Beautiful and lightweight UI components for web3 developers. This UI library will speed up your dapp development no matter which chain you build on.
Live StoryBook DEMO: https://web3ui.github.io/web3uikit/
If this ui-kit helps you build your dApps faster - please star this project, every star makes us very happy!
If you need help with setting up the boilerplate or have other questions - don't hesitate to write in our community forum and we will check asap. Forum link. The best thing about this boilerplate is the super active community ready to help at any time! We help each other.
npm install @web3uikit/coreor
yarn add @web3uikit/coreimport { CryptoCards, Button } from 'web3uikit';
const App = () => (
<>
<CryptoCards
chain="ethereum"
bgColor="blue"
chainType="Network"
onClick={console.log}
/>
<Button theme="primary" type="button" text="Launch Dapp" />
</>
);If you are using web3uikit with Next.js, be sure to follow the official guide, since we are using styled-components under the hood.
- Web3UIKit!
- ⭐️
Star us - 🤝
Need help? - 🚀
Quick Start - 🧭
Table of contents - 📖
UI Components - ⚙️
Interaction Components - 🎉
Popup
The accordion component is a nice user interface element that can allow you to show and hide text or other components, so you do not overwhelm your user with too much awesome content
Try the <Accordion /> component in the interactive documentation
Try the <Avatar /> component in the interactive documentation
Try the <Badge /> component in the interactive documentation
Try the <BannerStrip /> component in the interactive documentation
Try the <Breadcrumbs /> component in the interactive documentation
Try the <Card /> component in the interactive documentation
Try the <CryptoCards /> component in the interactive documentation
Try the <CryptoLogos /> component in the interactive documentation
Try the <Icon /> component in the interactive documentation
Try the ` component in the interactive documentation
Try the <Information /> component in the interactive documentation
LinkTo component is a simple link component that can be used to navigate to another page or to another component.
