-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
8 changed files
with
519 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,60 @@ | ||
| --- | ||
| layout: Post | ||
| date: 2023-08-10 | ||
| title: No.34 和随易yicode.tech 聊独立开发、付费作品、前端开发踩坑经历 | ||
| useHeaderImage: true | ||
| headerImage: https://cdn.ijust.cc/img/202312052250759.png | ||
| headerMask: rgb(14, 21, 5, .5) | ||
| tags: | ||
| - FM | ||
| --- | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| - [小宇宙](https://www.xiaoyuzhoufm.com/episode/64d3c8cae490c5dee502dcaf) | ||
| - [苹果播客](https://podcasts.apple.com/cn/podcast/web-worker-%E5%89%8D%E7%AB%AF%E7%A8%8B%E5%BA%8F%E5%91%98%E9%83%BD%E7%88%B1%E5%90%AC/id1586927144?i=1000623981348) | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| ## 介绍 | ||
|
|
||
| ## 介绍 | ||
|
|
||
| 前端主播:辛宝 Otto、小白菜 Cabbage | ||
|
|
||
| 嘉宾 [随易](https://yicode.tech/) | ||
|
|
||
| 新一期播客更新啦!这一期我们邀请到了随易大佬一起来闲聊,聊独立开发心路历程、独立开发踩坑经验、对向往的未来生活的期待!欢迎更多有志靠技术独立获得收入的朋友一起参与互动。 | ||
|
|
||
|  | ||
| 随易妙趣横生的代码开发生活 | ||
|
|
||
| ## 时间轴 | ||
|
|
||
| 02:25 opening,本次邀请到了 [随易 yicode.tech](https://yicode.tech/) 大佬,目前在做的事情和工作状态。目前主要精力投入到代码上,目前想做的 idea 有 70 多个,实现了十几个,有事情可做 | ||
|
|
||
| 05:30 目前做了哪些作品、技术输出?积累的开源模板等、[utools 易代办](https://yicode.tech/1-%E4%BA%A7%E5%93%81/1-%E6%98%93%E5%BE%85%E5%8A%9E/1-%E5%9F%BA%E6%9C%AC%E7%AE%80%E4%BB%8B.html)、[FnMap - VS Code 插件](https://yicode.tech/1-%E4%BA%A7%E5%93%81/4-fnMap/1-%E5%9F%BA%E6%9C%AC%E7%AE%80%E4%BB%8B.html)。 | ||
|
|
||
| 09:40 研发过程中不断完善自己的模板,相当于快速进入项目开发,算是 dogFood ,从接单开始储备代码,不断完善。剖析从接单到自由职业的心路历程 | ||
|
|
||
| 16:30 关于上班摸鱼不摸鱼的心态,随易更关注提高自己的能力,储备解决问题的能力 | ||
|
|
||
| 20:10 做的付费作品易代办,有哪些功能,有哪些付费点?背后的思考、迭代规划,付费会员体系,为什么从 [utools 平台](https://u.tools/) 开始做起来 | ||
|
|
||
| 38:00 目前付费收入状况如何,从冷启动到目前状态。对未来持续收入是否乐观 | ||
|
|
||
| 41:00 新产品冷启动实践过哪些运营、宣发方式,效果如何? | ||
|
|
||
| 51:40 随易工作多久了,之前的做过啥,过去有哪些有趣的故事。为了收钱注册企业,是否可行,后续大概可以专门聊。 | ||
|
|
||
| 59:30 目前的收入占比如何,心态如何,有啥踩坑经验。 | ||
|
|
||
