AAChartKit 項目,是AAInfographics的 Objective-C 語言版本,是在流行的開源前端圖表庫Highcharts的基礎上,封裝的面向對象的,壹組簡單易用,極其精美的圖表繪制控件.可能是這個星球上 UI 最精致的第三方 iOS 開源圖表庫了(✟我以無神論者的名義向上帝起誓🖐,我真的沒有在說鬼話✟)
- 🎂 環境友好,兼容性強. 適配
iOS 8+, 支持ARC,支持Objective-C語言,配置簡單.同時更有 Swift 版本AAInfographics可供使用. - 🚀 功能強大,類型多樣 -. 支持
柱狀圖、條形圖、折線圖、曲線圖、折線填充圖、曲線填充圖、雷達圖、極地圖、扇形圖、氣泡圖、散點圖、區域範圍圖、柱形範圍圖、面積範圍圖、面積範圍均線圖、直方折線圖、直方折線填充圖、箱線圖、瀑布圖、熱力圖、桑基圖、金字塔圖、漏鬥圖、等二十幾種類型的圖形,不可謂之不多. - 🎮 交互式圖形動畫 . 有著清晰和充滿細節的用戶交互方式,與此同時,圖形渲染
動畫效果細膩精致,流暢優美.有三十多種以上渲染動畫效果可供選擇,用戶可自由設置渲染圖形時的動畫時間和動畫類型,關於圖形渲染動畫類型,具體參見 AAChartKit 動畫類型. - 👌 支持手勢縮放 .支持圖表的手勢縮放和拖動閱覽,手勢縮放類型具體參見 AAChartKit 手勢縮放類型,默認禁用手勢縮放功能.
- 🦋 極簡主義 .
AAChartView + AAChartModel = Chart,在 AAChartKit 圖表框架當中,遵循這樣壹個極簡主義公式:圖表視圖控件 + 圖表模型 = 妳想要的圖表.同另壹款強大而又精美的圖表庫AAInfographics完全壹致. - ⛓ 鏈式編程語法 . 支持類 Masonry
鏈式編程語法,壹行代碼即可配置完成AAChartModel模型對象實例. - 🎈 簡潔清晰,輕便易用 . 最少僅僅需要 五行代碼 即可完成整個圖表的繪制工作(使用鏈式編程語法配置
AAChartModel實例對象時,無論妳寫多少行代碼,理論上只能算作是壹行). 😜😜😜 - 🖱 支持圖表的用戶點擊事件及單指滑動事件,可在此基礎上實現雙表聯動乃至多表聯動,以及其他更多更復雜的自定義用戶交互效果.
