EventEmitterConsoleManagerthe instance of ConsoleManager (singleton)
+EventEmitter
+**Kind**: global class
+**Extends**: EventEmitter
+
+* [FileManagerPopup](#FileManagerPopup) ⇐ EventEmitter
+ * [new FileManagerPopup(id, title, basePath, [limitToPath], [allowedExtensions], visible)](#new_FileManagerPopup_new)
+ * [.listDir(path)](#FileManagerPopup+listDir) ⇒ Promise.<Array.<object>>
+ * [.updateList(path)](#FileManagerPopup+updateList)
+ * [.keyListner(str, key)](#FileManagerPopup+keyListner)
+ * [.getSelected()](#FileManagerPopup+getSelected) ⇒ string \| number
+ * [.setSelected(selected)](#FileManagerPopup+setSelected) ⇒ [FileManagerPopup](#FileManagerPopup)
+ * [.show()](#FileManagerPopup+show) ⇒ [FileManagerPopup](#FileManagerPopup)
+ * [.hide()](#FileManagerPopup+hide) ⇒ [FileManagerPopup](#FileManagerPopup)
+ * [.isVisible()](#FileManagerPopup+isVisible) ⇒ boolean
+ * [.manageInput()](#FileManagerPopup+manageInput) ⇒ [FileManagerPopup](#FileManagerPopup)
+ * [.unManageInput()](#FileManagerPopup+unManageInput) ⇒ [FileManagerPopup](#FileManagerPopup)
+ * [.draw()](#FileManagerPopup+draw) ⇒ [FileManagerPopup](#FileManagerPopup)
+
+
+
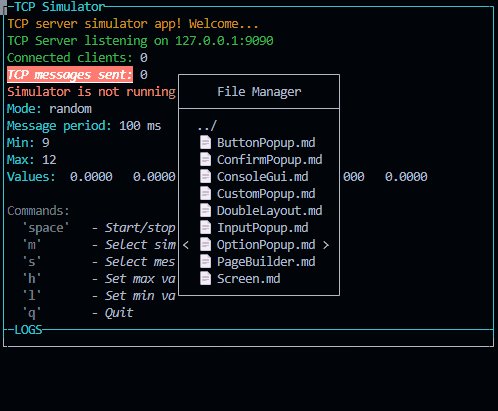
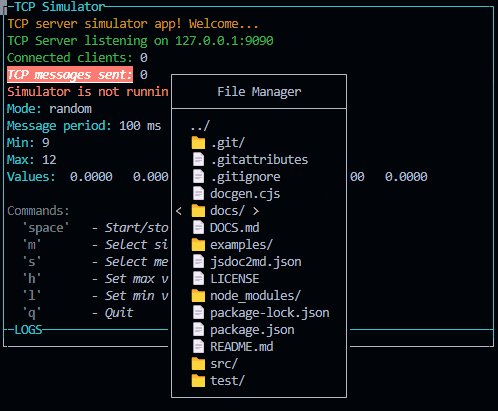
+### new FileManagerPopup(id, title, basePath, [limitToPath], [allowedExtensions], visible)
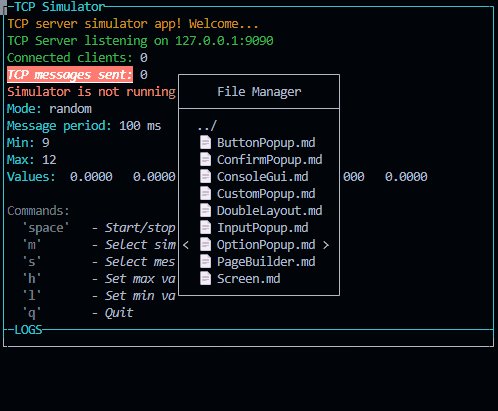
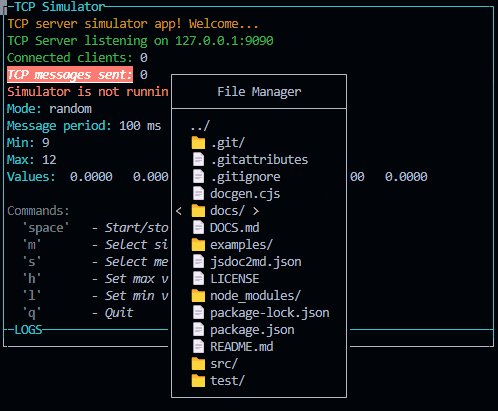
+This class is used to create a popup with a file input to select a file or a directory.
