Material DateTime Picker intenta ofrecerle los selectores de fecha y hora como se muestra en Especificación de diseño de materiales, con una API fácil de usar. La biblioteca utiliza el código de los marcos de Android La biblioteca utiliza [el código de los marcos de Android] como base y lo ajusta para que esté lo más idéntico posible al ejemplo de los diseños de materiales.
Soporte para Android 4.1 y superior.
Siéntase libre de crear un fork o emitir solicitudes de pull request en github. Los problemas se pueden informar en el rastreador de problemas github.
Diseño de la versión #2
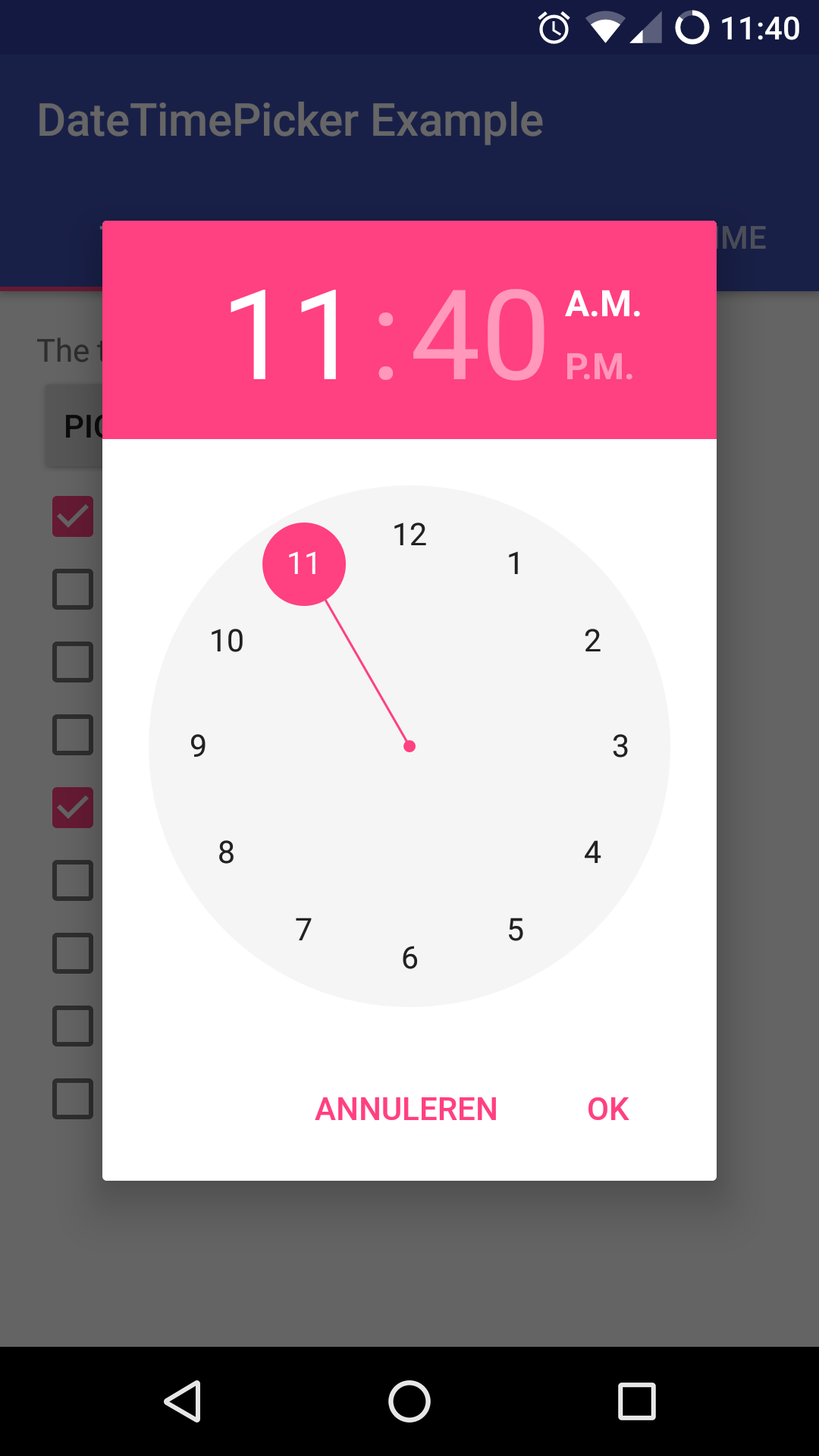
| Selector de fecha | Selector de tiempo |
|---|---|
 |
 |
Diseño de la versión #1
| Selector de fecha | Selector de tiempo |
|---|---|
 |
 |
1. [Ajustar](#setup)
2. [Usar selectores de fecha/hora de material](#using-material-datetime-pickers)
1. [Implementar oyentes](#implement-an-ontimesetlistenerondatesetlistener)
2. [Crear selectores](#create-a-timepickerdialogdatepickerdialog-using-the-supplied-factory)
3. [Elección de tema para los Pickers](#theme-the-pickers)
3. [Opciones adicionales](#additional-options)
4. [Preguntas más frecuentes](#faq)
5. [Mejoras potenciales](#potential-improvements)
La forma más fácil de agregar a la Biblioteca la _Material DateTime Picker_ a su proyecto es agregarla como una dependencia `build.gradle`
```groovy
a sus dependencias{
implementation 'com.wdullaer:materialdatetimepicker:4.1.2'
}
También puede agregar la biblioteca como una biblioteca de Android a su proyecto. Todos los archivos de la biblioteca están en `library`
The library also uses some Java 8 features, which Android Studio will need to transpile. This requires the following stanza in your app's `build.gradle`.
