열거형타입으로 이름이 있는 상수들의 집합을 정의할 수 있다. 열거형을 사용하면 의도를 문서화 하거나 구분되는 사례 집합을 만들 수 있다. 만약 라벨이 필요한 경우 자바스크립트에서는 다음과 코드를 만들 수 있다.
자바스크립트
const ADMIN = 0;
const READ_ONLY = 1;
const AUTHOR = 2;
const person = {
name: "Coco",
age: 30,
hobbies: ["Sports", "Cooking"],
role: ADMIN
}
if (person.role === ADMIN) {
console.log("is admin")
}타입스크립트로 다음과 같이 수정할 수 있다.
타입스크립트
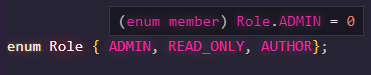
// ADMIN은 1, READ_ONLY은 2, AUTHOR은 3을 값으로 가진다.
enum Role { ADMIN, READ_ONLY, AUTHOR};
const person = {
name: "Coco",
age: 30,
hobbies: ["Sports", "Cooking"],
role: Role.ADMIN
}
if (person.role === Role.ADMIN) {
console.log("is admin")
}아래의 이미지처럼 자동으로 숫자가 라벨링처럼 생기는 것을 확인할 수 있다.
타입스크립트를 자바스크립트로 컴파일한 결과
var Role;
(function (Role) {
Role[Role["ADMIN"] = 0] = "ADMIN";
Role[Role["READ_ONLY"] = 1] = "READ_ONLY";
Role[Role["AUTHOR"] = 2] = "AUTHOR";
})(Role || (Role = {}));
;Union 타입은 입력값을 좀 더 유연하게 처리할 수 있게 해준다. 여러 타입을 함수의 매개변수, 상수 혹은 변수로 사용해야 한다면 유니언 타입을 사용할 수 있다. 만약, Union타입을 통해 함수의 매개변수를 유연하게 한다면 타입에 따라 함수 로직이 달라질 수 있기 때문에 종종 런타임 검사가 필요한 경우도 있다.
Literal 타입은 숫자나 문자열과 같은 타입이 아니라 정확한 값을 가지는 타입이다.
Alias는 type키워드를 활용하여 타입을 변수에 지정할 수 있다. type 변수이름 = 인코딩하고자 하는 타입과 같이 설정하면된다. Alias는 Union타입을 자주쓰기 귀찮을 때 사용하는 경우가 많다. 즉, 재사용 가능한 이름을 지정하게 되는 것이다. 또한, 유니온 타입을 저장하는 것만 가능한 것이 아니라 복잡할 수 있는 객체 타입에도 별칭을 붙일 수 있다.
// Alias
type Combinable = number | string; // Union
type ConversionDescriptor = "as-number" | "as-text" // Literal타입으로 Union타입을 생성
function combine( input1: Combinable, input2: Combinable,resultConversion: ConversionDescriptor) {
let result;
// 매개변수가 유니언 타입이기 때문에 런타임 검사가 필요한 경우가 있다.
if (typeof input1 === "number" && typeof input2 === "number" || resultConversion === "as-number" ) {
result = +input1 + +input2;
} else {
result = input1.toString() + input2.toString();
}
return result
}
const combineAges = combine(30, 26, "as-number");
console.log(combineAges);
const combineStringAges = combine("30", "26", "as-number");
console.log(combineStringAges);
const combineNames = combine("MAX", "Anna", "as-text");
console.log(combineNames);복잡한 객체타입을 Alias를 통해 별칭을 지정할 수도 있다. 타입 별칭을 사용하면 불필요한 반복을 피하고 타입을 중심에서 관리할 수 있다. 아래는 Alias를 사용하지 않은 경우이다.
type User = { name: string; age: number };
function greet(user: { name: string; age: number }) {
console.log('Hi, I am ' + user.name);
}
function isOlder(user: { name: string; age: number }, checkAge: number) {
return checkAge > user.age;
}
코드를 아래와 같이 단순화할 수 있다.
type User = { name: string; age: number };
function greet(user: User) {
console.log('Hi, I am ' + user.name);
}
function isOlder(user: User, checkAge: number) {
return checkAge > user.age;
}개발자는 종종 알지 못하는 변수 유형을 설명해야 할 수도 있다. 이러한 경우, 이 변수가 무엇이든 될 수 있음을 알려주는 타입을 제공하기 위해 unknown유형을 사용할 수 있다. typeof검사, 비교 검사를 통해 타입을 보다 구체적인 것으로 좁힐 수 있다.
any 는 타입을 좁혀서 사용하지 않아도 되지만, unknown 은 타입을 좁혀서 사용해야만 하기 때문에 any 를 사용하는 곳에서 unknown 을 사용하여 보다 안전하게 코딩이 가능하다.
