-
Notifications
You must be signed in to change notification settings - Fork 174
How to use Link

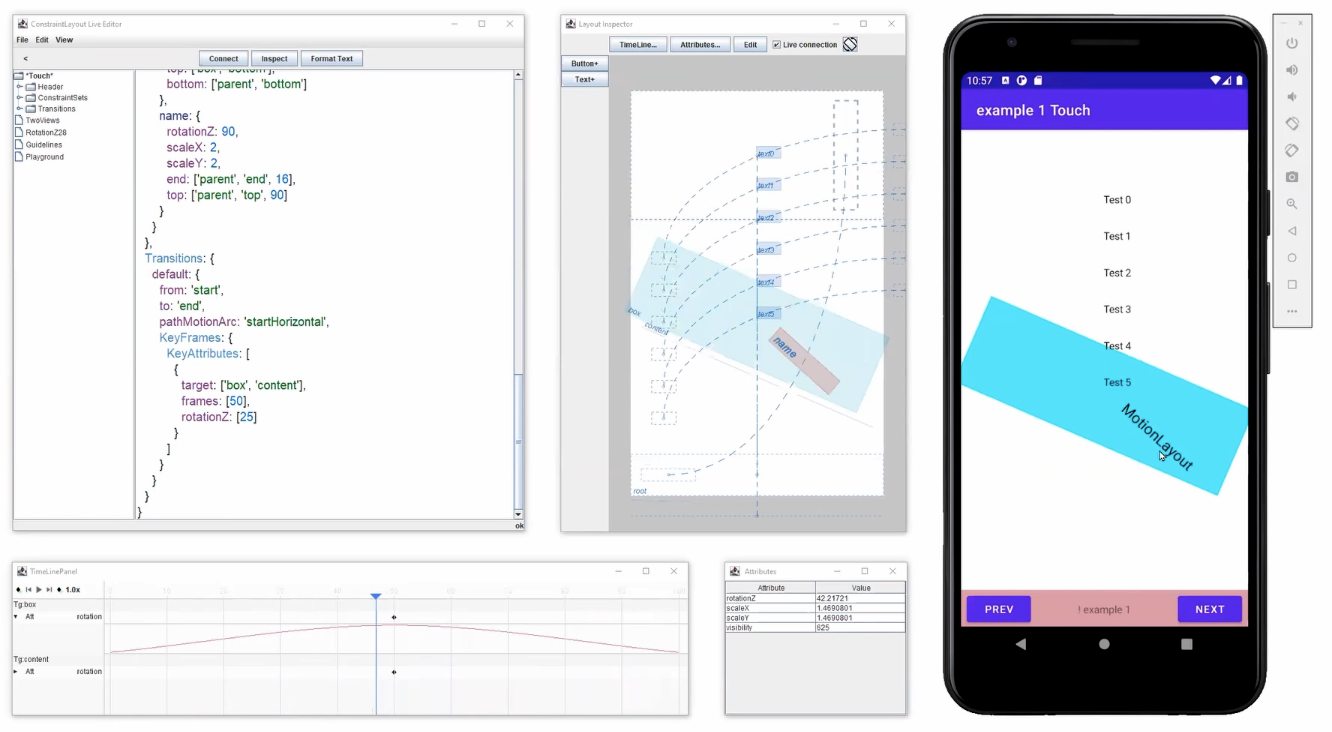
This is a lightweight inspector utility that can connect to a running application, inspect and edit the current state of your layout.
Note: It is a prototype, in active development -- Please provide feedback!
At the moment, this is only enabled for ConstraintLayout and MotionLayout in Compose.
The simplest way to try it out is to get the github repository, open the ComposeConstraintLayout project in Android Studio, and install the app on your phone or emulator.
Alternatively, if you want to test it with your own app:
- Write a Compose app using ConstraintLayout or MotionLayout. Define its Constraints in JSON (see the ComposeConstraintLayout for examples)
- Make sure to add the the
Headerelement to the JSON:
Header: { exportAs: 'somename' }-
Copy the LinkServer.kt file in your app (or alternatively, compile the constraintlayout-tools library and include it in your project). Make sure to add the Internet permission to your manifest:
<uses-permission android:name="android.permission.INTERNET" /> -
Install the application onto your phone or emulator (This would be done using adb or studio)
This is available in source code
You can get a runnable jar file Link.jar
The jar can be run with java -jar Link.jar
- Have the android application running on your device or emulator
- Tunnel a port 9999 to your device using the command
adb forward tcp:9999 tcp:9999(adb is part of Android sdk Android/Sdk/platform-tools) - Download, compile and run the Link Desktop App (open the project in IntelliJ)
- Navigate to an activity containing your composable, and click on
Connectto display a list of available layouts (the bold names show the latest layouts seen by the app) - Enjoy!