-
Notifications
You must be signed in to change notification settings - Fork 108
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Enhancement] Rendering icon fonts and svg icons #179
Comments
|
Hi @FabianReister , This looks nice. Best regards, |
|
@Miecjel in my fork (currently private repo), I made some fundamental changes to the architecture. You can have a look at the following code/class on how to create a rasterized image. There are many ways of how to create a rasterized image with the desired resolution of 11x10px. I tested some alternatives (intermediate image with higher resolution and downsampling) but the one presented here seems to be the sharpest. |
|
@FabianReister ok, thnx! |
|
Really nice to see this! ..especially in conjunction with a smart home system or similar, it would probably be nice to have functionality like this available: Ideally being able to provide a specified icon via API for further display on the wordclock. Currently, I'm busy with migrating the code to py3 and fix various issues, but afterwards I can think about coming back to this. |
Hey there!
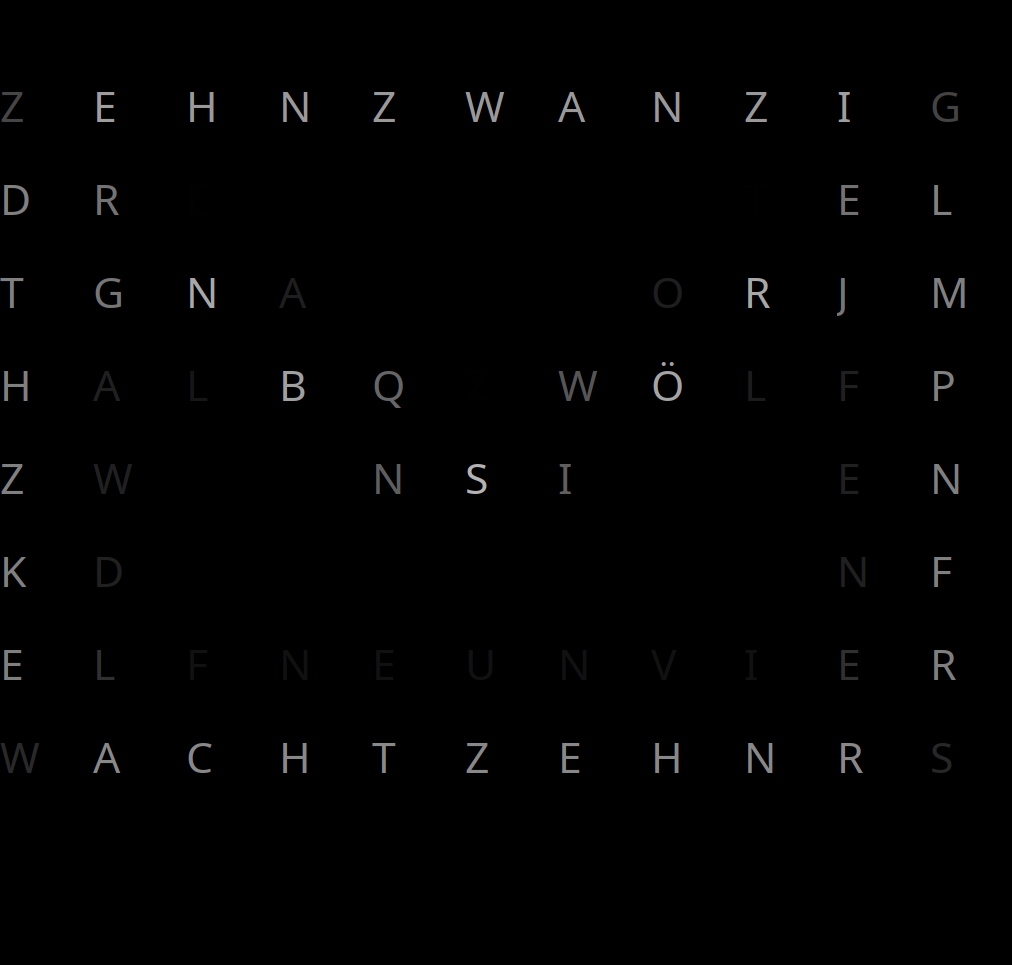
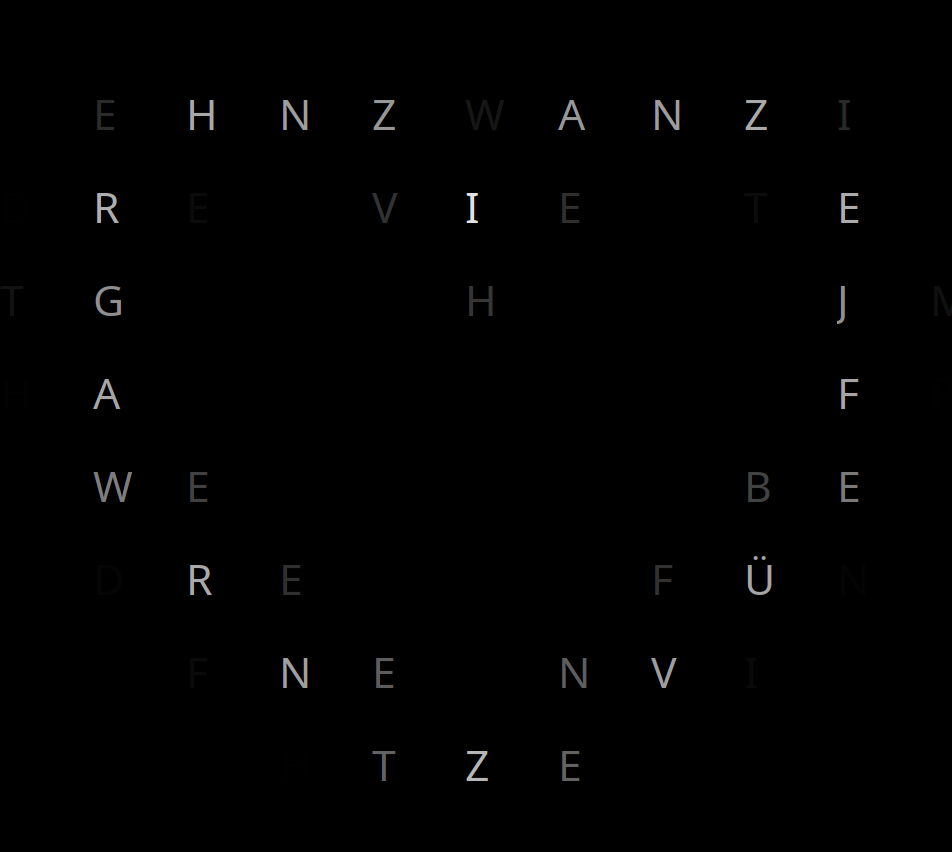
Fonts such as Font Awesome (https://fontawesome.com/) and Octicons (https://primer.style/octicons/) can be rendered on the wordclock. See two octicon examples:
"Mail" icon

"Heart" icon

The text was updated successfully, but these errors were encountered: