min = 1,
+ ct1,
+ px1, py1, pr1,
+ arp = [];
+
+ x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
+ y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
+ size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
+
+ function cross(x1, y1, x2, y2){
+ return x1 * y2 - x2 * y1;
+ }
+
+ function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
+ //rapid repulsion
+ if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
+ return false;
+ }
- function crossProduct(x1, y1, x2, y2){
- return x1*y2 - x2*y1;
+ //straddle experiment
+ if(cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
+ cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
+ return false;
}
+ return true;
+ }
- function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
- //rapid repulsion
- if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
- return false;
- }
- //straddle experiment
- if(crossProduct(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*crossProduct(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
- crossProduct(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*crossProduct(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
- return false;
- }
- return true;
+ function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
+ var d1 = abs(cross(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
+ d2 = abs(cross(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
+ t;
+
+ if(!(d1 || d2)){
+ return {
+ x: x2,
+ y: y2
+ };
}
+ else{
+ t = d1 / (d1 + d2);
+ return {
+ x: x1 + (x2 - x1) * t,
+ y: y1 + (y2 - y1) * t
+ };
+ }
+ }
- function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
- var d1 = abs(crossProduct(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
- d2 = abs(crossProduct(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
- t = d1 / (d1 + d2);
+ function commonTangent(x1, y1, w1, x2, y2, w2){
+ var r1 = w1 / 2,
+ r2 = w2 / 2,
+ alpha, //the smallest angle in right-angled trapezoid
+ alpha_x,
+ alpha_y,
+ beta, //the slope of line segment
+ cos_x,
+ sin_y;
- return {
- x: x1 + (x2 - x1)*t,
- y: y1 + (y2 - y1)*t
- };
+ alpha_x = abs(r2 - r1);
+ alpha_y = sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2) - alpha_x * alpha_x);
+ alpha = atan2(alpha_y, alpha_x);
+ beta = atan2(y2 - y1, x2 - x1);
+
+ if(r1 < r2){
+ cos_x = -cos(alpha + beta);
+ sin_y = -sin(alpha + beta);
+
+ return {
+ sg1_x: x1 + r1 * cos_x,
+ sg1_y: y1 + r1 * sin_y,
+ sg2_x: x2 + r2 * cos_x,
+ sg2_y: y2 + r2 * sin_y,
+ angle: alpha + beta - pi
+ };
}
+ else{
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
- function commonTangent(x1, y1, w1, x2, y2, w2){
- var r1 = w1 / 2,
- r2 = w2 / 2,
- alpha, //the smallest angle in right-angled trapezoid
- alpha_x,
- alpha_y,
- beta, //the slope of line segment
- cos_x,
- sin_y;
-
- alpha_x = abs(r2 - r1);
- alpha_y = sqrt((x1 - x2)*(x1 - x2) + (y1 - y2)*(y1 - y2) - alpha_x*alpha_x);
- alpha = atan2(alpha_y, alpha_x);
- beta = atan2(y2 - y1, x2 - x1);
-
- if(r1 < r2){
- cos_x = -cos(alpha + beta);
- sin_y = -sin(alpha + beta);
-
- return {
- sg1_x: x1 + r1*cos_x,
- sg1_y: y1 + r1*sin_y,
- sg2_x: x2 + r2*cos_x,
- sg2_y: y2 + r2*sin_y,
- angle: alpha + beta - pi
- };
- }
- else{
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- return {
- sg1_x: x1 + r1*cos_x,
- sg1_y: y1 + r1*sin_y,
- sg2_x: x2 + r2*cos_x,
- sg2_y: y2 + r2*sin_y,
- angle: beta - alpha
- };
- }
+ return {
+ sg1_x: x1 + r1 * cos_x,
+ sg1_y: y1 + r1 * sin_y,
+ sg2_x: x2 + r2 * cos_x,
+ sg2_y: y2 + r2 * sin_y,
+ angle: beta - alpha
+ };
}
+ }
- function segment(x1, y1, w1, x2, y2, w2){
- var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
-
- if(ready){
- if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
- var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
+ function segment(x1, y1, w1, x2, y2, w2){
+ var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
+
+ if(ready){
+ if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
+ var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
- context.lineTo(p.x, p.y);
- }
- else{
- context.lineTo(ct1.sg2_x, ct1.sg2_y);
- context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
- }
- }
- else{
- ready = 1;
- context.moveTo(ct2.sg1_x, ct2.sg1_y);
- }
- ct1 = ct2;
+ context.lineTo(p.x, p.y);
+ }
+ else{
+ context.lineTo(ct1.sg2_x, ct1.sg2_y);
+ context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
+ }
+ }
+ else{
+ ready = 1;
+ context.moveTo(ct2.sg1_x, ct2.sg1_y);
}
+ ct1 = ct2;
+ }
- function scaleRatio(px2, py2, pw2){
- var pr2 = pw2 / 2;
-
- if(ready2){
- var lxy = sqrt((px1 - px2)*(px1 - px2) + (py1 - py2)*(py1 - py2));
- if(pr1 + pr2 > lxy){
- var sr = lxy / (pr1 + pr2);
- if(sr < scaleRatio_min){
- scaleRatio_min = sr;
- }
- }
- }
- else{
- ready2 = 1;
+ function scaleRatio(px2, py2, pw2, i){
+ var pr2 = pw2 / 2;
+
+ if(ready2){
+ var lxy = sqrt((px1 - px2) * (px1 - px2) + (py1 - py2) * (py1 - py2));
+ if(lxy){
+ if(pr1 + pr2 > lxy){
+ var sr = lxy / (pr1 + pr2);
+ if(sr < scaleRatio_min){
+ scaleRatio_min = sr;
+ }
}
- px1 = px2;
- py1 = py2;
- pr1 = pr2;
+ arp[i] = false;
+ }
+ else{
