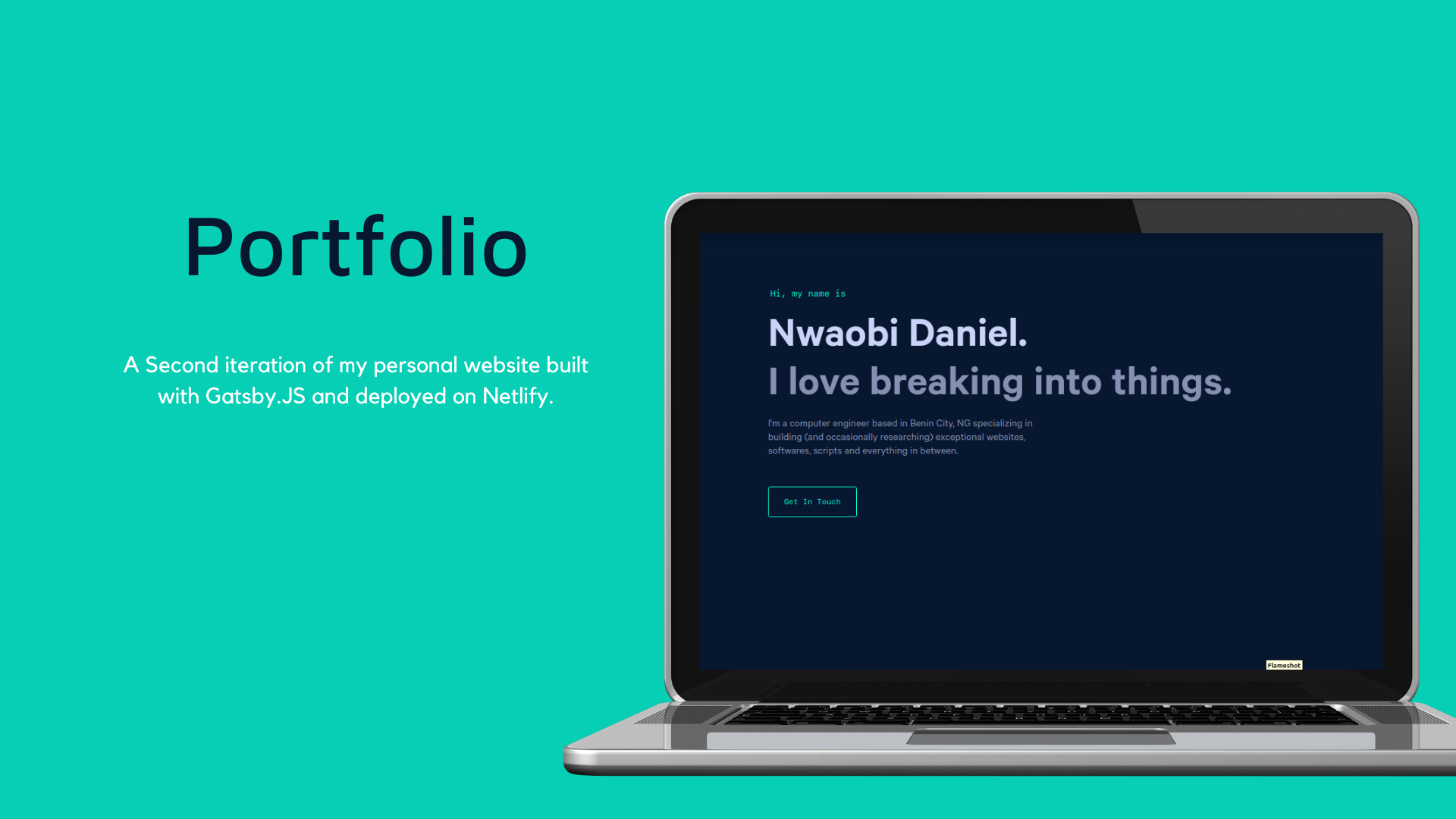
The second iteration of nwaobidaniel.netlify.app built with Gatsby and hosted with Netlify
Previous iteration: v1
If you have questions about implementation, please refer to the Gatsby docs. Yes, you can fork this repo. Please give proper credits by linking back to BrittanyChiang also. Thanks!
-
Install the Gatsby CLI
npm install -g gatsby-cli
-
Install and switch to the correct version of Node using NVM
nvm install
-
Install dependencies
yarn install
-
Start the development server
yarn start
In addition to the development server started with yarn start, you can also generate a full static production build and serve that to preview the site as it will appear once deployed:
yarn buildyarn serveA quick look at the top-level files and directories in this project.
.
├── node_modules
├── content
├── public
├── static
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
├── README.md
└── yarn.lock
| Color | Hex |
|---|---|
| Navy | #0a192f |
| Light Navy | #172a45 |
| Lightest Navy | #303C55 |
| Slate | #8892b0 |
| Light Slate | #a8b2d1 |
| Lightest Slate | #ccd6f6 |
| White | #e6f1ff |
| Green | #64ffda |