Try the <LinkTo /> component in the interactive documentation
Logo component is a simple logo component having moralis or other icons that can be used in any layout.
Try the <Logo /> component in the interactive documentation
To call the Notification component use the useNotification() hook. Example:
const App = () => {
const dispatch = useNotification();
const handleNewNotification = () => {
dispatch({
type: 'info',
message: 'Somebody messaged you',
title: 'New Notification',
icon,
position: position || 'topR',
});
};
return (
<>
<Button
text="Error"
onClick={handleNewNotification}
theme="colored"
color="red"
isFullWidth={true}
/>
</>
);
};Requires the application to be within a <NotificationProvider>
Example:
<NotificationProvider>
<App />
<NotificationProvider>Try the <Notification /> component in the interactive documentation
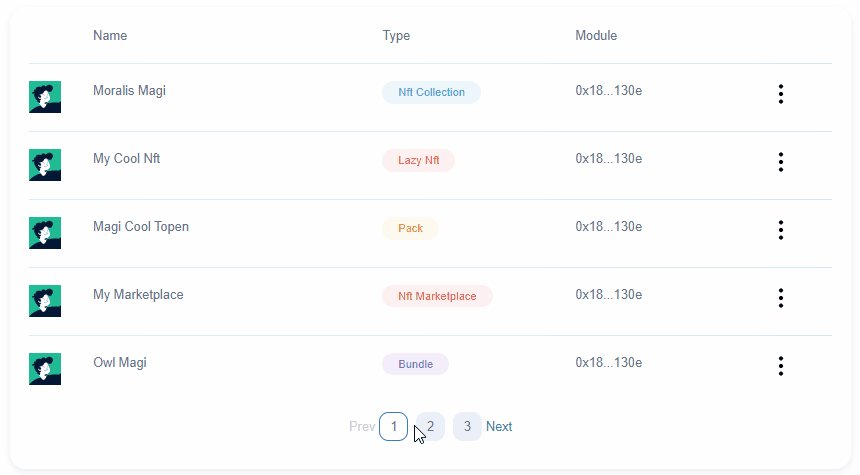
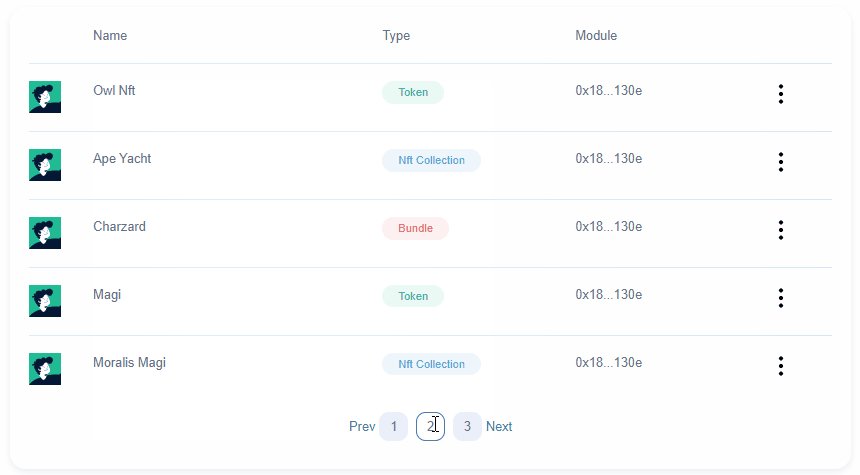
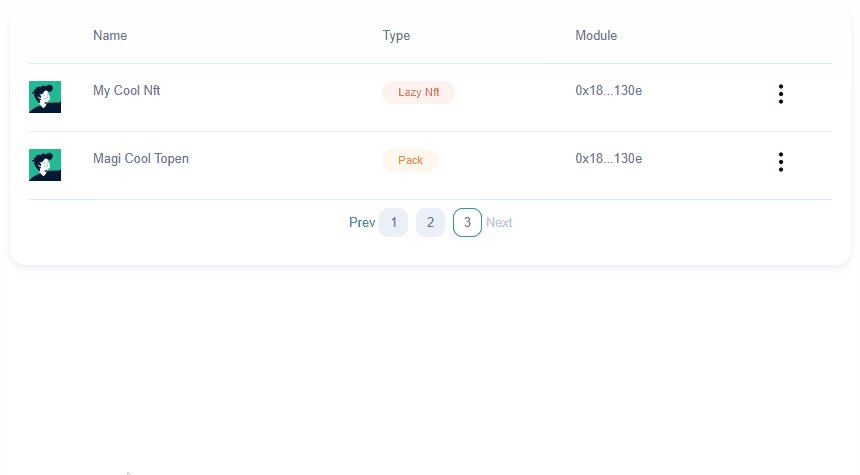
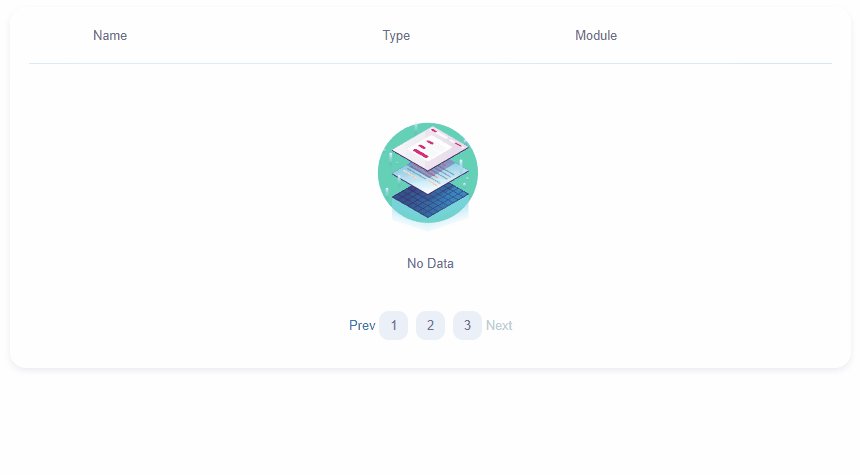
Try the <Table /> component in the interactive documentation
Try the <Tag /> component in the interactive documentation
Try the <Todo /> component in the interactive documentation
Try the <Widget /> component in the interactive documentation
Try the <Button /> component in the interactive documentation
Try the <Checkbox /> component in the interactive documentation
Try the <CodeArea /> component in the interactive documentation
Try the <Credentials /> component in the interactive documentation
Try the <Form /> component in the interactive documentation
Try the <Input /> component in the interactive documentation
Try the <Radios /> component in the interactive documentation
Try the <Select /> component in the interactive documentation
Try the <TextArea /> component in the interactive documentation
Modal is a popup that can have arbitary elements and can be closed by clicking on the close or cancel buttons.
Try the <Modal /> component in the interactive documentation
Try the <Tooltip /> component in the interactive documentation