+ arp[i] = true; //when p1.x == p2.x and p1.y == p2.y
+ }
+ }
+ else{
+ ready2 = 1;
+ arp[i] = false;
}
+ px1 = px2;
+ py1 = py2;
+ pr1 = pr2;
+ }
- function trail(data){
- var i,
- n = data.length,
- d,
- def,
- s,
- defined0 = false,
- defined1 = false,
- buffer;
-
- //make global optimization for radius when r1 + r2 > lxy
- for(i = 0; i < n; i++){
- def = defined(d = data[i], i, data) && (s = +size(d, i, data));
- if(!(i < n && def) === defined1){
- if (defined1 = !defined1) ready2 = 0;
- }
- if(defined1) {
- scaleRatio(+x(d, i, data), +y(d, i, data), s);
- }
- }
+ function trail(data){
+ var i,
+ n = data.length,
+ d,
+ def,
+ defined0 = false,
+ defined1 = false,
+ buffer,
+ arx = [], //arrays of x(), y(), size(), defined()
+ ary = [],
+ ars = [],
+ ard = [];
+
+ //make global optimization for radius when r1 + r2 > lxy
+ for(i = 0; i < n; i++){
+ def = (ard[i] = defined(d = data[i], i, data)) && (ars[i] = +size(d, i, data));
+ if(!(i < n && def) === defined1){
+ if (defined1 = !defined1) ready2 = 0;
+ }
+ if(defined1) {
+ scaleRatio(arx[i] = +x(d, i, data), ary[i] = +y(d, i, data), ars[i], i);
+ }
+ }
+
+ if(context == null) context = buffer = path();
+
+ var start,
+ j,
+ d1,
+ def1,
+ tag = false;
- if(context == null) context = buffer = path();
-
- var start,
- j,
- d1,
- def1,
- s1,
- tag = false;
-
- for(i = 0; i < n; i++){
- def = defined(d = data[i], i, data) && (s = +size(d, i, data));
- if(!(i < n && def) === defined0){
- if(defined0 = !defined0){
- ready = 0;
- start = i;
- }
+ for(i = 0; i < n; i++){
+ def = ard[i] && ars[i];
+ if(!(i < n && def) === defined0){
+ if(defined0 = !defined0){
+ ready = 0;
+ start = i;
+ }
+ }
+ if(defined0){
+ j = i + 1;
+ if(j < n){
+ def1 = ard[j] && ars[j];
+ if(def1){
+ if(arp[j]){
+ tag = true;
}
- if(defined0){
- j = i + 1;
- if(j < n){
- def1 = defined(d1 = data[j], j, data) && (s1 = +size(d1, j, data));
- if(def1){
- segment(+x(d, i, data), +y(d, i, data), s*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), s1*scaleRatio_min);
- }
- else{
- tag = true;
- }
- }
- else{
- tag = true;
- }
- if(tag){
- j = i - 1;
- if(j < start){
- var tx = +x(d, i, data),
- ty = +y(d, i, data),
- ts = +size(d, i, data);
-
- context.moveTo(tx + ts*scaleRatio_min / 2, ty);
- context.arc(tx, ty, ts*scaleRatio_min / 2, 0, tau, 0);
- context.closePath();
- }
- else{
- while(j >= start){
- d1 = data[j];
- segment(+x(d, j + 1, data), +y(d, j + 1, data), +size(d, j + 1, data)*scaleRatio_min, +x(d1, j, data), +y(d1, j, data), +size(d1, j, data)*scaleRatio_min);
- d = d1;
- j -= 1;
- }
- j += 1;
- d1 = data[j + 1];
- segment(+x(d, j, data), +y(d, j, data), +size(d, j, data)*scaleRatio_min, +x(d1, j + 1, data), +y(d1, j + 1, data), +size(d1, j + 1, data)*scaleRatio_min);
-
- context.closePath();
- }
- tag = false;
- }
+ else{
+ segment(arx[i], ary[i], ars[i] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
}
+ }
+ else{
+ tag = true;
+ }
+ }
+ else{
+ tag = true;
}
+ if(tag){
+ j = i - 1;
+ if(j < start){
+ //draw a circle
+ context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
+ context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
+ context.closePath();
+ }
+ else{
+ while(j >= start){
+ d1 = data[j];
+ segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
+ d = d1;
+ j -= 1;
+ }
+ j += 1;
+ d1 = data[j + 1];
+ segment(arx[j], ary[j], ars[j] * scaleRatio_min, arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min);
- if(buffer){
- context = null;
- return buffer + '' || null;
+ context.closePath();
+ }
+ tag = false;
+ ready = 0;
+ start = i + 1;
}
+ }
+ }
+
+ if(buffer){
+ context = null;
+ return buffer + '' || null;
}
+ }
- trail.x = function(_){
- return arguments.length ? (x = typeof _ === "function" ? _ : constant(+_), trail) : x;
- };
+ trail.x = function(_){
+ return arguments.length ? (x = typeof _ === "function" ? _ : constant(+_), trail) : x;
+ };
- trail.y = function(_){
- return arguments.length ? (y = typeof _ === "function" ? _ : constant(+_), trail) : y;
- };
+ trail.y = function(_){
+ return arguments.length ? (y = typeof _ === "function" ? _ : constant(+_), trail) : y;
+ };
- trail.size = function(_){
- return arguments.length ? (size = typeof _ === "function" ? _ : constant(+_), trail) : size;
- };
+ trail.size = function(_){
+ return arguments.length ? (size = typeof _ === "function" ? _ : constant(+_), trail) : size;
+ };
- trail.defined = function(_){
- return arguments.length ? (defined = typeof _ === "function" ? _ : constant(!!_), trail) : defined;
- };
+ trail.defined = function(_){
+ return arguments.length ? (defined = typeof _ === "function" ? _ : constant(!!_), trail) : defined;
+ };
- trail.context = function(_){
- return arguments.length ? ((context = _ == null ? null : _), trail) : context;
- };
+ trail.context = function(_){
+ return arguments.length ? ((context = _ == null ? null : _), trail) : context;
+ };
- return trail;
+ return trail;
}
\ No newline at end of file
diff --git a/test/trail-test.js b/test/trail-test.js
index 817d197..802bc7b 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -30,14 +30,14 @@ tape("trail(x, y, size) sets x, y and size", function(test){
tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
tape("trail.y(f)(data) passes d, i and data to the specified function f", function(test) {
var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().y(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data], [[4, 5, 6], 1, data], [[1, 2, 3], 0, data], [[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
+ test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
test.end();
});
@@ -45,14 +45,14 @@ tape("trail.y(f)(data) passes d, i and data to the specified function f", functi
tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [['a', 0, data], ['b', 1, data], ['a', 0, data], ['b', 1, data]]);
+ test.deepEqual(actual, [['a', 0, data], ['b', 1, data]]);
test.end();
});
tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test){
var data = ["a", "b"], actual = [];
shape.trail().defined(function() { actual.push([].slice.call(arguments)); })(data);
- test.deepEqual(actual, [["a", 0, data], ["b", 1, data], ["a", 0, data], ["b", 1, data]]);
+ test.deepEqual(actual, [["a", 0, data], ["b", 1, data]]);
test.end();
});
@@ -91,3 +91,9 @@ tape("trail.size(x)(data) observes the specified constant", function(test){
test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
test.end();
});
+
+tape("test about coincident points", function(test){
+ var t = shape.trail();
+ test.pathEqual(t([[0, 0, 10], [0, 0, 20]]), "M5,0A5,5,0,1,1,-5,0A5,5,0,1,1,5,0ZM10,0A10,10,0,1,1,-10,0A10,10,0,1,1,10,0Z");
+ test.end();
+});
\ No newline at end of file
From 6f9c047ec8b80f6bc055b314c2c54e615df50a5d Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Mon, 7 Sep 2020 09:09:24 +0800
Subject: [PATCH 5/7] cleaner merge
---
src/point.js | 5 +-
src/trail.js | 117 ++++++++++++++++++++++-----------------------
test/trail-test.js | 2 +-
3 files changed, 61 insertions(+), 63 deletions(-)
diff --git a/src/point.js b/src/point.js
index 9b7e792..998e565 100644
--- a/src/point.js
+++ b/src/point.js
@@ -6,7 +6,6 @@ export function y(p) {
return p[1];
}
-//the return of d3.trail().size()
-export function z(p){
+export function z(p) {
return p[2];
-}
\ No newline at end of file
+}
diff --git a/src/trail.js b/src/trail.js
index 882f05a..9f7ce81 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -3,44 +3,44 @@ import constant from "./constant.js";
import {x as pointX, y as pointY, z as pointSize} from "./point.js";
import {abs, atan2, cos, pi, tau, sin, sqrt, max, min} from "./math.js";
-export default function(x, y, size){
+export default function(x, y, size) {
var defined = constant(true),
context = null,
- ready,
+ ready,
ready2,
scaleRatio_min = 1,
ct1,
px1, py1, pr1,
- arp = [];
+ arp = [];
x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
size = typeof size === "function" ? size : (size === undefined) ? pointSize : constant(size);
- function cross(x1, y1, x2, y2){
+ function cross(x1, y1, x2, y2) {
return x1 * y2 - x2 * y1;
}
-
- function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4){
- //rapid repulsion
- if(max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)){
+
+ function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4) {
+ // rapid repulsion
+ if (max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)) {
return false;
}
-
- //straddle experiment
- if(cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4)*cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
- cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2)*cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0){
+
+ // straddle experiment
+ if (cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4) * cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
+ cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
return false;
}
return true;
}
- function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4){
+ function intersectPoint(x1, y1, x2, y2, x3, y3, x4, y4) {
var d1 = abs(cross(x4 - x3, y4 - y3, x1 - x3, y1 - y3)),
d2 = abs(cross(x4 - x3, y4 - y3, x2 - x3, y2 - y3)),
t;
- if(!(d1 || d2)){
+ if (!(d1 || d2)) {
return {
x: x2,
y: y2
@@ -52,25 +52,25 @@ export default function(x, y, size){
x: x1 + (x2 - x1) * t,
y: y1 + (y2 - y1) * t
};
- }
+ }
}
- function commonTangent(x1, y1, w1, x2, y2, w2){
+ function commonTangent(x1, y1, w1, x2, y2, w2) {
var r1 = w1 / 2,
- r2 = w2 / 2,
- alpha, //the smallest angle in right-angled trapezoid
+ r2 = w2 / 2,
+ alpha, // the smallest angle in right-angled trapezoid
alpha_x,
alpha_y,
- beta, //the slope of line segment
+ beta, // the slope of line segment
cos_x,
sin_y;
-
+
alpha_x = abs(r2 - r1);
alpha_y = sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2) - alpha_x * alpha_x);
alpha = atan2(alpha_y, alpha_x);
beta = atan2(y2 - y1, x2 - x1);
- if(r1 < r2){
+ if (r1 < r2) {
cos_x = -cos(alpha + beta);
sin_y = -sin(alpha + beta);
@@ -96,13 +96,12 @@ export default function(x, y, size){
}
}
- function segment(x1, y1, w1, x2, y2, w2){
+ function segment(x1, y1, w1, x2, y2, w2) {
var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
- if(ready){
- if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)){
