- FileSelectorPopup ⇐
EventEmitter
- x :
number The x offset of the popup to be drown. If 0 it will be placed on the center
- y :
number The y offset of the popup to be drown. If 0 it will be placed on the center
- CM :
ConsoleManager the instance of ConsoleManager (singleton)
- FileSelectorPopupConfig :
Object The configuration for the FileSelectorPopup class.
The configuration for the FileSelectorPopup class.
Kind: global interface
Properties
| Name | Type | Description |
|---|---|---|
| id | string |
The id of the file selector popup. |
| title | string |
The title of the file selector popup. |
| basePath | string |
The base path of the file selector popup. |
| [selectDirectory] | boolean |
If the file selector popup can select directories. |
| [allowedExtensions] | Array.<string> |
The allowed extensions. If not set, all extensions are allowed. |
| [limitToPath] | boolean |
If true, the user can select a directory. Otherwise, only files are selectable. When true, to enter a directory, the user must press the space key instead of the enter key. |
| [visible] | boolean |
If the file selector popup is visible. |
Kind: global class
Extends: EventEmitter
- FileSelectorPopup ⇐
EventEmitter- new FileSelectorPopup(config)
- .listDir(dir) ⇒
Promise.<Array.<object>> - .updateList(_path)
- .keyListener(str, key)
- .getSelected() ⇒
FileItemObject - .setSelected(selected) ⇒
FileSelectorPopup - .show() ⇒
FileSelectorPopup - .hide() ⇒
FileSelectorPopup - .isVisible() ⇒
boolean - .manageInput() ⇒
FileSelectorPopup - .unManageInput() ⇒
FileSelectorPopup - .draw() ⇒
FileSelectorPopup
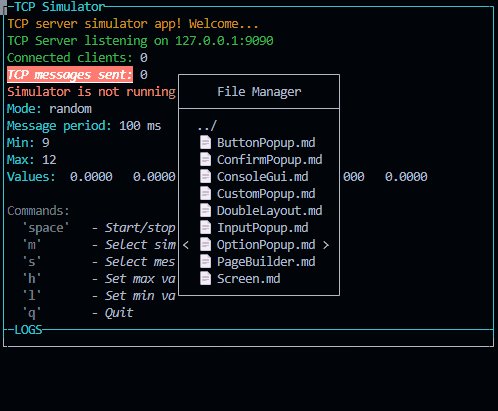
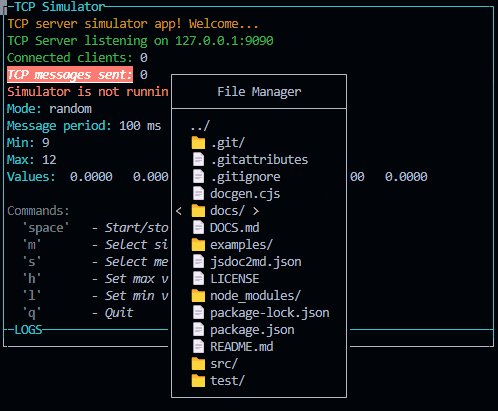
This class is used to create a popup with a file input to select a file or a directory. It will run a promise with fs.readdir to get the list of files and directories. The user can select a file or a directory and the popup will be closed.
Emits the following events:
- "confirm" when the user confirm the file or directory selection. The file or directory path is passed as parameter like this: {path: "path/to/file", name: "file.ext"}
- "cancel" when the user cancel the file or directory selection.
- "exit" when the user exit
| Param | Type | Description |
|---|---|---|
| config | FileSelectorPopupConfig |
The configuration for the FileSelectorPopup class. |
Example
const popup = new FileSelectorPopup({
id: "popup1",
title: "Choose the file",
basePath: "./examples"
}).show().on("confirm", (selected) => {
console.log(selected)
}) // show the popup and wait for the user to confirm
<a name="FileSelectorPopup+listDir"></a>
### fileSelectorPopup.listDir(dir) ⇒ <code>Promise.<Array.<object>></code>
<p>This function is used to load the list of files and directories in the current path.
it return a promise with the list of files and directories. The list is an array of objects like this:
[{text: "📄 file.ext", name: "file.ext", type: "file", path: "path/to/file.ext"}, {text: "📁 dir/", name: "dir", type: "dir", path: "path/to/dir"}]</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: <code>Promise.<Array.<object>></code> - <p>The list of files and directories.</p>
| Param | Type | Description |
| --- | --- | --- |
| dir | <code>string</code> | <p>The path to load the list.</p> |
<a name="FileSelectorPopup+updateList"></a>
### fileSelectorPopup.updateList(_path)
<p>This function calls the updateList function and store the result to this.options, it also refresh the list of files and directories.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
| Param | Type | Description |
| --- | --- | --- |
| _path | <code>string</code> | <p>The path to load the list.</p> |
<a name="FileSelectorPopup+keyListener"></a>
### fileSelectorPopup.keyListener(str, key)
<p>This function is used to make the ConsoleManager handle the key events when the popup is showed.
