音乐播放器虽然烂大街了,但是作为前端没自己撸一个一直是个遗憾。
偶然间发现 PC 端 Web 版的网易云音乐做的实在是太简陋了,社区仿 PC 客户端的网易云也不多见。
为了弥补这个遗憾,就用 Vue 全家桶模仿 mac 客户端的 UI 实现了一个,欢迎提出意见和 star🌟~
💐预览地址
💐源码地址
- mv 页(3.0 新增)
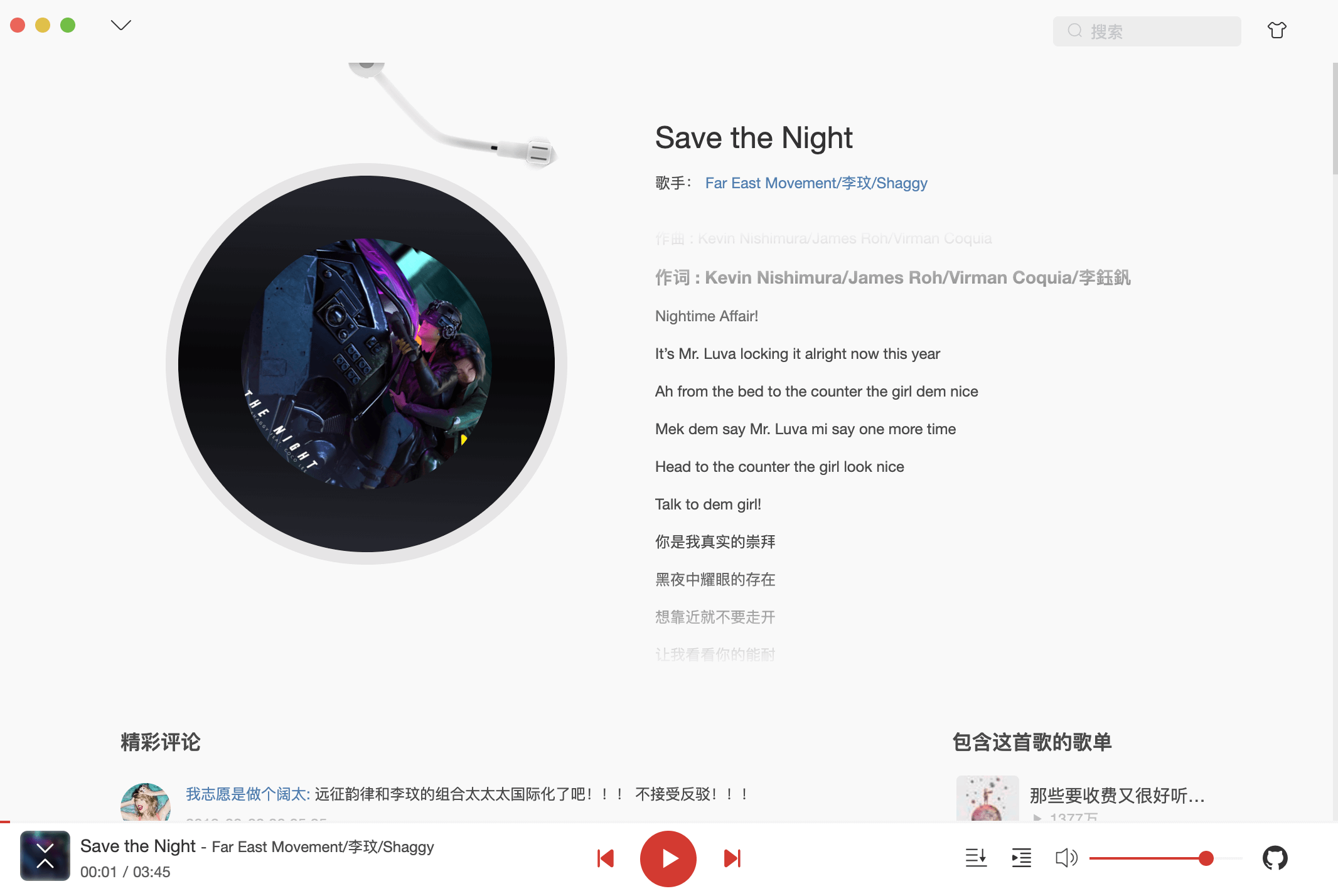
- cd 页 (2.0 新增)
- 搜索建议
- 搜索详情
- 播放(版权歌曲无法播放)
- 发现页
- 播放列表
- 播放记录
- 全部歌单
- 歌单详情
- 最新音乐
- 主题换肤功能
- 登录(网易云 uid 登录)
https://binaryify.github.io/NeteaseCloudMusicApi
- Vue 全家桶 通过 Vue-CLI3 初始化生成。
- ElementUI 魔改样式。
- better-scroll 歌词滚动部分用了黄轶老大的 (贼爽)
- CSS Variables 主题换肤。
- ESNext (JavaScript 语言的下一代标准)
- Sass(CSS 预处理器)
- postcss-pxtorem(自动处理 rem,妈妈再也不用担心屏幕太大太小了)
- workbox-webpack-plugin 谷歌开发的利用 Service Worker 实现页面预缓存的插件。
npm i
npm run dev