- var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
-
+ if (ready) {
+ if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
+ var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
context.lineTo(p.x, p.y);
}
else{
@@ -117,22 +116,22 @@ export default function(x, y, size){
ct1 = ct2;
}
- function scaleRatio(px2, py2, pw2, i){
+ function scaleRatio(px2, py2, pw2, i) {
var pr2 = pw2 / 2;
- if(ready2){
+ if (ready2) {
var lxy = sqrt((px1 - px2) * (px1 - px2) + (py1 - py2) * (py1 - py2));
- if(lxy){
- if(pr1 + pr2 > lxy){
+ if (lxy > 1) {
+ if (pr1 + pr2 > lxy) {
var sr = lxy / (pr1 + pr2);
- if(sr < scaleRatio_min){
+ if (sr < scaleRatio_min) {
scaleRatio_min = sr;
- }
+ }
}
arp[i] = false;
}
else{
- arp[i] = true; //when p1.x == p2.x and p1.y == p2.y
+ arp[i] = true; // when p1.x == p2.x and p1.y == p2.y
}
}
else{
@@ -144,31 +143,31 @@ export default function(x, y, size){
pr1 = pr2;
}
- function trail(data){
+ function trail(data) {
var i,
- n = data.length,
+ n = data.length,
d,
def,
defined0 = false,
defined1 = false,
buffer,
- arx = [], //arrays of x(), y(), size(), defined()
+ arx = [], // arrays of x(), y(), size(), defined()
ary = [],
ars = [],
ard = [];
- //make global optimization for radius when r1 + r2 > lxy
- for(i = 0; i < n; i++){
+ // make global optimization for radius when r1 + r2 > lxy
+ for (i = 0; i < n; i++) {
def = (ard[i] = defined(d = data[i], i, data)) && (ars[i] = +size(d, i, data));
- if(!(i < n && def) === defined1){
+ if (!(i < n && def) === defined1) {
if (defined1 = !defined1) ready2 = 0;
}
- if(defined1) {
+ if (defined1) {
scaleRatio(arx[i] = +x(d, i, data), ary[i] = +y(d, i, data), ars[i], i);
}
}
- if(context == null) context = buffer = path();
+ if (context == null) context = buffer = path();
var start,
j,
@@ -176,20 +175,20 @@ export default function(x, y, size){
def1,
tag = false;
- for(i = 0; i < n; i++){
+ for (i = 0; i < n; i++) {
def = ard[i] && ars[i];
- if(!(i < n && def) === defined0){
- if(defined0 = !defined0){
+ if (!(i < n && def) === defined0) {
+ if (defined0 = !defined0) {
ready = 0;
start = i;
}
}
- if(defined0){
+ if (defined0) {
j = i + 1;
- if(j < n){
+ if (j < n) {
def1 = ard[j] && ars[j];
- if(def1){
- if(arp[j]){
+ if (def1) {
+ if (arp[j]) {
tag = true;
}
else{
@@ -203,16 +202,16 @@ export default function(x, y, size){
else{
tag = true;
}
- if(tag){
+ if (tag) {
j = i - 1;
- if(j < start){
- //draw a circle
+ if (j < start) {
+ // draw a circle
context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
context.closePath();
}
else{
- while(j >= start){
+ while(j >= start) {
d1 = data[j];
segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
d = d1;
@@ -231,31 +230,31 @@ export default function(x, y, size){
}
}
- if(buffer){
+ if (buffer) {
context = null;
return buffer + '' || null;
}
}
- trail.x = function(_){
+ trail.x = function(_) {
return arguments.length ? (x = typeof _ === "function" ? _ : constant(+_), trail) : x;
};
- trail.y = function(_){
+ trail.y = function(_) {
return arguments.length ? (y = typeof _ === "function" ? _ : constant(+_), trail) : y;
};
- trail.size = function(_){
+ trail.size = function(_) {
return arguments.length ? (size = typeof _ === "function" ? _ : constant(+_), trail) : size;
};
- trail.defined = function(_){
+ trail.defined = function(_) {
return arguments.length ? (defined = typeof _ === "function" ? _ : constant(!!_), trail) : defined;
};
- trail.context = function(_){
+ trail.context = function(_) {
return arguments.length ? ((context = _ == null ? null : _), trail) : context;
};
return trail;
-}
\ No newline at end of file
+}
diff --git a/test/trail-test.js b/test/trail-test.js
index 802bc7b..190c61a 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -96,4 +96,4 @@ tape("test about coincident points", function(test){
var t = shape.trail();
test.pathEqual(t([[0, 0, 10], [0, 0, 20]]), "M5,0A5,5,0,1,1,-5,0A5,5,0,1,1,5,0ZM10,0A10,10,0,1,1,-10,0A10,10,0,1,1,10,0Z");
test.end();
-});
\ No newline at end of file
+});
From c7afae0021390f31405c2addac8168a401ad2cd4 Mon Sep 17 00:00:00 2001
From: wuyanhong <772781043@qq.com>
Date: Mon, 7 Sep 2020 23:55:22 +0800
Subject: [PATCH 6/7] the sixth commit
---
src/trail.js | 52 +++++++++++++++++++++++-----------------------
test/trail-test.js | 23 ++++++++++----------
2 files changed, 37 insertions(+), 38 deletions(-)
diff --git a/src/trail.js b/src/trail.js
index 9f7ce81..78d0d59 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -9,9 +9,10 @@ export default function(x, y, size) {
ready,
ready2,
scaleRatio_min = 1,
- ct1,
+ ct1, ct2,
px1, py1, pr1,
- arp = [];
+ arp = [],
+ p;
x = typeof x === "function" ? x : (x === undefined) ? pointX : constant(x);
y = typeof y === "function" ? y : (y === undefined) ? pointY : constant(y);
@@ -22,12 +23,12 @@ export default function(x, y, size) {
}
function isIntersect(x1, y1, x2, y2, x3, y3, x4, y4) {
- // rapid repulsion
+ // rapid repulsion.
if (max(x3, x4) < min(x1, x2) || max(y3, y4) < min(y1, y2) || max(x1, x2) < min(x3, x4) || max(y1, y2) < min(y3, y4)) {
return false;
}
- // straddle experiment
+ // straddle experiment.