| 66:28 定价策略是怎么定下来的,有哪些经验,尤其是针对国内的情况。 | ||
|
|
||
| 69:47 未来的产品规划?产品矩阵背后的思考。推崇小而美的快速上线方式,警惕高投入低产出的产品。 | ||
|
|
||
| 80:00 开源的协议选择,最近对开源、工作时长的感触,面对喷子是战斗还是无视。准备独立开发的准备。 | ||
|
|
||
| 非常棒的分享,听完,更加感觉自由职业者的难度非常大 | ||
|
|
||
| 56:36 哈哈 学校会教育听话的 特立独行的不是学校的目标人群 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,54 @@ | ||
| --- | ||
| layout: Post | ||
| date: 2023-08-24 | ||
| title: No.35 和活力满满的拾一Innei 聊前端 React 技术选型、博客开发和生活的确幸 | ||
| useHeaderImage: true | ||
| headerImage: https://cdn.ijust.cc/img/202312052248916.png | ||
| headerMask: rgb(14, 21, 5, .5) | ||
| tags: | ||
| - FM | ||
| --- | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| - [小宇宙](https://www.xiaoyuzhoufm.com/episode/64e62b09e490c5dee547778b) | ||
| - [苹果播客](https://podcasts.apple.com/cn/podcast/web-worker-%E5%89%8D%E7%AB%AF%E7%A8%8B%E5%BA%8F%E5%91%98%E9%83%BD%E7%88%B1%E5%90%AC/id1586927144?i=1000625489048) | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| ## 介绍 | ||
|
|
||
| 主播:辛宝 Otto、刘威 Franky,小白菜、开翼 | ||
| 嘉宾:拾一 Innei | ||
|
|
||
| Twitter [twitter.com](https://twitter.com/__oQuery) | ||
| Github [github.com](https://github.com/innei) | ||
| Blog [在远方的四天 - 静かな森](https://innei.in/notes/153) | ||
|
|
||
| 这一期播客我们邀请到了非常年轻的大佬 拾一 Innei,一起来聊 React (谁说 Web Worker 只有 Vue,这不就来啦)。顺着时间轴,我们一起闲聊谈到了技术选型的选择,背后的思考,谈到了之前踩坑经历和一些技术思考,比如 react18/vue/neovim/next13/nestjs/grahql/ 跨端 /serverComponent 等技术方案! | ||
|
|
||
|  | ||
|
|
||
| 拾一的桌面 | ||
|
|
||
| ## 时间轴 | ||
|
|
||
| 01:11 opening 开头,本期邀请到了 拾一 Innei,一起聊聊他的技术输出。 | ||
|
|
||
| 03:20 顺着时间轴,拾一从大二就开始全职实习了。去了一些有趣的公司,经历了前端基建平台等、相同的技术栈。 | ||
|
|
||
| 12:10 从博客圈入门,从 php + vue2 + react 技术一路走来,谈又爱又恨的 React 技术细节和技术方案选择。 | ||
|
|
||
| 20:30 php 写博客,尝试使用前端写 Next.Js 9 ~ Next.Js 13,技术选型也不断推翻选择更多选型方案,不断优化技术方案。最终 [NextJs 13](https://nextjs.org/)、 [jotai](https://jotai.org/) 状态 [Framer Motion](https://www.framer.com/motion/) 动效,后台页面 [Vue3](https://vuejs.org/) + [Naive UI](https://www.naiveui.com/)。聊到了代码量、RxJS、NextJs 踩坑经历和吐槽感触 | ||