See https://developer.android.com/studio/write/java8-support.html for more information on Java 8 support in Android.
```groovy
android {
...
// Configure only for each module that uses Java 8
// language features (either in its source code or
// through dependencies).
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
La biblioteca sigue la misma API que otros selectores en el marco de Android. Para una implementación básica, necesitarás
- Implementar un
OnTimeSetListener/OnDateSetListenerOyente en tiempo establecido/Oyente en la fecha establecida - Crear un
TimePickerDialog/DatePickerDialogDiagrama de selector de tiempo/Diagrama selector de fecha usando la fabricaciones previas suministradas - Dale un tema a los selectores
Implementa la opción OnTimeSetListener/OnDateSetListener En oyente tiempo establecido/Oyente en la fecha establecida
Para recibir la fecha u hora configurada en el selector, deberá implementar las interfaces OnTimeSetListener En oyente tiempo establecido o
OnDateSetListener Oyente en la fecha establecida. Normalmente, esta será la Activity Actividad o Fragment Fragmentos que crearan los Selectores. Las devoluciones de llamada utilizan la misma API que los buscadores estándar de Android.
@Override
public void onTimeSet(RadialPickerLayout view, int hourOfDay, int minute, int second) {
String time = "You picked the following time: "+hourOfDay+"h"+minute+"m"+second;
timeTextView.setText(time);
}
@Override
public void onDateSet(DatePickerDialog view, int year, int monthOfYear, int dayOfMonth) {
String date = "You picked the following date: "+dayOfMonth+"/"+(monthOfYear+1)+"/"+year;
dateTextView.setText(date);
}Crea un TimePickerDialog/DatePickerDialog diálogo de selector de tiempo/diálogo selector de fecha usando las fabricaciones suministradas
Deberá crear una nueva instancia de TimePickerDialog o DatePickerDialog diálogo de selector de tiempo/diálogo selector de fecha utilizando el método estático newInstance() Nueva instancia(), suministrando los valores predeterminados correctos y una devolución de llamada. Una vez que los diálogos están configurados, puede escribir show() mostrar().
Calendar now = Calendar.getInstance();
DatePickerDialog dpd = DatePickerDialog.newInstance(
MainActivity.this,
now.get(Calendar.YEAR),
now.get(Calendar.MONTH),
now.get(Calendar.DAY_OF_MONTH)
);
// If you are calling this from a support Fragment
dpd.show(getFragmentManager(), "Datepickerdialog");
// If you are calling this from an AppCompatActivity
// dpd.show(getSupportFragmentManager(), "Datepickerdialog");La biblioteca contiene 2 versiones de diseño para cada selector.
- Versión 1: este es el diseño original. Se basa en el diseño que Google utilizó en el kitkat y en la era inicial del diseño de materiales.
- Versión 2: este diseño se basa en las directrices que Google publicó al ejecutar Android marshmallow. Este es el diseño predeterminado y aún el más actual.
Puede configurar la versión de diseño usando la fábrica
dpd.setVersion(DatePickerDialog.Version.VERSION_2);Los selectores serán temáticos de forma automática en función del tema actual en el que se crean, en función del ColorAccent Acentuar color actual. También puede tema los cuadros de diálogo a través del método setAccentColor(int color). Alternativamente, puedes darle un tema a los selectores sobrescribiendo los recursos de color mdtp_accent_color y mdtp_accent_color_dark en el proyecto.