| Column Chart 柱狀圖 | Column Range Chart 條形範圍圖 | Area Chart 區域填充圖 |
|---|---|---|
 |
 |
 |
| Line Chart 折線圖 | Step Area Chart 直方折線填充圖 | Step Line Chart 直方折線圖 |
|---|---|---|
 |
 |
 |
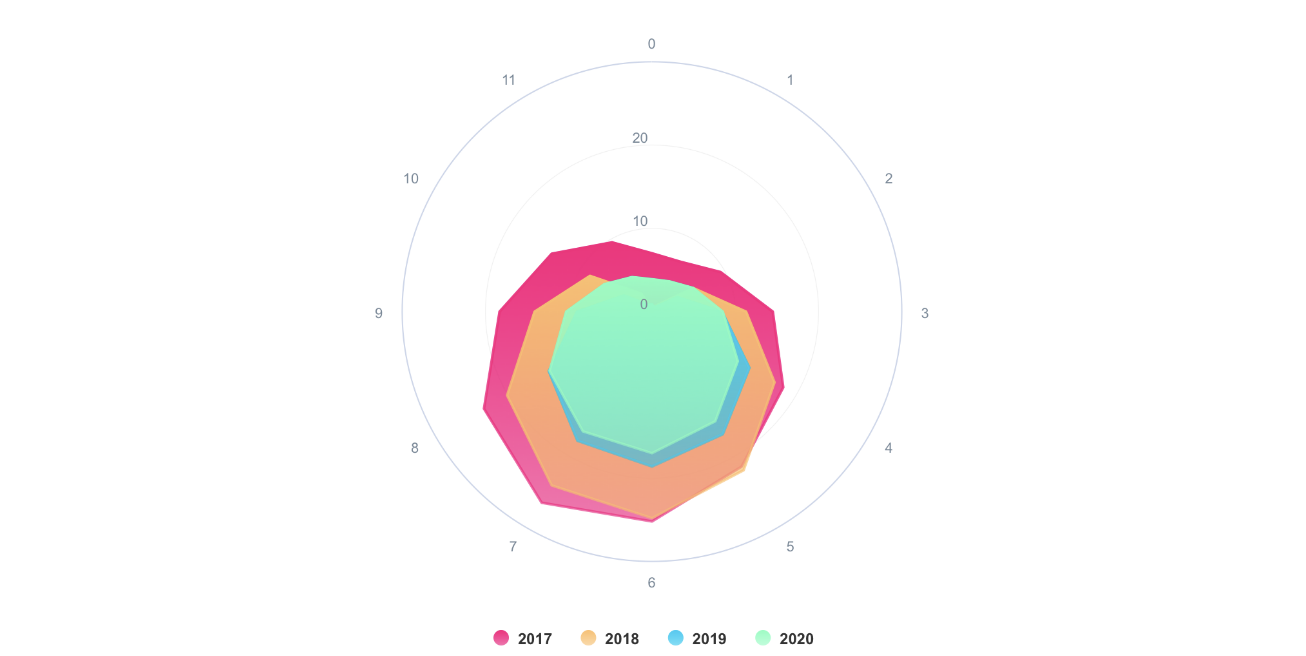
| Spline Chart 曲線圖 | Areaspline Chart 曲線填充圖 | Stacked Polar Chart 堆積填充圖 |
|---|---|---|
 |
 |
 |
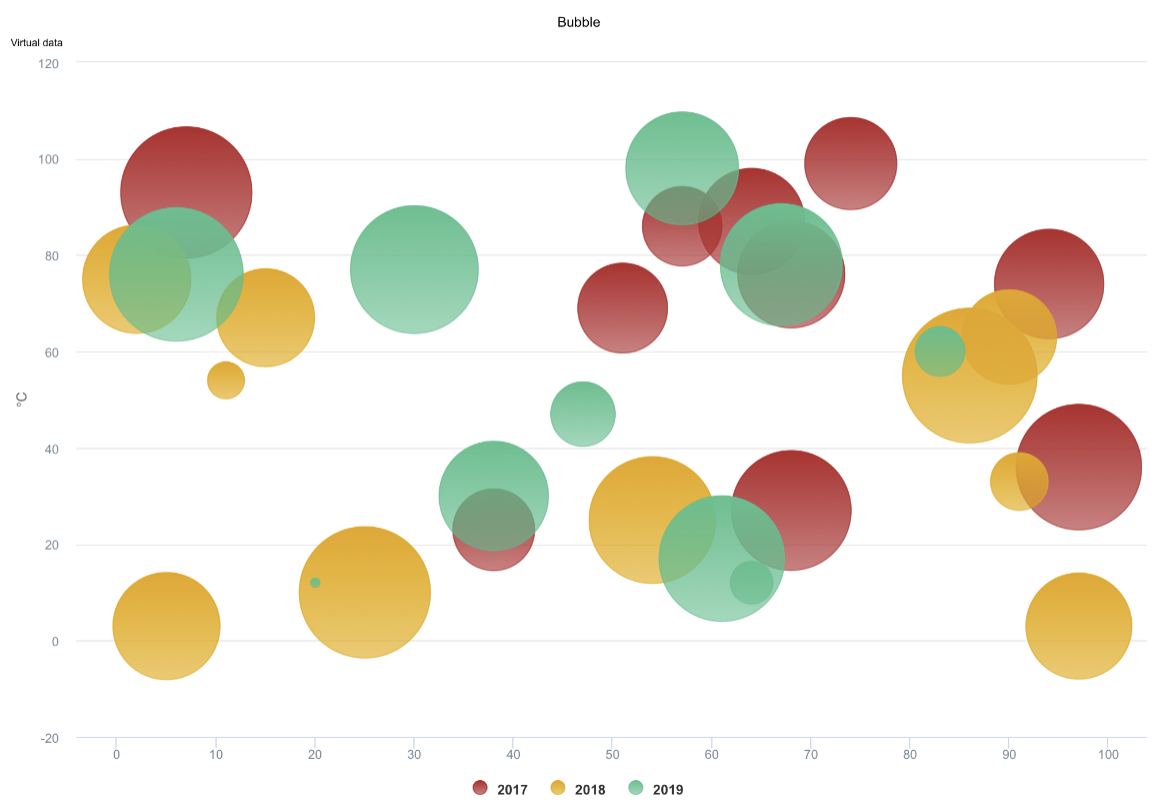
| Bubble Chart 折線圖 | Arearange Average Value Chart 範圍均線圖 | Column Mixed Line Chart 雙Y軸柱形折線混合圖 |
|---|---|---|
 |
 |
 |
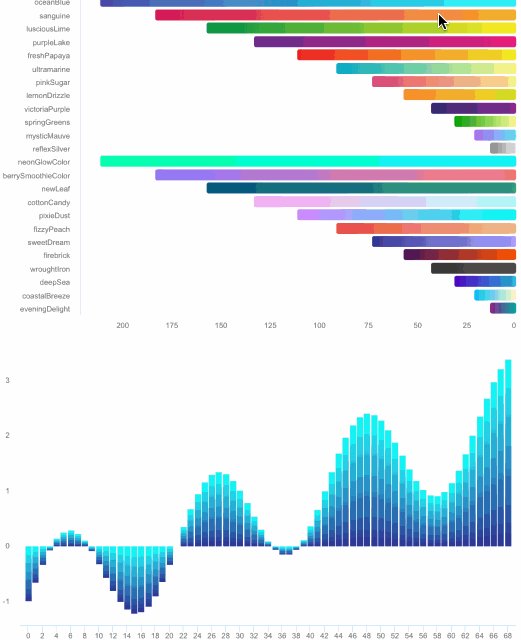
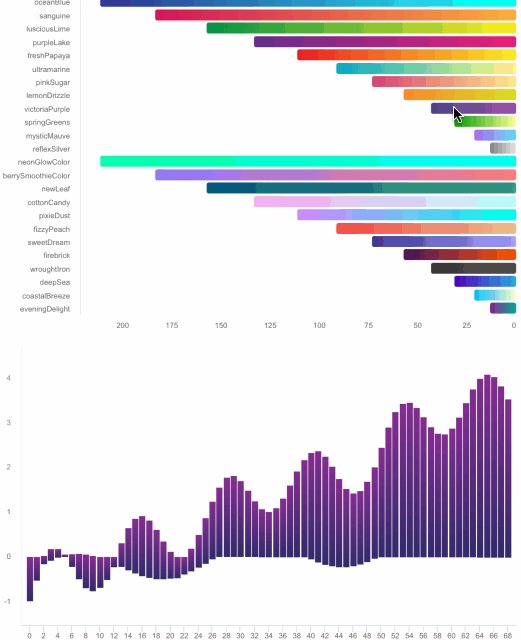
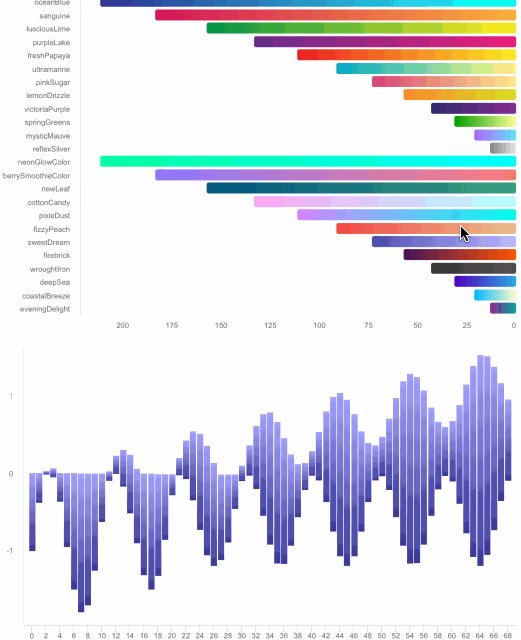
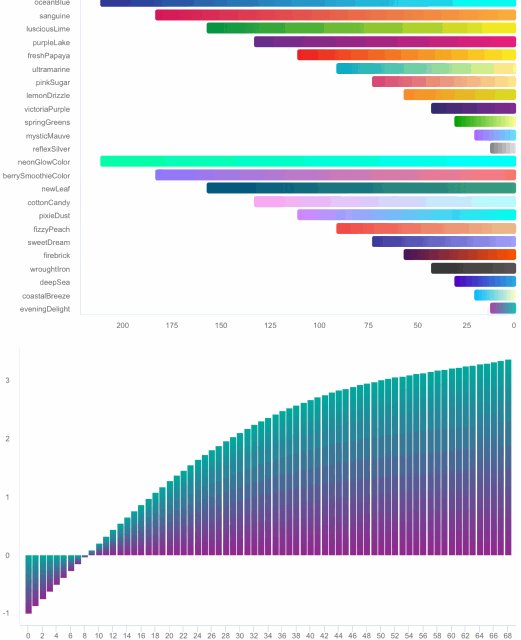
| Scatter Chart 散點圖 | Boxplot Chart 箱線圖 | Mirror Column Chart 鏡像圖 |
|---|---|---|
 |
 |
 |
- 在
Podfile中添加以下內容
pod 'AAChartKit', :git => 'https://github.com/AAChartModel/AAChartKit.git'- 執行
pod install或pod update。
- 將項目
Demo中的文件夾AAChartKitLib拖入到所需項目中. - 在妳的項目的
.pch全局宏定義文件中添加
#import "AAGlobalMacro.h"- 在妳的
ViewController視圖控制器文件中添加
#import "AAChartKit.h"- 創建視圖