if (cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4) * cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
return false;
@@ -46,7 +47,7 @@ export default function(x, y, size) {
y: y2
};
}
- else{
+ else {
t = d1 / (d1 + d2);
return {
x: x1 + (x2 - x1) * t,
@@ -58,10 +59,10 @@ export default function(x, y, size) {
function commonTangent(x1, y1, w1, x2, y2, w2) {
var r1 = w1 / 2,
r2 = w2 / 2,
- alpha, // the smallest angle in right-angled trapezoid
+ alpha, // the smallest angle in right-angled trapezoid.
alpha_x,
alpha_y,
- beta, // the slope of line segment
+ beta, // the slope of line segment.
cos_x,
sin_y;
@@ -82,7 +83,7 @@ export default function(x, y, size) {
angle: alpha + beta - pi
};
}
- else{
+ else {
cos_x = cos(beta - alpha);
sin_y = sin(beta - alpha);
@@ -97,19 +98,19 @@ export default function(x, y, size) {
}
function segment(x1, y1, w1, x2, y2, w2) {
- var ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
+ ct2 = commonTangent(x1, y1, w1, x2, y2, w2);
if (ready) {
- if(isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
- var p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
+ if (isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
+ p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
context.lineTo(p.x, p.y);
}
- else{
+ else {
context.lineTo(ct1.sg2_x, ct1.sg2_y);
context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
}
}
- else{
+ else {
ready = 1;
context.moveTo(ct2.sg1_x, ct2.sg1_y);
}
@@ -130,11 +131,11 @@ export default function(x, y, size) {
}
arp[i] = false;
}
- else{
- arp[i] = true; // when p1.x == p2.x and p1.y == p2.y
+ else {
+ arp[i] = true; // if p1 is too close to p2.
}
}
- else{
+ else {
ready2 = 1;
arp[i] = false;
}
@@ -143,7 +144,7 @@ export default function(x, y, size) {
pr1 = pr2;
}
- function trail(data) {
+ function trail(data) {
var i,
n = data.length,
d,
@@ -151,12 +152,12 @@ export default function(x, y, size) {
defined0 = false,
defined1 = false,
buffer,
- arx = [], // arrays of x(), y(), size(), defined()
+ arx = [], // arrays of x(), y(), size(), defined().
ary = [],
ars = [],
ard = [];
- // make global optimization for radius when r1 + r2 > lxy
+ // make global optimization for radius when r1 + r2 > lxy and mark the points whose positions are coincided.
for (i = 0; i < n; i++) {
def = (ard[i] = defined(d = data[i], i, data)) && (ars[i] = +size(d, i, data));
if (!(i < n && def) === defined1) {
@@ -191,27 +192,27 @@ export default function(x, y, size) {
if (arp[j]) {
tag = true;
}
- else{
+ else {
segment(arx[i], ary[i], ars[i] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
}
}
- else{
+ else {
tag = true;
}
}
- else{
+ else {
tag = true;
}
if (tag) {
j = i - 1;
if (j < start) {
- // draw a circle
+ // draw a circle.
context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
context.closePath();
}
- else{
- while(j >= start) {
+ else {
+ while (j >= start) {
d1 = data[j];
segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
d = d1;
@@ -220,7 +221,6 @@ export default function(x, y, size) {
j += 1;
d1 = data[j + 1];
segment(arx[j], ary[j], ars[j] * scaleRatio_min, arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min);
-
context.closePath();
}
tag = false;
diff --git a/test/trail-test.js b/test/trail-test.js
index 190c61a..3f3229b 100644
--- a/test/trail-test.js
+++ b/test/trail-test.js
@@ -3,7 +3,7 @@ var tape = require("tape"),
require("./pathEqual");
-tape("trail() returns a default trail shape", function(test){
+tape("trail() returns a default trail shape", function(test) {
var t = shape.trail();
test.equal(t.x()([10, 20, 30]), 10);
test.equal(t.y()([10, 20, 30]), 20);
@@ -14,7 +14,7 @@ tape("trail() returns a default trail shape", function(test){
test.end();
});
-tape("trail(x, y, size) sets x, y and size", function(test){
+tape("trail(x, y, size) sets x, y and size", function(test) {
var x = function() {},
y = function() {},
size = function() {};
@@ -27,7 +27,7 @@ tape("trail(x, y, size) sets x, y and size", function(test){
test.end();
});
-tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test){
+tape("trail.x(f)(data) passes d, i, and data to the specified function f", function(test) {
var data = [[1, 2, 3], [4, 5, 6]], actual = [];
shape.trail().x(function() { actual.push([].slice.call(arguments)); })(data);
test.deepEqual(actual, [[[1, 2, 3], 0, data], [[4, 5, 6], 1, data]]);
@@ -41,7 +41,6 @@ tape("trail.y(f)(data) passes d, i and data to the specified function f", functi
test.end();
});
-//two cycles - for(i = 0; i < n; i++){...}
tape("trail.size(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().size(function() { actual.push([].slice.call(arguments)); })(data);