<color name="mdtp_accent_color">#009688</color>
<color name="mdtp_accent_color_dark">#00796b</color>El orden exacto en que se seleccionan los colores es el siguiente:
setAccentColor(int color)en código javaandroid.R.attr.colorAccent(si es Android 5.0+)R.attr.colorAccent(p.ej. cuando se usa AppCompat)R.color.mdtp_accent_coloryR.color.mdtp_accent_color_darksi ninguno de los otros está configurado en su proyecto
Los selectores también tienen un tema oscuro. Esto se puede especificar de forma global utilizando el atributo mdtp_theme_dark tema oscuro en su tema o las funciones setThemeDark(boolean themeDark) establecer el tema oscuro. La función llama a sobrescribir la configuración XML.
<item name="mdtp_theme_dark">true</item>El diálogo tiene un tema oscuro que se puede establecer tipeando
dialog.setThemeDark(true);[All] setAccentColor(String color) establecer el color (color de la cadena) y setAccentColor(int color)
Ajuste el color de acento que utilizará el cuadro de diálogo. La versión String analiza el color usando Color.parseColor(). La versión int requiere una cadena de bytes ColorInt. Establecerá explícitamente el color a totalmente opaco.
Ajuste el color del texto para el botón Aceptar o Cancelar. Se comporta de manera similar a setAccentColor() establecer color de acento
[TimePickerDialog] setTitle(String title) selector de tiempo diálogo, establecer título (título de la cadena)
Muestra un título en la parte superior del TimePickerDialog diálogo de selector de tiempo
Muestra un título en la parte superior del DatePickerDialog en lugar del día de la semana
Ajuste el texto personalizado para el diálogo en Aceptar y cancelar etiquetas. Puede tomar recursos de una Cadena. Funciona tanto en DatePickerDialog como en TimePickerDialog
Set the minimum valid date to be selected. Date values before this date will be deactivated
Set the maximum valid date to be selected. Date values after this date will be deactivated
Ajuste el tiempo mínimo válido para ser seleccionados. Los valores de tiempo más temprano en el día serán desactivados
Ajuste el tiempo válido máximo para ser seleccionado. Los valores de tiempo más tarde en el día serán desactivados
Puede pasar una serie de Timepoints. Estos valores son las únicas selecciones válidas en el selector. setMinTime(Timepoint time), setMaxTime(Timepoint time) y setDisabledTimes(Timepoint [] times) recortarán aún más esta lista. Intente especificar puntos de tiempo solo hasta la resolución de su selector (es decir, no agregue segundos si la resolución del selector es de minutos).
Puede pasar una serie de Timepoints. Estos valores no estarán disponibles para la selección. Estos tienen prioridad sobre setSelectableTimes y setTimeInterval. Tenga cuidado al usar esto sin tiempos seleccionables: el redondeo a un punto de tiempo válido es una operación muy costosa si se inhabilitan muchos puntos de tiempo consecutivos. Intente especificar Puntos de tiempo solo hasta la resolución de su selector (es decir, no agregue segundos si la resolución del selector es de minutos).
Establezca el intervalo de tiempos seleccionables en TimePickerDialog. Este es un contenedor de conveniencia alrededor de setSelectableTimes. El intervalo para los tres componentes de tiempo se puede establecer de forma independiente. Si no está utilizando el selector de segundos/minutos, configure el elemento respectivo en 60 para un mejor rendimiento.
Pase en una implementación personalizada deTimeLimiter
Desactive setSelectableTimes, setDisabledTimes, setTimeInterval, setMinTime y setMaxTime
You can pass a Calendar[] to the DatePickerDialog. The values in this list are the only acceptable dates for the picker. It takes precedence over setMinDate(Calendar day) and setMaxDate(Calendar day)
Los valores en este Calendario [] están explícitamente deshabilitados (no seleccionables). Esta opción se puede usar junto con setSelectableDays(Calendar [] days): en caso de que haya un conflicto setDisabledDays(Calendar [] days) tendrá prioridad sobre setSelectableDays(Calendar [] days)
Puede pasar un Calendario [] de días para resaltar. Se presentarán en negrita. Puede modificar el color de los días resaltados sobrescribiendo mdtp_date_picker_text_highlighted
Muestre primero el selector de año, en lugar del selector de mes y día.