AAChartView
CGFloat chartViewWidth = self.view.frame.size.width;
CGFloat chartViewHeight = self.view.frame.size.height - 250;
_aaChartView = [[AAChartView alloc]init];
_aaChartView.frame = CGRectMake(0, 60, chartViewWidth, chartViewHeight);
////禁用 AAChartView 滾動效果(默認不禁用)
//self.aaChartView.scrollEnabled = NO;
[self.view addSubview:_aaChartView];- 配置視圖模型
AAChartModel
AAChartModel *aaChartModel= AAObject(AAChartModel)
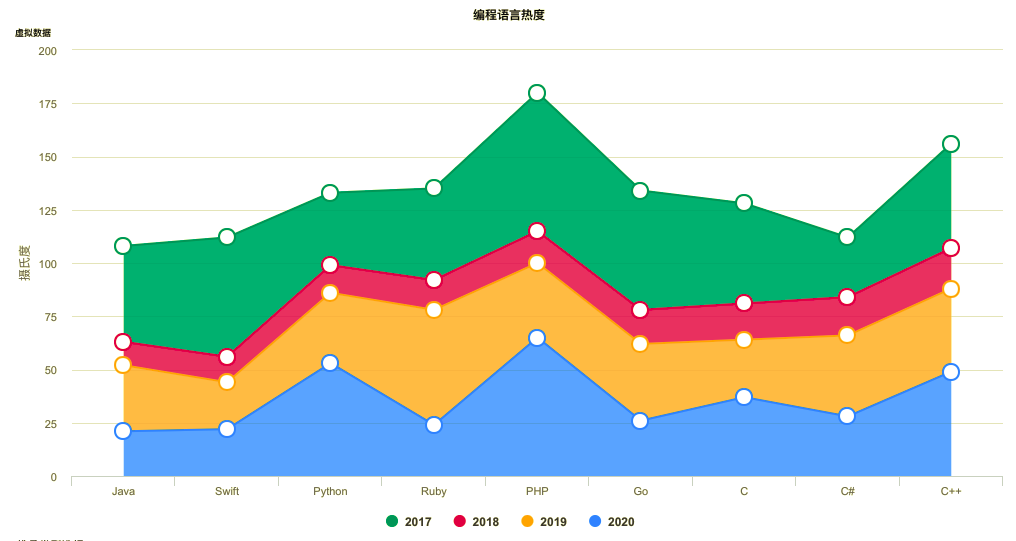
.chartTypeSet(AAChartTypeLine)//設置圖表的類型(這裏以設置的為折線圖為例)
.titleSet(@"編程語言熱度")//設置圖表標題
.subtitleSet(@"虛擬數據")//設置圖表副標題
.categoriesSet(@[@"Java",@"Swift",@"Python",@"Ruby", @"PHP",@"Go",@"C",@"C#",@"C++"])//圖表橫軸的內容
.yAxisTitleSet(@"攝氏度")//設置圖表 y 軸的單位
.seriesSet(@[
AAObject(AASeriesElement)
.nameSet(@"2017")
.dataSet(@[@7.0, @6.9, @9.5, @14.5, @18.2, @21.5, @25.2, @26.5, @23.3, @18.3, @13.9, @9.6]),
AAObject(AASeriesElement)
.nameSet(@"2018")
.dataSet(@[@0.2, @0.8, @5.7, @11.3, @17.0, @22.0, @24.8, @24.1, @20.1, @14.1, @8.6, @2.5]),