@@ -49,50 +48,50 @@ tape("trail.size(f)(data) passes d, i and data to the specified function f", fun
test.end();
});
-tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test){
+tape("trail.defined(f)(data) passes d, i and data to the specified function f", function(test) {
var data = ["a", "b"], actual = [];
shape.trail().defined(function() { actual.push([].slice.call(arguments)); })(data);
test.deepEqual(actual, [["a", 0, data], ["b", 1, data]]);
test.end();
});
-tape("trail.x(x)(data) observes the specified function", function(test){
+tape("trail.x(x)(data) observes the specified function", function(test) {
var t = shape.trail().x(function(d) { return d.x; });
test.pathEqual(t([{x: 10, 1: 10, 2: 20}, {x: 50, 1: 50, 2: 50}, {x: 90, 1: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
test.end();
});
-tape("trail.x(x)(data) observes the specified constant", function(test){
+tape("trail.x(x)(data) observes the specified constant", function(test) {
var t = shape.trail().x(0);
test.pathEqual(t([{1: 10, 2: 20}, {1: 50, 2: 50}, {1: 90, 2: 20}]), "M9.270248,6.250000L23.175620,40.625000A25,25,0,0,1,23.175620,59.375000L9.270248,93.750000A10,10,0,0,1,-9.270248,93.750000L-23.175620,59.375000A25,25,0,0,1,-23.175620,40.625000L-9.270248,6.250000A10,10,0,0,1,9.270248,6.250000Z");
test.end();
});
-tape("trail.y(x)(data) observes the specified function", function(test){
+tape("trail.y(x)(data) observes the specified function", function(test) {
var t = shape.trail().y(function(d) { return d.y; });
test.pathEqual(t([{0: 10, y: 10, 2: 20}, {0: 50, y: 50, 2: 50}, {0: 90, y: 90, 2: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
test.end();
});
-tape("trail.y(x)(data) observes the specified constant", function(test){
+tape("trail.y(x)(data) observes the specified constant", function(test) {
var t = shape.trail().y(0);
test.pathEqual(t([{0: 10, 2: 20}, {0: 50, 2: 50}, {0: 90, 2: 20}]), "M6.250000,-9.270248L40.625000,-23.175620A25,25,0,0,1,59.375000,-23.175620L93.750000,-9.270248A10,10,0,0,1,93.750000,9.270248L59.375000,23.175620A25,25,0,0,1,40.625000,23.175620L6.250000,9.270248A10,10,0,0,1,6.250000,-9.270248Z");
test.end();
});
-tape("trail.size(x)(data) observes the specified function", function(test){
+tape("trail.size(x)(data) observes the specified function", function(test) {
var t = shape.trail().size(function(d) { return d.size; });
test.pathEqual(t([{0: 10, 1: 10, size: 20}, {0: 50, 1: 50, size: 50}, {0: 90, 1: 90, size: 20}]), "M14.942945,1.307055L62.357363,28.267637A25,25,0,0,1,71.732363,37.642637L98.692945,85.057055A10,10,0,0,1,85.057055,98.692945L37.642637,71.732363A25,25,0,0,1,28.267637,62.357363L1.307055,14.942945A10,10,0,0,1,14.942945,1.307055Z");
test.end();
});
-tape("trail.size(x)(data) observes the specified constant", function(test){
+tape("trail.size(x)(data) observes the specified constant", function(test) {
var t = shape.trail().size(20);
test.pathEqual(t([{0: 10, 1: 10}, {0: 50, 1: 50}, {0: 90, 1: 10}]), "M17.071068,2.928932L50,35.857864L82.928932,2.928932A10,10,0,1,1,97.071068,17.071068L57.071068,57.071068A10,10,0,0,1,42.928932,57.071068L2.928932,17.071068A10,10,0,1,1,17.071068,2.928932Z");
test.end();
});
-tape("test about coincident points", function(test){
+tape("test about coincident points", function(test) {
var t = shape.trail();
test.pathEqual(t([[0, 0, 10], [0, 0, 20]]), "M5,0A5,5,0,1,1,-5,0A5,5,0,1,1,5,0ZM10,0A10,10,0,1,1,-10,0A10,10,0,1,1,10,0Z");
test.end();
From fdaa556bf071f276193ec80c0cdc7f019c8f0c36 Mon Sep 17 00:00:00 2001
From: wyhleonard <772781043@qq.com>
Date: Sun, 20 Dec 2020 00:37:59 +0800
Subject: [PATCH 7/7] refine codes and docs
---
README.md | 4 +--
src/trail.js | 70 ++++++++++++++++++++++------------------------------
2 files changed, 32 insertions(+), 42 deletions(-)
diff --git a/README.md b/README.md
index ba79332..ec0ecf4 100644
--- a/README.md
+++ b/README.md
@@ -481,7 +481,7 @@ function x(d) {
When a trail is [generated](#_trail), the x accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default x accessor assumes that the input data are three-element arrays of numbers. If your data are in a different format, or if you wish to transform the data before rendering, then you should specify a custom accessor. For example:
```js
-var data = [
+const data = [
{u: 1, v: 8, size: 40},
{u: 10, v: 35, size: 12},
{u: 19, v: 22, size: 30},
@@ -491,7 +491,7 @@ var data = [
…
];
-var trail = d3.trail()
+const trail = d3.trail()
.x(d => x(d.u))
.y(d => y(d.v))
.size(d => size(d.size));
diff --git a/src/trail.js b/src/trail.js
index 78d0d59..efaad32 100644
--- a/src/trail.js
+++ b/src/trail.js
@@ -28,9 +28,9 @@ export default function(x, y, size) {
return false;
}
- // straddle experiment.
+ // straddle.