It will run a promise with fs.readdir to get the list of files and directories.
The user can select a file or a directory and the popup will be closed.

Emits the following events:
- "confirm" when the user confirm the file or directory selection. The file or directory path is passed as parameter like this: {path: "path/to/file", name: "file.ext"}
- "cancel" when the user cancel the file or directory selection.
- "exit" when the user exit
+
+
+| Param | Type | Default | Description |
+| --- | --- | --- | --- |
+| id | string | | The id of the popup. |
+| title | string | | The title of the popup. |
+| basePath | string | | The main path of the popup. re case sensitive. |
+| [limitToPath] | boolean | false | If true, the user * @param {boolean} [selectDirectory=false] - If true, the user can select a directory. Otherwise, only files are selectable. When true, to enter a directory, the user must press the space key instead of the enter key. |
+| [allowedExtensions] | Array.<string> | [] | The allowed extensions. If not set, all extensions are allowed. The extensions a can only select files in the path. If false, the user can select files in the path and parent directories. |
+| visible | boolean | | If the popup is visible. Default is false (make it appears using show()). |
+
+**Example**
+```js
+const popup = new FileManagerPopup("popup1", "Choose the file", "./examples").show().on("confirm", (selected) => { console.log(selected) }) // show the popup and wait for the user to confirm
+```
+
+
+### fileManagerPopup.listDir(path) ⇒ Promise.<Array.<object>>
+This function is used to load the list of files and directories in the current path.
it return a promise with the list of files and directories. The list is an array of objects like this:
[{text: "📄 file.ext", name: "file.ext", type: "file", path: "path/to/file.ext"}, {text: "📁 dir/", name: "dir", type: "dir", path: "path/to/dir"}]
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: Promise.<Array.<object>> - The list of files and directories.
+
+| Param | Type | Description |
+| --- | --- | --- |
+| path | string | The path to load the list. |
+
+
+
+### fileManagerPopup.updateList(path)
+This function calls the updateList function and store the result to this.options, it also refresh the list of files and directories.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+
+| Param | Type | Description |
+| --- | --- | --- |
+| path | string | The path to load the list. |
+
+
+
+### fileManagerPopup.keyListner(str, key)
+This function is used to make the ConsoleManager handle the key events when the popup is showed.
Inside this function are defined all the keys that can be pressed and the actions to do when they are pressed.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+
+| Param | Type | Description |
+| --- | --- | --- |
+| str | string | The string of the input. |
+| key | Object | The key object. |
+
+
+
+### fileManagerPopup.getSelected() ⇒ string \| number
+This function is used to get the selected option.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: string \| number - The selected value of the popup.
+
+
+### fileManagerPopup.setSelected(selected) ⇒ [FileManagerPopup](#FileManagerPopup)
+This function is used to change the selection of the popup. It also refresh the ConsoleManager.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: [FileManagerPopup](#FileManagerPopup) - The instance of the FileManagerPopup.
+
+| Param | Type | Description |
+| --- | --- | --- |
+| selected | string \| number | The new value of the selection. |
+
+
+
+### fileManagerPopup.show() ⇒ [FileManagerPopup](#FileManagerPopup)
+This function is used to show the popup. It also register the key events and refresh the ConsoleManager.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: [FileManagerPopup](#FileManagerPopup) - The instance of the FileManagerPopup.
+
+
+### fileManagerPopup.hide() ⇒ [FileManagerPopup](#FileManagerPopup)
+This function is used to hide the popup. It also unregister the key events and refresh the ConsoleManager.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: [FileManagerPopup](#FileManagerPopup) - The instance of the FileManagerPopup.
+
+
+### fileManagerPopup.isVisible() ⇒ boolean
+This function is used to get the visibility of the popup.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: boolean - The visibility of the popup.
+
+
+### fileManagerPopup.manageInput() ⇒ [FileManagerPopup](#FileManagerPopup)
+This function is used to add the FileManagerPopup key listener callback to te ConsoleManager.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: [FileManagerPopup](#FileManagerPopup) - The instance of the FileManagerPopup.
+
+
+### fileManagerPopup.unManageInput() ⇒ [FileManagerPopup](#FileManagerPopup)
+This function is used to remove the FileManagerPopup key listener callback to te ConsoleManager.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: [FileManagerPopup](#FileManagerPopup) - The instance of the FileManagerPopup.