AAObject(AASeriesElement)
.nameSet(@"2019")
.dataSet(@[@0.9, @0.6, @3.5, @8.4, @13.5, @17.0, @18.6, @17.9, @14.3, @9.0, @3.9, @1.0]),
AAObject(AASeriesElement)
.nameSet(@"2020")
.dataSet(@[@3.9, @4.2, @5.7, @8.5, @11.9, @15.2, @17.0, @16.6, @14.2, @10.3, @6.6, @4.8]),
])
;- 繪制圖形(創建
AAChartView實例對象後,首次繪制圖形調用此方法)
/*圖表視圖對象調用圖表模型對象,繪制最終圖形*/
[_aaChartView aa_drawChartWithChartModel:aaChartModel];🌹🌹🌹 好了,至此,有關於繪制圖形的任務,壹切皆已經搞定!!! 妳將得到妳想要的任意圖形!!!🌈🌈🌈
如果妳需要更新圖表內容,妳應該閱讀以下內容,根據妳的實際需要,選擇調用適合妳的函數
- 僅僅刷新圖形的數據(進行數據的動態更新操作時,建議使用此方法)
/*僅僅更新 AAChartModel 對象的 series 屬性時,動態刷新圖表*/
[_aaChartView aa_onlyRefreshTheChartDataWithChartModelSeries:aaChartModelSeriesArray];- 刷新圖形除數據屬性
series以外的其他屬性(首次繪制圖形完成之後,後續刷新圖表的屬性均建議調用此方法 註意:僅僅刷新圖形數據,則建議使用上面的👆aa_onlyRefreshTheChartDataWithChartModelSeries方法)
/*更新 AAChartModel 內容之後,刷新圖表*/
[_aaChartView aa_refreshChartWithChartModel:aaChartModel];註意:如下的這幅DEMO演示圖為大小6M左右的GIF動態圖,如未顯示動態效果則說明圖片資源未全部加載。請耐心等待至圖片資源內容完全加載結束後,即可最終觀賞更多的項目的動態演示效果.