if (cross(x1 - x4, y1 - y4, x3 - x4, y3 - y4) * cross(x2 - x4, y2 - y4, x3 - x4, y3 - y4) > 0 ||
- cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
+ cross(x3 - x2, y3 - y2, x1 - x2, y1 - y2) * cross(x4 - x2, y4 - y2, x1 - x2, y1 - y2) > 0) {
return false;
}
return true;
@@ -46,8 +46,7 @@ export default function(x, y, size) {
x: x2,
y: y2
};
- }
- else {
+ } else {
t = d1 / (d1 + d2);
return {
x: x1 + (x2 - x1) * t,
@@ -83,18 +82,17 @@ export default function(x, y, size) {
angle: alpha + beta - pi
};
}
- else {
- cos_x = cos(beta - alpha);
- sin_y = sin(beta - alpha);
-
- return {
- sg1_x: x1 + r1 * cos_x,
- sg1_y: y1 + r1 * sin_y,
- sg2_x: x2 + r2 * cos_x,
- sg2_y: y2 + r2 * sin_y,
- angle: beta - alpha
- };
- }
+
+ cos_x = cos(beta - alpha);
+ sin_y = sin(beta - alpha);
+
+ return {
+ sg1_x: x1 + r1 * cos_x,
+ sg1_y: y1 + r1 * sin_y,
+ sg2_x: x2 + r2 * cos_x,
+ sg2_y: y2 + r2 * sin_y,
+ angle: beta - alpha
+ };
}
function segment(x1, y1, w1, x2, y2, w2) {
@@ -104,13 +102,11 @@ export default function(x, y, size) {
if (isIntersect(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y)) {
p = intersectPoint(ct1.sg1_x, ct1.sg1_y, ct1.sg2_x, ct1.sg2_y, ct2.sg1_x, ct2.sg1_y, ct2.sg2_x, ct2.sg2_y);
context.lineTo(p.x, p.y);
- }
- else {
+ } else {
context.lineTo(ct1.sg2_x, ct1.sg2_y);
context.arc(x1, y1, w1 / 2, ct1.angle, ct2.angle, 0);
}
- }
- else {
+ } else {
ready = 1;
context.moveTo(ct2.sg1_x, ct2.sg1_y);
}
@@ -130,12 +126,10 @@ export default function(x, y, size) {
}
}
arp[i] = false;
- }
- else {
+ } else {
arp[i] = true; // if p1 is too close to p2.
}
- }
- else {
+ } else {
ready2 = 1;
arp[i] = false;
}
@@ -156,6 +150,14 @@ export default function(x, y, size) {
ary = [],
ars = [],
ard = [];
+
+ if (context == null) context = buffer = path();
+
+ var start,
+ j,
+ d1,
+ def1,
+ tag = false;
// make global optimization for radius when r1 + r2 > lxy and mark the points whose positions are coincided.
for (i = 0; i < n; i++) {
@@ -168,14 +170,6 @@ export default function(x, y, size) {
}
}
- if (context == null) context = buffer = path();
-
- var start,
- j,
- d1,
- def1,
- tag = false;
-
for (i = 0; i < n; i++) {
def = ard[i] && ars[i];
if (!(i < n && def) === defined0) {
@@ -191,16 +185,13 @@ export default function(x, y, size) {
if (def1) {
if (arp[j]) {
tag = true;
- }
- else {
+ } else {
segment(arx[i], ary[i], ars[i] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
}
- }
- else {
+ } else {
tag = true;
}
- }
- else {
+ } else {
tag = true;
}
if (tag) {
@@ -210,8 +201,7 @@ export default function(x, y, size) {
context.moveTo(arx[i] + ars[i] * scaleRatio_min / 2, ary[i]);
context.arc(arx[i], ary[i], ars[i] * scaleRatio_min / 2, 0, tau, 0);
context.closePath();
- }
- else {
+ } else {
while (j >= start) {
d1 = data[j];
segment(arx[j + 1], ary[j + 1], ars[j + 1] * scaleRatio_min, arx[j], ary[j], ars[j] * scaleRatio_min);
 ]
+
+Trail marks are similar to line marks, but can have variable widths determined by backing data. Trail marks are useful if one wishes to draw lines that change size to reflect the underlying data.
+
+# d3.trail([x][, y][, size])· [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Constructs a new trail generator with default settings. If *x*, *y* or *size* are specified, sets the corresponding accessors to the specified function or number and returns this trail generator.
+
+# trail(data) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Generates a trail for the given array of *data*. If the trail generator has a [context](#trail_context), then the trail is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls and this function returns void. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string is returned.
+
+# trail.x([x]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *x* is specified, sets the x accessor to the specified function or number and returns this trail generator. If *x* is not specified, returns the current x accessor, which defaults to:
+
+```js
+function x(d) {
+ return d[0];
+}
+```
+
+When a trail is [generated](#_trail), the x accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default x accessor assumes that the input data are three-element arrays of numbers. If your data are in a different format, or if you wish to transform the data before rendering, then you should specify a custom accessor. For example:
+
+```js
+var data = [
+ {u: 1, v: 8, size: 40},
+ {u: 10, v: 35, size: 12},
+ {u: 19, v: 22, size: 30},
+ {u: 28, v: 14, size: 16},
+ {u: 37, v: 16, size: 24},
+ {u: 46, v: 28, size: 6},
+ …
+];
+
+var trail = d3.trail()
+ .x(function(d) { return x(d.u*10); })
+ .y(function(d) { return y(d.v*10); })
+ .size(function(d) { return size(d.size); });
+```
+
+# trail.y([y]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *y* is specified, sets the y accessor to the specified function or number and returns this trail generator. If *y* is not specified, returns the current y accessor, which defaults to:
+
+```js
+function y(d) {
+ return d[1];
+}
+```
+
+When a trail is [generated](#_trail), the y accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default y accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.size([size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+The *size* describes the width in pixels of the trail at the given data point. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
+
+```js
+function size(d) {
+ return d[2];
+}
+```
+
+When a trail is [generated](#_trail), the size accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default size accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.defined([defined]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *defined* is specified, sets the defined accessor to the specified function or boolean and returns this trail generator. If *defined* is not specified, returns the current defined accessor, which defaults to:
+
+```js
+function defined() {
+ return true;
+}
+```
+
+The default accessor thus assumes that the input data is always defined. When a trail is [generated](#_trail), the defined accessor will be invoked for each element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. If the given element is defined (*i.e.*, if the defined accessor returns a truthy value for this element), the [x](#trail_x), [y](#trail_y) and [size](#trail_size) accessors will subsequently be evaluated and the point will be added to the current trail segment. Otherwise, the element will be skipped, the current trail segment will be ended, and a new trail segment will be generated for the next defined point. As a result, the generated trail may have several discrete segments. For example:
+
+[
]
+
+Trail marks are similar to line marks, but can have variable widths determined by backing data. Trail marks are useful if one wishes to draw lines that change size to reflect the underlying data.