|
|
||
| 33:00 聊 [MixSpace](https://mx-space.js.org/) 博客现在发展和使用情况。也回忆起了十几年前就存在的 Typecho 这个 PHP 平台。 | ||
|
|
||
| 36:00 最近在搞 [NeoVim](https://neovim.io/) 开心快乐的使用经验,提到 [Vim 作者](https://en.wikipedia.org/wiki/Bram_Moolenaar) 近期去世聊起背后的一些故事,推荐了 [Kitty Terminal](https://sw.kovidgoyal.net/kitty/) | ||
|
|
||
| 47:15 使用 Nest 做服务端开发的感受,或许后面还想试试 Koa 重新来做。被 @wangjie000 安利 GraphQL,跨端经历 RN 、使用 Server Component | ||
|
|
||
| 57:45 聊聊拾一最近的生活感受,旅游、Remote 生活状态。宅属性的典型的一天。又是羡慕活力满满年轻人的时刻。也谈 xlog 的缘分。[香港办卡经历](https://innei.in/notes/153)。 | ||
|
|
||
| 64:45 推特上的吐槽,技术上奇妙的感受。对现在的状态满意吗,对未来的期待。 | ||
|
|
||
| 68:15 最近在学啥新鲜玩意,想投入经历学习什么?Swift 的纠结、其他语言的学习感受、Web3 的好奇、学习前端的路径,兴趣驱动学习很快。更鼓励通过 ChatGPT 一起学习新东西。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,51 @@ | ||
| --- | ||
| layout: Post | ||
| date: 2023-09-08 | ||
| title: No.36 和海老师聊前端、TS-Vue、编译、Ast-grep、Rust和参与开源的快乐 | ||
| useHeaderImage: true | ||
| headerImage: https://cdn.ijust.cc/img/202312052253387.png | ||
| headerMask: rgb(14, 21, 5, .5) | ||
| tags: | ||
| - FM | ||
| --- | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| - [小宇宙](https://www.xiaoyuzhoufm.com/episode/64f9f8a86884ccbb1952eb19) | ||
| - [苹果播客](https://podcasts.apple.com/cn/podcast/web-worker-%E5%89%8D%E7%AB%AF%E7%A8%8B%E5%BA%8F%E5%91%98%E9%83%BD%E7%88%B1%E5%90%AC/id1586927144?i=1000627141840) | ||
|
|
||
| ## 介绍 | ||
|
|
||
| 新一期播客更新了!这一次过往嘉宾沈青川限时返场,我们邀请到了海老师一起来聊 TypeScript/Vue/Rust/ast-grep/ 编译、参与开源等话题,我们聊的非常开心,欢迎一起参与热情的技术讨论! | ||
|
|
||
| - 知乎锈儿海老师 https://www.zhihu.com/people/cao-zhi-hu-22 | ||
| - X @hd_vim | ||
| - 目前在 [ast-grep](https://ast-grep.github.io/) | ||
|
|
||
|  | ||
|
|
||
| ## 时间轴 | ||
|
|
||
| 01:11 opening 本次邀请到了沈青川作为飞行嘉宾,海老师作为嘉宾一起来闲聊 | ||
|
|
||
| 02:38 海老师之前在 vue 2.x 和 typescript 结合时候参与过贡献,目前写 Rust | ||
|
|
||
| 05:35 聊 vue2.x 早期和 ts 结合的有趣故事,装饰器 decorator 之后 | ||
|
|
||
| 11:45 目前尝试 Vue 和 Rust 结合,未来已来,但并不容易,目前和未来的规划。遇到一些问题,也产出了 ast-grep 作品。 | ||
|
|
||
