Home Assistant Container (Docker) on a NAS (Synology DiskStation DS918+). My use case is a wall mounted tablet (Galaxy Tab A 10.1) using Fully Kiosk Browser, and on desktop using homeassistant-desktop. My configuration is exposed to HomeKit with Apple Tv acting as a hub for remote connection. I also support Nabu Casa.
If you like anything here be sure to 🌟 my repo!
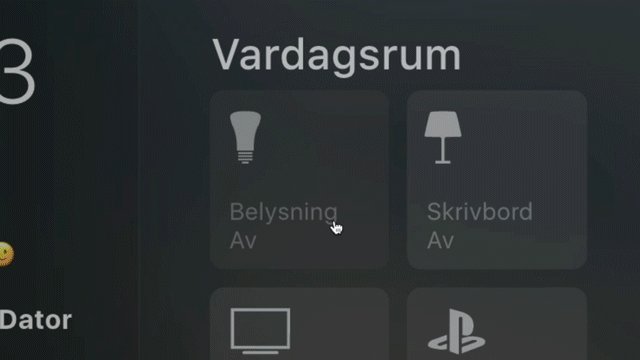
While picture elements is still a valid card for layouts that doesn't follow a specific grid, this dashboard does. Instead of placing button cards using coordinates, it's now placed onto a grid that is responsive.
Layout custom:layout-card
- CSS grid everything and as a bonus...
- Mobile and portrait dashboards
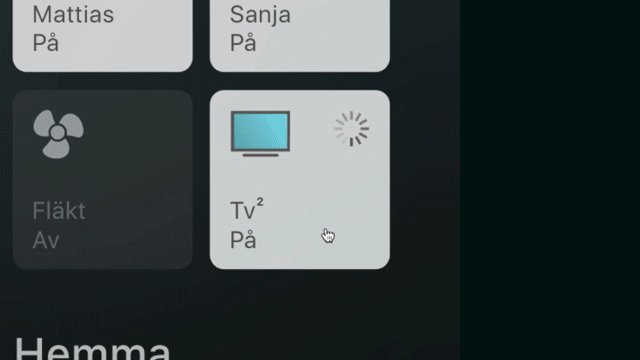
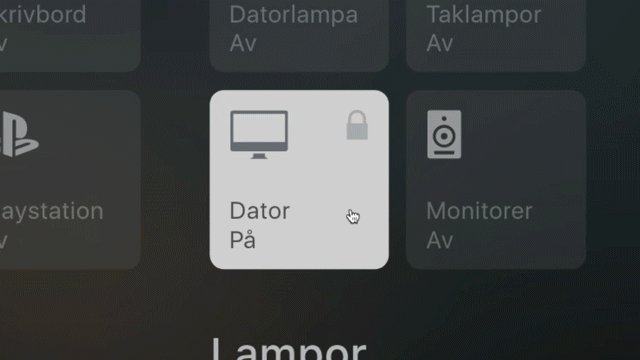
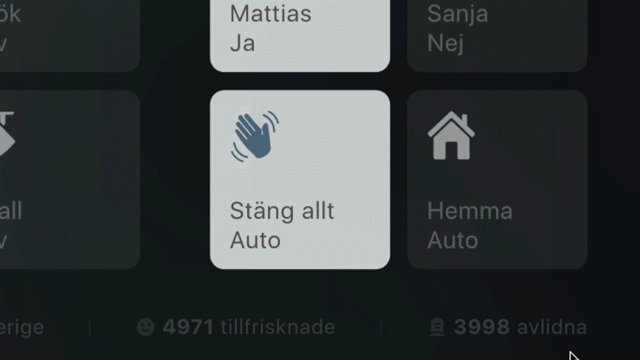
responsive_demo.mp4
Buttons custom:button-card
- Loader template doesn't need any
input_booleanhelpers anymore - Icons will only animate on state change to prevent all icons animating on dashboard refresh
- Some entity checks for undefined entities, no errors on restarts
- Added a bounce effect to the button when pressed
Theme custom:card-mod
- Reworked themes with focus on performance
- Wrote a tool to help with styling card-mod-helper
Deprecated If you're looking for picture elements, browse this repository before March 2021 https://github.com/matt8707/hass-config/tree/c9dd19e04bd4fde2322e610a42f4e246b58ee19a
Includes Since this configuration is split into several yaml files, I'm using lovelace-gulp-watch, which auto updates lovelace if an included file is changed.
