- About the Project
- Project Structure
- Getting Started
- Usage
- Contributing
- Design
- Future Plans
- Contact
- License
Customizable Portfolio is a website that aims to help people make a fully functional static website in a short amount of time without relying on web developers and that too with very little prior programming experience.
This project is part of PSoC (Program Summer of Code) organized by UIET Chandigarh. It is a 2 month long open source competition to help people get started with open source with the help of experienced mentors.
.
├── client # All Dev files
| └── src # Source files
└── ...
.
├── ...
├── src
│ ├── ...
│ ├── components # Code for the website
| | └── element
| | └── layout
| | └── Navbar.js # Website Navbar
| | └── Footer.js # Website Footer
| | └── ...
| | └── pages
| | └── Element.js
| | └── Home.js
| | └── Team.js
| | └── ...
| ├── App.js # starting point
│ └── ...
└── ...
To get a local copy up and running follow these simple steps.
- Clone the repo
git clone https://github.com/github_username/Elemento.git- Install NPM packages
npm install- Setup ENV variables
(i) Make a.envfile in the root directory.
(ii) Create the following environment variables:MONGO_URI,GOOGLE_CLIENT_IDandGOOGLE_CLIENT_SECRET.
(iii) Generate the environment variables by going to the respective websites. - Start the development server.
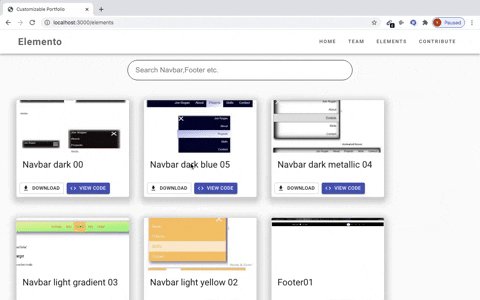
npm run dev- Click on
Elements in Navbar - Click on
search bar. - Enter the properties.
- Click on
Elements in Navbar. - Select the element .
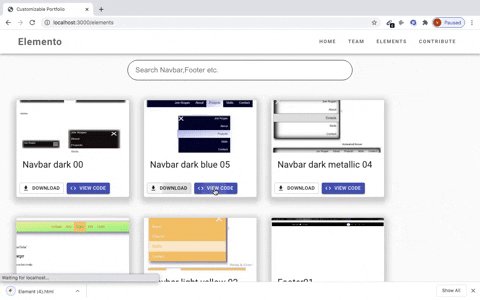
- Click on
View Code / Download Code.
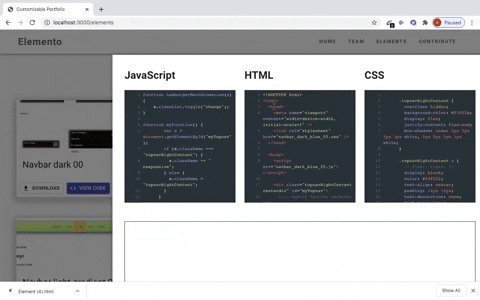
- On clicking View code you will be provided with HTML, CSS and JS code.
- On clicking download , the files will be downloaded.
- Click on
Elements in Navbar. - Click on the
image. - Click on
Social media links.
Being a project of an open source competition, we believe in the power of PRs as that's what makes any project awesome and inspires us to create and learn. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Refer to this Adobe XD high fidelity prototype for the UI.
- Home Page : XD-design
- Add a website preview mode.
- Dynamically feature the latest element contributor on the teams page.
- Add like feature for elements.
- Show most liked elements on home page.
For any query or build issues feel free to reach out the maintainers:
Aastha at [email protected]
Sarthak at [email protected]
Distributed under the MIT License. See LICENSE for more information.