-
Notifications
You must be signed in to change notification settings - Fork 123
Getting Started
This tutorial describes creation of simple DlangUI based application.
Examples can be built under Windows, Linux or Mac OSX.
Sample output is shown for Windows.
To build application you will need DMD 2.066 or newer compiler and DUB 0.9.23 or newer.
Ensure that dmd and dub are available in command line.
Both following commands must show help text:
dub --help
dmd --help
In command line, go to some directory where you want to put your new project.
E.g. I'm using directory dlangui-examples.
Use following command to create stub project
dub init helloworld dlangui
Where
- helloworld is name of directory and project
- dlangui is dependency library name
Following directory structure will be created by DUB for our new project:
dlangui-examples
helloworld
source -- directory with .d sources
app.d -- main source file
.gitignore -- useful when you are planning to put your project into GIT repository
dub.json -- DUB project file
Generated app.d file content:
import std.stdio;
void main()
{
writeln("Edit source/app.d to start your project.");
}
Generated dub.json file content:
{
"name": "helloworld",
"description": "A minimal D application.",
"copyright": "Copyright © 2015, username",
"authors": ["username"],
"dependencies": {
"dlangui": "0.6.11"
}
}
"dlangui": "0.6.11" is automatically added DlangUI library dependency, and instead of 0.6.11 you will see current version of DlangUI from DUB registry.
Line "dlangui": "0.6.11" can be changed to "dlangui": "~master" for using latest version of DlangUI library (although it's deprecated), or to "dlangui": "~>0.6.11" if you want to use current or newer release version.
Build and run your app - execute following dub run command inside helloworld directory:
cd helloworld
dub run
You will see output similar to
D:\projects\d\dlangui-examples\helloworld>dub run
Fetching derelict-sdl2 1.9.5 (getting selected version)...
Placing derelict-sdl2 1.9.5 to C:\Users\vlopatin\AppData\Roaming\dub\packages\...
Target gl3n 1.0.1 is up to date. Use --force to rebuild.
Target dlib 0.5.2 is up to date. Use --force to rebuild.
Target derelict-util 1.9.1 is up to date. Use --force to rebuild.
Target derelict-ft 1.0.2 is up to date. Use --force to rebuild.
Building derelict-sdl2 1.9.5 configuration "library", build type debug.
Running dmd...
Target derelict-gl3 1.0.12 is up to date. Use --force to rebuild.
Building dlangui 0.6.11 configuration "default", build type debug.
Running dmd...
Building helloworld ~master configuration "application", build type debug.
Compiling using dmd...
Linking...
Copying files for dlangui...
Running .\helloworld.exe
Edit source/app.d to start your project.
DUB fetches project dependencies from repository, then builds application.
Executable will be placed into project directory unless other location is configured in dub.json
Executable name by default matches project name (under Windows, it has .exe extension).
Following line is actually produced by your application
Edit source/app.d to start your project.
Edit file source/app.d - replace its content with following code:
import dlangui;
mixin APP_ENTRY_POINT;
/// entry point for dlangui based application
extern (C) int UIAppMain(string[] args) {
// create window
Window window = Platform.instance.createWindow("DlangUI example - HelloWorld", null);
// create some widget to show in window
window.mainWidget = (new Button()).text("Hello, world!"d).margins(Rect(20,20,20,20));
// show window
window.show();
// run message loop
return Platform.instance.enterMessageLoop();
}
Now build and run it:
dub run
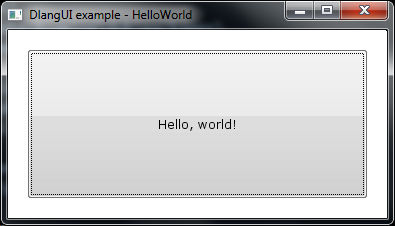
You will see window with single button stretched to window size.
import dlangui; imports most useful of DlangUI library modules
mixin APP_ENTRY_POINT; this line should appear once in your application. It adds main() function definition which initializes DlangUI components, and then calls UIAppMain function.
extern (C) int UIAppMain(string[] args) is main function for your application. On UIAppMain you already have DlangUI components initialized. Usually you need to create window, put some widget layout to it, show window and then enter event loop. Array args contains application command line parameters. Return value will be used as application result.
UIAppMain contents:
Window window = Platform.instance.createWindow("DlangUI example - HelloWorld", null);
This line creates OS window to show GUI inside. Platform.instance is singleton instance of Platform - abstraction layer to hide OS dependent code.
Most important methods of Platform object are createWindow and enterMessageLoop.
Window createWindow(
dstring windowCaption, // window caption
Window parent, // parent window, pass null for main (first) window.
uint flags = WindowFlag.Resizable, // various flags - bit fields from WindowFlag enum values
uint width = 0, // initial window width
uint height = 0 // initial window height
);
Available window flags:
/// window creation flags
enum WindowFlag : uint {
/// window can be resized
Resizable = 1,
/// window should be shown in fullscreen mode
Fullscreen = 2,
/// modal window - grabs input focus
Modal = 4,
}
If WindowFlag.Resizable is not specified, window size will be calculated automatically based on window content widget size.
Line started with window.mainWidget = assigns content widget for window. You must set content widget before showing the window. Details will be described below.
window.show(); shows the window
return Platform.instance.enterMessageLoop(); runs message loop (will be returned once window is closed).
Most important part in our application is following line.
window.mainWidget = (new Button()).text("Hello, world!"d).margins(Rect(20,20,20,20));
We need to set window.mainWidget property to some widget we want to display inside of window.
Widgets are DlangUI classes inherited from dlangui.widgets.widget.Widget which can be show on screen. Some widgets can contain nested widgets. Widgets with main purpose to arrange its children are called Layouts.
There is a set of controls widgets available in DlangUI, most frequently used are:
- TextWidget
- Button
- ImageButton
- TextImageButton
- RadioButton
- CheckBox
In this example we are creating Button widget. We are doing in in single line using chained method calls.
But instead it can be written in following way:
// create button
auto btn = new Button();
// change some properties
btn.text = "Hello, world!"d;
btn.margins = Rect(20,20,20,20);
// use created widget as window content widget
window.mainWidget = btn;
Property text usually corresponds to text shown on widget. For button, it's button label.
Property margin is distance from this widget to other widgets or parent widget bounds. Widget background will be shown using specified margins. Rect struct specifies values for left, top, right, bottom sides.
Property padding is distance from widget background to its contents. Margins and paddings are similar to ones in CSS.
Widget class documentation can be found here
Other useful properties: textColor, fontSize, alignment, backgroundColor.
To show several widgets in window, you have to use layouts to arrange them.
Layouts in DlangUI are similar to layouts in Android or Qt
You can get source code for this project from dlangui-examples GitHub repository.