+
+
+### fileManagerPopup.draw() ⇒ [FileManagerPopup](#FileManagerPopup)
+This function is used to draw the FileManagerPopup to the screen in the middle.
+
+**Kind**: instance method of [FileManagerPopup](#FileManagerPopup)
+**Returns**: [FileManagerPopup](#FileManagerPopup) - The instance of the FileManagerPopup.
+
+
+## CM : ConsoleManager
+the instance of ConsoleManager (singleton)
+
+**Kind**: global constant
diff --git a/examples/tcp_simulator.mjs b/examples/tcp_simulator.mjs
index ce65a89..08b3a11 100644
--- a/examples/tcp_simulator.mjs
+++ b/examples/tcp_simulator.mjs
@@ -12,7 +12,7 @@ const modeList = ["random", "linear"]
const clientManager = new EventEmitter()
-import { ConsoleManager, OptionPopup, InputPopup, PageBuilder, ButtonPopup, ConfirmPopup, CustomPopup } from '../src/ConsoleGui.js'
+import { ConsoleManager, OptionPopup, InputPopup, PageBuilder, ButtonPopup, ConfirmPopup, CustomPopup, FileManagerPopup } from '../src/ConsoleGui.js'
const GUI = new ConsoleManager({
title: 'TCP Simulator', // Title of the console
logsPageSize: 8, // Number of lines to show in logs page
@@ -201,6 +201,9 @@ GUI.on("keypressed", (key) => {
p.addRow({ text: `Message period: `, color: 'green' }, { text: `${period} ms`, color: 'white' })
new CustomPopup("popupCustom1", "See that values", p, 32).show()
break
+ case 'f':
+ new FileManagerPopup("popupFileManager", "File Manager", "./").show()
+ break
case 'q':
new ConfirmPopup("popupQuit", "Are you sure you want to quit?").show().on("confirm", () => closeApp())
break
diff --git a/src/ConsoleGui.js b/src/ConsoleGui.js
index ee4e9b4..9a89830 100644
--- a/src/ConsoleGui.js
+++ b/src/ConsoleGui.js
@@ -2,7 +2,7 @@ import { EventEmitter } from "events"
import readline from 'readline';
import { PageBuilder, Screen } from './components/index.js';
import { DoubleLayout } from "./components/layout/index.js";
-import { InputPopup, OptionPopup, ButtonPopup, ConfirmPopup, CustomPopup } from "./components/widgets/index.js";
+import { InputPopup, OptionPopup, ButtonPopup, ConfirmPopup, CustomPopup, FileManagerPopup } from "./components/widgets/index.js";
/**
* @class ConsoleManager
@@ -285,5 +285,6 @@ export {
InputPopup,
ConfirmPopup,
ButtonPopup,
- CustomPopup
+ CustomPopup,
+ FileManagerPopup
}
\ No newline at end of file
diff --git a/src/components/widgets/FileManagerPopup.js b/src/components/widgets/FileManagerPopup.js
new file mode 100644
index 0000000..218c309
--- /dev/null
+++ b/src/components/widgets/FileManagerPopup.js
@@ -0,0 +1,338 @@
+import { EventEmitter } from "events"
+import { ConsoleManager } from "../../ConsoleGui.js"
+import fs from "fs"
+import path from "path"
+
+/**
+ * @class FileManagerPopup
+ * @extends EventEmitter
+ * @description This class is used to create a popup with a file input to select a file or a directory.
+ * It will run a promise with fs.readdir to get the list of files and directories.
+ * The user can select a file or a directory and the popup will be closed.
+ *
+ * 
+ *
+ * Emits the following events:
+ * - "confirm" when the user confirm the file or directory selection. The file or directory path is passed as parameter like this: {path: "path/to/file", name: "file.ext"}
+ * - "cancel" when the user cancel the file or directory selection.
+ * - "exit" when the user exit
+ * @param {string} id - The id of the popup.
+ * @param {string} title - The title of the popup.
+ * @param {string} basePath - The main path of the popup.
+re case sensitive.
+ * @param {boolean} [limitToPath=false] - If true, the user * @param {boolean} [selectDirectory=false] - If true, the user can select a directory. Otherwise, only files are selectable. When true, to enter a directory, the user must press the space key instead of the enter key.
+ * @param {Array