可通過給 AAChartView 示例對象設置代理方法,來實現監聽用戶的點擊事件和單指滑動事件
//設置 AAChartView 事件代理
self.aaChartView.delegate = self;
//實現對 AAChartView 事件代理的監聽
#pragma mark -- AAChartView delegate
- (void)aaChartView:(AAChartView *)aaChartView moveOverEventWithMessage:(AAMoveOverEventMessageModel *)message {
NSLog(@"🚀selected point series element name: %@",message.name);
}在監聽用戶交互事件時,獲取的事件信息AAMoveOverEventMessageModel共包含以下內容
@interface AAMoveOverEventMessageModel : NSObject
@property (nonatomic, copy) NSString *name;
@property (nonatomic, strong) NSNumber *x;
@property (nonatomic, strong) NSNumber *y;
@property (nonatomic, copy) NSString *category;
@property (nonatomic, strong) NSDictionary *offset;
@property (nonatomic, assign) NSUInteger index;
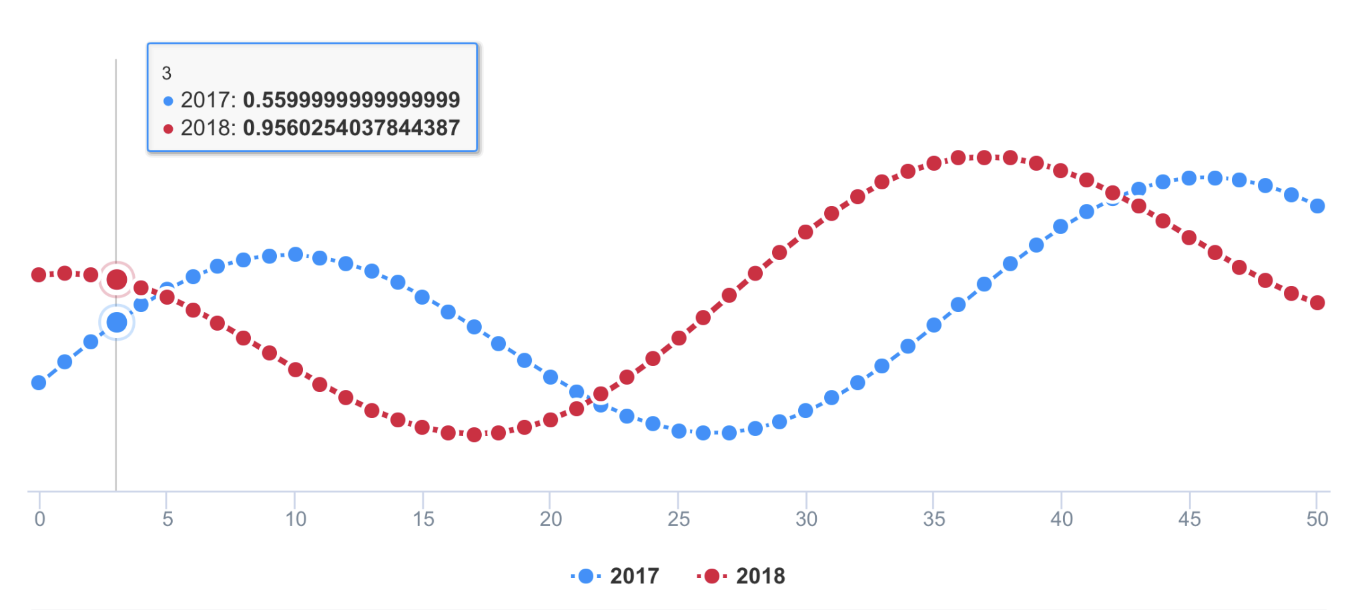
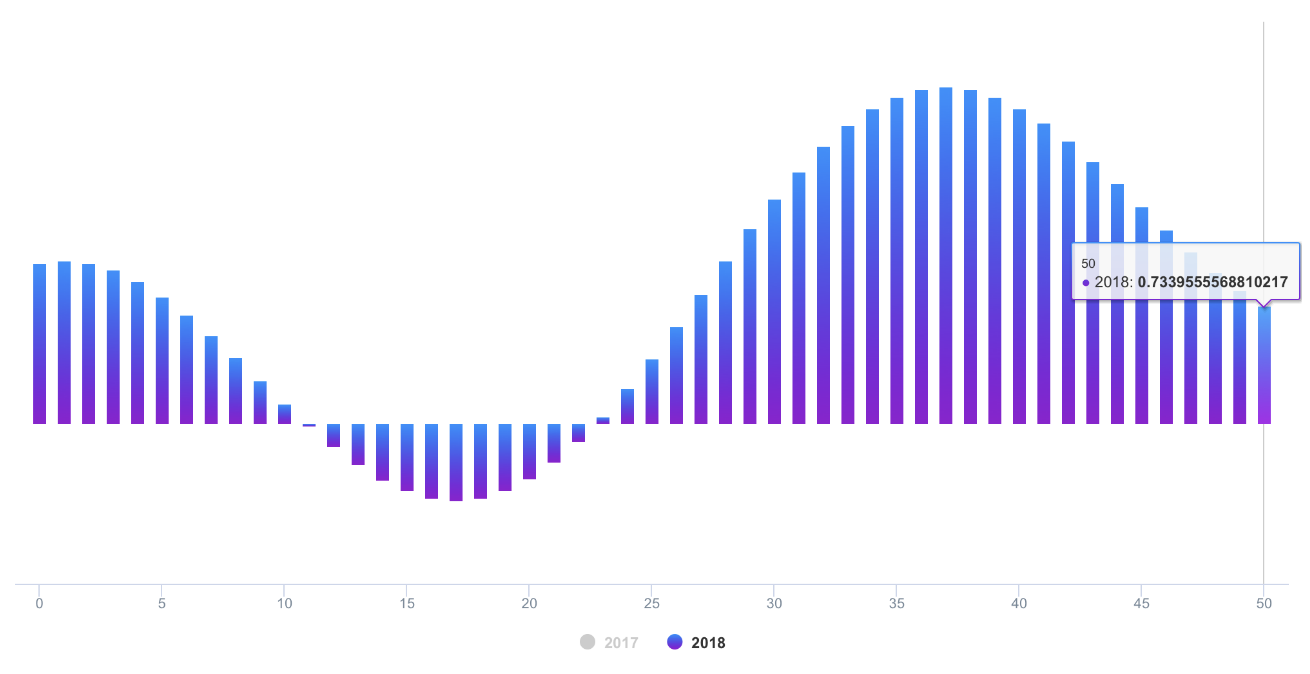
@end監聽用戶點擊事件可實現多種多樣的自定義功能. 例如可通過用戶點擊事件回調來實現雙表聯動, 示例效果如下
有時系統默認的 tooltip 浮動提示框的顯示效果無法滿足使用者的特殊自定義要求,此時可以通過添加 AATooltip 的 headerFormat 和 pointFormat字符串屬性來自定義浮動提示框的顯示內容,如仍舊不能滿足需求,更可以通過 AATooltip 的 formatter 函數來實現視圖的特殊定制化
例如,如下配置 AATooltip 實例對象屬性
/*Custom Tooltip Style --- 自定義圖表浮動提示框樣式及內容*/
AATooltip *tooltip = aaOptions.tooltip;
tooltip
.useHTMLSet(true)
.formatterSet(@AAJSFunc(function () {
return ' 🌕 🌖 🌗 🌘 🌑 🌒 🌓 🌔 <br/> '
+ ' Support JavaScript Function Just Right Now !!! <br/> '
+ ' The Gold Price For <b>2020 '
+ this.x
+ ' </b> Is <b> '
+ this.y
+ ' </b> Dollars ';
}))
.valueDecimalsSet(@2)//設置取值精確到小數點後幾位
.backgroundColorSet(@"#000000")
.borderColorSet(@"#000000")
.styleSet(AAStyleColorSize(@"#FFD700", 12))
;即可完成圖表的浮動提示框的特殊定制化.得到的浮動提示框的視覺效果圖如下👇

typedef NSString *AAChartType;
