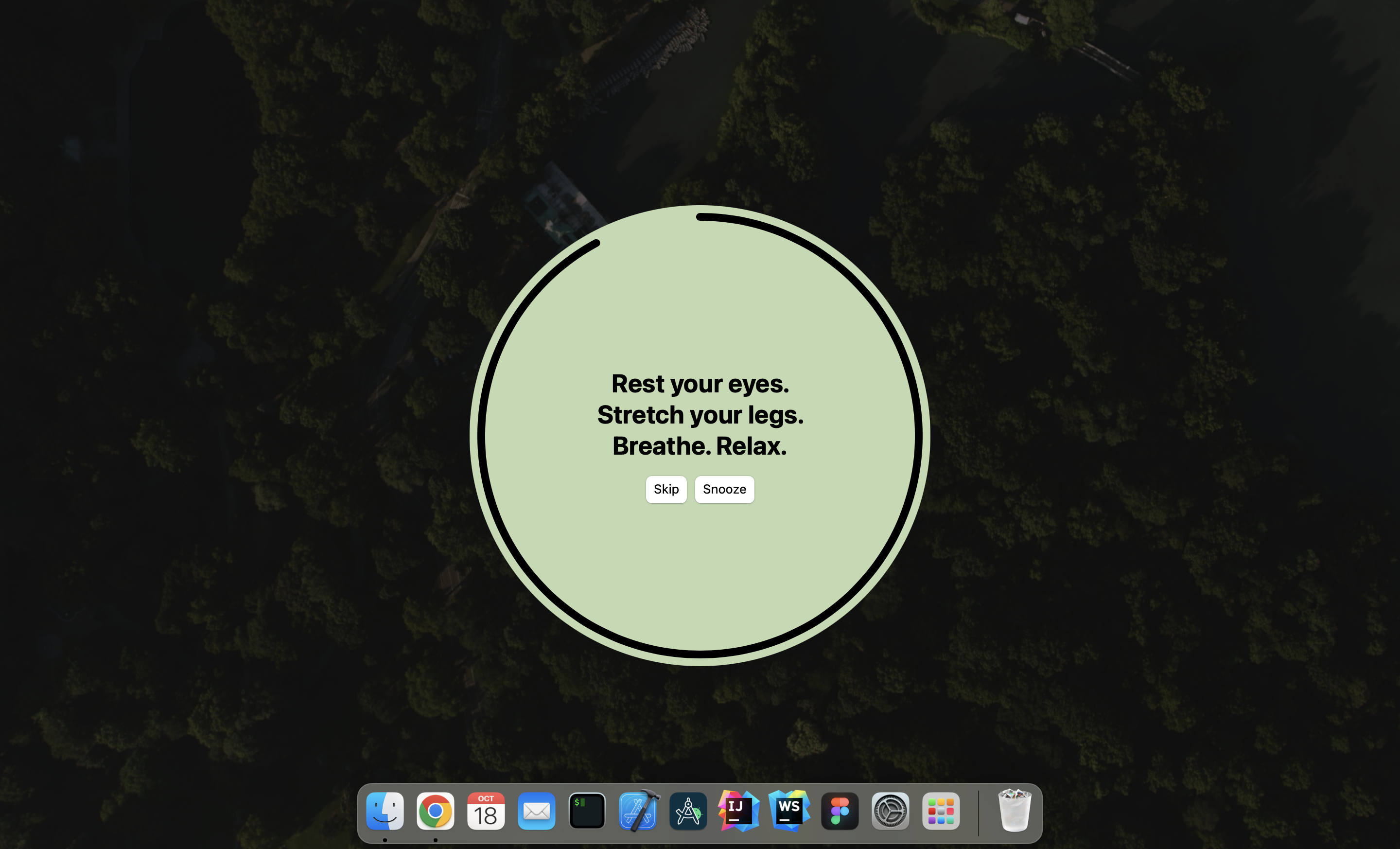
This app simply reminds you to take a break from the screen, it has customisable behaviour and appereance to suit everyone needs.
(Check out the website for more screenshots)
This is a Kotlin Multiplatform app built for the Jetbrains Contest and for personal use!
It currently supports MacOS, Windows and Linux, but I'll consider porting it to Android and iOS if I receive many requests for that.
You can install the app via zenbreak.app or via GitHub releases.
This project has been insipired by BreakTimer.
I didn't want a js runtime just for a simple menu bar app so I took the opportunity to build ZenBreak ^^
I've found a few projects that really helped learning the technologies used in this project:
- John O'Reilly
thank you so much for all the open source repos of your GitHub and the blog, helped a ton expecially with macOS related stuff! - Rick Clephas
amazing Kotlin native libraries 🫶🏼 - TomatoBar
great open source macOS menu bar app, gave me a solid base for the macOS app! - Conveyor
amazing tool to built desktop installers for your app, recommend 💯 - Touchlab
great tools for kotlin native, such as KMMBridge - Kotlin Community of course :>
Feel free to contribute to the project!
You can take a look at the issues to see what's currently missing or needs improvement.
Checkout the following section to learn how the project is structured.
Warning
You need a Mac with macOS to write and run iOS-specific code on simulated or real devices.
This is an Apple requirement.
To work with this template, you need the following:
- A machine running a recent version of macOS
- Xcode
- Android Studio
- The Kotlin Multiplatform Mobile plugin
- The CocoaPods dependency manager
Before you start, use the KDoctor tool to ensure that your development environment
is configured correctly:
- Install KDoctor with Homebrew:
brew install kdoctor
- Run KDoctor in your terminal:
If everything is set up correctly, you'll see valid output:
kdoctor
Otherwise, KDoctor will highlight which parts of your setup still need to be configured and will suggest a way to fix them.Environment diagnose (to see all details, use -v option): [✓] Operation System [✓] Java [✓] Android Studio [✓] Xcode [✓] Cocoapods Conclusion: ✓ Your system is ready for Kotlin Multiplatform Mobile development!
Open the project in Android Studio and switch the view from Android to Project to see all the files and targets belonging to the project:
This Compose Multiplatform project includes 8 modules:
shared-coreshared-compose-coreshared-compose-popupshared-compose-settingsandroidAppdesktopAppmultiplatformAppzenbreak.app
Each module contains a README file, refer to those for informations about each module.
All plugins and dependencies are handled via the version catalog, which you can find in gradle/libs.versions.toml.
Open the multiplatformApp folder with XCode and run the project from XCode directly.
To run the desktop application in Android Studio, select desktopApp in the list of run configurations and click Run:
You can also run Gradle tasks in the terminal:
./gradlew runto run application./gradlew packageto store native distribution intobuild/compose/binaries
To run the application on an Android emulator:
- Ensure you have an Android virtual device available.
Otherwise, create one - In the list of run configurations, select
androidApp. - Choose your virtual device and click Run:
To install the Android application on a real Android device or an emulator, run ./gradlew installDebug in the terminal.