Known issues
- card-mod randomly not applying markdown styling on 2021.6.0 #130
- swipe-card not updating size unless resizing window #32 #147
Support If you want, you can buy me a beer 😊
- A different take on designing a Lovelace UI using
picture elements cardcustom:layout-card - Achieving a less cluttered interface by displaying more information on a long press
- Loading wheel for slow responding entities such as booting a computer.
- Adding sounds to the UI using automations listening for events
- CSS Animations based on state
Markdown Card to create dynamic templates.
- Time and date with greeting based on time of day
- Lights and switches that are on, using natural language
- Temperature with emoji based on weather conditions
- Important calendar information
- Other conditional alerts
The three icons at the bottom in order:
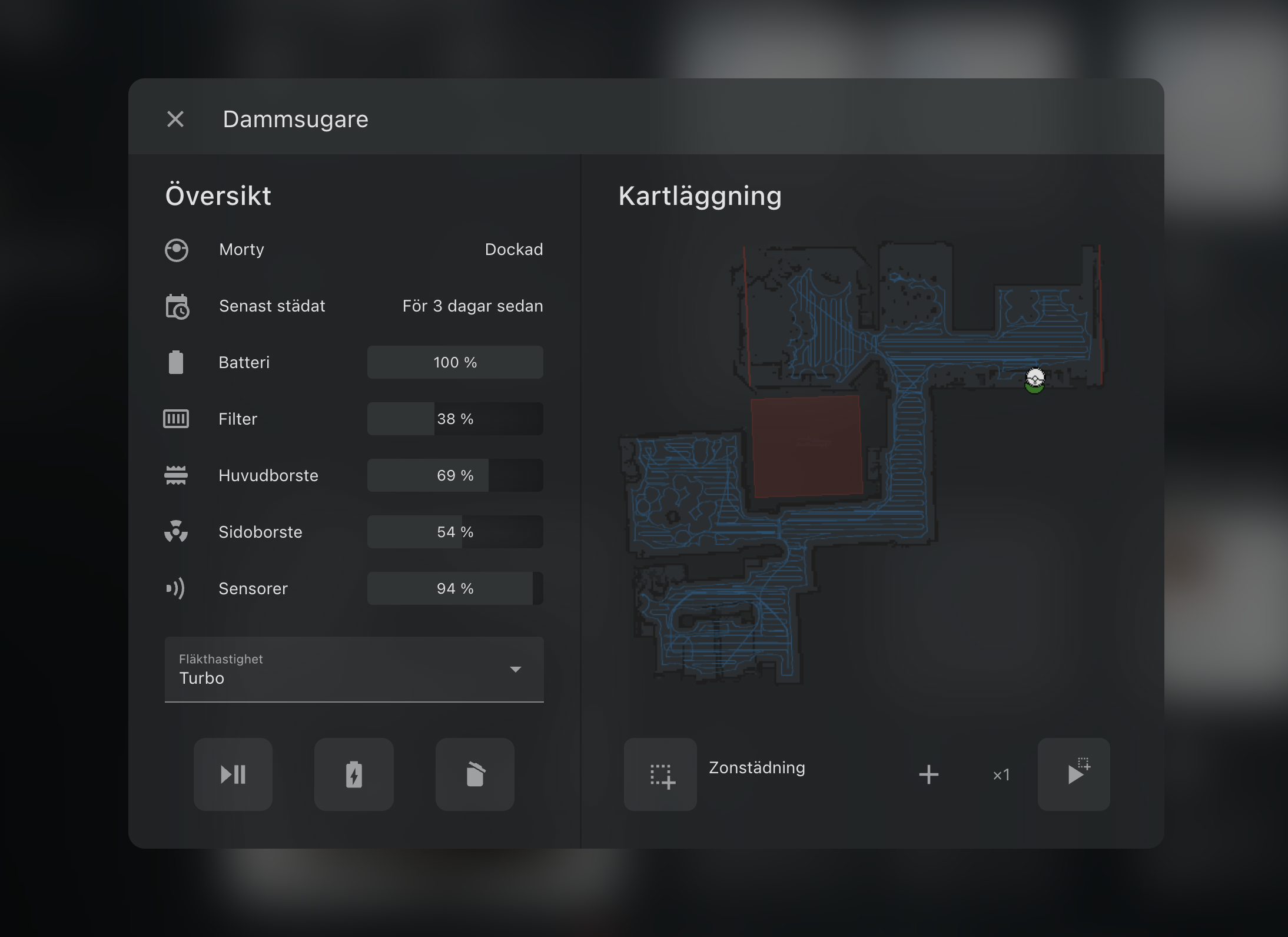
- Card to control robot vacuum
- Monitor Home Assistant, tablet and Network Attached Storage
- Lists available HACS updates and release notes for Home Assistant
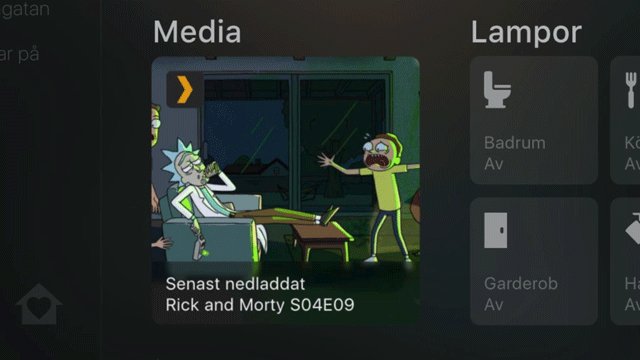
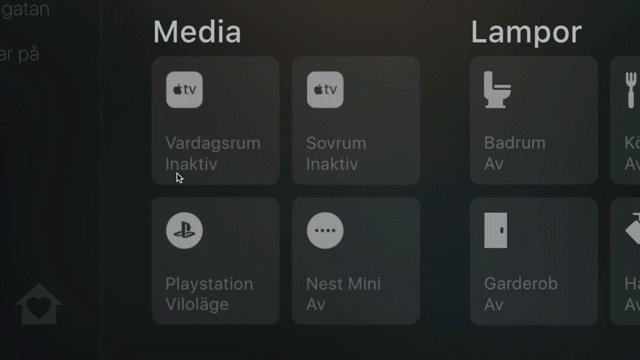