| 23:10 本期的主题就清晰了,TS/Vue/Rust/Compiler 领域的持续深耕。新手可以从中学习和进步。TS 入门、进阶方案, | ||
|
|
||
| 30:30 如何入门学习编译 parser,从学术和工程实践角度。 | ||
|
|
||
| 35:30 学习 Rust 的吐槽和感受,和前端有多少关系 | ||
|
|
||
| 38:00 刚才为了解决 Rust 的问题,开源了 [ast-grep](https://ast-grep.github.io/),集中介绍使用和场景,所有的库开发者都可以学习和使用,辅助用户迁移。尤雨溪在近期的分享中也提到 vue2 -> vue3 中的不兼容性导致的开发者体验的反思。 | ||
|
|
||
| 54:15 早期参与开源和现在参与开源都在做什么,从开源中找到了很多快乐、学会更好的沟通。 | ||
|
|
||
| 62:35 海老师夸 Web Worker 录制的流程特别好、特别专业,欢迎更多人来闲聊来玩。 | ||
|
|
||
| 66:17 参加、主导开源社区,推荐[开源项目手册](https://opensource.guide/zh-hans/)系统学习。 | ||
|
|
||
| 71:20 海老师工作多久了,目前精力投入到哪里。也聊到了 ChatGPT 来文本分类,辅助学习。无论你习惯看文档、动手实践都可以让 AI 辅助学习和理解。NeoVim 也是忠实粉丝。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,51 @@ | ||
| --- | ||
| layout: Post | ||
| date: 2023-10-12 | ||
| title: No.37 和 Vue 成员科比哥聊开源协作、技术人的奇妙链接 | ||
| useHeaderImage: true | ||
| headerImage: https://image.xyzcdn.net/FtskkBs26acexd3Om9Bja9Tp_xvu.png | ||
| headerMask: rgb(14, 21, 5, .5) | ||
| tags: | ||
| - FM | ||
| --- | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| - [小宇宙](https://www.xiaoyuzhoufm.com/episode/65276716ba2ed85c6d152b66) | ||
| - [苹果播客](https://podcasts.apple.com/cn/podcast/web-worker-%E5%89%8D%E7%AB%AF%E7%A8%8B%E5%BA%8F%E5%91%98%E9%83%BD%E7%88%B1%E5%90%AC/id1586927144?i=1000631039501) | ||
|
|
||
| ## 介绍 | ||
|
|
||
| 久等了,新一期播客更新了,这次我们邀请到科比哥和智子,一起讨论了参与开源,参与 Vue Composition API 插件、VueUse、Vue 3、Vue TermUI、Nuxt 3、VitePluginVueDevtools 等经历,也谈到了很多技术人之间的奇妙链接,希望能鼓舞到各位! | ||
|
|
||
|  | ||
|
|
||
| 科比哥桌面上的设备: | ||
|
|
||
| \- MacBook Pro | ||
|
|
||
| \- NuPhy Air75 键盘 | ||
|
|
||
| ## 时间轴 | ||
|
|
||
| 01:08 Opening 本次我们邀请到了 Vue/VueUse 核心成员[科比哥 Webfansplz](https://github.com/webfansplz) 和三咲智子 sxzz 返场,一起闲聊他参与过的 Vue Composition API 插件、VueUse、Vue 3、Vue TermUI、Nuxt 3、VitePluginVueDevtools 等经历 | ||
|
|
||
| 03:40 贡献的项目:Vue Composition API 插件、VueUse、Vue 3、Vue TermUI、Nuxt 3、VitePluginVueDevtools 等。参与开源的经历。 | ||
|
|
||
| 06:40 顺着时间轴,聊 [Vue Composition API](https://github.com/vuejs/composition-api),提到了 Anthony Fu,智子当时的参与方式类似。目前 Vue 2.7+ 内置了功能,社区和官方路线相同。 | ||