Inside this function are defined all the keys that can be pressed and the actions to do when they are pressed.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
| Param | Type | Description |
| --- | --- | --- |
| str | <code>string</code> | <p>The string of the input.</p> |
| key | <code>Object</code> | <p>The key object.</p> |
<a name="FileSelectorPopup+getSelected"></a>
### fileSelectorPopup.getSelected() ⇒ <code>FileItemObject</code>
<p>This function is used to get the selected option.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: <code>FileItemObject</code> - <p>The selected value of the popup.</p>
<a name="FileSelectorPopup+setSelected"></a>
### fileSelectorPopup.setSelected(selected) ⇒ [<code>FileSelectorPopup</code>](#FileSelectorPopup)
<p>This function is used to change the selection of the popup. It also refresh the ConsoleManager.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: [<code>FileSelectorPopup</code>](#FileSelectorPopup) - <p>The instance of the FileSelectorPopup.</p>
| Param | Type | Description |
| --- | --- | --- |
| selected | <code>FileItemObject</code> | <p>The new value of the selection.</p> |
<a name="FileSelectorPopup+show"></a>
### fileSelectorPopup.show() ⇒ [<code>FileSelectorPopup</code>](#FileSelectorPopup)
<p>This function is used to show the popup. It also register the key events and refresh the ConsoleManager.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: [<code>FileSelectorPopup</code>](#FileSelectorPopup) - <p>The instance of the FileSelectorPopup.</p>
<a name="FileSelectorPopup+hide"></a>
### fileSelectorPopup.hide() ⇒ [<code>FileSelectorPopup</code>](#FileSelectorPopup)
<p>This function is used to hide the popup. It also unregister the key events and refresh the ConsoleManager.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: [<code>FileSelectorPopup</code>](#FileSelectorPopup) - <p>The instance of the FileSelectorPopup.</p>
<a name="FileSelectorPopup+isVisible"></a>
### fileSelectorPopup.isVisible() ⇒ <code>boolean</code>
<p>This function is used to get the visibility of the popup.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: <code>boolean</code> - <p>The visibility of the popup.</p>
<a name="FileSelectorPopup+manageInput"></a>
### fileSelectorPopup.manageInput() ⇒ [<code>FileSelectorPopup</code>](#FileSelectorPopup)
<p>This function is used to add the FileSelectorPopup key listener callback to te ConsoleManager.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: [<code>FileSelectorPopup</code>](#FileSelectorPopup) - <p>The instance of the FileSelectorPopup.</p>
<a name="FileSelectorPopup+unManageInput"></a>
### fileSelectorPopup.unManageInput() ⇒ [<code>FileSelectorPopup</code>](#FileSelectorPopup)
<p>This function is used to remove the FileSelectorPopup key listener callback to te ConsoleManager.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: [<code>FileSelectorPopup</code>](#FileSelectorPopup) - <p>The instance of the FileSelectorPopup.</p>
<a name="FileSelectorPopup+draw"></a>
### fileSelectorPopup.draw() ⇒ [<code>FileSelectorPopup</code>](#FileSelectorPopup)
<p>This function is used to draw the FileSelectorPopup to the screen in the middle.</p>
**Kind**: instance method of [<code>FileSelectorPopup</code>](#FileSelectorPopup)
**Returns**: [<code>FileSelectorPopup</code>](#FileSelectorPopup) - <p>The instance of the FileSelectorPopup.</p>
<a name="x"></a>
## x : <code>number</code>
<p>The x offset of the popup to be drown. If 0 it will be placed on the center</p>
**Kind**: global variable
<a name="y"></a>
## y : <code>number</code>
<p>The y offset of the popup to be drown. If 0 it will be placed on the center</p>
**Kind**: global variable
<a name="CM"></a>
## CM : <code>ConsoleManager</code>
<p>the instance of ConsoleManager (singleton)</p>
**Kind**: global constant