Ambos selectores pueden pasar un DialogInterface.OnDismissLisener o DialogInterface.OnCancelListener que le permite ejecutar el código cuando se produce cualquiera de estos eventos.
tpd.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialogInterface) {
Log.d("TimePicker", "Dialog was cancelled");
}
});Establezca si los cuadros de diálogo deben hacer vibrar el dispositivo cuando se realiza una selección. Esta predeterminación es true.
Ajuste si el seleccionador se descarta cuando la Actividad principal está en pausa o si se recrea cuando se reanuda la Actividad.
Permite al cliente establecer una configuración regional personalizada que se utilizará al generar varias cadenas en los selectores. Por defecto, se usará la configuración regional actual del dispositivo. Debido a que los selectores se adaptarán a la configuración regional del dispositivo de forma predeterminada, solo debería tener que usar esto en circunstancias muy excepcionales.
Si se establece en true cierto, se cerrará el selector cuando el usuario seleccione una fecha. Esta predeterminación es false falso.
[TimepickerDialog] Diagrama de selector de tiempo enableSeconds(boolean enableSconds) habilitar segundos and enableMinutes(boolean enableMinutes) habilitar minutos
Le permite habilitar o deshabilitar un selector de segundos y minutos en el TimepickerDialog. Habilitar el selector de segundos implica habilitar el selector de minutos. Deshabilitar el selector de minutos desactivará el selector de segundos. Se usará la última configuración aplicada. Por defecto enableSeconds = false y enableMinutes = true.
[DatePickerDialog] Diagrama selector de fecha setTimeZone(Timezone timezone) establecer zona horaria obsoleto
Establece la Timezone utilizada para representar el tiempo internamente en el selector. El valor predeterminado es la zona horaria predeterminada actual del dispositivo.
Este método ha quedadoobsoleto: debe usar el método newInstance() que toma un calendario configurado en la TimeZone adecuada.
[DatePickerDialog] Diagrama selector de fecha setDateRangeLimiter(DateRangeLimiter limiter) ajuste el limitador de rango de fecha (limitador de límite de rango de fecha)
Proporcione una implementación personalizada de DateRangeLimiter, que le brinda control total sobre los días disponibles para la selección. Esto desactiva todas las demás opciones que limitan la selección de fecha.
[DatePickerDialog] setScrollOrientation(ScrollOrientation scrollOrientation) y getScrollOrientationi()
[TimePickerDialog] getOnTimeSetListener()<tt>ponte a tiempo al oyente</tt> ygetOnDateSetListener()` ponerse al día con el oyente configurado
Recibidores que permiten la recuperación de una referencia a las devoluciones de llamada actualmente asociadas con los recolectores
En la clase Calendar Calendario de Java, los meses usan indexación basada en 0: enero es el mes 0, diciembre es el mes 11. Esta convención es ampliamente utilizada en el mundo java, por ejemplo, el native Android DatePicker.
Esta biblioteca depende de la biblioteca del soporte de Android. Debido a que jvm solo permite cargar una versión de una clase con espacio de nombres completo, se encontrará con problemas si su aplicación depende de una versión diferente de la biblioteca de soporte que la utilizada en esta aplicación. Gradle es generalmente bueno resolviendo conflictos de versiones (por defecto conservará la última versión de una biblioteca), pero si tiene problemas (por ejemplo, porque ha desactivado la resolución de conflictos), puede desactivar la carga de la biblioteca de soporte para MaterialDateTimePicker material de selección de tiempo y fecha.
Usando el siguiente fragmento en el archivo build.gradle de su aplicación, puede excluir la posibilidad de que se instale la biblioteca de soporte transitivo de esta biblioteca.
implementation ('com.wdullaer:materialdatetimepicker:4.1.2') {
exclude group: 'com.android.support'
}Su aplicación deberá depender al menos de las siguientes piezas de la biblioteca de soporte
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'Esto funcionará bien, siempre y cuando la versión de la biblioteca de soporte de la que depende su aplicación sea lo suficientemente reciente (admite RecyclerView Vista al reciclador) y google no lance una versión en el futuro que contenga cambios de última hora. (Si/Cuando esto ocurra, intentaré documentarlo). Vea el documento #338 para más información.
Este DatePickerDialog Selector de fecha se enfoca en seleccionar fechas, lo que significa que su elemento de diseño central es el selector de días. Como esta vista de calendario es el centro del diseño, no tiene sentido intentar deshabilitarlo. Como tal, la selección de solo años y meses, sin un día, no está dentro del alcance de esta biblioteca y no se agregará.