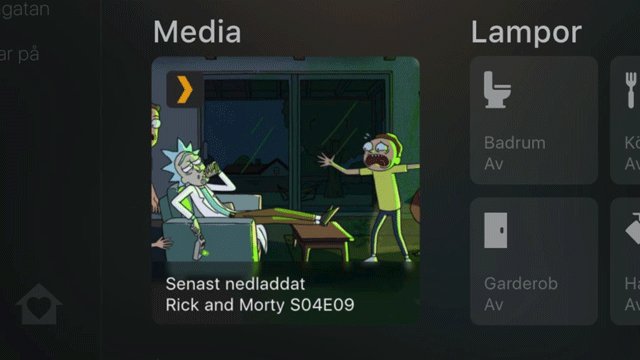
Conditionally displaying media player controls based on last active device such as Apple TV, Playstation 4, Google Nest Mini. If nothing is active for 15 minutes then a poster of last downloaded movie/episode is shown (Radarr/Sonarr). Swipe to reveal other than last active media players.
All Philips Hue lights with sensors in hallway, bathroom and walk-in closet.
- SwitchBot to cold boot computer with a raspberry as a hub. Numerous shell commands to monitor and control macOS
- Belkin WeMo Switch to control studio monitors (speakers) with automations to apply EQ calibration and volume control through AppleScript
- Control a pedestal fan, using Belkin WeMo Switch and hue motion sensor temperature data to automate on summer nights
- Broadlink to control fan and air purifier with IR and Gosund Smart Wi-Fi Plug for power/state
I made some custom icons located in www/custom_icons.js. If you want to make your own I recommend reading the material design principles.
Home Assistant Community Topic
https://community.home-assistant.io/t/a-different-take-on-designing-a-lovelace-ui/162594