AACHARTKIT_EXTERN AAChartType const AAChartTypeColumn; //柱形圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeBar; //條形圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeArea; //折線區域填充圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeAreaspline; //曲線區域填充圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeLine; //折線圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeSpline; //曲線圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeScatter; //散點圖
AACHARTKIT_EXTERN AAChartType const AAChartTypePie; //扇形圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeBubble; //氣泡圖
AACHARTKIT_EXTERN AAChartType const AAChartTypePyramid; //金字塔圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeFunnel; //漏鬥圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeColumnrange; //柱形範圍圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeArearange; //區域折線範圍圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeAreasplinerange; //區域曲線範圍圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeBoxplot; //箱線圖
AACHARTKIT_EXTERN AAChartType const AAChartTypeWaterfall; //瀑布圖
AACHARTKIT_EXTERN AAChartType const AAChartTypePolygon; //多邊形圖
typedef NSString *AAChartZoomType;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeNone; //禁用手勢縮放功能(默認禁用手勢縮放)
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeX; //支持圖表 X軸橫向縮放
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeY; //支持圖表 Y軸縱向縮放
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeXY; //支持圖表等比例縮放NOTE:例如,設置了AAChartModel的縮放屬性zoomType為AAChartZoomTypeX,並且將圖表進行了手勢放大之後,這時候如果想要左右滑動圖表,可以使用 雙指點按 屏幕中的AAChartView視圖區域進行 左右拖動 即可.同時屏幕的右上角會自動出現壹個標題為 "恢復縮放" 的按鈕,點擊恢復縮放,圖表大小和位置將會回歸到原初的樣式.