|
|
||
| 11:00 聊尝试参与贡献 [Vue Core](https://github.com/vuejs/core),当时信息满满肝力十足,如何参与到贡献。此外提到了未来的嘉宾:白雾三语 | ||
|
|
||
| 13:30 聊 [**vue-termu**](https://github.com/vue-terminal/vue-termui)**i** 一个终端命令行展示 Vue 组件的工具,和 Pina 作者 Eduardo 的共同协作,后续在 Vue Conf 进行分享。目前的规划进展,遇到的困难。智子也谈到了参与开源社区维护的思考。 | ||
|
|
||
| 21:40 聊参与贡献 [VueUse](https://github.com/vueuse/vueuse) 的过程,提到了一些日常在用的函数方法。AntFu 能吸引人去参与开源贡献,让人钦佩。从使用者、参与者到维护者心得的转变。 | ||
|
|
||
| 27:55 科比哥使用过的技术栈,聊日常使用 Nuxt 的使用经历。从 Beta 到正式版本,好奇了解到 [unjs 组织](https://github.com/unjs)这个非常酷的生态。比如 [unplugin](https://github.com/unjs/unplugin) 统一的构建工具插件编写方案、[nitro](https://github.com/unjs/nitro) 框架无关的 web 框架,爆赞 unjs 的 api 设计。 | ||
|
|
||
| 34:40 从 Antfu 在维护的 [NuxtDevtools](https://github.com/nuxt/devtools) 优秀开发者体验,参与 [Vite Plugin Vue Devtools 的 Vite 插件](https://github.com/webfansplz/vite-plugin-vue-devtools),和官方浏览器拓展的差异思考、目前的功能,未来神秘规划。原计划在 VueConf China 上做分享 | ||
|
|
||
| 40:20 鼓励大家使用 Vite Plugin Vue Devtools!目前只支持 Vue3,用起来很舒服 | ||
|
|
||
| 42:00 学习 Vue 的新手和老鸟可以试试 [Vuejs Challenges](https://github.com/webfansplz/vuejs-challenges) 这个项目,更有趣的介绍 API 的方案。 | ||
|
|
||
| 44:00 科比哥的精力投入、日常生活节奏,OSS with Love,全员 I 人。向往的生活,对开源充满了期待。AntFu 开源精神、人格魅力影响了很多人。重新谈论参与贡献的过来人指引,切入方式。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,65 @@ | ||
| --- | ||
| layout: Post | ||
| date: 2023-10-19 | ||
| title: No.38 和前端届的老朋友 Anthony Fu 聊技术开源、共建协作和前端思考 | ||
| useHeaderImage: true | ||
| headerImage: https://cdn.ijust.cc/img/202312052252901.png | ||
| headerMask: rgb(14, 21, 5, .5) | ||
| tags: | ||
| - FM | ||
| --- | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| - [小宇宙](https://www.xiaoyuzhoufm.com/episode/65300c4cf1ab630915425843) | ||
| - [苹果播客](https://podcasts.apple.com/cn/podcast/web-worker-%E5%89%8D%E7%AB%AF%E7%A8%8B%E5%BA%8F%E5%91%98%E9%83%BD%E7%88%B1%E5%90%AC/id1586927144?i=1000631798736) | ||
|
|
||