+
+# d3.trail([x][, y][, size])· [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Constructs a new trail generator with default settings. If *x*, *y* or *size* are specified, sets the corresponding accessors to the specified function or number and returns this trail generator.
+
+# trail(data) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+Generates a trail for the given array of *data*. If the trail generator has a [context](#trail_context), then the trail is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls and this function returns void. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string is returned.
+
+# trail.x([x]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *x* is specified, sets the x accessor to the specified function or number and returns this trail generator. If *x* is not specified, returns the current x accessor, which defaults to:
+
+```js
+function x(d) {
+ return d[0];
+}
+```
+
+When a trail is [generated](#_trail), the x accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default x accessor assumes that the input data are three-element arrays of numbers. If your data are in a different format, or if you wish to transform the data before rendering, then you should specify a custom accessor. For example:
+
+```js
+var data = [
+ {u: 1, v: 8, size: 40},
+ {u: 10, v: 35, size: 12},
+ {u: 19, v: 22, size: 30},
+ {u: 28, v: 14, size: 16},
+ {u: 37, v: 16, size: 24},
+ {u: 46, v: 28, size: 6},
+ …
+];
+
+var trail = d3.trail()
+ .x(function(d) { return x(d.u*10); })
+ .y(function(d) { return y(d.v*10); })
+ .size(function(d) { return size(d.size); });
+```
+
+# trail.y([y]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *y* is specified, sets the y accessor to the specified function or number and returns this trail generator. If *y* is not specified, returns the current y accessor, which defaults to:
+
+```js
+function y(d) {
+ return d[1];
+}
+```
+
+When a trail is [generated](#_trail), the y accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default y accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.size([size]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+The *size* describes the width in pixels of the trail at the given data point. If *size* is specified, sets the size accessor to the specified function or number and returns this trail generator. If *size* is not specified, returns the current size accessor, which defaults to:
+
+```js
+function size(d) {
+ return d[2];
+}
+```
+
+When a trail is [generated](#_trail), the size accessor will be invoked for each [defined](#trail_defined) element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. The default size accessor assumes that the input data are three-element arrays of numbers. See [*trail*.x](#trail_x) for more information.
+
+# trail.defined([defined]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *defined* is specified, sets the defined accessor to the specified function or boolean and returns this trail generator. If *defined* is not specified, returns the current defined accessor, which defaults to:
+
+```js
+function defined() {
+ return true;
+}
+```
+
+The default accessor thus assumes that the input data is always defined. When a trail is [generated](#_trail), the defined accessor will be invoked for each element in the input data array, being passed the element `d`, the index `i`, and the array `data` as three arguments. If the given element is defined (*i.e.*, if the defined accessor returns a truthy value for this element), the [x](#trail_x), [y](#trail_y) and [size](#trail_size) accessors will subsequently be evaluated and the point will be added to the current trail segment. Otherwise, the element will be skipped, the current trail segment will be ended, and a new trail segment will be generated for the next defined point. As a result, the generated trail may have several discrete segments. For example:
+
+[ ]
+
+Note that if a trail segment consists of only a single point, it may appear as a circle, which is different from [*line*.defined](#line_defined).
+
+# trail.context([context]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *context* is specified, sets the context and returns this trail generator. If *context* is not specified, returns the current context, which defaults to null. If the context is not null, then the [generated trail](#_trail) is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string representing the generated trail is returned.
+
### Areas
[
]
+
+Note that if a trail segment consists of only a single point, it may appear as a circle, which is different from [*line*.defined](#line_defined).
+
+# trail.context([context]) · [Source](https://github.com/d3/d3-shape/blob/master/src/trail.js)
+
+If *context* is specified, sets the context and returns this trail generator. If *context* is not specified, returns the current context, which defaults to null. If the context is not null, then the [generated trail](#_trail) is rendered to this context as a sequence of [path method](http://www.w3.org/TR/2dcontext/#canvaspathmethods) calls. Otherwise, a [path data](http://www.w3.org/TR/SVG/paths.html#PathData) string representing the generated trail is returned.
+
### Areas
[ ](https://observablehq.com/@d3/area-chart)[
](https://observablehq.com/@d3/area-chart)[ ](https://observablehq.com/@d3/stacked-area-chart)[
](https://observablehq.com/@d3/stacked-area-chart)[ ](https://observablehq.com/@d3/difference-chart)
diff --git a/img/trail-defined.png b/img/trail-defined.png
new file mode 100644
index 0000000000000000000000000000000000000000..187d44f185392ad6e409eb05f05bd7add28c89b5
GIT binary patch
literal 6314
zcmd^k=TlQ}@GrzDp@=a^FNR(cq)HWt6zL)$y@e{hNS77@QbZ6CLXj#00-+1iA%awq
zA~jSgO7BH#e)-;+duQ$+a9`awXU^>G?q{FfefI3`iGB7|^)>|)1qlhsZFMzeJrWYq
zMB@7&5P
](https://observablehq.com/@d3/difference-chart)
diff --git a/img/trail-defined.png b/img/trail-defined.png
new file mode 100644
index 0000000000000000000000000000000000000000..187d44f185392ad6e409eb05f05bd7add28c89b5
GIT binary patch
literal 6314
zcmd^k=TlQ}@GrzDp@=a^FNR(cq)HWt6zL)$y@e{hNS77@QbZ6CLXj#00-+1iA%awq
zA~jSgO7BH#e)-;+duQ$+a9`awXU^>G?q{FfefI3`iGB7|^)>|)1qlhsZFMzeJrWYq
zMB@7&5P