typedef NS_ENUM(NSInteger,AAChartAnimation) {
AAChartAnimationLinear = 0,
AAChartAnimationEaseInQuad,
AAChartAnimationEaseOutQuad,
AAChartAnimationEaseInOutQuad,
AAChartAnimationEaseInCubic,
AAChartAnimationEaseOutCubic,
AAChartAnimationEaseInOutCubic,
AAChartAnimationEaseInQuart,
AAChartAnimationEaseOutQuart,
AAChartAnimationEaseInOutQuart,
AAChartAnimationEaseInQuint,
AAChartAnimationEaseOutQuint,
AAChartAnimationEaseInOutQuint,
AAChartAnimationEaseInSine,
AAChartAnimationEaseOutSine,
AAChartAnimationEaseInOutSine,
AAChartAnimationEaseInExpo,
AAChartAnimationEaseOutExpo,
AAChartAnimationEaseInOutExpo,
AAChartAnimationEaseInCirc,
AAChartAnimationEaseOutCirc,
AAChartAnimationEaseInOutCirc,
AAChartAnimationEaseOutBounce,
AAChartAnimationEaseInBack,
AAChartAnimationEaseOutBack,
AAChartAnimationEaseInOutBack,
AAChartAnimationElastic,
AAChartAnimationSwingFromTo,
AAChartAnimationSwingFrom,
AAChartAnimationSwingTo,
AAChartAnimationBounce,
AAChartAnimationBouncePast,
AAChartAnimationEaseFromTo,
AAChartAnimationEaseFrom,
AAChartAnimationEaseTo,
};
以下是AAChartKit其中十種圖表渲染動畫類型
| Back | Bounce | Circ | Cubic | Elastic |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Expo | Quad | Quart | Quint | Sine |
|---|---|---|---|---|
 |
 |
 |
 |
 |
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, title) //標題文本內容
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, titleFontSize) //標題字體尺寸大小
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, titleFontColor) //標題字體顏色
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, titleFontWeight) //標題字體粗細
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, subtitle) //副標題文本內容
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, subtitleFontSize) //副標題字體尺寸大小
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, subtitleFontColor) //副標題字體顏色
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, subtitleFontWeight) //副標題字體粗細
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, backgroundColor) //圖表背景色(必須為十六進制的顏色色值如紅色"#FF0000")
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray <NSString *>*, colorsTheme) //圖表主題顏色數組
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray <NSString *>*, categories) //x軸坐標每個點對應的名稱(註意:這個不是用來設置 X 軸的值,僅僅是用於設置 X 軸文字內容的而已)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, series) //圖表的數據列內容
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartSubtitleAlignType, subtitleAlign) //圖表副標題文本水平對齊方式。可選的值有 “left”,”center“和“right”。 默認是:center.
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartType, chartType) //圖表類型
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartStackingType, stacking) //堆積樣式
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartSymbolType, markerSymbol) //折線曲線連接點的類型:"circle", "square", "diamond", "triangle","triangle-down",默認是"circle"
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AAChartSymbolStyleType, markerSymbolStyle)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartZoomType, zoomType) //縮放類型 AAChartZoomTypeX 表示可沿著 x 軸進行手勢縮放
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AAChartAnimation, animationType) //設置圖表的渲染動畫類型
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, animationDuration) //設置圖表的渲染動畫時長(動畫單位為毫秒)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, inverted) //x 軸是否垂直,默認為否
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, gradientColorsThemeEnabled) //是否將常規主題顏色數組 colorsTheme 自動轉換為半透明漸變效果的顏色數組(設置後就不用自己再手動去寫漸變色字典,相當於是設置漸變色的壹個快捷方式,當然了,如果需要細致地自定義漸變色效果,還是需要自己手動配置漸變顏色字典內容,具體方法參見圖表示例中的`顏色漸變條形圖`示例代碼),默認為否
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, polar) //是否極化圖形(變為雷達圖),默認為否
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, dataLabelEnabled) //是否顯示數據,默認為否
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, dataLabelFontColor) //Datalabel font color
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, dataLabelFontSize) //Datalabel font size
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, dataLabelFontWeight) //Datalabel font weight
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisVisible) //x 軸是否可見(默認可見)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisReversed) // x 軸翻轉,默認為否
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisLabelsEnabled) //x 軸是否顯示文字
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, xAxisLabelsFontSize) //x 軸文字字體大小
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, xAxisLabelsFontColor) //x 軸文字字體顏色
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartFontWeightType, xAxisLabelsFontWeight) //x 軸文字字體粗細
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, xAxisGridLineWidth) //x 軸網格線的寬度
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, xAxisTickInterval) //x軸刻度點間隔數(設置每隔幾個點顯示壹個 X軸的內容)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, xAxisCrosshairWidth) //設置 x 軸準星線的寬度
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, xAxisCrosshairColor) //設置 x 軸準星線的顏色
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AALineDashSyleType, xAxisCrosshairDashStyleType) //設置 x 軸準星線的線條樣式類型
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisVisible) //y 軸是否可見(默認可見)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisReversed) //y 軸翻轉,默認為否
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisLabelsEnabled) //y 軸是否顯示文字
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisLabelsFontSize) //y 軸文字字體大小
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, yAxisLabelsFontColor) //y 軸文字字體顏色
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartFontWeightType , yAxisLabelsFontWeight) //y 軸文字字體粗細
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, yAxisTitle) //y 軸標題
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisLineWidth) //y y-axis line width
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisGridLineWidth) //y軸網格線的寬度
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisAllowDecimals) //是否允許 y 軸顯示小數
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, yAxisPlotLines) //y 軸基線的配置
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisMax) //y 軸最大值
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisMin) //y 軸最小值(設置為0就不會有負數)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisTickInterval)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, yAxisTickPositions) //自定義 y 軸坐標(如:[@(0), @(25), @(50), @(75) , (100)])
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisCrosshairWidth) //設置 y 軸準星線的寬度
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, yAxisCrosshairColor) //設置 y 軸準星線的顏色
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AALineDashSyleType, yAxisCrosshairDashStyleType) //設置 y 軸準星線的線條樣式類型
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, tooltipEnabled) //是否顯示浮動提示框(默認顯示)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, tooltipShared)//是否多組數據共享壹個浮動提示框
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, tooltipValueSuffix) //浮動提示框單位後綴
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, connectNulls) //設置折線是否斷點重連(是否連接空值點)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, legendEnabled) //是否顯示圖例 lengend(圖表底部可點按的圓點和文字)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, borderRadius) //柱狀圖長條圖頭部圓角半徑(可用於設置頭部的形狀,僅對條形圖,柱狀圖有效)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, markerRadius) //折線連接點的半徑長度
"CODE IS FAR AWAY FROM BUG WITH THE ANIMAL PROTECTING"
* %% %%
* ## ##
* ┏-##┓ ┏-##┓
* ┏_┛ ┻---━┛_┻━━┓
* ┃ ┃
* ┃ ━ ┃
* ┃ @^ @^ ┃
* ┃ ┃
* ┃ ┻ ┃
* ┃_ _┃
* ┗━┓ ┏━┛
* ┃ ┃神獸保佑
* ┃ ┃永無BUG!