| 新一期播客搞定,我们邀请到了托尼 @antfu7 来闲聊,我们围绕围绕 antfu 的技术开源参与感受,聊到了技术思考、需求发现和整理、开源社区协作、全职开源、前端学习和前端未来,撩到了特别多,全场讨论非常热烈。再次感谢各位的时间海老师 @hd_nvim 沈青川 @Shenqingchuan 科比哥 @webfansplz 开翼小白菜 | ||
|
|
||
| ## 介绍 | ||
|
|
||
| 新一期播客来啦,我们非常幸运邀请到了前端届里的老朋友托尼 Anthony Fu - Antfu 来闲聊,我们围绕 antfu 的技术开源参与经历,聊到了技术思考、需求规划、开源社区协作、全职开源、前端学习和前端未来,聊到了特别多,全场讨论非常热烈。本次的参与者还有历史嘉宾海老师 @hd_nvim 沈青川 @Shenqingchuan 科比哥 @webfansplz | ||
|
|
||
| 主持人:辛宝 Otto | ||
| 主播:小白菜@Cabbage00001 开翼@real_kai42 | ||
| 飞行嘉宾:海老师@hd_nvim、沈青川@Shenqingchuan、科比哥@webfansplz | ||
| 嘉宾:Anthony Fu@antfu7 | ||
|
|
||
|  | ||
|
|
||
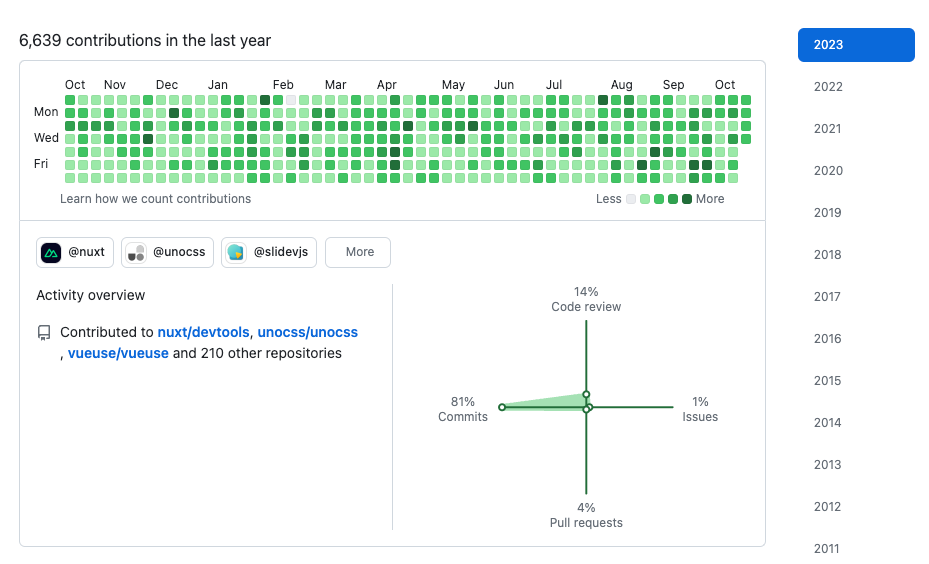
|  | ||
| Antfu 的 Github 提交记录 | ||
|
|
||
| ## 时间轴 | ||
|
|
||
| 00:50 Opening,参与人员的自我介绍,邀请到了 Antfu [历史友台的采访播客](https://antfu.me/podcasts)相关关键词 vue/vite/nuxt/vueuse/[sli.dev](https://sli.dev/)/vitest/[unocss](https://unocss.dev/) | ||
|
|
||
| 04:00 Antfu 在 ViteConf 2023 发表的演讲,开源思考:集合论。中文内容简单介绍,全网首发。嘉宾们的感受 | ||
|
|
||
| 11:55 Q:i18n/ni/unplugin 等开源作品如何演化的,如何维护的?背后的想法 idea 如何产生的,自己的新的?系列开发的目标如何拆解和规划? | ||
|
|
||
| 20:00 Q:剪牛毛迷失了的方向、受挫,或者复杂需求,是如何处理和拆解?兴趣点之外有基础知识一说吗?延伸专家盲点、知识的诅咒。面对复杂问题,会担心架构能力不足吗?延伸嘉宾对 vue vine 的思考。尊重 js/ts 的适合场景,以及面对 Rust 新手的吐槽 | ||
|
|
||
| 34:00 开源新项目如何,除了提交代码满足自己的要求,还可以做哪些事情让更多人使用和参与? | ||
|
|
||
| 39:00 开源项目维护过程中的压力,如何拒绝 PR,面对用户提出的需求该如何处理? | ||
|
|
||
| 43:45 开源项目如何维护社区开发者参与氛围,吸引到更多开发者参与协作开发?贡献者-维护者。给到贡献的正反馈,也谈到最近开源项目赞助 sponsor 相关的思考 | ||
|
|
||
| 51:30 强制休息时候的闲聊,大家平时写 Vue/React | ||
|
|
||
| 52:40 目前 Anfu 工作多久了,目前在做哪些工作?NuxtLab 全职远程过程的经历,如何分配精力?如何管理 Github 通知?开源 + AI 功能过程的感受。一天的时间如何分配和安排? | ||
|
|
||
| 67:00 全球经济形势发生变化,对你的有影响吗,怎么看待目前看衰程序员、前端的论调? | ||
|
|
||
| 70:00 平时的学习习惯、开发习惯,储备和提升效率?不太学习、不会写 CSS 的 antfu 他如何解释这个观点。对设计素养的感觉,如何提升审美?不一定是先学习再练习 | ||
|
|
||
| 77:00 前端和 AI 的使用感受,使用 Github Copilot/ ChatGPT 的感受和想法。 | ||
|
|
||
| 80:00 听友问题快问快答,有挑战的事情、开源内控等问题 | ||
|
|
||
| 87:40 看直播时候会提前准备吗? | ||
|
|
||
| 90:20 如何看待前端的未来、前端和 Rust、我们需要学习 Rust 吗? | ||
|
|
||
| 96:00 Antfu 对还在上学的前端在校生、刚入行的前端,学习和进阶的建议。 |
Oops, something went wrong.