// 알수 없는 타입: 어떤 타입을 저장할지 모른다.
let userInput: unknown;
let userName: string;
// any와 같이 어떤 타입이든 올 수 있다.
userInput = 5;
userInput = "Coco";
// 에러 발생: unknown 타입은 any 타입을 제외한 다른 타입으로 선언한 변수에 할당할 수 없다.
username = userInput
//추가적인 검사를 추가하여 어떤 작업을 수행할지 명시할 수 있다.
if (typeof userInput === "string") {
userName = userInput;
}다른 타입을 결합할 수 있는 타입 {: .prompt-tip }
interface Admin {
name: string;
privileges: string[];
};
type Employee = {
name: string;
startDate: Date;
}
// 두 타입의 결합된 하나의 타입
type ElevatedEmployee = Admin & Employee
const e1: ElevatedEmployee = {
name: "Coco",
privileges: ["create-server"],
startDate: new Date()
}
type Combinnable = string | number;
type Numeric = number | boolean;
// 타입스크립트는 Universal을 숫자형 타입으로 간주한다.
// Combinnable과 Numeric이 겹치는 타입은 숫자형 타입뿐이기 때문이다.
type Universal = Combinnable & Numeric동일한 함수에 대해 여러 함수 시그니처를 정의할 수 있는 기능으로, 간단히 말해 다양한 매개변수를 지닌 함수를 호출하는 여러 가지 가능한 방법을 사용하여 함수 내에서 작업을 수행할 수 있게 해준다.
function add(a: Combinable, b: Combinable) {
if (typeof a === 'string' || typeof b === 'string') {
return a.toString() + b.toString();
}
return a + b;
}
const result = add('Max', ' Schwarz');
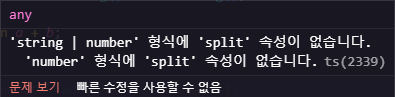
result.split(' '); // 에러 발생 위와 같은 에러가 발생하는 이유는 명확하다. 함수의 반환 값인 result가 string | number와 같은 유니언 타입이기 때문에 string에서 사용할 수 있는 메서드를 사용하면 에러가 발생한다.
그래서 이처럼 타입스크립트가 자체적으로 반환 타입을 정확히 추론하지 못하는 경우, 함수 오버로드를 사용한다. 함수에서 지원할 수 있는 다양한 조합에 대해 어떤 것이 반환되는지 명확하게 알 수 있다.
// 함수 오버로드: 주요 함수 바로 위에 같은 이릅을 입력한다.
function add(a: number, b: number): number;
function add(a: string, b: string): string;
function add(a: string, b: number): string;
function add(a: number, b: string): string;
function add(a: Combinable, b: Combinable) {
if (typeof a === 'string' || typeof b === 'string') {
return a.toString() + b.toString();
}
return a + b;
}
const result = add('Max', ' Schwarz');
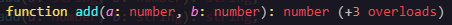
result.split(' ');타입스크립트는 함수오버로드와 함수 선언을 하나로 병합하여 해당 라인들을 통해 알게된 정보를 결합한다. 즉, 두 문자열을 지닌 add를 호출했지만 타입스크립트는 add를 호출하는 방법이 세 가지 더 있음을 타입스크립트는 알게 된다.