* ┃ ┗━━━┓----|
* ┃ ┣┓}}}
* ┃ ┏┛
* ┗┓&&&┓-┏&&&┓┏┛-|
* ┃┫┫ ┃┫┫
* ┗┻┛ ┗┻┛
*
*
"CODE IS FAR AWAY FROM BUG WITH THE ANIMAL PROTECTING"| 語言版本 | 項目名稱 | 適用平臺 | 源代碼鏈接 |
|---|---|---|---|
| Swift | AAInfographics | iOS | https://github.com/AAChartModel/AAChartKit-Swift |
| Objective C | AAChartKit | iOS | https://github.com/AAChartModel/AAChartKit |
| Kotlin | AAInfographics | Android | https://github.com/AAChartModel/AAChartCore-Kotlin |
| Java | AAChartCore | Android | https://github.com/AAChartModel/AAChartCore |
本項目 AAChartKit 使用 MIT許可證,詳情請點擊MIT LICENSE
- 🌕 🌖 🌗 🌘 暖心提示 🌑 🌒 🌓 🌔
- 如果有任何使用上的問題,隨時歡迎您在 GitHub 上向我提 issue.
- GitHub Issues : https://github.com/AAChartModel/AAChartKit/issues
- 如果您想參與到此項目的開源活動中來,也同樣隨時歡迎您聯系我
- GitHub : https://github.com/AAChartModel
- StackOverflow : https://stackoverflow.com/users/12302132
- JianShu : http://www.jianshu.com/u/f1e6753d4254
- SegmentFault : https://segmentfault.com/u/huanghunbieguan
- 支持圖形加載完成後用戶添加代理事件
- 支持圖形動態刷新全局內容
- 支持圖形動態刷新純數據
(series)內容 - 支持圖形實時刷新純數據並動態滾動
- 支持色彩圖層漸變效果
- 支持3D圖形效果,僅對
柱狀圖、條形圖、扇形圖、散點圖、氣泡圖等部分圖形有效 - 支持使用
CocoaPods導入 - 支持使用
Carthage導入 - 支持橫屏(全屏)效果
- 支持自由設置圖形渲染動畫
- 支持用戶自由配置
AAOptions模型對象屬性 - 支持圖形堆疊
- 支持圖形坐標軸反轉
- 支持渲染散點圖
- 支持渲染柱形範圍圖
- 支持渲染面積範圍圖
- 支持渲染面積範圍均線圖
- 支持渲染極地圖
- 支持渲染折線直方圖
- 支持渲染折線直方填充圖
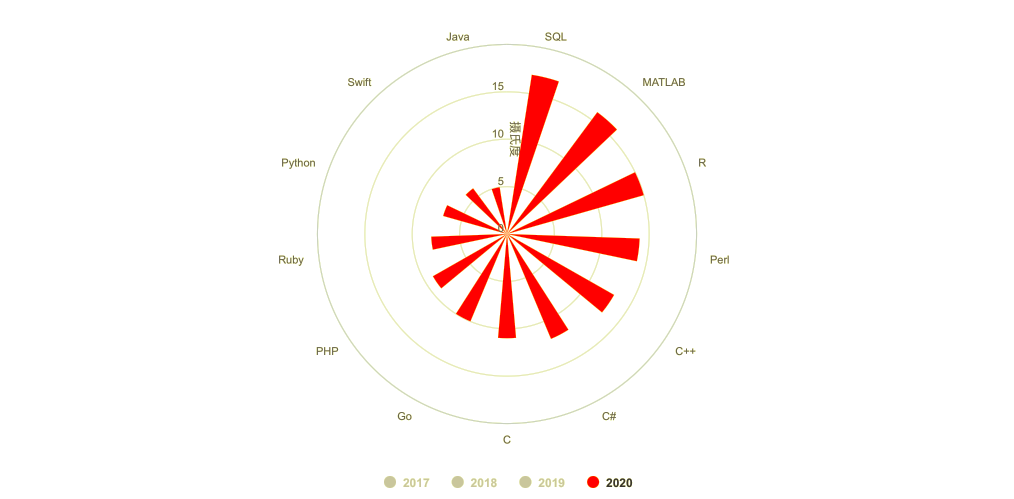
- 支持渲染南丁格爾🌹玫瑰圖
- 支持渲染活動刻度儀表圖
- 支持為圖形添加點擊事件回調
- 支持代碼覆蓋率測試