The goal of this library is to implement the Material Design Date picker. This design is focused on picking exactly 1 date (with a large textual representation at the top). It would require quite a bit of redesigning to make it useful to select multiple days. As such this feature is currently out of scope for this library and will not be added. If you happen to make a library that implements this, based on this code or not, drop me a line and I'll happily link to it.
DatePickerDialog Limitador de rango de fechas expone algunos métodos de utilidad para habilitar/deshabilitar fechas para escenarios comunes. Si sus necesidades no están cubiertas por estas, puede suministrar una implementación personalizada de la interfaz DateRangeLimiter Limitador de rango de fechas.
Debido a que DateRangeLimiterLimitador de rango de fechas se conserva cuando el Dialog Dialogo hace una pausa, su implementación también debe implementar Parcelable.
class MyDateRangeLimiter implements DateRangeLimiter {
public MyDateRangeLimiter(Parcel in) {
}
@Override
public int getMinYear() {
return 1900;
}
@Override
public int getMaxYear() {
return 2100;
}
@Override
public Calendar getStartDate() {
Calendar output = Calendar.newInstance();
output.set(Calendar.YEAR, 1900);
output.set(Calendar.DAY_OF_MONTH, 1);
output.set(Calendar.MONTH, Calendar.JANUARY);
return output;
}
@Override
public Calendar getEndDate() {
Calendar output = Calendar.newInstance();
output.set(Calendar.YEAR, 2100);
output.set(Calendar.DAY_OF_MONTH, 1);
output.set(Calendar.MONTH, Calendar.JANUARY);
return output;
}
@Override
public boolean isOutOfRange(int year, int month, int day) {
return false;
}
@Override
public Calendar setToNearestDate(Calendar day) {
return day;
}
@Override
public void writeToParcel(Parcel out) {
}
@Override
public int describeContents() {
return 0;
}
public static final Parcelable.Creator<MyDateRangeLimiter> CREATOR
= new Parcelable.Creator<MyDateRangeLimiter>() {
public MyDateRangeLimiter createFromParcel(Parcel in) {
return new MyDateRangeLimiter(in);
}
public MyDateRangeLimiter[] newArray(int size) {
return new MyDateRangeLimiter[size];
}
};
}Cuando proporcione un DateRangeLimiter Limitador de rango de fechas personalizado, los métodos integrados para configurar las fechas activadas/desactivadas ya no funcionarán. Tendrá que ser completamente manejado por tu implementación.
La solución simple es desactivar a los selectores cuando su actividad está en pausa.
tpd.dismissOnPause(true);Si desea retener a los selectores cuando ocurre un cambio de orientación, las cosas se vuelven un poco más complicadas.
Por defecto, cuando se produce una orientación, Android destruye y recrea toda su Activity Actividad. Siempre que sea posible, esta biblioteca conservará su estado en un cambio de orientación. Las únicas excepciones notables son las diferentes devoluciones de llamada y oyentes. Estas interfaces a menudo se implementan en Activities Actividades o Fragments fragmentos. Tratar de retenerlos ingenuamente causaría pérdidas de memoria. Además de requerir explícitamente que las interfaces de devolución de llamada se implementen en una Activity Actividad, no hay una manera segura de retener las devoluciones de llamada de manera adecuada, que yo sepa.
Esto significa que es su responsabilidad configurar a los oyentes en la Activity's Actividad onResume() en espera de la devolución de llamadas.
@Override
public void onResume() {
super.onResume();
DatePickerDialog dpd = (DatePickerDialog) getFragmentManager().findFragmentByTag("Datepickerdialog");
TimePickerDialog tpd = (TimePickerDialog) getFragmentManager().findFragmentByTag("TimepickerDialog");
if(tpd != null) tpd.setOnTimeSetListener(this);
if(dpd != null) dpd.setOnDateSetListener(this);
}- Landscape timepicker puede usar alguna mejora
- Limpieza de código: hay un poco de saliva y cinta adhesiva en los ajustes que he hecho.
- Documente todas las opciones en ambos selectores
Copyright (c) 2015 Wouter Dullaert
Licencia bajo la Licencia Apache, Versión 2.0 (la "Licencia");
no puede usar este archivo excepto en conformidad con la licencia.
Ypuede obtener una copia de la licencia en
http://www.apache.org/licenses/LICENSE-2.0
A menos que lo exija la ley aplicable o se acuerde por escrito, el software
distribuido bajo la Licencia se distribuye "TAL CUAL", SIN GARANTÍAS
O CONDICIONES DE NINGÚN TIPO, ya sea expresa o implícita.
Consulte la Licencia para conocer el idioma específico que rige los permisos y limitaciones bajo la Licencia.