객체 데이터의 중첩된 속성과 객체에 안전하게 접근할 수 있게 한다. (참조하는 값이 없더라도 문제가 발생하지 않도록 함 )
예를 들어, 백엔드에서 데이터를 가져오고 데이터 베이스나 객체 내 특정 속성이 정의되어 있는지 확실하지 않은 소스에서 데이터를 가져오는 경우 데이터를 가져오면서 필요한 데이터를 모두 다 가져오지 못할 수 있다. 특히 백엔드와 통신할 때, 규모가 크고 복잡한 애플리케이션에서 이 시점에 일부 데이터가 설정되지 않는 경우가 종종 있다. 이런 상황에서 사용되는 것이 선택적 체이닝이다.
const fetchedUserData = {
id: 'u1',
name: 'Max',
// job: { title: 'CEO', description: 'My own company' }
};
console.log(fetchedUserData.job.title) // 런타임시 에러 발생위와 같이 객체의 일부 속성이 설정되어 있는지 또는 정의되지 않았는지 확실히 알 수 없는 데이터를 가져올 수 없는 경우 당연히 에러가 발생한다.
문제는 타입스크립트가 다음과 같은 내용을 확실히 알 수 없다는 것이다.
- 타입스크립트에서 제어되지 않는 일부 파일에서 가져오는 데이터가 있는지
- 백엔드에서 가져오는 데이터가 어떻게 반환될지
기존 자바스크립트의 선택적 체이닝
const fetchedUserData = {
id: 'u1',
name: 'Max',
job: { title: 'CEO', description: 'My own company' }
};
console.log(fetchedUserData.job && fetchedUserData.job.title);이는 잠재적인 객체를 자세히 살펴보기에 앞서 객체가 존재하는지 여부를 확인하는 자바스크립트의 방식으로 이 부분이 정의되지 않으면 이 코드는 실행되지 않으므로 런타임 에러를 피할 수 있다. 존재하지 않더라도 적어도 런타임 에러는 발생하지 않지만, 타입스크립트로 더 나은 방법을 사용할 수 있다.
타입스크립트의 선택적 체이닝
const fetchedUserData = {
id: 'u1',
name: 'Max',
job: { title: 'CEO', description: 'My own company' }
};
// 정의되어 있는지 여부가 확실치 않은 요소 다음에 물음표를 추가한다.
console.log(fetchedUserData?.job?.title);물음표의 역할은 이 부분이 job에 접근하는 경우 해당 부분이 존재하는지를 알려준다. 따라서 물음표를 추가하여 job이 정의되어 있는 경우 title에 접근할 수 있다.사실상 이는 데이터에 접근하기 전에 데이터의 존재 여부를 확인하는 if 문으로 컴파일되어 작동한다.
타입스크립트가 직접 감지하지 못하는 특정 타입의 값을 타입스크립트에 알려주는 역할을 한다. {: .prompt-tip }
예를 들어, dom에 접근하는 경우 타입스크립트는 해당 값에 대한 타입을 감지할 수 없다. 타입스크립느는 HTML파일을 살펴보고 분석하지 못하기 때문에 해당 값이 실제로 존재하는 지 알 수 없기 때문이다. (HTML 코드를 읽을 수 없기 때문에 어떤 HTML 요소라고만 인식을 한다. ) 이를 해결하기 위해 우린 타입을 직접 설정해줄 수 있다.
//<타입>을 요소의 앞에 기입하여 타입스크립트에게 해당 요소의 타입을 알려준다.
const userInputElement = <HTMLInputElement>document.getElementById('user-input')!;
userInputElement.value = 'Hi there!';<HTMLInputElement>를 타입을 설정할 요소 앞에 기입함으로, 해당 요소가 HTML의 Input타입인 것을 알려준다. 요소 뒤에 붙은 !는 해당 값이 NULL이 아니라고 확정하는 것으로 NULL을 반환하지 않을 것을 안다면 이 느낌표를 사용할 수 있다.
// 요소의 뒤에 as 타입을 기입하여 타입스크립트에게 해당 요소의 타입을 알려준다.
const userInputElement = document.getElementById('user-input')! as HTMLInputElement;
userInputElement.value = 'Hi there!';as HTMLInputElement를 통해 해당 요소의 타입이 HTML의 Input타입인 것을 알려준다.
현재 !를 통해 해당 요소가 NULL이 없다는 것을 가정했지만, 만약 null을 반환할 수 있는 경우에는 다음과 같이 코드를 수정해야 한다.
// 확신할 수 없기 떄문에 형변환을 하지 못한다.
const userInputElement = document.getElementById('user-input');
// 만약 null값이 아니면, HTMLInputELement 타입이된다.
if (userInputElement) {
(userInputElement as HTMLInputElement).value = 'Hi there!';
}